5 Website-Frontend kennenlernen 

Das Frontend ist der öffentlich zugängliche Bereich Ihrer Website und besteht aus dem eigentlichen Contentbereich und optional eingeblendeten Modulen, die sich über das Template-Layout positionieren lassen.
Willkommen im zweiten Teil des Handbuchs, das von den Features und Funktionen von Joomla! handelt. In diesen Kapiteln machen Sie sich endlich die Hände schmutzig und lernen jeden Menüpunkt, jeden Link, kurz jede Einzelheit kennen, die das CMS in seiner Standardinstallation aufweist: von der Bedienung des Front- und Backends über das Einstellen von (mehrsprachigem) Content und Menüs, die Einrichtung von Benutzern bis hin zur Anpassung von Design und Layout.
Als Erstes steht ein Besuch im Frontend an: dem Teil der Website, den Ihre Besucher sehen, wenn sie den Domain-Namen im Browser eingeben oder wenn sie ein Suchergebnis bei einer Suchmaschine wie Google angeklickt haben. Nach der Installation von Joomla! steht das Gerüst für die zukünftige Website bereits und lässt sich im Browser besuchen. Viele Elemente sind anfangs noch nicht zu sehen, aber Sie lernen bereits die wichtigsten Frontend-Elemente von Joomla! kennen.
| Begriff | Erklärung |
|---|---|
| Frontend | Der Teil einer Website, den Internetbesucher zu Gesicht bekommen und der von Suchmaschinen indexiert wird. Im Gegensatz dazu steht das Backend, in das sich nur Administratoren und berechtigte Personen einloggen, die an der Website entwickeln und arbeiten. |
| Startseite, Homepage | Die Einstiegsseite einer Website – die erste Seite, die erscheint, wenn in der Adresszeile des Browsers der Domain-Name (ohne Pfade) eingegeben wird, z. B. http://reiseforum.joomla-handbuch.com. Ein veralteter Begriff für diese Seite ist Frontpage. |
| Contentbereich | Der Bereich einer Webseite, der den Hauptinhalt enthält, z. B. einen Artikel, Beitrag oder Blogpost. Er befindet sich meist in der Mitte des Layouts und ist von Modulen (Header, Footer, Seitenleiste) umgeben. |
| Modul | Layoutelement einer typischen Joomla!-Webseite, das nicht den primären Inhalt enthält, sondern begleitende Informationen, Links und Social-Media-Buttons. Module sind z. B. Header, Menü, Footer und Bestandteile einer Seitenleiste. |
| Responsive Design, Responsive Webdesign, RWD | Webdesign mit der Prämisse, eine optimale Darstellung auf beliebigen Endgeräten zu erreichen. Die Website lässt sich auf Desktop-Rechnern, Smartphones und Tablets gleichermaßen bequem bedienen, ohne dass z. B. auf kleinen Displays horizontal gescrollt wird. |
Tabelle 5.1 Die wichtigsten Begriffe im Umgang mit dem Joomla!-Frontend
Als Frontend bezeichnet man die visuelle Softwareschnittstelle zwischen dem Benutzer und dem System, mit dem er arbeitet. Im Rahmen von Websites sind das die Webseiten, die öffentlich zugänglich sind oder sich hinter einem Login verbergen, z. B. ein abgesicherter Benutzer- oder Kundenbereich. Im Gegensatz dazu steht das Backend, in dem die Verwaltungstätigkeiten und Konfigurationen der Website vorgenommen werden; dies sind Themen für das Folgekapitel 6, »Administrations-Backend bedienen«.
5.1 Startseite 

Geben Sie im Browser die URL http://localhost:81 ein, um direkt auf die Startseite Ihrer in den letzten Kapiteln erstellten Joomla!-Website zu gelangen. Diese präsentiert sich erwartungsgemäß aufgeräumt und inhaltsleer, denn es existiert noch kein Content, und bei der Installation wurde bewusst darauf verzichtet, die Beispieldaten einzurichten. So starten Sie beim Aufbau Ihrer Website mit einem sauberen Vanilla-System.
Hintergrund: Vanilla-Systeme sind Standardinstallationen
Mit Vanilla bezeichnet man Systeme, die frisch aus der Schachtel kommen und noch keine Erweiterungen und keinen Content enthalten; nichts, was nicht mit der Standardinstallation eingerichtet wurde. Der Begriff stammt daher, dass Vanille die De-facto-Standardgeschmacksrichtung bei Eiscreme ist.
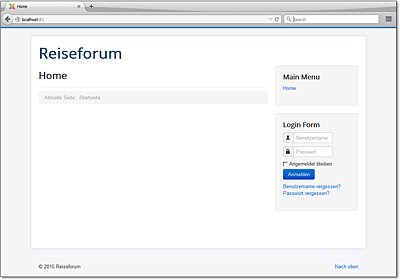
Auf der leeren Homepage befinden sich jedoch bereits wichtige Elemente, aus denen eine typische Joomla!-Seite besteht – siehe Abbildung 5.1.
Abbildung 5.1 Obwohl noch keine Inhalte vorhanden sind, erkennt man nach der Standardinstallation von Joomla! alle wichtigen Frontend-Elemente: Header mit Websitenamen, Seitentitel und Breadcrumbs, die beiden Module für das Hauptmenü und das Login, und den spartanischen Footer.
-
Websitename
der Name, den Sie im ersten Schritt der Joomla!-Installation angegeben haben -
Seitentitel
Der Seitentitel der Startseite ist Home. Falls Sie sich ein bisschen mit HTML auskennen: Er befindet sich SEO-konform innerhalb eines <h1>-Tags. -
Breadcrumbs/Brotkrumen
Hänsel lässt grüßen – Brotkrumen (Webentwickler-Jargon: Breadcrumbs) zeigen den Weg, den ein Besucher auf einer Website gegangen ist, um von der Homepage zu einer bestimmten Unterseite zu gelangen. Die Brotkrumen entsprechen den Zwischenstationen, bei denen es sich ebenfalls um Seiten handelt, z. B. Übersichten, Beitragslisten, Artikelsammlungen, Produktkategorien oder Indizes. Befindet man sich auf der Homepage, gibt es keine übergeordneten Zwischenseiten, darum steht dort nur Aktuelle Seite: Startseite. -
Seitenleiste
Auf der rechten Seite befinden sich zwei Module, sauber durch ihre Kästen vom übrigen Inhalt getrennt:-
Main Menu: Das oberste Modul enthält das Hauptmenü, das Sie in Kapitel 9, »Menüs aufbauen«, näher kennenlernen. Nach der frischen Installation, die keine anderen Webseiten außer der Homepage enthält, ist hier als einziger Menüeintrag Home verlinkt.
-
Login Form: Joomla! unterstützt von Haus aus eine Benutzerverwaltung, mit der Autoren Beiträge einreichen und Herausgeber diese freischalten. Ideal etwa für das Reiseforum, in das sich Besucher einloggen werden, um Urlaubsberichte zu schreiben und Reiseziele zu diskutieren. Deshalb blendet jede Webseite ein Miniformular für das Login ein. Probieren Sie es einfach aus, und melden Sie sich mit Ihrem Administratorbenutzernamen und -passwort an. Im Kasten befinden sich außerdem Links zum Registrierungsformular und zur Hilfeseite bei vergessenem Benutzernamen oder Passwort. Übrigens: Das Administrations-Backend hat ein eigenes Login.
-
-
Footer
Am unteren Ende der Seite befindet sich der Footer, ein Bereich, in dem sich typischerweise ein Copyright-Vermerk und Links zu thematisch übergeordneten Webseiten befinden, z. B. zur Datenschutzerklärung und dem Impressum. Der kleine Link Nach oben (englisch: Back to Top) ist eine Abkürzung für besonders lange Webseiten. Klicken Sie darauf, springen Sie an das obere Ende der Webseite, ohne das Scrollrad der Maus oder den Scrollbalken zu bemühen.




 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



