9.2 Alle Menüeintragstypen vorgestellt 

Joomla! bietet über drei Dutzend Menüeintragstypen, um Webseiten für alle Anwendungsfälle zu erzeugen, z. B. Beitragssammlungen anhand von Kategorien, Benutzerprofile, Suchformulare, Passwort-vergessen-Seite etc. Dieser Abschnitt listet alle Menüeintragstypen mit ihren korrespondierenden Seiten und bespricht die allgemeinen Optionen, die bei allen identisch sind. Die detaillierten Einstellungen entnehmen Sie bitte dem Kapitel, das vom entsprechenden Thema handelt, Beiträge, Benutzerverwaltung etc.
Tipp: Demo der Menüeintragstypen unter »https://joomla-handbuch.com«
Um ein besseres Verständnis für die Funktionsweise und das Look and Feel der Menüeintragstypen zu bekommen, besuchen Sie die begleitenden Websites zu diesem Buch: https://joomla-handbuch.com und http://reiseforum.joomla-handbuch.com. Klicken Sie sich dort einfach durch das Menü Menüeintragstypen.
9.2.1 Standardoptionen aller Menüeintragstypen 

Menüeintragstypen haben eine Unmenge an Parametern, die über verschiedene Reiter verteilt sind. Ein Großteil davon sind spezielle Optionen für jeden einzelnen Menüeintrag, aber einige Reiter sind bei vielen identisch. In der folgenden Liste finden Sie die Einstellungen, die allen oder den meisten Eintragstypen gemein sind.
Reiter »Details«
-
Menüeintragstyp: grundlegende Einstellung, um welchen Eintragstyp es sich bei dem aktuellen Menüeintrag handelt
-
Link (nicht modifizierbar): Von Joomla! erzeugter interner Link für die Webseite des Menüeintrags. Tatsächlich gibt es verschiedene und auch deutlich suchmaschinenfreundlichere URL-Formate, die Joomla! automatisch im Frontend anwendet. Diese müssen aber nachträglich konfiguriert werden, siehe Abschnitt 23.1, »Joomla!-URLs optimieren«.
-
Zielfenster: Wählen Sie, ob sich der Link im gleichen Tab oder in einem neuen Tab oder Browserfenster öffnet, siehe auch Abschnitt 9.1.1, »Menüeintrag erstellen«.
-
Template-Stil: Pro Menüeintrag und damit pro Webseite lässt sich der angewendete Templatestil einstellen, um verschiedenen Seiten ganz unterschiedliche Layouts und Designs zuzuordnen. Über diese Templatestile erfahren Sie mehr in Abschnitt 10.3.3, »Mehrere Templatestile verwenden«.
Reiter »Integration«
Für alle Webseiten, die Inhaltselemente auflisten, z. B. die Homepage oder Seiten des Typs Kategorieblog oder Kategorieliste, erzeugt Joomla! automatisch Newsfeeds im RSS- und Atom-Format. Damit sind andere Websites oder die Newsreader Ihrer Besucher in der Lage, die aktuellsten Beiträge Ihrer Website abzurufen – zugegebenermaßen ein seltener Anwendungsfall, der eher bei elaborierten Blogs zur Anwendung kommt.
Sehen Sie sich diese Newsfeeds an, indem Sie den HTML-Code der Frontend-Webseite zu dieser Schlagwortliste aufrufen und oben nach <link>-Tags des Typs application/rss+xml bzw. application/atom+xml suchen. Klicken Sie dann auf den dort hinterlegten Link, um den XML-Quelltext des Feeds darzustellen.
Über den Reiter Integration haben Sie die Möglichkeit, mit Feed-Link das Einbetten der <link>-Tags zu unterbinden (Verbergen) und mit In jedem Feed-Eintrag den Umfang des zitierten Beitragstexts zu steuern.
Reiter »Linktyp«
-
Title-Attribut für Menülink: Hinweise für Suchmaschinen und Screenreader, welcher Inhalt sich hinter dem Link versteckt. Idealerweise beschreiben Sie die Zielseite kurz und wiederholen nicht nur den Seitentitel. Nebenbei erscheint der hier eingegebene Text in einem Tooltip, wenn der Besucher im Browser mit der Maus über den Menülink fährt. Hinweis: Die Verwendung des title-Attributs gehört an sich zum guten Stil einer konform programmierten Website, ist aber nicht so wichtig wie das berühmt-berüchtigte alt-Attribut von Bildern.
-
CSS-Style für Link: Für fortgeschrittenes CSS-Styling dient die Zuordnung von CSS-Klassen zu Menüeintragen. Tragen Sie hier also nicht die eigentlichen Style-Definitionen ein, sondern die Klassennamen. Wo und wie Sie diese eigenen CSS-Styles unterbringen, erfahren Sie in Abschnitt 10.5.2, »Personalisierte CSS-Dateien verwenden«.
-
Bild zum Link: Fügt ein Bild vor den Linktext, idealerweise ein kleines Icon, das Teil des <a>-Link-Tags wird und damit anklickbar ist.
Tipp: Schöne Icons einsetzen dank Font Awesome
In Joomla! können Sie zu verschiedenen Elementen Bilder hinzufügen. In einigen Fällen, z. B. bei Menüeinträgen, würde ein großes Foto das Layout zerstören, die Felder dienen dann eher der Einbettung von kleinen Icons, die mit ihrer Symbolhaftigkeit die Bedeutung und den Zweck des jeweiligen Elements unterstützen. Beispiele sind ein Haus-Icon für die Homepage, eine Kette für einen Link oder ein aufgeschlagenes Buch für eine Artikelsammlung. Solcherlei Icons gibt es in begrenzter Auswahl im Backend von Joomla!, das Teile der Icon-Schrift IcoMoon integriert (viele sind unter https://icomoon.io/#preview-free gelistet). Eine größere Palette bietet aber die kostenlose beliebte Sammlung Font Awesome.
Font Awesome (http://fortawesome.github.io/Font-Awesome/) ist ein Open-Source-Projekt und bietet über 500 verschiedene Icons, die auf mannigfaltige Weise Anwendung finden. Die Download-Links finden Sie auf GitHub: https://github.com/Font-Awesome.
Der Einsatz der Icons ist vielfältig: Zum einen lassen sie sich in allen Schriftformaten herunterladen und somit wie normale Schriften auf dem PC oder Mac einsetzen: OpenType (OTF), TrueType (TTF) oder Web Open Font (WOFF). Zum anderen darf die Sammlung komplett über ein CSS-Include in Webseiten eingebunden werden und steht damit, ähnlich wie eine Schrift, per HTML in Textpassagen zur Verfügung, z. B. <i class="fa fa-book"></a> für ein kleines Buch-Icon (![]() ). Die CSS-Implementierung kann aber noch mehr: Spinner-Animationen (kleine drehende Rädchen (
). Die CSS-Implementierung kann aber noch mehr: Spinner-Animationen (kleine drehende Rädchen (![]() ), die dem Benutzer anzeigen, er möge bitte etwas Geduld haben), Rotation und Überlagerung der Icons. Genug Spielraum für passende Icon-Bebilderungen einer ganzen Website. Unter der oben angegebenen URL finden Sie etliche Anwendungsbeispiele; eine deutsche Übersetzung der Handhabe gibt es auf https://joomla-handbuch.com/font-awesome.
), die dem Benutzer anzeigen, er möge bitte etwas Geduld haben), Rotation und Überlagerung der Icons. Genug Spielraum für passende Icon-Bebilderungen einer ganzen Website. Unter der oben angegebenen URL finden Sie etliche Anwendungsbeispiele; eine deutsche Übersetzung der Handhabe gibt es auf https://joomla-handbuch.com/font-awesome.
Abbildung 9.8 Font Awesome stellt unter »http://fortawesome.github.io/Font-Awesome/« über 500 Icons für Web- und Softwareapplikationen bereit.
Tipp: Egal, für welche Icon-Sammlung Sie sich entscheiden, wichtig ist, dass Sie bei ihrer Verwendung möglichst Abbildungen aus derselben Sammlung verwenden, damit Ihr Design wie aus einem Guss wirkt.
-
Menütitel hinzufügen: Haben Sie dem Menülink ein Bild zugeordnet, zwingen im Websitekonzept definierte Layoutvorgaben vielleicht, den Linktext auszublenden; in diesem Fall wählen Sie hier Nein. Achtung: Der Verzicht auf Linktexte ist nicht suchmaschinen- oder barrierefrei-freundlich.
Reiter »Seitenanzeige«
-
Seitentitel im Browser: Entspricht dem <title>-Tag, also dem Seitentitel.
-
Seitenüberschrift anzeigen: Stellen Sie den Schalter auf Ja, um das folgende Textfeld Seitenüberschrift in einem <h1>-Tag anzuzeigen.
-
Seitenüberschrift: Entspricht dem <h1>-Tag, also der Seitenüberschrift.
-
Seitenklasse: Die hier vergebenen CSS-Klassen werden im class-Attribut des <body>-Tags der Webseite untergebracht. Blättern Sie zu Abschnitt 10.5.2, »Personalisierte CSS-Dateien verwenden«, um zu erfahren, in welchen Dateien Sie diese CSS-Klassen stylen.
Reiter »Metadaten«
-
Meta-Beschreibung: Entspricht dem HTML-Tag <meta name="description" content="Inhalt der Meta-Beschreibung" /> und ist sehr wichtig, wenn es um die Suchmaschinenoptimierung geht. Die Meta-Beschreibung enthält den Text, den Google als Webseitenbeschreibung zitiert. Achtung: Verlinkt dieser Menüeintrag zu einem Beitrag, kommt die dort hinterlegte Meta-Beschreibung zum Einsatz.
-
Meta-Schlüsselwörter: Entspricht dem HTML-Tag <meta name="keywords" content="Kommagetrennte Keywords" /> und war früher ein wichtiges Mittel, um Webseiten eine Auswahl relevanter Keywords mitzugeben. Heutzutage wird das Feld von Suchmaschinen ignoriert und darf leer gelassen werden. Google und Co. suchen sich die passenden Keywords aus Seitentitel, Überschriften und dem eigentlichen Content der Webseite. Achtung: Verlinkt dieser Menüeintrag zu einem Beitrag, werden die dort hinterlegten Meta-Schlüsselwörter verwendet.
-
Robots: Entspricht dem HTML-Tag <meta name="robots" content="Einstellung" /> und teilt Suchmaschinen mit, wie mit dem Inhalt und Links auf der aktuellen Webseite zu verfahren ist. Achtung: Auch hier überschreiben die Einstellungen des Beitrags die hier vorgenommene Konfiguration.
-
SSL-Sicherheit: Stellen Sie die SSL-Sicherheit dieser Webseite auf An, erfolgt ihre Übertragung verschlüsselt. Die Einstellung pro Webseite ist eher ungewöhnlich; üblicher ist es, die gesamte Website auf SSL-Verschlüsselung umzustellen, siehe Abschnitt 22.3, »SSL aktivieren«.
Reiter »Modulzuweisung«
Der Reiter Modulzuweisung enthält eine Übersicht über die auf der aktuell konfigurierten Webseite eingeblendeten Module. In der Spalte Position sehen Sie, an welcher Stelle im Template das jeweilige Modul erscheint. Außerdem erkennen Sie die Mindest-Zugriffsebene, der ein Benutzer zugewiesen sein muss, um das Modul zu sehen. Steht hier z. B. Registriert, bleibt das Modul anonymen, nicht angemeldeten Internetbesuchern verborgen.
9.2.2 »Beiträge« 

Die meisten Menüeintragstypen des Bereichs Beiträge dienen der Darstellung eines oder mehrerer Beiträge auf einer einzelnen Webseite. Das geschieht entweder direkt oder über den Umweg einer vorangestellten Kategorie- oder Beitragsliste. Alle Konfigurationsdetails finden Sie in Abschnitt 7.5, »Beiträge und Kategorien auf Webseiten darstellen«.
-
Alle Kategorien auflisten
ein Set von Webseiten, das, abhängig vom Klickpfad des Besuchers, nacheinander eine Auswahl von Kategorien, dann die Beitragsliste einer Kategorie und schließlich einen einzelnen Beitrag darstellt -
Archivierte Beiträge
Übersicht über mit dem Status Archiv versehende Beiträge. Der Websitebesucher hat die Möglichkeit, den Zeitraum der dargestellten Archivbeiträge über Dropdown-Listen einzuschränken. -
Beitrag erstellen
Erzeugt im Frontend eine Webseite mit einem Beitragsbearbeitungsformular. So können auch Benutzer, die keinen Backend-Zugriff haben, Artikel einreichen. -
Einzelner Beitrag
einfachste und am häufigsten benutzte Form der Beitragsdarstellung: ein einzelner Beitrag pro Webseite -
Haupteinträge
Blogansicht aller als Haupteintrag markierter Beiträge. Im Großen und Ganzen entspricht diese Webseite der Homepage. -
Kategorieblog
Darstellung einer bestimmten Kategorie zugeordneter Beiträge in einem ansprechenden Blog-Layout -
Kategorieliste
übersichtliche Liste einer bestimmten Kategorie zugeordneter Beiträge
9.2.3 »Benutzer« 

Menüeintragstypen bzw. Webseiten, die mit angemeldeten Benutzern oder Benutzeranmeldungen zu tun haben inklusive der wichtigen Benutzername- oder Passwort-vergessen-Seiten. Die detaillierte Konfiguration entnehmen Sie Abschnitt 11.5, »Formulare und Webseiten für Benutzer darstellen«.
-
Anmeldeformular
Login-Formular, dessen Inhalt dem Modul Login Form entspricht: Benutzername, Passwort und Links zu den Registrierungs-, Benutzername- und Passwort-vergessen-Seiten -
Benutzername erneut zusenden
Unter Angabe der E-Mail-Adresse verschickt Joomla! eine E-Mail mit dem betreffenden Benutzernamen. -
Benutzerprofil
Zeigt das Profil des aktuell angemeldeten Benutzers mit Name, Benutzername, Registrierungsdatum, Basiseinstellungen zur Website (darunter der bevorzugte Editor und die Zeitzone) etc. Ist das Plugin Benutzer - Profile aktiviert, erscheinen auch Adressen und andere optionale persönliche Daten. -
Benutzerprofil bearbeiten
Das Formularpendant zu Benutzerprofil. Hier ändert der angemeldete Benutzer seine Daten wie Name, Benutzername, Passwort, E-Mail-Adresse etc. -
Passwort zurücksetzen
Sendet einem Benutzer, der sein Passwort vergessen hat, einen speziellen Link, mit dem er das Passwort zurücksetzt. -
Registrierungsformular
Registrierungsformular mit Abfrage von Name, Benutzername, Passwort und E‐Mail-Adresse. Je nach Konfiguration erfolgt die Registrierung automatisch oder wird von einem Administrator freigeschaltet.
9.2.4 »Konfiguration« 

Dieser Bereich enthält selten genutzte Funktionen, mit denen ein Super Benutzer im Frontend grundsätzliche Einstellungen zur Website und zum Template vornimmt. Es handelt sich um einen Ausschnitt der im Backend verfügbaren Optionen.
-
Display Site Configuration Options
Über dieses Formular steuert der Super Benutzer fundamentale Websiteeinstellungen, z. B. den Websitenamen, die Standardmetadaten aller Webseiten und die SEO-Konfiguration. Die Tatsache, dass das Formular nicht ins Deutsche übersetzt wurde, ist ein Indiz für die Häufigkeit seiner Verwendung. Die einzige praktische Option ist der Site-Offline-Schalter, der die Website in den Wartungsmodus versetzt. -
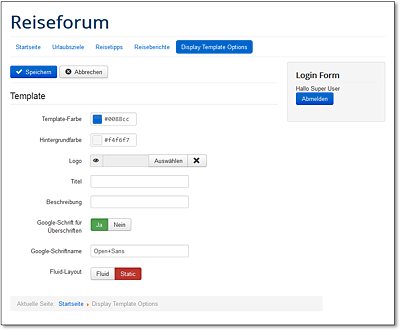
Display Template Options (siehe Abbildung 9.9)
Grundsätzliche Einstellungen zum aktiven Frontend-Template, beim Protostar-Template sind das z. B. Template-Farbe, Hintergrundfarbe, Logo und Google-Schriften.
Abbildung 9.9 Webseiten des Menüeintragstyps »Konfiguration« stellen Super Benutzern einige Konfigurationsformulare im Frontend dar; konfigurieren Sie Ihre Website aber sicherheitshalber im Backend.
9.2.5 »Kontakte« (offizielle Joomla!-Komponente) 

Kontakte ist eine der offiziellen Komponenten von Joomla!, die, abhängig von der eingesetzten Joomla!-Version, schon über das Menü Komponenten erreichbar ist oder nachträglich über das Joomla! Extensions Directory (JED) installiert wird. Mit ihr erheben Sie ausgewählte registrierte Benutzer in den Status eines Ansprechpartners mit erweiterten Profilseiten, die zusätzliche Kontaktdaten und auch ein Kontaktformular enthalten. Detailliert geht Abschnitt 15.2, »Kontakte einrichten«, auf das Feature ein.
-
Alle Kontaktkategorien auflisten
Ähnlich den Beiträgen sind Kontakte kategorisierbar, dieser Menüeintragstyp entspricht dabei Beiträge • Alle Kategorien auflisten. -
Kontakte in Kategorie auflisten
Listet alle einer bestimmten Kategorie zugewiesenen Kontakte in einer Übersicht; die eingeblendeten Kontaktdaten der Ansprechpartner sind variabel. -
Einzelner Kontakt
Darstellung eines einzelnen Kontakts mit Adresse, Telefonnummern, Website, E‐Mail-Adressen und Kontaktformular. Optional präsentieren und verlinken Sie die Beiträge des Kontakts. -
Hauptkontakte
spartanische Liste besonders markierter wichtiger Kontakte
9.2.6 »Newsfeeds« (offizielle Joomla!-Komponente) 

Auch Newsfeeds zählt zu den offiziellen Komponenten, die Sie über das Menü Komponenten erreichen oder zunächst aus dem Joomla! Extensions Directory installieren. Sie benötigen die Komponente dann, wenn Sie externe Newsfeeds anderer Websites auf Ihren Webseiten wiedergeben. Abschnitt 15.3, »Newsfeeds integrieren«, geht detailliert auf das Thema ein.
-
Alle Newsfeed-Kategorien auflisten
übersichtliche Liste aller Newsfeeds-Kategorien, ähnlich wie Kontakte • Alle Kontaktkategorien auflisten und Beiträge • Alle Kategorien auflisten -
Einzelner Newsfeed
Anzeige aller Einträge des vorkonfigurierten Newsfeeds. Die Darstellung kann sehr fein eingestellt werden, z. B. durch Limitierung der Wortanzahl der Meldungsinhalte, der Einblendung der Überschriften und der Nachrichtenreihenfolge. -
Newsfeeds in Kategorie auflisten
Zeigt alle Newsfeeds aus einer definierten Kategorie an.
9.2.7 »Schlagwörter (Tags)« (offizielle Joomla!-Komponente) 

Schlagwörter sind ein praktisches Mittel zur erweiterten Kategorisierung von Inhaltselementen und flexibler zu benutzen als die in die Jahre gekommenen Kategorien. Mehr über Schlagwörter und ihren Einsatz in allen Inhaltselementen erfahren Sie in Abschnitt 15.4, »Mit Schlagwörtern arbeiten«.
-
Kompaktliste der verschlagworteten Einträge
Übersichtliche Liste aller Inhaltselemente zu einem vorher definierten Schlagwort. Klickt ein Benutzer auf eines dieser Inhaltselemente, gelangt er direkt zur Detailansicht, z. B. zu einem Beitrag. -
Liste aller Schlagwörter
Auflistung aller an Inhaltselemente vergebener Schlagwörter über mehrere Spalten, Zeilen und Seiten. Die Darstellung ist etwas unübersichtlich und muss gegebenenfalls mit Template-Overrides ansprechender gestaltet werden. -
Verschlagwortete Beiträge
Liste aller Inhaltselemente, die einer Auswahl von Schlagwörtern und Inhaltstypen entsprechen
9.2.8 »Suche« (Alte Suche) (offizielle Joomla!-Komponente) 

Präsentieren Sie viele Inhalte auf Ihrer Website, bieten Sie Ihren Besuchern über eine site-interne Suche ein praktisches Mittel zum Auffinden von Inhaltselementen abseits von Menüs oder Übersichtsseiten. Die Suche ist ein komplexer Mechanismus, dem speziell Abschnitt 15.5, »Suche aktivieren und konfigurieren«, gewidmet ist.
-
Suchformular oder Suchergebnisse auflisten
Blendet im Frontend ein Suchformular ein, in dessen Suchbegrifftextfeld Sie bereits Begriffe vorgeben können. Außerdem können Sie die zu durchsuchenden Inhaltstypen einschränken, z. B. auf Beiträge, Kategorien oder Kontakte.
9.2.9 »Suchindex« (Neue Smart Search) (offizielle Joomla!-Komponente) 

Im gleichen Abschnitt von Kapitel 15 finden Sie auch die Anleitung zur Konfiguration des Suchindex, auch Smart Search genannt. Das ist eine neue Version der Suchfunktion, die mit modernen Algorithmen Google-ähnliche Suchergebnisse erzeugt.
-
Suche
Suchformular der Smart Search. Interessantes Feature ist die Konfiguration sogenannter Suchfilter; das sind vorkonfigurierte Parameterkombinationen, mit denen pro Formular z. B. Autoren, Kategorien oder Inhaltstypen berücksichtigt oder ausgeschlossen werden.
9.2.10 »Systemlinks« 

Systemlinks sind ganz besondere Joomla!-Seiten, die nicht direkt etwas mit Inhaltselementen oder anderen Komponenten zu tun haben, sondern in Menüs oder auf den verlinkten Seiten jeweils eine besondere Aufgabe übernehmen.
-
Externe URL
Mit diesem Menüeintragstyp verlinken Sie innerhalb Ihres Menüs auf externe Webseiten – eine ungewöhnliche Praxis.Der Menüeintragstyp erfüllt noch eine zweite, leicht zweckentfremdende Funktion beim Aufbau komplexer Menüstrukturen. So nutzen Sie z. B. Einträge der Typen Menü-Überschrift und Trennzeichen zur Gruppierung von Menüeinträgen, Externe URL bietet eine zusätzliche Formatierungsmöglichkeit. Geben Sie nämlich im Feld Link keine externe URL, sondern ein Hash-Zeichen (#) an, verlinkt diese Seite auf sich selbst. Klickt ein Besucher den Menülink an, wird die aktuelle Seite einfach neu geladen.
-
Menü-Überschrift
Bringen Sie mit diesem Menüeintragstyp Ordnung in umfangreiche und unübersichtliche Menüs, und fügen Sie Überschriften ein. Hier wird also keine Webseite erzeugt; der Überschriftentext ist nicht anklickbar und deshalb rein dekorativer Natur. -
Menüeintrag-Alias
Soll ein einzelner Beitrag über mehrere Menüeinträge, z. B. aus verschiedenen Menüs, erreichbar sein, könnten Sie so vorgehen: Sie erzeugen zwei Webseiten des Menüeintragstyps Einzelner Beitrag. Das hat jedoch zwei Nachteile: Zum einen müssten Sie bei Änderungen an der Darstellung der Webseite (Konfiguration des Menüeintragstyps) dieselben Aktualisierungen mehrfach durchführen. Zum anderen erzeugen Sie auf diese Weise Webseiten identischen Inhalts, der unter zwei verschiedenen URLs erreichbar ist. Aus SEO-Sicht ist das ungünstig, denn dabei handelt es sich um sogenannten Duplicate Content, den Suchmaschinen abstrafen, da es sich um eine Form von Linkspam handelt.Mit einem Menüeintrag-Alias umgehen Sie beide Probleme. Dabei verfügt dieser Menüeintragstyp über keine individuelle Seitenkonfiguration, sondern verlinkt einfach nur auf eine andere konfigurierte Seite, so ähnlich wie eine Programmverknüpfung auf dem Desktop Ihres Arbeitsrechners. Suchen Sie dazu im Reiter Details einfach aus der Dropdown-Liste Alias verlinken mit den Menüeintrag, an den weitergeleitet werden soll.
Mehr über dieses Thema lesen Sie in Abschnitt 23.2, »Marketing-URLs einrichten«.
-
Trennzeichen (siehe Abbildung 9.10)
Eine weitere Möglichkeit, umfangreiche Menüs attraktiver zu gestalten. Ähnlich wie bei der Menü-Überschrift erscheint der im Menütitel eingegebene Text in Ihrem Menü und ist nicht anklickbar, allerdings erscheint er in anderer Formatierung. Das Feld ist ideal, um Gruppen von Menüeinträgen mit dezenten Trennlinien abzugrenzen. Für eine Auswahl von Liniensymbolen besuchen Sie http://tinyurl.com/jh-trennzeichen. Kopieren Sie sich das gewünschte Zeichen in Ihre Zwischenablage, und fügen Sie es wiederholt in das Feld Menütitel ein.Abbildung 9.10 Über den Menüeintragstyp »Trennzeichen« lockern Sie Menüs z. B. mit Trennlinien in Form von einem Dutzend aufeinanderfolgenden M- oder N-Dashes auf.
9.2.11 »Wrapper« 

Mithilfe des Iframe-Wrappers binden Sie andere Websites vollständig in eine Ihrer Webseiten ein, eine Art Browserfenster im Browserfenster.
-
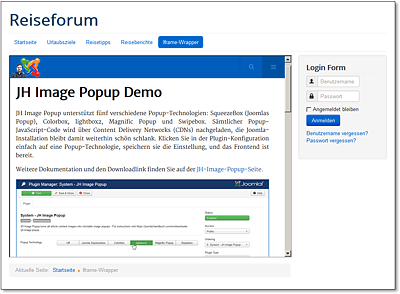
Iframe-Wrapper (siehe Abbildung 9.11)
Abbildung 9.11 Mit Iframes stellt man eine andere Webseite in der eigenen Webseite dar; in der Praxis nutzt man sie heutzutage aber hauptsächlich zur Einbettung von Videos von YouTube oder Vimeo.
Das wichtigste Konfigurationsfeld finden Sie im Reiter Details. Dort geben Sie unter Webadresse die URL der Webseite ein, die innerhalb des Iframes erscheint.
-
Reiter Bildlaufleistenparameter
-
Bildlaufleiste: Ein- oder Ausblenden der Scrollbalken, falls der Inhalt der eingebetteten Seite größer als das Fenster ist
-
Breite, Höhe: Angabe der Dimensionen des Iframe-Fensters. Die Felder nehmen sowohl absolute Pixel- als auch anteilige Prozentwerte auf. Um z. B. die volle Breite des Contentbereichs zu nutzen, geben Sie bei Breite »100%« ein. Bei der Angabe von Pixelwerten geben Sie hinter der Zahl keine Einheit an, also »500« statt »500px«.
-
-
Reiter Erweitert
-
Automatische Höhe: Steht dieser Schalter auf Ja, versucht Joomla!, die Höhe des Iframes an die Höhe des darin dargestellten Contents anzupassen, sodass keine vertikale Scrollbalken erscheinen. Das funktioniert aus Sicherheitsgründen aber nur dann, wenn sich die Iframe-Webseite auf derselben Domain befindet. Hintergrund: Um die Höhe der Iframe-Seite zu ermitteln, muss der Iframe-Wrapper die Dokumenteigenschaften dieser Seite auslesen; das ist bei Webseiten anderer Domains aber verboten.
-
Automatisch hinzufügen: Ergänzt das Protokoll http:// oder https:// automatisch, falls Sie es unter dem Reiter Details • Webadresse weglassen.
-
Frame-Rand: Wählen Sie Nein, erscheint kein Fensterrahmen um den im Iframe dargestellten Inhalt.
-
Inhalte in Iframes sollten niemals das zentrale Element einer Webseite sein. Das bringt nicht nur Verwirrung bei der Navigation und der Verwaltung von Favoriten und Bookmarks, sondern schafft auch Probleme bei domain-übergreifenden Cookies in einem Benutzerbereich. Dass Google und Co. Iframe-Inhalte nicht indizieren, kommt erschwerend hinzu. Die Faustregel lautet: Wenn Sie es ohne Iframes hinbekommen, verzichten Sie darauf.
Für spezielle Anwendungsgebiete sind Iframes jedoch ideal. Beispielsweise zum Einbetten von Videos oder diversen Widgets und Buttons aus sozialen Netzwerken. Hier reicht meist ein kleines HTML-Codefragment, um eine Menge Funktionalität abzubilden, siehe auch Abschnitt 7.2.3, »Videos einbinden«.






 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



