25 Grundlagen zur Erweiterungsentwicklung 

Bevor Sie Templates oder Erweiterungen programmieren, richten Sie Ihre Entwicklungsumgebung ein und lernen die Grundlagen des Joomla!-Umfelds, das Model-View-Controller-Architekturmuster, das XML-Manifest und die Programmierkonventionen kennen.
Dieses und die folgenden Kapitel richten sich nicht nur an neugierige Joomla!-Webmaster, die das Content-Management-System in allen Details kennenlernen möchten, sondern an alle, die nach längerem Stöbern einfach nicht das passende Plugin im Joomla! Extensions Directory finden. Da stellt sich die Frage, wie realistisch und aufwendig denn eine Eigenentwicklung ist. Sie lernen hier die Fundamente der Erweiterungsprogrammierung und sehen anhand von Beispielanwendungen, wie man Applikationscode integriert. Von hier haben Sie dann die Wahl, für Ihren eigenen Anwendungsfall Quelltextvorlagen aus dem Internet zurate zu ziehen (der Joomla!-Core und alle Erweiterungen bieten reichlich Material) oder zum nächsten dicken Handbuch zu greifen, das sich ausschließlich um die Programmierung kümmert.
In jedem Fall sollten Sie Erfahrungen in der Programmierung von PHP-Code und der Formulierung von XML mitbringen. Während die Programmierung von Joomla!-Templates recht simpel ist, erfordert die Entwicklung von Plugins und Modulen ein wenig Abstraktion, sich vorstellen zu können, wie die Erweiterung da gerade unter der Haube tickt und an welchen Rädern sie dreht. Am komplexesten können dabei Joomla!-Komponenten sein. Über sie lassen sich Mini-Webapplikationen vollständig über das Model-View-Controller-Architekturmuster abbilden. Eine saubere Umsetzung erfordert dabei die Erzeugung und Verknüpfung von gut einem Dutzend Dateien, bis das erste Ergebnis sichtbar ist. Während Sie sich bei Templates, Plugins und Modulen mit einem einfachen Texteditor begnügen, ist bei Komponenten der Einsatz einer integrierten Entwicklungsumgebung empfehlenswert, die Debugging-Hilfen bietet. Auch darauf geht dieses Kapitel in Kürze ein. Die anschließenden Passagen beschäftigen sich mit Programmiergrundlagen rund um das Joomla!-Framework und -CMS und listen einige Elemente, die sich alle Erweiterungstypen teilen.
Tipp: Sie müssen keine Listings abtippen
Listings abzutippen ist zwar eine gute Übung, aber gerne schleichen sich Tippfehler ein, besonders zu Beginn, wenn man mit den Namenskonventionen und der Syntax nicht vertraut ist. Zudem ist die Eingabe insbesondere bei den längeren Quelltexten der Komponentenprogrammierung mühsam und zeitaufwendig.
Auf https://joomla-handbuch.com haben Sie deshalb zwei Möglichkeiten, bequemer an den Quellcode zu kommen. Besuchen Sie die Seiten https://joomla-handbuch.com/downloads/handbuch, um ZIP-Pakete der hier besprochenen Erweiterungen herunterzuladen. Oder Sie stöbern ein bisschen durch die begleitenden Webseiten im Menü Entwicklung, von dort kopieren Sie einzelne Listings bequem über die Zwischenablage in Ihren Editor. Übrigens haben die Online-Versionen der Listings noch den Vorteil, dass sie zusätzliche Inline-Kommentare enthalten.
Hinweis: Alle Programmbeispiele befinden sich live auf einer Subdomain
Unter http://development.joomla-handbuch.com finden Sie eine Joomla!-Installation, die alle Programmbeispiele dieser Kapitel zur Erweiterungsentwicklung enthält. So ist es Ihnen möglich, schon vorab den Live-Einsatz der Erweiterungen zu studieren, z. B. die Ausgabe des Templates oder der Komponente oder die Konfigurationsseiten von Plugins und Modulen.
Tabelle 25.1 Die wichtigsten Begriffe zur Entwicklung von Joomla!-Erweiterungen
25.1 Entwicklungsumgebung einrichten 

Dem Begriff der Entwicklungsumgebung begegneten Sie bereits in Kapitel 2, »Testumgebung einrichten«, als Sie Joomla! in einem XAMPP-Serverpaket auf Ihrem lokalen Arbeitsrechner installierten. Dies ist die ideale Umgebung zur Entwicklung neuer Erweiterungen, denn insbesondere die lokal installierte MySQL-Datenbank beschleunigt alle Arbeiten mit Joomla!, da keine zeitraubenden Netzwerkübertragungen stattfinden. Aber auch der direkte Zugriff auf die Dateien von Joomla! im lokalen Dateisystem erleichtert die Handhabe.
25.1.1 Editor auswählen 

Zur Abrundung einer flotten und bequemen Entwicklungsumgebung fehlen Aspekte, die in Kapitel 2 nur erwähnt werden, für die Joomla!-Programmierung auf diesen Seiten aber essenziell sind. Allen voran: ein guter Editor. Das muss kein Tausendsassa mit möglichst vielen Features sein, sondern genau das Werkzeug, mit dem Sie sich wohlfühlen. Dazu gehören ganz banale Aspekte wie Codedarstellung oder Einrückverhalten, aber auch anspruchsvollere Funktionen z. B. Syntax-Highlighting (farbliche Hervorhebung verschiedener Codebestandteile) und automatische Klammern- oder Single/Double-quote-Schließung.
Mit dem Editor ist’s wie mit der Maus und der Tastatur. Die endgültige Entscheidung ist eine Gefühls- und Geschmacksache, da selbst einfache Tools bereits die für die PHP- und damit Joomla!-Programmierung notwendigen Bordwerkzeuge mitbringen. Einige Beispiele beliebter Editoren, die Sie sich näher ansehen können:
-
Sublime Text: http://www.sublimetext.com
-
Notepad++ (nur Windows): https://notepad-plus-plus.org
-
Brackets: http://brackets.io
-
Komodo Edit: http://komodoide.com/komodo-edit
-
TextMate (nur OS X): https://macromates.com
25.1.2 Integrierte Entwicklungsumgebungen 

Insbesondere bei der Entwicklung komplexerer Komponenten ist der Einsatz einer integrierten Entwicklungsumgebung (IDE) ratsam, um den Überblick über die vielen Dateien zu behalten und zahlreiche Werkzeuge zur schnellen Fehlersuche und sogar -prävention an die Hand zu bekommen. Solche IDEs sind im Prinzip aufgebohrte, mit Features vollgepackte Editoren, deren Einarbeitung ein wenig Muße erfordert. Wer viel programmiert, kommt jedoch an einer professionellen Entwicklungsumgebung nicht vorbei, denn die Vorteile für den Programmieralltag sind signifikant.
-
Projektverwaltung: mit wenigen Mausklicks zwischen Projekten wechseln
-
Codevervollständigung: die ersten Buchstaben eines Befehls eingeben und mit der (¢)-Taste den vorgeschlagenen ausgeschriebenen Begriff übernehmen
-
Syntax-Highlighting: Hervorhebung von Fehlern und veralteten Funktionen; Unterstützung unterschiedlicher Programmiersprachen; verschiedene Farben für Variablen, Klassennamen, Anweisungen etc.
-
Joomla! Coding Standards: automatische Berücksichtigung der Tabulatoren und Klammersetzung
-
Live-Debugging: übersichtliches Gegeneinanderhalten von Website-Frontend und Quellcode
-
Refactoring: Umstrukturierung von Quellcode oder Umbenennen von Klassen- oder Funktionsnamen über das gesamte Projekt
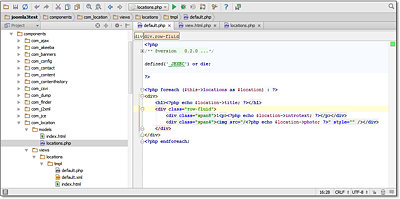
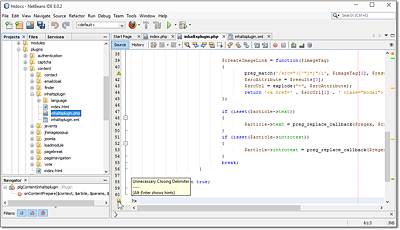
Am liebsten ist der Joomla!-Community der kostenpflichtige Platzhirsch PHPStorm (https://www.jetbrains.com/phpstorm, siehe Abbildung 25.1), aber auch NetBeans (https://netbeans.org/downloads, siehe Abbildung 25.1) und Eclipse (https://eclipse.org) haben viele Freunde unter den Entwicklern.
Abbildung 25.1 PhpStorm ist eine beliebte leistungsfähige Entwicklungsumgebung, kostet nach der 30-Tage-Testevaluierung aber etwa 100 €.
Abbildung 25.2 Im Hintergrund prüft NetBeans die Einhaltung von Coding-Standards und findet sofort überflüssige PHP-End-Tags »?>«.
25.1.3 Programmierhilfen finden 

Alle Theorie ist grau und schwer verdaulich. Insbesondere wenn Sie zu Beginn versuchen, sich auf den Webseiten unter http://developer.joomla.org in der CMS- und Framework-Dokumentation zurechtzufinden. Aktualität und Informationsdichte der einzelnen Artikel variieren stark. Die Tutorials sind in der Regel von hoher Qualität, allerdings mangelt es den Referenzen mitunter an Beispielen. Über drei Quellen kommen Sie besonders schnell an Beispielcode: Studium existierender Erweiterungen, Problemlösungs- und Codesuche im offiziellen als Google-Gruppe angelegten Joomla!-Forum (Abkürzung über http://tinyurl.com/jh-dev) und als letzte Instanz mithilfe von Suchmaschinen.
Studium existierender Erweiterungen
Bis zu dieser Stelle haben Sie Dutzende von Erweiterungen kennengelernt oder aus dem Joomla! Extensions Directory installiert. Überlegen Sie, welche Erweiterung der Funktionalität Ihrer eigenen Programmidee am nächsten kommt. Open Source macht’s möglich: Sie erhalten Einblick in sämtlichen Code, den Sie in Ihrem Joomla!-System installieren oder auch einfach nur als ZIP-Datei herunterladen, selbst von gekauften Erweiterungen. Aber Vorsicht: Nicht jeder Entwickler programmiert nach Konventionen, und viele Erweiterungen enthalten Code, der für moderne Joomla!-3-Erweiterungen überflüssig ist. Sehen Sie sich also mehrere Beispiele an, und durchstöbern Sie parallel dazu die Joomla!-Dokumentation nach dem Thema oder Element, das Sie gerade bändigen. Am besten geeignet sind Codebeispiele aus dem Joomla!-Core.
Lokal installierte Erweiterungen durchsuchen
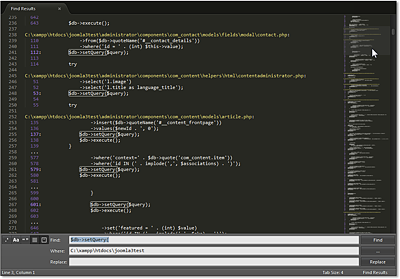
Die Datei- und Verzeichnissuche ist Ihr bester Freund, um Beispielcode ausfindig zu machen. Jeder zum Programmieren geeignete Editor bietet eine derartige Suche, in Sublime Text finden Sie sie beispielsweise über Find • Find in Files… (siehe Abbildung 25.3), in Notepad ++ unter Suchen • In Dateien suchen…
-
Wählen Sie als zu durchsuchendes Verzeichnis Ihre lokale Joomla!-Installation, die Entwicklungsinstallation aus Kapitel 2, »Testumgebung einrichten«, liegt beispielsweise in /xampp/htdocs/joomla3test/.
-
Suchen Sie nach speziellen Klassen oder Funktionen, nicht nach stark komponentenspezifischen Variablennamen.
Abbildung 25.3 Durchsuchen Sie die Dateien Ihrer lokalen Joomla!-Installation, um Codebeispiele zu finden.
25.1.4 Debuggen 

Falls Ihre Website nach der Installation oder Aktualisierung einer Erweiterung oder eines Templates Zicken macht oder seltsame Inhalte darstellt, gehen Sie auf Fehlersuche. Der auch im deutschen IT-Jargon übliche Begriff Debugging beschreibt eine systematische Vorgehensweise, zunächst die Fehlerursache ausfindig zu machen und dann Methoden zu ihrer Beseitigung zu erörtern. Das im Wortstamm versteckte Wort Bug (deutsch: Insekt, Käfer, Wanze) rührt übrigens tatsächlich aus dem gelegentlichen Verirren eines Insekts auf ein Motherboard aus der Zeit fabrikhallengroßer Server. In dem Versuch, aus dem technologischen Irrgarten zu entkommen, verursacht es Kurzschlüsse, die zu unvorhergesehenen Fehlern bei der Anwendung des Rechners führen. Debugging ist also eine sprichwörtliche Schädlingsbekämpfung in der Software.
»System debuggen«
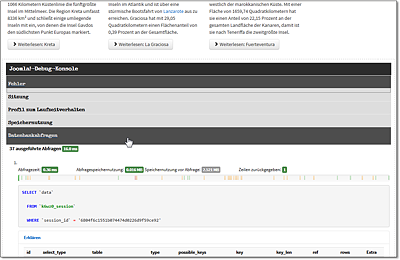
Joomla! bietet von Haus aus leistungsfähige Debugging-Hilfen. Stellen Sie unter System • Konfiguration • Reiter System die Option System debuggen auf Ja, erhalten Sie unter jeder von Joomla! erzeugten Webseite eine Vielzahl von Informationen, die der Fehlersuche dienlich sind (siehe Abbildung 25.4). Unter anderem erfahren Sie Details zu Funktionsaufrufen, Speicherverbrauch und allen für das Sammeln der Seiteninhalte durchgeführten Datenbankabfragen. Vergessen Sie nach dem Debugging nicht, diesen Schalter wieder zurück auf Nein zu setzen, um zu verhindern, dass jemand Ihr System ausspioniert. Idealerweise debuggen Sie aber ohnehin nicht in einem Live-System, sondern nur in der Entwicklungsumgebung.
Abbildung 25.4 Details zur Generierung aller Webseiten erhalten Sie durch Umlegen des Schalters »System debuggen«.
»Sprache debuggen«
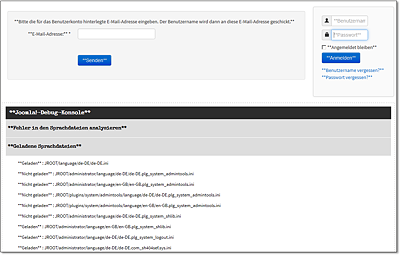
Für den Fall, dass Sie eigene Übersetzungen in die Sprachdateien von Joomla! einpflegen, das Content-Management-System aber trotzdem die Fallback-Sprache Englisch einsetzt, dient Sprache debuggen auf der gleichen Konfigurationsseite (siehe Abbildung 25.5). Wahrscheinlich hat sich nur ein kleiner Tippfehler eingeschlichen, dem Sie mit dieser Debugging-Ausgabe auf die Schliche kommen. Wie das genau funktioniert, lesen Sie detailliert in Abschnitt 12.1.3, »Eigene Sprachpakete für Erweiterungen erzeugen«.
Abbildung 25.5 Über den Schalter »Sprache debuggen« erfahren Sie, welche Sprachdateien geladen wurden, und lokalisieren fehlende Übersetzungen.








 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



