10 Layout und Design anpassen 

In Joomla! passen Sie Layout und Design Ihrer Website mit wenigen Mausklicks an. Konfigurieren Sie das vorinstallierte Standardtemplate nach Ihren Vorstellungen, oder installieren Sie ein neues, und passen Sie seine Optionen im Backend an.
Bis jetzt haben Sie die wichtigsten Bausteine von Joomla! kennengelernt, um eine Website aufzubauen. Sie verwalten Content, indem Sie Beiträge anlegen, und schalten ihre Sichtbarkeit über Menüeinträge im Frontend frei. Das sind Standardfeatures von Content-Management-Systemen, doch die Entscheidung, eine Website mit Joomla! umzusetzen, birgt einen enormen Vorteil: Mit wenigen Klicks lassen sich Design und Layout der Webseiten nicht nur anpassen, sondern vollständig austauschen: Im Mittelpunkt stehen dabei Templates – Designvorlagen, die Sie zuhauf kostenlos aus dem Internet herunterladen und im Handumdrehen auf Ihrer Website integrieren.
Bevor es an die fundamentale Anpassung des Designs geht, lernen Sie die Konfigurationsaspekte einer der wichtigsten Ihrer Webseiten kennen, der Homepage. Wie präsentiert man Informationen möglichst attraktiv, um Besucher zum Weiterklicken zu ermutigen? Danach lernen Sie den Umgang mit Modulen, ein Feature, das Joomla! auszeichnet und mit dem Sie die absolute Kontrolle über das Seitenlayout haben. Es folgt ein größerer Abschnitt über die Installation und Modifikation von Templates, dem Layout- und Designgrundgerüst jeder Joomla!-Website. Gegen Ende des Kapitels möbeln Sie Ihre Website schließlich noch mit handverlesenen Schriften auf; Hunderte von Fonts stehen Ihnen kostenlos im Internet zur Verfügung, um Ihre Designvorlage möglichst exakt umzusetzen.
| Begriff | Erklärung |
|---|---|
| Homepage, Frontpage, Startseite | die Einstiegsseite in Ihre Website; die Seite, die erscheint, wenn ein Besucher den Domain-Namen eingibt |
| Favicon, Touchicon | kleine Bildsymbole, die Browser von Desktop-PCs, Tablets oder Smartphones als visuelle Repräsentation einer Website speichern und z. B. in der Favoritenliste oder Adressleiste anzeigen |
| Modul | Baukastenelemente, aus denen sich, neben dem eigentlichen Seitencontent, alle begleitenden Elemente einer Joomla!-Seite aufbauen, z. B. Header, Footer, Seitenleiste, Brotkrumennavigation, kleine Login-Formulare oder Newsticker am Rand etc. |
| Modultyp | Ausprägung der Funktion eines Moduls, z. B. für die Darstellung von Beiträgen, Menüs oder Flaggen-Icons für den Sprachenwechsel |
| Position | Eigenschaft eines Moduls, das über seine Platzierung auf der Webseite Aufschluss gibt. Ein typisches Seitentemplate bietet ein bis zwei Dutzend verschiedene Positionen an, z. B. Headerbereich oben, Navigationsbereich oben, Footer links/Mitte/rechts etc. Welche Positionen zur Verfügung stehen (und wie Sie heißen), hängt vom verwendeten Template ab. |
| Template | Joomla!-Erweiterungen, die das Erscheinungsbild des Front- oder Backends fundamental ändern. Bei der Designimplementierung einer Website sucht man sich zunächst ein Template aus dem Internet, das den Vorstellungen am ehesten entspricht, und konfiguriert und biegt es zurecht, bis es die Anforderungen erfüllt. Oder man entwickelt von Grund auf ein eigenes Template (siehe Kapitel 26, »Templates entwickeln«). |
| Template-Framework | Programmatische Basis für Templates, die grundsätzliche Funktionalitäten bereitstellen, z. B. Responsive Design, flexible Modulpositionen und anspruchsvolle Menüs. Templateentwickler nutzen Template-Frameworks, um sich statt auf die Programmierung auf das Design konzentrieren zu können. Für moderne, hochflexible Templates ist die Installation eines Template-Frameworks Voraussetzung; Bundles gestalten diese Installation komfortabler. |
| Stil | Ausprägung eines Templates – von einem Template können verschiedene Stile existieren, die sich durch Darstellungsoptionen, z. B. Farben oder Schriften, unterscheiden. |
| Override | Mit einem Override werden vormals festgelegte Werte oder Variablen durch eine neue Definition ersetzt und überschrieben. Die CSS-Overrides von Joomla! erlauben beispielsweise das nachträgliche Anpassen der Formatierung von HTML-Elementen. |
| Template-Override | Alternative, von Ihnen programmierte HTML-Ausgabe für beliebige Komponentenbestandteile oder Module. Nach Erzeugen des Template-Overrides gilt er als Standarddarstellung für alle Elemente des überschriebenen Typs. |
| Layout-Override | Alternative, von Ihnen programmierte HTML-Ausgabe, die sich im Backend von Joomla! ausgewählten Modulen per Dropdown-Liste zuweisen lässt. Im Gegensatz zum Template-Override ist der Layout-Override pro Element über den jeweiligen Modulreiter Erweitert • Feld Alternatives Layout einstellbar. |
| Quelltextansicht | Moderne Webbrowser erlauben mit der dynamischen Quelltextansicht eine bequeme Analyse des HTML-Codes und der verknüpften CSS-Definitionen – ein unverzichtbares Werkzeug für die Webseitenentwicklung. Chrome und Firefox Developer Edition bringen dieses Werkzeug mit, für den Standard-Firefox empfiehlt sich die Installation des Add-ons Firebug. |
| Font | englischer und im Webdesign üblicher Begriff für eine Schrift |
Tabelle 10.1 Die wichtigsten Begriffe zum Anpassen von Layout und Design
Tipp: Favicon ändern und Touchicons erzeugen
Favicons sind die kleinen Symbole, die im Browser in der Adresszeile vor der URL erscheinen. Jede mit Joomla! erzeugte Website erhält standardmäßig das Joomla!-Logo als Favicon, ein Showstopper für den Go-Live.
Üblicherweise liegen Favicons im Hauptverzeichnis des Templates, z. B. unter /templates/protostar fürs Frontend oder /administrator/templates/isis fürs Backend. Um sich ganz sicher zu sein, werfen Sie aber einfach einen Blick in den Quellcode einer Ihrer Webseiten. Suchen Sie im HTML-Header nach dem Tag <link href="[…]favicon.ico" […] />. Aus dem Attribut href lesen Sie den absoluten Pfad des Favicons ab. Kopieren Sie nun Ihr neues Favicon per Dateimanager oder FTP an die betreffende Stelle.
Achtung: Die Favicons der Standardtemplates werden nach einem Joomla!-Update überschrieben. Behalten Sie immer ein Backup Ihres neuen Icons in einem separaten Verzeichnis.
Die Datei favicon.ico ist jedoch nicht das einzige für Favoriten oder Bookmarks verwendete Icon. Die Vielfalt moderner Geräte, Tablets, Smartphones und Betriebssystemoberflächen und die immer höher werdenden Bildschirmauflösungen erlauben die Verwendung deutlich größerer Symbole. Um ein Favicon für eine zeitgemäße Website einzusetzen, stellt man in Wahrheit verschiedene Größen (Bildauflösungen) bereit, über deren Vorhandensein die Browser dank HTML-Meta-Tags erfahren. Die übrigen Favicon-Versionen nennt man auch Touchicons, da sie vornehmlich Browsern für Smartphones oder Tablets dienen. Anhand der folgenden Meta-Tag-Liste sorgen Sie für eine lupenreine Icon-Darstellung auf aktuellen Endgeräten.
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="96x96">
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
Abbildung 10.1 Unter »http://realfavicongenerator.net« laden Sie Ihr Bild hoch und erhalten nach einigen Klicks den HTML-Code (»Copy to clipboard«) und die passend skalierten Fav- und Touchicons zum Download (»Favicon package«).
Derart viele Fav- und Touchicons zu erstellen ist mühsam. Glücklicherweise gibt es im Internet Tools, die Ihnen die Arbeit abnehmen, z. B. http://realfavicongenerator.net (englischsprachige Website). Laden Sie einfach Ihr möglichst hochauflösendes Originalbild, z. B. das Firmenlogo, hoch und kopieren Sie den erzeugten HTML-Code ins Template (siehe Abschnitt 10.5.1 »HTML-Code ergänzen«).
Problemlösung: Maßnahmen, wenn sich das Favicon im Browser nicht aktualisiert
Browser sind bei der Favicon-Darstellung mitunter sehr hartnäckig. Um Webseiten schneller darzustellen, werden selbst die kleinen Bilder in einem Zwischenspeicher gecacht. Kurioserweise genügt die Aktualisierung der Webseite mit (F5) (OS X: (cmd) + (R)) aber selten, um ein aktualisiertes Favicon im Browser sichtbar zu machen.
-
Geben Sie die exakte URL des Favicons (z. B. http://reiseforum.joomla-handbuch.com/templates/protostar/favicon.ico oder http://reiseforum.joomla-handbuch.com/administrator/templates/isis/favicon.ico) in die Adresszeile des Browsers ein, und drücken Sie (Strg) + (F5) (OS X: (cmd) + (ª) + (R)). Das zwingt den Browser, speziell das Favicon neu vom Server zu laden. Tipp: Die exakte URL des Favicons ermitteln Sie jederzeit über die Quelltextansicht einer Ihrer Webseiten. Suchen Sie darin nach ».ico«.
-
Speziell für Chrome: Rechtsklick auf den Browsertab • Neu laden. Alternative: Beenden Sie Chrome, und löschen Sie die Datei Favicons aus der Liste der Konfigurationsdateien. Unter Windows finden Sie diese unter C:\Users\IHR-BENUTZERNAME\AppData\Local\Google\Chrome\User Data\Default, OS X: /Users/IHR-BENUTZERNAME/Library/Application Support/Google/Chrome/Default/, Linux: ~/.config/chromium/Default.
10.1 Homepage anpassen 

Die Homepage ist die wichtigste Seite Ihrer Website. Diese Einstiegsseite entscheidet oft darüber, ob Sie das Interesse des Besuchers wecken, weiterzusurfen, oder er Ihrer Website den Rücken zukehrt. Verlässt ein Besucher die Website sofort, handelt es sich um einen Bounce. Damit ist die sogenannte Bounce Rate eine der wichtigsten Ihrer Websitestatistiken.
Eine gute Homepage bietet daher wertvolle Inhalte, ist optisch ansprechend gestaltet, lädt schnell und vermittelt einen repräsentativen Gesamteindruck der Website und der dahinterstehenden Marke. Auf den folgenden Seiten lernen Sie die Mittel kennen, die Ihnen Joomla! an die Hand gibt, um einige dieser Aspekte zu beeinflussen.
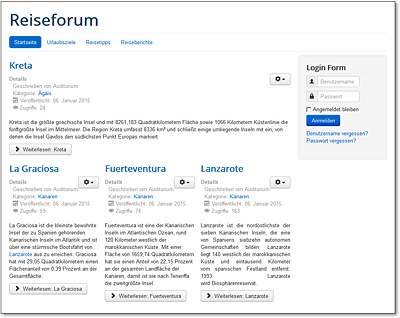
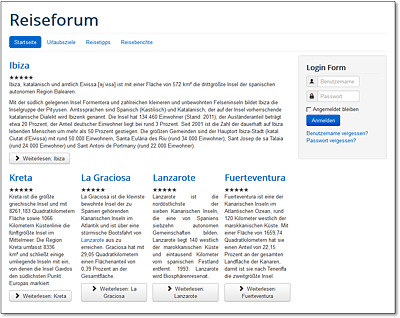
Abbildung 10.2 Erst wenn Sie Beiträge als »Haupteinträge« markieren, füllt sich die Homepage mit Inhalten.
Nachdem Sie in Kapitel 7, »Content verwalten«, einige Beiträge als Haupteinträge markierten, präsentiert sich die Homepage im Frontend in einer Art Zeitungslayout: ein großer Beitrag oben, drei kleinere darunter (siehe Abbildung 10.2). Das ist kein schlechtes Layout, da somit der wichtigste Beitrag plakativ erscheint und weitere Inhalte dezenter angeteasert werden. Nächster Schritt: Finetuning dieses Layouts im Administrations-Backend.
10.1.1 Homepage-Spaltenlayout anpassen 

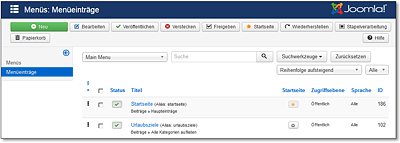
Im Backend ist die Joomla!-Homepage eine ganz besondere Seite des Menüeintragstyps Haupteinträge. Nach der Installation ist sie bereits angelegt, Sie finden sie über Menüs • Main Menu – ein kleines Haussymbol ![]() kennzeichnet schon im aufklappenden Joomla!-Menü, dass sich hier die Homepage befindet. Werfen Sie einen Blick in die Elemente des Hauptmenüs, finden Sie dort den Eintrag Home und die Kennzeichnung durch einen kleinen gelben Stern (
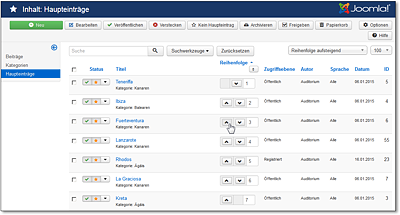
kennzeichnet schon im aufklappenden Joomla!-Menü, dass sich hier die Homepage befindet. Werfen Sie einen Blick in die Elemente des Hauptmenüs, finden Sie dort den Eintrag Home und die Kennzeichnung durch einen kleinen gelben Stern (![]() ) in der Spalte Startseite (siehe Abbildung 10.3). Klicken Sie nun auf den Titel des Menüpunkts Home, um zu den Layoutoptionen der Homepage zu gelangen.
) in der Spalte Startseite (siehe Abbildung 10.3). Klicken Sie nun auf den Titel des Menüpunkts Home, um zu den Layoutoptionen der Homepage zu gelangen.
Abbildung 10.3 Die Homepage erkennen Sie am gelben Stern in der Spalte »Startseite«; klicken Sie auf den Titel »Home«, gelangen Sie zur Konfiguration.
Die Konfiguration erfolgt wie bei einem gewöhnlichen Menüeintragstyp: Über die Reiter Layout, Optionen, Integration etc. erreichen Sie Einstellungen verschiedener Darstellungsaspekte. Klicken Sie nach einer Änderung immer auf Speichern in der oberen Buttonleiste.
Unter dem Reiter Layout finden Sie die grundsätzlichen Einstellungen zur Blog-Ansicht der Homepage. Hier regeln Sie, wie prominent einzelne Beiträge im oberen Bereich angezeigt werden und wie viele weniger wichtige Beiträge darunter erscheinen.
-
Kategorie auswählen: Klicken Sie in diesem Feld alle Kategorien zusammen, deren Beiträge auf der Homepage erscheinen. Falls Sie nicht mit Kategorien arbeiten, wählen Sie Uncategorized, oder lassen Sie das Feld leer, sodass der Eintrag Alle Kategorien erscheint.
-
# Führende: Anzahl der Beiträge, die im plakativen oberen Bereich über die gesamte Contentbreite angezeigt werden
-
# Einleitung: Anzahl der angeteaserten Beiträge unter dem führenden. Abhängig von der eingestellten Spaltenanzahl legt die Homepage mehrere Beitragszeilen an oder blendet am Seitenende eine Paginierung ein, mit der Ihr Besucher auf Folgeseiten der Homepage surft.
-
# Spalten: Anzahl der Spalten für die Einleitungsbeiträge. Vorsicht: Ab 4 Spalten wird es eng in einer Beitragszeile.
-
# Links: Wenn es Einleitungsbeiträge aufgrund der Einleitungsanzahl-Einstellung nicht mehr auf die Homepage schaffen, landen sie auf einer Folgeseite. # Links gewährt ihnen aber noch einen kleinen Raum auf der Homepage, ohne vollständigen Teaser, sondern als kleine klickbare Links unter den Einleitungsbeiträgen. Geben Sie hier die Anzahl der darzustellen Links ein.
-
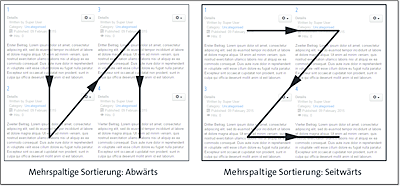
Mehrspaltige Sortierung (siehe Abbildung 10.4): Verteilen sich die Einleitungsbeiträge über mehrere Spalten und Zeilen, legen Sie hier fest, ob die Sortierung zuerst über die Spalten und dann über die Zeilen oder umgekehrt erfolgt.
Abbildung 10.4 Bei Einleitungsbeiträgen über mehrere Spalten und Zeilen legen Sie über die »Mehrspaltige Sortierung« die Laufrichtung fest.
-
Kategoriesortierung: Beeinflusst die Reihenfolge der Beiträge, falls Sie über Kategorie auswählen Beiträge verschiedener Kategorien darstellen. Titel von A bis Z und Titel von Z bis A sortieren alphabetisch, Wie in der Kategorieverwaltung übernimmt die Sortierung aus dem Kategoriemanager (Drag-&-Drop-Spalte Reihenfolge mit der
 Drei-Punkte-Markierung).
Drei-Punkte-Markierung). -
Beitragssortierung: Ist die Kategoriesortierung geklärt, legen Sie die Beitragsreihenfolge innerhalb der Kategorie fest, z. B. nach Titel, Autor, Veröffentlichungsdatum oder Anzahl der Zugriffe im Frontend. Ein besonderer Eintrag ist Reihenfolge Haupteinträge, mit dem Sie die Reihenfolgennummerierung aus der Liste der Haupteinträge übernehmen (erreichbar über Inhalt • Haupteintrag). Details hierzu im folgenden Abschnitt 10.1.3, »Reihenfolge der Haupteinträge ändern«.
-
Sortierdatum: Entscheiden Sie sich für eine Beitragssortierung nach Datum, haben Sie die Wahl zwischen Erstellungs-, Bearbeitungs- oder Veröffentlichungsdatum.
-
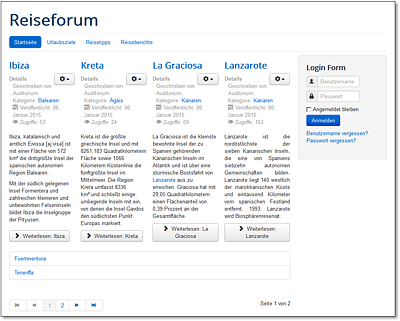
Seitenzahlen/Gesamtseitenzahlen: Nur wenn die Anzahl der darzustellenden Beiträge so hoch ist, dass Joomla! automatische Folgeseiten der Homepage einsetzt, erscheint eine Paginierung mit entsprechenden Links (Vor, Zurück und direkte Seitenlinks, siehe Abbildung 10.5) am Seitenende. Seitenzahlen/Gesamtseitenzahlen blenden zusätzlich einen kleinen Footer Seite X von Y ein.
Abbildung 10.5 Alternatives Homepage-Layout ohne »Führenden« Beitrag, mit 4 »Einleitungs«-Beiträgen, 4 »Spalten«, 2 »Links« und eingeblendeten »Seitenzahlen« und »Gesamtseitenzahlen«
10.1.2 Beitrags-Metadaten zurechtstutzen 

Der Reiter Optionen ist besonders umfangreich ausgefallen und betrifft nicht direkt das Homepage-Layout, sondern die Detailinformationen der auf ihr gelisteten Beiträge. Die Vielzahl der hier möglichen Einstellungen zu Autoren, Veröffentlichungsdatum, Kategorie und Zugriffszahlen zeigt, dass die Homepage in ihrer Standardkonfiguration wie eine Art News- oder Artikel-Übersichtsseite agiert. Darum lassen sich diese Felder für anders orientierte Websites, z. B. Firmenpräsenzen oder Shops, an dieser Stelle verstecken, wie im Beispiel in Abbildung 10.6. Eine detaillierte Übersicht über die Funktion der Einstellungen finden Sie in Abschnitt 7.5.4, ›Einzelner Beitrag‹. Beachten Sie, dass auch für die Homepage die Einstellungen der globalen Konfiguration (Menü System • Konfiguration • Komponente Beiträge) greifen, wenn einzelne Felder auf den Wert Globale Einstellung gesetzt werden.
Abbildung 10.6 Durch Deaktivieren der Anzeige der Beitrags-Metadaten (Autor, Datum, Zugriffe) wirkt die Homepage aufgeräumter; die Sternchenbewertung erreichen Sie über »System« • »Konfiguration« • Seitenleiste »Beiträge« • Reiter »Beiträge« • Feld »Beitragsbewertung«.
Der Reiter Integration steuert die RSS- bzw. Atom-Newsfeed-Erzeugung der Beitragsliste auf der Homepage. Lesen Sie in Abschnitt 15.3, »Newsfeeds integrieren«, mehr zum Thema Newsfeeds von Joomla!-Elementen.
Tipp: Breadcrumbs auf der Homepage ausblenden
Die Brotkrumennavigation Aktuelle Seite: Startseite am unteren Seitenende ist für die Homepage überflüssig. Über eine kleine Einstellung des Breadcrumbs-Moduls blenden Sie sie aus.
-
Wechseln Sie über Erweiterungen • Module zum Modulmanager.
-
Klicken Sie auf den Titel des Moduls Breadcrumbs, um seine Eigenschaften zu bearbeiten.
-
Wechseln Sie in der Modulbearbeitung zum Reiter Menüzuweisung.
-
Wählen Sie aus der Dropdown-Liste Modulzuweisung den Eintrag Auf allen, ausser den gewählten Seiten.
-
Jetzt erscheint eine Aufschlussliste aller Menüs und ihrer Menüpunkte. Scrollen Sie zum Main Menu, und setzen Sie das Häkchen vor Home (Alias: home). Es darf kein anderer Menüeintrag markiert sein.
-
Speichern Sie die Modulkonfiguration, und prüfen Sie die Änderung auf der Homepage im Frontend.
10.1.3 Reihenfolge der Haupteinträge ändern 

Stellen Sie bei der Konfiguration des Homepage-Layouts die Beitragssortierung auf Reihenfolge Haupteinträge, haben Sie volle manuelle Kontrolle über die Auflistungsreihenfolge und legen sie anhand einer einfachen Nummerierung fest.
-
Wechseln Sie über das Menü Inhalt • Haupteinträge zum Haupteintragsmanager.
-
Klicken Sie auf die Spaltenüberschrift Reihenfolge.
-
Nun erscheinen neben der Reihenfolgennummer für jeden Beitrag klickbare Pfeile. Schieben Sie die Beiträge damit in die gewünschte Reihenfolge. Hinweis: Wenn Sie über die Status-Spalte Beiträge aus der Liste der Haupteinträge entfernen, entstehen in der Nummerierung Lücken. Dann müssen Sie u. U. die Pfeil-Buttons mehrere Male anklicken, um eine durchgehende Nummerierung zu erhalten, sodass sich Neuplatzierungen auswirken (siehe Abbildung 10.7). Alternativ geben Sie die Reihenfolgennummern direkt in das Textfeld der Spalte Reihenfolge ein.
Abbildung 10.7 Nach einem Klick auf die Spaltenüberschrift »Reihenfolge« sortieren Sie die Beiträge über die Pfeil-Buttons.
-
Zum Speichern klicken Sie auf den Button Reihenfolge speichern neben der Spaltenüberschrift Reihenfolge.
10.1.4 Andere Seite als Homepage festlegen 

Auch wenn die Homepage-Ausgabe spartanisch daherkommt: Das Standardlayout der Joomla!-Homepage ist für die Mehrheit aller Websites eine solide Basis. Nach Umstellung auf ein schöneres Template, Hinzufügen von Illustrationen und Anpassen und Verfeinern der Styles setzen Sie damit jedes moderne und großzügig gestaltete Flat-Design um.
Benötigt Ihre Website aber eine andere Startseite, ist auch das in Joomla! mit wenigen Klicks möglich. Vielleicht möchten Sie mit einer Beitragsseite einsteigen oder mit einer tabellarischen Übersicht von Beiträgen oder einer Galerie. Kein Problem.
-
Wechseln Sie über das Menü Menüs in das Menü, das die zukünftige Startseite enthält, z. B. eine Seite des Eintragstyps Einzelner Beitrag im Main Menu.
-
Klicken Sie in der Zeile der neuen Startseite in der Spalte Startseite auf das leere Sternchen, sodass es gelb (
 ) erscheint. Gleichzeitig hat die Seite Home ihren Startseitenstatus verloren (ist aber nach wie vor über das Menü erreichbar).
) erscheint. Gleichzeitig hat die Seite Home ihren Startseitenstatus verloren (ist aber nach wie vor über das Menü erreichbar).









 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



