10.3 Templates verwalten 

Als grundsätzliches Merkmal für ein Content-Management-System gehören Templates zu den Features, die Joomla! besonders attraktiv für Webprojekte macht. Denn mit einem Template ist es im Handumdrehen möglich, das komplette Aussehen der Website vollständig zu verändern.
Templates im Sinne von Content-Management-Systemen stellen das Layout und Design für eine Website, in die die Inhalte, Texte und Bilder, injiziert werden. Joomla! erfüllt damit ein wichtiges Paradigma, Inhalte von Design strikt zu trennen, damit beide Bestandteile unabhängig voneinander bearbeitet und aktualisiert werden.
In der Joomla!-Lingo ist ein Stil eine Ausprägung eines Templates. Über den Templatemanager kopieren Sie beispielsweise ein installiertes Template, um in der Kopie, dem neuen Stil, andere vom Originalstil abweichende Einstellungen vorzunehmen.
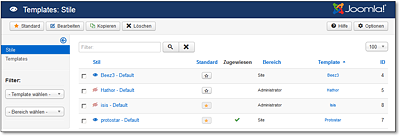
Nach der Installation bietet Joomla! vier sehr rudimentäre Templates, deren Einstellungen man über das Menü Erweiterungen • Templates erreicht ( siehe Abbildung 10.14). Tatsächlich befinden Sie sich jetzt auf der Stileseite (blau hinterlegt); die Templateansicht darunter beherbergt Informationen über die Templates (Vorschaubilder, letztes Aktualisierungsdatum, Autorenadressen etc.) und erlaubt Zugriff auf die einzelnen Dateien, die zum Template gehören. Dazu später mehr.
Abbildung 10.14 Die Joomla!-Standardinstallation kommt mit vier Templates daher – zwei fürs Back- und zwei fürs Frontend; über die Spalte »Standard« markieren Sie das jeweils aktive Template.
Praktisch: Für Back- und Frontend sind verschiedene Templates und Templatestile wählbar. So findet die Contentpflege in einem möglichst übersichtlichen Layout statt, während die eigentliche Website für Besucher den strengen Corporate-Identity-Designrichtlinien folgt.
10.3.1 Templates pro Webseite festlegen 

Joomla! geht aber noch einen Schritt weiter. Ein paar Mausklicks entfernt befindet sich die Option, Template und Templatestile pro Webseite festzulegen. Das hört sich zunächst wie ein fürchterliches Designchaos an, immerhin sollten alle Webseiten einem einheitlichen Stil folgen. Aber vielleicht erfordert ein Folgeauftrag die Erstellung einer kleinen Microsite – die auf dem gleichen System unter gleicher Domain zu hosten ist, z. B. ein Formular, auf das Besucher durch eine Werbeflyer-Aktion gelangen. Dann erhält diese besondere Seite ihr eigenes, aber ähnliches Design über eine Templatestil-Einstellung:
-
Klicken Sie im Templatemanager auf den Namen des Templates, das auf die besonderen Seiten angewendet wird. Das ist also nicht das mit dem Stern markierte Standardtemplate, im Screenshot-Beispiel Beez3.
-
Wählen Sie den Punkt Menüzugehörigkeit unter dem Textfeld Name des Stils.
-
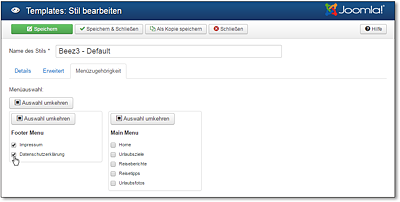
Markieren Sie nun wie in Abbildung 10.15 die Menüeinträge/Webseiten, auf die das alternative Template angewendet wird. Das Beispiel im Screenshot beschränkt sich auf alle Seiten aus dem Footer Menu, dem Impressum und der Datenschutzerklärung.
-
Speichern & Schliessen Sie das Formular, und testen Sie die neue Seitendarstellung im Frontend.
Abbildung 10.15 Über die »Menüzugehörigkeit« ordnen Sie beliebigen Seiten alternative, nicht als Standard markierte Templates zu.
Info: Templatestil über die Menükonfiguration festlegen
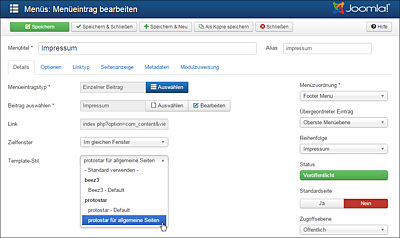
Die Komponenten von Joomla! sind so eng miteinander verdrahtet, dass Sie Einstellungen über verschiedene Wege erreichen. Im Falle der Zuweisung eines Templatestils zu einer Seite bzw. einem Menüeintrag geschieht das z. B. nicht nur über den Templatemanager, sondern auch über die Eigenschaften des Menüeintrags.
Abbildung 10.16 Die Zuweisung eines beliebigen Templatestils zu einer Webseite ist auch über die Einstellungen des entsprechenden Menüeintrags möglich.
10.3.2 Template konfigurieren 

Abhängig von der Flexibilität des eingesetzten Templates modifizieren Sie im Administrations-Backend Darstellung und Aussehen anhand seiner Einstellungen (Jargon: customizen). Die Auswahl und Anzahl der Konfigurationsmöglichkeiten unterscheidet sich dabei extrem von Template zu Template. Klicken Sie dazu im Templatemanager auf den Templatenamen, und wählen Sie den Reiter Erweitert direkt unter Name des Stils.
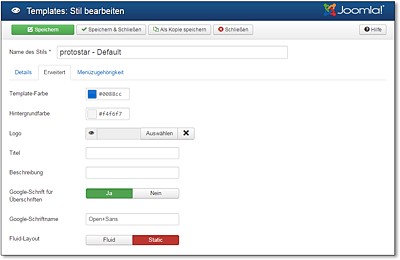
Im Falle des mit Joomla! installierten Frontend-Templates Protostar sind die Einstellungsmöglichkeiten rudimentär, siehe Abbildung 10.17.
Abbildung 10.17 Im Reiter »Erweitert« passen Sie die Templatedarstellung an – welche Optionen zur Verfügung stehen, unterscheidet sich von Template zu Template.
Template-Farbe bezeichnet eine Schmuckfarbe für Links und Überschriften. Hintergrundfarbe betrifft den Webseitenhintergrund. Es darf ein Logo hochgeladen werden. Titel überschreibt den Standardnamen der Website, und Beschreibung ist eine kleine zusätzliche Textzeile unterhalb des Titels.
Interessant ist die Möglichkeit, Überschriften einen Google Font zuzuweisen (verfügbare Schriften listet die Webseite https://www.google.com/fonts). Fluid Layout ist ein Schritt Richtung Responsive Design – diese Option hebt die starre Seitenbreite auf und nutzt die gesamte Browserfensterbreite. Ist das Browserfenster besonders schmal, z. B. auf Smartphones, werden Elemente, insbesondere die Module an der rechten Kante, umpositioniert; sie erscheinen dann am unteren Ende der Seite.
10.3.3 Mehrere Templatestile verwenden 

Kombiniert man die eingangs vorgestellten Stile (Ausprägungen eines Templates) mit der Templatekonfiguration, ergeben sich interessante Möglichkeiten, besonderen Seiten ein eigenes, leicht vom Standard abweichendes Aussehen zu verpassen. Im vorigen Abschnitt wiesen Sie testweise den Seiten Impressum und Datenschutz das Template Beez3 zu. Sie werden zustimmen, dass die beiden Templates Protostar und Beez3 bezüglich des Designs nicht miteinander harmonieren. Erzeugen Sie jetzt deshalb eine Variation des Protostar-Templates: einen neuen Stil für die beiden besonderen Seiten.
-
Markieren Sie im Templatemanager das protostar-Template mit einem Häkchen, und klicken Sie in der Buttonleiste auf Kopieren. Joomla! legt jetzt ein Duplikat des Templates unter dem Namen protostar - Default (2) an.
-
Klicken Sie auf den Namen des neuen Templates, und ändern Sie Name des Stils zu protostar für allgemeine Seiten, damit Sie auch später nach Anlage von fünf oder mehr Stilen nicht die Übersicht verlieren.
-
Wechseln Sie zum Reiter Erweitert, und ändern Sie die Template-Farbe zu #ED7F00.
-
Wechseln Sie zum Reiter Menüzugehörigkeit, und markieren Sie die Seiten, auf die der neue Stil angewendet wird – in diesem Fall das Impressum und die Datenschutzerklärung.
-
Speichern & Schliessen Sie die Templatestil-Konfiguration, und prüfen Sie die Seiten im Frontend.
Mit wenigen Mausklicks haben Sie nun eine dezente Variation des Templates angelegt, die sich nicht zu stark vom Originaldesign unterscheidet, die ausgewählten Seiten aber in hervorgehobenes Licht rückt. Sie können natürlich auch die anderen Protostar-Eigenschaften anpassen, seien Sie allerdings mit dem Einsatz einer völlig anderen Schrift oder einer Mischung von Fluid- und Static-Layouts vorsichtig.







 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



