10.4 Neue Templates im Internet finden und installieren 

Die Standard-Joomla!-Templates sind bewusst sauber und unspektakulär gehalten – Protostar eignet sich beispielsweise hervorragend, um ein eigenes Design von Anfang an zu entwickeln. Wer seiner Website aber in Rekordzeit mehr Brillanz verleihen möchte, findet im Internet zuhauf Templates, die wie Erweiterungen mit wenigen Mausklicks installiert werden.
Anders als beim Joomla! Extensions Directory für Erweiterungen gibt es kein offizielles Repositorium für Joomla!-Templates. Stattdessen finden Sie kostenlose und -pflichtige Sammlungen auf Basis von Community-Websites oder professionellen Templateentwicklern. Sehen Sie sich die Templates der Repositorien und Hersteller aus der folgenden Tabelle an. Sie werden starke Unterschiede in Bezug auf Design, Layout, Typografie und Responsive-Design-Verhalten erkennen, aber nach Begutachtung eines Dutzend Templates haben Sie bereits eine Vorstellung, welches sich gut für Ihre Website eignen könnte. Und schrecken Sie nicht vor professionellen Templateherstellern zurück. Manchmal ist nur eine Registrierung (und damit ein bisschen E-Mail-Spam) auf der Website notwendig, um Zugriff auf leistungsfähige und flexibel konfigurierbare Templates zu erhalten.
Wichtig: Machen Sie Gebrauch von Live-Demos. Um ihre Templates in möglichst gutes Licht zu rücken, präsentieren Hersteller ihre Produkte über Demonstrationswebsites. So erhalten Sie einen echten Look-and-Feel-Eindruck und klicken sich durch potenzielle Kandidaten, ohne das Template herunterzuladen und zu installieren.
Tipp: Kriterien für die Templatewahl
-
Geld spielt keine Rolle: Geben Sie lieber 40 € für ein professionelles Template aus, statt eine stark beschränkte Vorlage zu nutzen, die die meisten Ihrer Anforderungen nicht erfüllt. Trotzdem: Die Auswahl kostenloser und leistungsfähiger Templates ist groß.
-
Zeit spielt keine Rolle: Nehmen Sie sich Zeit für die Templatewahl, um das richtige Produkt zu finden. Ein Templatewechsel in fortgeschrittenem Websiteentwicklungsstatus ist mühsam.
-
Achten Sie nicht nur auf das Design, sondern auch auf die angebotenen Funktionalitäten und Konfigurationsmöglichkeiten. Je mehr Optionen ein Template bietet, desto flexibler passen Sie es auch in Zukunft an Ihre Vorstellungen an.
-
Welche Möglichkeiten der Inhaltspräsentation bietet das Template? Gibt es z. B. Newskästen, mehrspaltige Layouts oder – insbesondere für Shops interessant – Bereiche und Kästen für Produktpräsentationen?
-
Wie reißerisch sind Interaktionselemente dargestellt? Ein Shop benötigt große, plakative Call-to-Action-Buttons, eine Artikelsammlung ein dezentes Styling.
-
Handelt es sich um ein Responsive-Design-Template? Ein Muss für moderne Websites für eine ansprechende Darstellung nicht nur auf Desktop-PCs, sondern auch auf Tablets und Smartphones.
-
Bleibt das Hauptmenü oben immer sichtbar (»sticky Header«), auch wenn man weiter nach unten scrollt?
-
Entspricht der Tonus des Templates dem Thema Ihrer Website? Für das Reiseforum ist z. B. ein biederes oder nüchternes Template mit scharfen Kanten fehl am Platz.
Sie werden kein Template finden, das den Designanforderungen hundertprozentig entspricht. Haben Sie sich bei den großen Templateherstellern umgesehen (Linktipps auf den folgenden Seiten), probieren Sie einfach mal das Template aus, das Ihren Vorstellungen am nächsten kommt. Denn sich ein bisschen durch die Konfiguration eines modernen Responsive-Design-Templates mit separatem Mega Menu zu klicken, erweitert Ihr Beurteilungsvermögen. Besuchen Sie auch gerne die Websites des Reiseforums, um sich in den dort installierten Templates umzusehen.
Tipp: Schneller Test, ob ein Template responsiv ist
Um sicherzustellen, dass ein Template auch auf Smartphones und Tablets gut aussieht – Stichwort Responsive Design – reduzieren Sie einfach die Breite Ihres Browserfensters. Hüpfen Seitenelemente an andere Stellen, sobald Sie eine bestimmte Breite unterschreiten, ist das ein gutes Zeichen für eine Layoutoptimierung für Geräte mit kleinerem Bildschirm.
Das Durchstöbern der Templates unterscheidet sich von Website zu Website. Halten Sie nach Menüpunkten wie Joomla Templates, Free Templates oder einfach nur Download Ausschau. In der Tabellenspalte Framework/Template finden Sie außerdem Hinweise, ob es sich um ein größeres Repositorium handelt oder welche Frameworks (siehe folgender Abschnitt) oder Templates besonders interessant sind. Die Website https://joomla-handbuch.com läuft übrigens auf JoomlArts Purity-III-Template, das Reiseforum auf RocketThemes Afterburner2.
| Name | Website | Framework/Template |
|---|---|---|
| JoomlaOS | http://www.joomlaos.de | Repositorium |
| SiteGround | https://www.siteground.com | Repositorium |
| Joomla24 | http://www.joomla24.com | Repositorium |
| YOOtheme | https://yootheme.com | Warp-Framework, Master Theme kostenlos unter Warp Framework • Master Theme • Download Now |
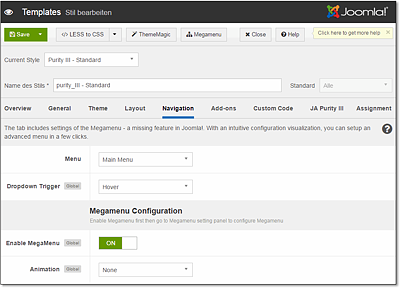
| JoomlArt | http://www.joomlart.com | T3-Framework, z. B. Purity III (Konfigurationsbeispiel in Abbildung 10.18) unter Menü Joomla • Joomla Templates • Reiter Free |
| RocketTheme | http://www.rockettheme.com | Gantry-Framework, z. B.: Afterburner2; dieses und weitere kostenlose über Joomla • Templates • Filter by Free |
| JoomlaShine | http://www.joomlashine.com | JSN Epic ist weit verbreitet, aber kostenpflichtig. Kostenlose Templates finden Sie unter Menü Free Download • Free Templates. |
| Joomlashack | https://www.joomlashack.com | Wright-Framework; kostenlose Templates unter Menü Products • Free Joomla Templates |
| shape5 | http://www.shape5.com | Templates: Vertex, Design Control unter Menü Joomla • Free Joomla Templates |
Tabelle 10.2 Die größten Templaterepositorien und bekanntesten Templatehersteller
10.4.1 Template-Frameworks 

Beim Stöbern nach einem geeigneten Template sind Sie gelegentlich auf den Begriff Template-Framework gestoßen – die Krone der Templateschöpfung. Wie auch in anderen Softwarebereichen kristallisieren sich nach der Verbreitung einer Technologie weitere Abstraktionsebenen heraus, mit denen es sich Entwickler gegenseitig einfacher machen, neueste Technologien möglichst schnell einzusetzen. Im Bereich der Joomla!-Templates sind es diese Tage Features wie Responsive Design, Grid-Layouts, Dutzende Modulpositionen, Seitenleisten und die Integration eines CSS-Präprozessors, die nicht für jedes Template neu entwickelt werden müssten.
An dieser Stelle setzen Template-Frameworks an, die die genannten Aspekte auf moderne, stabile Beine stellen und damit Templateentwicklern und Tweakern Arbeit und Zeit für die Personalisierung von Design und Layout freiräumen. Die Integration moderner Features geht so weit, dass andere kleine Open-Source-Projekte Teil der Frameworks werden. Zu guter Letzt bringt die mitunter langjährige und kontinuierlich voranschreitende Entwicklung der Frameworks mit sich, dass die Backend-Administration, die Einstellungen der auf sie aufgesetzten Templates, extrem komfortabel zu bedienen ist. Im Joomla!-Backend sieht das dann aus wie eine autonome in die Joomla!-Oberfläche integrierte zusätzliche Oberfläche. Große Framework-Namen sind beispielsweise Gantry, T3 und Warp, die kostenlos von ihren Machern zur Verfügung gestellt werden.
Abbildung 10.18 Konfiguration der Template/Framework-Kombination t3 und Purity III – selbst moderne responsive Menüs sind über das Backend pixelgenau konfigurierbar.
10.4.2 Template herunterladen 

Je nachdem, ob Sie sich für ein einfaches Template, z. B. über Joomlaos.de, oder ein komplexes Konstrukt aus Template und Template-Framework entscheiden, gestalten sich auch Download und Installation mehr oder weniger komplex. Auf diesen Seiten sehen Sie eine exemplarische Installation eines einfachen Templates und danach Hinweise, wie Sie mit komplexeren Framework-Installationen umgehen.
Eine erste Anlaufstelle für kostenlose Templates ist z. B. Joomlaos.de.
-
Geben Sie http://joomlaos.de in die Adresszeile Ihres Browsers ein, und klicken Sie im Main Menü der Website links auf Joomla Templates, gelangen Sie zu einer Übersichtsseite mit verschiedenen Template-Kategorien.
-
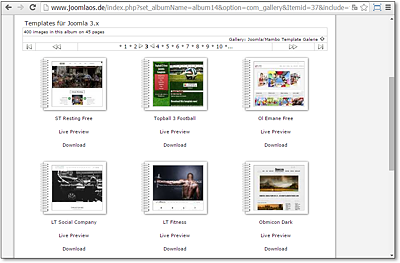
Wechseln Sie dort zur Galerie Templates für Joomla 3.x, in der Sie Dutzende mit Templates befüllte Seiten begutachten (siehe Abbildung 10.19). Die Liste ist nach Veröffentlichungsdatum sortiert; Templates auf den ersten Seiten sind somit neuer und wahrscheinlich moderner.
Abbildung 10.19 Unter »http://www.joomlaos.de« finden Sie über 400 kostenlose Templates, deren Look and Feel sich in einem Live Preview testen lässt, bevor Sie das Template installieren.
-
Ziel ist, ein Template zu finden, das dem Thema Ihrer Website möglichst nahekommt. Dabei hilft der Link Live Preview unter jedem Vorschaubild, der eine komplette Demowebsite im ausgewählten Design öffnet. So fällt die Beurteilung am lebenden Objekt besonders einfach. Am besten öffnen Sie mit der mittleren Maustaste ein paar neue Tabs mit interessanten Kandidaten.
-
Haben Sie sich für ein Template entschieden, genügt ein Klick auf den Download-Link unter dem Vorschaubild, und Sie gelangen zu einer Seite mit ein paar Templatedetails. Einige Punkte sind dabei besonders interessant:
-
J! Version: Achten Sie darauf, dass das Template für Joomla!-3-Versionen geeignet ist – hier muss J3.x stehen.
-
Parameter/Multicolor: Je mehr Häkchen Sie hier finden, desto flexibler lässt sich das Template konfigurieren und damit an die eigenen Vorstellungen oder Designanforderungen annähern, z. B. durch das Anpassen von Logo, Farben oder Schriften.
-
Veröffentlicht: Je neuer das Template, desto moderner ist es wahrscheinlich und desto höher ist die Chance, dass es z. B. dank Responsive Design auch auf Tablet oder Smartphones gut aussieht.
-
Downloads: Je mehr Joomla!-Administratoren das Template heruntergeladen haben, desto beliebter ist es. Das kann viele Gründe haben, aber ein beliebtes Template hat höheres Potenzial, gut auszusehen, flexibel konfigurierbar und fehlerfrei zu sein.
-
-
Nachdem Sie neben dem Templatenamen oben auf das Disketten-Icon klicken, müssen Sie nur noch den Lizenzbestimmungen zustimmen, um schließlich über den Download-Button das Herunterladen der Template-ZIP-Datei zu starten.
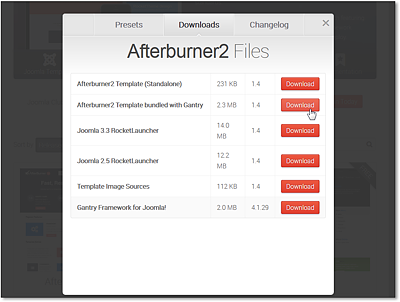
Bei komplexen Templates, die ein Template-Framework als Fundament einsetzen, müssen Sie genauer hinsehen, um das richtige Download-Paket zu wählen. Meist befinden sich Template und Framework in einem sogenannten Bundle, das Sie entweder über einen Button herunterladen (siehe Abbildung 10.20) oder sich vor dem Download mit Häkchen zusammenklicken (siehe Abbildung 10.21).
Abbildung 10.20 Das Gantry/Afterburner2-Bundle besteht aus einem ZIP-Archiv, das direkt in Joomla! als Erweiterung installiert wird.
Ist das ZIP-Archiv heruntergeladen, werfen Sie mit einem Doppelklick einen Blick hinein. Enthält es Unterverzeichnisse, die ihrerseits ZIP-Archive enthalten, entpacken Sie zunächst das übergeordnete Archiv, um später die Komponenten separat zu installieren. Finden Sie dagegen Unterverzeichnisse ohne ZIP-Archive vor, ist die Datei ohne vorangestelltes Entpacken installierbar. Ein weiterer Hinweis ist der Text unzip first im Dateinamen des heruntergeladenen Archivs. Folgen Sie dem Hinweis dann einfach, und entpacken Sie das Archiv lokal, bevor es zur Installation geht.
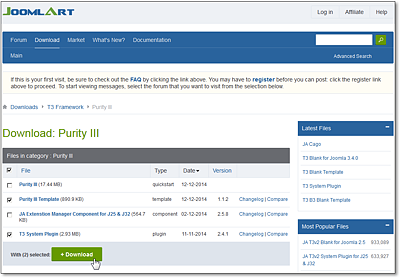
Abbildung 10.21 Für das Purity-III-Template benötigen Sie das »T3 System Plugin« (Framework) und das eigentliche Template (»Purity III Template«); das Gesamt-ZIP-Archiv entpacken Sie zunächst lokal, bevor Sie nacheinander t3 und dann Purity III per Paketdatei installieren.
10.4.3 Template installieren 

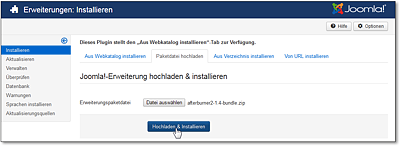
Joomla! handhabt Templates wie Erweiterungen; die Installation findet demzufolge im Erweiterungsmanager statt, den Sie über das Menü Erweiterungen • Verwalten • Seitenleiste Installieren • Reiter Paketdatei hochladen erreichen.
-
Wechseln Sie im Erweiterungsmanager auf den Reiter Paketdatei hochladen.
-
Klicken Sie auf Datei auswählen, und markieren Sie im Dateidialog die ZIP-Datei, die das Template enthält.
Abbildung 10.22 Für einfache Templates (ohne Template-Framework) genügt das Hochladen einer einzelnen ZIP-Datei.
-
Klicken Sie auf Hochladen & Installieren (siehe Abbildung 10.22).
-
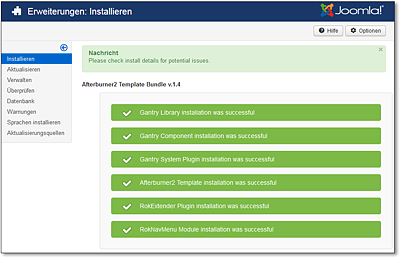
Nach kurzer Wartezeit erscheint die grün hinterlegte Nachricht: Die Template-Installation wurde abgeschlossen! Üblicherweise präsentiert sich auf dieser Seite auch das Template mit einer Art »Hallo, willkommen, ich wurde aktiviert«-Text.
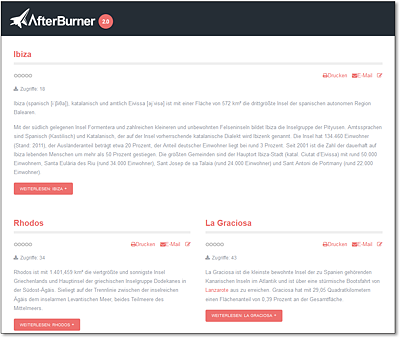
Abbildung 10.23 Nach der Installation informieren Sie Templates über ihre erfolgreiche Aktivierung, hier: RocketThemes Afterburner2 mit gebundletem Gantry-Framework.
-
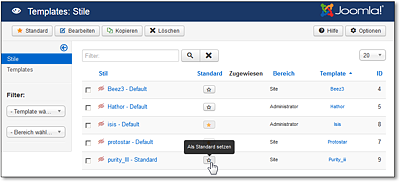
Wechseln Sie jetzt über Erweiterungen • Templates zum Templatemanager, und aktivieren Sie das neue Template durch Setzen des gelben Sterns (
 ) in der Spalte Standard (siehe Abbildung 10.24).
) in der Spalte Standard (siehe Abbildung 10.24).Abbildung 10.24 Neu installierte Templates aktivieren Sie unter »Erweiterungen« • »Templates« mit Klick in die Spalte »Standard«.
-
Wechseln Sie jetzt ins Frontend, und aktualisieren Sie irgendeine Seite Ihrer Website, um das neue Template zu begutachten.
Hinweis: Falls Sie im Frontend das neue Templatedesign sehen, aber Menüs und andere Module verschwunden sind, ist das kein Fehler. Andere Templates verwenden andere Modulpositionen, weswegen Sie das Modullayout nachträglich korrigieren müssen; siehe folgender Abschnitt 10.4.4, »Nach der Templateinstallation«.
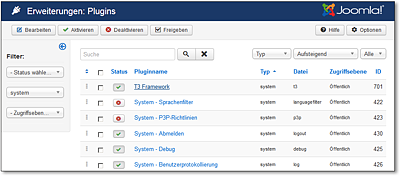
Besteht Ihre Templatewahl aus Framework und Template, entpacken Sie zunächst das Gesamt-ZIP-Archiv, sodass in Ihrem lokalen Dateisystem alle Unter-ZIP-Archive sichtbar sind. Laden Sie nun diese einzelnen Archive wie oben beschrieben nacheinander per Paketdatei hochladen in Joomla!. Die Reihenfolge spielt in der Regel keine Rolle; wenn Sie mit dem Framework starten, umgehen Sie aber mögliche Fehlermeldungen bei der Templateinstallation, das Framework wäre nicht verfügbar. Verschwinden die Fehlermeldungen nicht, prüfen Sie im Plugin-Manager, ob das Framework automatisch aktiviert wurde, und holen das gegebenenfalls durch Klick in die Spalte Status nach (siehe Abbildung 10.25).
Abbildung 10.25 Filtern Sie im Plugin-Manager nach »system«, um den Aktivierungsstatus des Frameworks zu verifizieren.
Achtung: Bevor Sie ein Template aus mehreren ZIP-Archiven installieren
Machen Sie sich Notizen, welche Komponenten, Bibliotheken und Templates installiert wurden, sonst wird eine mögliche Deinstallation später zur Qual.
Sinnvoll ist es auch, Templates auf einem anderen Testsystem auszuprobieren, bevor Sie sich für eines entscheiden. Die funktionsreichen Templates sind hochkomplex verdrahtet – da kann manchmal auch etwas schiefgehen. Im schlimmsten Fall lassen sich Komponenten nicht mehr deinstallieren, was dazu führt, dass man Programmleichen in seiner Joomla!-Installation mitschleppt. Solcher Geistercode kann dann wiederum an irgendeiner anderen Stelle Probleme hervorrufen. Und die händische Entfernung ist außerordentlich mühsam.
Problemlösung: Die XML-Installationsdatei konnte nicht gefunden werden
Damit Joomla! weiß, was mit der Erweiterungs-ZIP-Datei anzufangen ist, enthalten Erweiterungspakete für gewöhnlich eine templateDetails.xml-Datei, die dem CMS Informationen über die restlichen im Archiv enthaltenen Dateien und die Integration ins Templatesystem mitteilt. Wird diese nicht gefunden, hat das meist einen Grund: Das Download-ZIP-Archiv enthält eine weitere ZIP-Datei mit Installationsanleitung und den tatsächlichen Installationsdateien. Werfen Sie einfach einen Blick in das heruntergeladene Archiv, und extrahieren Sie die enthaltene ZIP-Datei, die dann problemlos vom Erweiterungsmanager eingelesen wird.
10.4.4 Nach der Templateinstallation 

Nach der Installation eines neuen Templates erscheinen möglicherweise vorher sichtbare Module und Menüs nicht mehr (siehe Abbildung 10.26). Die Welt der flexiblen Modulpositionen ist gleichzeitig Fluch und Segen. Im Kern besteht Ihre Aufgabe nun darin, allen zuvor eingestellten Modulen neue Positionen im Layout zuzuweisen.
Abbildung 10.26 Nach Installation des Afterburner2-Templates erscheinen weder Hauptmenü noch Module in der Seitenleiste – etwas Konfigurationsarbeit ist erforderlich.
Wichtig: Studieren Sie die Dokumentation des Templates, nur so erlangen Sie Verständnis der kryptischen Positionsbenennungen und weiterer notwendiger Einstellungen in der Templatekonfiguration.
In der Regel ist die Zuordnung der Module zu neuen Positionen über die individuelle Modulkonfiguration möglich.
-
Wechseln Sie über das Menü Erweiterungen • Module zum Modulmanager.
-
Bearbeiten Sie die Eigenschaften des neu einzublendenden Moduls durch einen Klick auf seinen Namen.
-
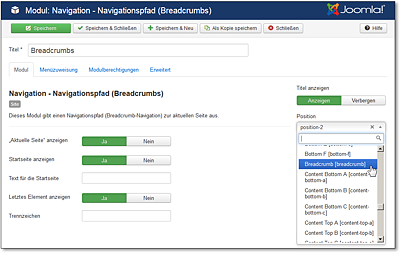
Scrollen Sie jetzt in der Dropdown-Liste Position in der rechten Spalte zunächst zum neu installierten Template, dann suchen Sie darunter die neue Position, deren Name Sie der Templatedokumentation entnehmen (siehe Abbildung 10.27). Das können sinnvoll benannte Einträge sein (Topmenu oder Breadcrumbs), aber leider auch manchmal Durchnummerierungen, insbesondere bei umfangreichen Responsive-Design-Layouts.
Abbildung 10.27 Template-Entwickler haben freie Hand bei der Benennung der Positionen, die meisten Module sind jedoch eindeutig benannt.
-
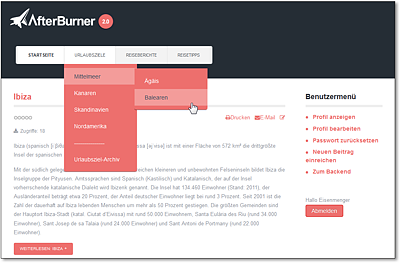
Speichern Sie die Moduleigenschaften, und prüfen Sie im Frontend, ob das Modul an der gewünschten Stelle erscheint (siehe Abbildung 10.28).
Abbildung 10.28 Sonderfall Afterburner2-Template; Zwar lassen sich »Benutzermenü« und »Login Form« über Modulpositionen einstellen; für das Hauptmenü wird die »Position« allerdings deaktiviert und gesondert in der Templatekonfiguration eingestellt.
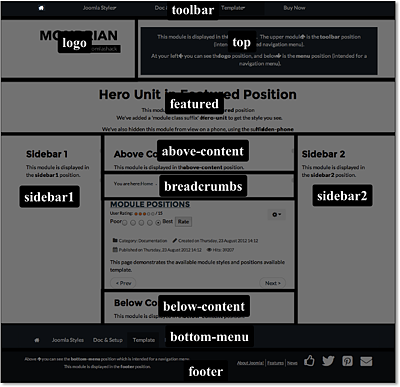
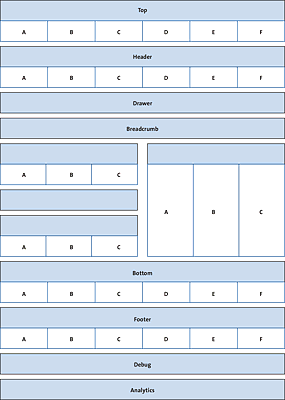
Abbildung 10.29 Die Dokumentation zum Mondrian-Template von Joomshack erklärt, wo sich einzelne Modulpositionen auf der Webseite befinden und unter welchem Namen sie im »Position«-Dropdown-Menü erscheinen.
Abbildung 10.30 An den zahlreichen Modulpositionen des Afterburner2-Templates erkennt man die Komplexität – rechnen Sie etwas Zeit für die ideale Modulpositionierung ein.
Insbesondere bei flexiblen, aber leider auch komplexen Templates verbringen Sie viel Zeit mit der Modulkonfiguration. Seitenleiste, Footer und Contentbereiche sind meist einfach zu durchschauen, doch für die korrekte Platzierung des Hauptmenüs müssen Sie möglicherweise Einstellungen in der Templatekonfiguration vornehmen, die Sie über Erweiterungen • Templates • Klick auf den Templatenamen erreichen. Konsultieren Sie auch hier die online verfügbare Dokumentation zum Template.
10.4.5 Templates deinstallieren 

Bevor Sie ein Template deinstallieren, müssen Sie sicherstellen, dass es nicht aktiv ist. Um ganz sicherzugehen, aktivieren Sie im Templatemanager das Standardtemplate protostar.
-
Wechseln Sie über das Menü Erweiterungen • Verwalten zum Erweiterungsmanager.
-
Klicken Sie in der linken Seitenleiste auf Verwalten.
-
Wählen Sie unter Filter beim Dropdown-Menü Typ wählen den Filter Template. Nach wenigen Sekunden aktualisiert sich die Erweiterungsliste und zeigt jetzt alle Templates.
-
Markieren Sie alle zu löschenden Templates mit einem Häkchen, und klicken Sie auf den Button Deinstallieren in der oberen Buttonleiste.
















 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



