19 Joomla! als Online-Shop 

Für einen Online-Shop muss es nicht immer Magento oder OXID sein. Mit der Erweiterung VirtueMart verwandelt sich Ihre Joomla!-Website in eine ausgewachsene Einkaufsplattform mit vielen professionellen Features der spezialisierten E-Commerce-Lösungen.
Wenn von Open-Source-Shop-Systemen die Rede ist, fallen heutzutage Begriffe wie Magento und OXID, die beiden Marktführer, die sich auf E-Commerce-Websites spezialisiert haben. Dem folgt ein Naserümpfen, wenn als Alternative Joomla! mit einer Shop-Erweiterung erwähnt wird. Zu Unrecht, denn mit der richtigen Komponente wächst Ihre Joomla!-Website zu einem ausgewachsenen Online-Shop mit allen Features der Platzhirsche. Besser noch: Sich nicht von vornherein für eine E-Commerce-Plattform zu entscheiden, sondern für eine offenere Architektur wie Joomla!, birgt Vorteile, wenn es um Websitefunktionalitäten geht, die nicht direkt etwas mit dem Online-Shop zu tun haben. Allen voran die mächtigen Content-Management-Features, dicht gefolgt von den Hunderten Erweiterungen, das System z. B. zusätzlich um eine Community-Plattform, ein Forum oder einen passwortgeschützten Download-Bereich zu ergänzen. Das alles ist mit reinen E-Commerce-Lösungen deutlich komplizierter zu bewerkstelligen.
Shop-Systeme sind grundsätzlich zwar nicht sonderlich kompliziert, aber komplex. Um den vielen Aspekten von Produktkatalogen, Abrechnungssystemen, Bezahlmethoden und Angebotsaktionen Herr zu werden, klicken Sie sich durch Dutzende von Konfigurationsformularen. Das ist bei der in diesem Kapitel vorgestellten VirtueMart-Erweiterung nicht anders; ein großes Softwarepaket, das seit 2004, als Joomla! noch Mambo hieß, Shop-Features ins CMS integriert. Schätzungsweise 150.000 VirtueMart-Installationen gibt es weltweit. Die Open-Source-Community um das freie Produkt ist aktiver denn je, und auch an deutschen Supportforen mangelt es nicht. Sprengen also Ihre Anforderungen den durch die Seitenzahl dieses Buchs begrenzten Erklärungsumfang, zögern Sie nicht, mal bei der deutschen Community unter http://forum.virtuemart.de vorbeizusehen und gegebenenfalls im Forum Ihre Anliegen zu diskutieren.
Auf den folgenden Seiten installieren Sie VirtueMart, stellen exemplarische Produkte ein, konfigurieren den Shop an Ihre Bedürfnisse und lernen das Tagesgeschäft mit der Software kennen. Ein nicht zu vernachlässigender Bereich betrifft aber auch die Frontend-Darstellung mit Ihrem persönlichen Websitedesign. Während Sie die meiste Zeit zur Pflege des Produktkatalogs benötigen werden, steht ein professionelles, modernes ansprechendes Design ganz oben auf der Liste eines erfolgreichen Online-Shops. Responsiv muss er sein, damit auch auf dem Smartphone eingekauft werden kann. Viele hochauflösende Produktbilder sollte er enthalten, um sich von der Konkurrenz hervorzuheben. Suchmaschinenfreundlich in Szene gesetzte Produktbeschreibungen helfen schließlich für ein hohes Google-Ranking. Und all das sollte wie aus einem Guss wirken. Rechnen Sie also einige Stunden Template-Tweaking ein, um VirtueMarts Produktseiten perfekt an das Branding Ihrer Website anzupassen. Unterabschnitt »Shop-Design anpassen« in Abschnitt 19.1.6 »Shop- und Produktdetails ausarbeiten« gibt Ihnen einige Tipps, wie Sie mit Ihnen bereits geläufigen Techniken (siehe auch Abschnitt 10.5, »Template anpassen«) an Ihren Designtemplates feilen.
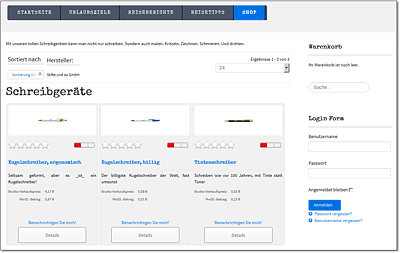
Als Beispiel hält in diesem Kapitel natürlich wieder das Reiseforum seinen Kopf hin. Denn nach erfolgreichem Start der Community und Veröffentlichung des Reiseatlas wird es Zeit, die Portokasse mit einigen Merchandisingartikeln aufzubessern (siehe Abbildung 19.1). Wann immer Sie also auf diesen Seiten auf Kugelschreiber und Kaffeetassen stoßen, setzen Sie am besten gleich Ihre eigenen Produkte ein. Die Live-Demo des Reiseforum-Shops erreichen Sie übrigens unter http://shop.joomla-handbuch.com; oft sind komplexe Themen verständlicher, wenn man sie sich am lebenden Objekt näher ansieht.
Abbildung 19.1 Mit der Erweiterung VirtueMart steht Joomla! einer spezialisierten Shop-Webapplikation wie Magento oder OXID in nichts nach.
Wie bei den meisten umfangreichen Joomla!-Erweiterungen zählt auch für VirtueMart: Erstellen Sie zuerst den Prototyp auf einem Testsystem, bevor Sie dann mit dem Produktkatalog und der komplexen Shop-Konfiguration in einem Rutsch live gehen. Gerade das Zusammenspiel mit anderen Erweiterungen kann immer mal zu Problemen führen, die Sie im Vorfeld klären sollten. Bevor es nun ans Eingemachte geht, einige allgemeine Hinweise für Ihren Online-Shop:
-
Bieten Sie zusätzliche Inhalte neben den Produkten
Nicht nur Suchmaschinen, sondern auch lebende Internetbesucher ziehen einen Online-Shop vor, der nicht nur Produkte auf sterilen Seiten listet, sondern zusätzliche Informationen bereitstellt. Das können Tutorials und Bedienungsanleitungen zu den Produkten sein oder auch Artikel über die Technologie oder die Konzepte dahinter. Letzten Endes sind es auch solche Webseiten und nicht Produktkataloge, mit denen Sie in den sozialen Netzwerken hausieren gehen und neue Kunden gewinnen. -
Vernachlässigen Sie nicht das Webdesign
E-Commerce-Plattformen und Online-Shops gibt es wie Sand am Meer, moderne Technologien erlauben selbst unerfahrenen Webmastern den Aufbau einer attraktiven Website, die auch über das Mobiltelefon bedienbar bleibt. Unattraktive Websites fallen negativ auf und wirken unprofessionell. -
Stellen Sie hochwertige Produktfotos dar
Beim Stöbern durch eBay-Kleinanzeigen fällt es manchmal schwer, sich einen Eindruck von der angepriesenen Ware zu machen. Oft wurden sie mit einer minderwertigen Kamera und unter schlechten Lichtbedingungen fotografiert. Für einen professionellen Online-Shop ist das ein No-Go. Fertigen Sie qualitativ hochwertige Bilder Ihrer Produkte an, und stellen Sie sie sauber und in mittelhohen Auflösungen bereit (maximal 800 Pixel an der breitesten Kante, 600 Pixel ist ein guter Mittelwert), das wirkt seriös und erhöht gleichzeitig die Attraktivität Ihrer Website.Tipp: Qualitativ hochwertige Fotos fertigen Sie auch ohne teuren Profifotografen an, falls Sie einen großen Tisch, einige helle Lampen und eine Kamera im mittleren Preissegment Ihr Eigen nennen. Lichten Sie die Produkte vor möglichst weißem, nicht reflektierendem Hintergrund ab (achten Sie darauf, dass die Tiefenschärfe groß genug ist, um sowohl vorne als auch hinten liegende Produktdetails scharf zu halten), stellen Sie sie später in Photoshop (Elements ist ausreichend) oder Gimp frei, und führen Sie einen Weißabgleich durch – Tutorials finden Sie zuhauf unter dem Stichwort »tutorial produktfoto freistellen«.
-
Beachten Sie die Suchmaschinenfreundlichkeit
Suchmaschinen sind Ihre besten Geschäftspartner. Durch eine lückenlose Indexierung schicken sie Ihnen kostenlos Kunden auf die Website, oft sogar schon auf die richtige Seite. Erleichtern Sie deshalb Google und Co. die Indexierung durch Einreichen einer Sitemap und die sinnvolle Zuordnung von Produkten zu Suchanfragen durch den Einsatz von Keywords im Fließtext. -
Optimieren Sie für mobile Endgeräte
Ein signifikanter Teil von Internetbesuchern kauft inzwischen per Handy oder Tablet ein. Lassen Sie sich diese Kunden nicht entgehen, und berücksichtigen Sie beim Template Responsive Design, egal ob Sie das Template selbst installieren oder konfigurieren oder die Dienste eines Templateprogrammierers in Anspruch nehmen. -
Optimieren Sie für Conversions
Conversions sind festgesetzte Ziele, wo ein Websitebesucher während des Surfens auf Ihrer Website endet. Bei einem Shop ist das für gewöhnlich der Klick auf den Kaufen-Button. Der Weg dorthin muss möglichst einfach und schnell sein: Ladezeitoptimierung der Webseiten, schnelle Transaktionen (zwei statt zehn Formularschritte zum Checkout-Prozess), Call-to-Action-Buttons. Beachten Sie deshalb insbesondere bei Betrieb eines Online-Shops die nützlichen Hinweise in Kapitel 23, »Performance- und Suchmaschinenoptimierung«.
Mit diesen Ratschlägen steht Ihnen nichts im Wege, einen erfolgreichen zeitgemäßen Online-Shop aufzuziehen. Falls Sie an die ein oder andere konzeptionelle Hürde stoßen, gilt eine weitere Faustregel: Orientieren Sie sich an den Großen. Soll der In-den-Warenkorb-Button an die linke oder rechte Fensterkante? Lieber ein 3- oder 5-Sterne-Bewertungssystem? Wie gestaltet man auf der Homepage eine verlockende scrollende Produktbühne? Sehen Sie einfach nach, wie Amazon, eBay und andere große Shops das Problem lösen, und lassen Sie sich davon inspirieren. Aber Vorsicht: Riskieren Sie keine Patentstreitigkeiten, wenn es um innovative Individuallösungen geht (vielleicht erinnern Sie sich an Amazons kurioses 1-Klick-Patent).
Tabelle 19.1 Die wichtigsten Begriffe zur Online-Shop-Erweiterung VirtueMart
19.1 Online-Shop mit VirtueMart aufbauen 

| Erweiterung | VirtueMart |
|---|---|
| JED-Kategorie | e-Commerce • Shopping Cart |
| Download | http://virtuemart.net/downloads (Button Download vm3 now bzw. Download your language pack für das deutsche Sprachpaket) |
| Zweck | vollständige Online-Shop-Lösung mit Produktkatalog, Warenkorb, Produktvarianten, Rabattaktion, Rechenregeln, Zahlungs- und Versandarten, Herstellerseiten und Sprachen- und Währungsverwaltung |
Mit VirtueMart installieren Sie auf Ihrem Joomla!-System eine leistungsfähige, umfangreiche Online-Shop-Lösung, die zwar nicht kompliziert zu konfigurieren ist, aber vor allem zu Beginn die Einstellung vieler Optionen erfordert. Nach der Installation bearbeiten Sie deshalb zuerst den Produktkatalog und erzeugen eine Ausgabe im Frontend, um so schnell wie möglich einen Look-and-Feel-Eindruck der Shop-Oberfläche zu bekommen. Im weiteren Verlauf werden die Themen dann detaillierter, von der Bearbeitung neuer Bestellungen über Kategorisierungen anhand von Herstellern bis zur Abbildung komplexer Produktkataloge mit Produktvarianten in mehreren Sprachen.
Hinweis: VirtueMarts Komplexität und kurze Release-Zyklen bringen es mit sich, dass eine höhere Dynamik beim Auftreten neuer Bugs und Bugfixes als bei anderen Erweiterungen herrscht. Prüfen Sie deshalb gelegentlich, ob eine neue Version erhältlich ist, und ergänzen Sie bei Problemanfragen in den Foren stets Ihre Versionsnummer.
19.1.1 VirtueMart einrichten 

Das heruntergeladene VirtueMart-ZIP-Archiv besteht aus drei Unterpaketen, die Sie zunächst entpacken (darauf deutet bereits der Ausdruck extract_first im Dateinamen), um sie dann nacheinander in folgender Reihenfolge über den Erweiterungsmanager von Joomla! zu installieren:
-
com_virtuemart.3.x.x.x.zip
Dieses ZIP-Archiv enthält VirtueMarts Core-Dateien, die eigentliche Shop-Applikation. Am Installationshinweis im Erweiterungsmanager erkennen Sie die elementaren Bestandteile anhand der eingerichteten Datenbanktabellen, wo die Rede von products (Produkte), vendors (Verkäufer), manufacturers (Hersteller) und auch payment und shipment methods (Zahlungs- und Lieferbedingungen) ist. Damit steht zunächst die Basis des Shop-Systems. -
com_virtuemart.3.x.x.x_ext_aio.zip
AIO steht für All-in-One und ist die Komponente, die VirtueMarts Funktionalitäten anhand vieler Plugins und Module ergänzt. Das sind z. B. die Bezahlschnittstellen zu PayPal, iDeal oder Sofort-Banking/Überweisung, Erweiterungen der Produktkonfiguration und die Suche sowie die vielen Seitenleistenmodule, in denen ähnliche Produkte, Produktkategorien oder Hersteller angeteasert werden. -
com_tcpdf_1.x.x.zip
Diese externe, nicht zum eigentlichen VirtueMart-Paket gehörende Komponente ermöglicht die Erzeugung von PDF-Dateien, z. B. für die Rechnungsstellung.
Die deutsche Sprachdatei ist das vierte zu installierende Paket, allerdings nicht im Standardarchiv enthalten. Auf VirtueMarts Download-Seite (http://virtuemart.net/downloads) erreichen Sie die Spracherweiterung über den Link Download your language pack und Klick auf German (Germany). Die blauen Balken auf dieser Seite kennzeichnen die Vollständigkeit der Übersetzungen der einzelnen Komponenten. Scrollen Sie ganz nach unten, um endlich auf Download now zu klicken. Das Sprachpaket de-DE.com-virtuemart.zip installieren Sie dann wie gewöhnlich über den Erweiterungsmanager von Joomla!.
19.1.2 Produkte einstellen 

Falls Sie sich nach der VirtueMart-Installation ein bisschen durch das neue Menü klickten, entstand vielleicht Unmut wegen an einigen Stellen auftauchender Fehlermeldungen. Lehnen Sie sich beruhigt zurück, diese sind auf die bislang unvollständige Konfiguration zurückzuführen und werden in den folgenden Abschnitten behandelt. In diesem Abschnitt beschäftigen Sie sich zunächst mit dem wichtigsten Element Ihres Shops: dem Produktkatalog. Mit ein paar Handgriffen legen Sie Produktkategorien an, pflegen Produkte ein und erhalten einen ersten Eindruck von der Darstellung auf den Frontend-Webseiten.
Produktkategorien anlegen
Ähnlich wie das Beitrags- und Kategoriekonzept von Joomla! helfen VirtueMarts Produktkategorien bei der Organisation der eingepflegten Produkte. Und zwar nicht nur für Übersichten im Administrations-Backend, sondern auch im Frontend, wenn Besucher Ihren Katalog nicht per Suchbegriff durchforsten, sondern sich ein wenig durch das Angebot klicken. Legen Sie also, bevor Sie sich über die Produkte hermachen, einige Kategorien an. Für den Merchandisingbereich des Reiseforums sind das: Schreibgeräte, Trinkgefässe und Gadgets, Spielsachen für Geeks.
-
Wechseln Sie über VirtueMart • Produktkategorien zum bislang leeren Produktkategoriemanager, und klicken Sie auf den Button Neu.
-
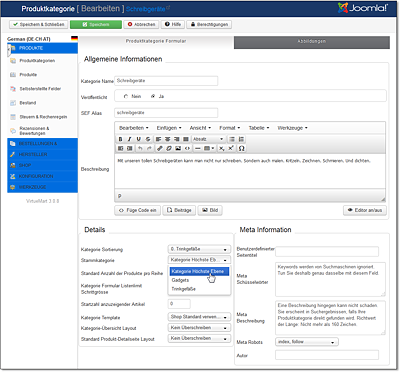
Beachten Sie, dass das nun erscheinende Formular zwei Reiter besitzt, befüllen Sie zunächst die Felder des ersten Reiters Produktkategorie Formular (siehe Abbildung 19.2).
-
Kategorie Name: Produktkategoriename, der in Übersichtslisten im Backend und auf Kategorieseiten und Kategorie-Dropdown-Listen im Frontend erscheint; kurz: der Name, den Ihre Besucher sehen.
-
Veröffentlicht: Stellen Sie den Schalter auf Ja, damit diese Kategorie sofort nach dem Speichern im Frontend sichtbar ist.
-
SEF Alias: Suchmaschinenfreundliche Bezeichnung der Kategorie, die für die URL verwendet wird, falls Sie keine individuelle Webseite für die Kategorie anlegen; in diesem Fall greift das Alias des Menüeintrags.
-
Beschreibung: Diese Beschreibung erscheint als kurzer Fließtext auf Kategorieseiten im Frontend, oberhalb etwaiger Sortier- und Filterfelder und der Produkte.
-
Bereich Details: Darstellungsdetails von Kategorieseiten im Frontend sind in einer globalen Konfiguration hinterlegt, die hier kategoriespezifisch überschrieben werden dürfen. Ferner haben Sie hier über das Feld Stammkategorie die Möglichkeit, Kategorien untereinander zu verschachteln, ähnlich wie Sie es von Joomla!-Kategorien kennen. Die Reiseforum-Schreibgeräte ließen sich z. B. in Kugelschreiber und Bleistifte untergliedern.
-
Bereich Meta Informationen: Das einzige relevante Feld ist Meta Beschreibung, ein kurzer Text, den Suchmaschinen indexieren und im Falle einer Suchergebnislistung als Webseitenbeschreibung zitieren. Achten Sie auch darauf, dass Meta Robots auf der Standardeinstellung index, follow steht, damit Google und Co. Ihre Seiten während der Indexierung nicht ignorieren.
Abbildung 19.2 Etwas unscheinbar, aber essenziell für die Abbildung komplexer Produktkataloge ist das Feld »Stammkategorie«, über das Sie Kategorien verschachteln.
-
-
Wechseln Sie zum Reiter Abbildungen (siehe Abbildung 19.3). Hier laden Sie Bilder zur Produktkategorie hoch – für den Anfang genügt eines, das exemplarisch für alle enthaltenen Produkte steht. Scrollen Sie dazu ans Ende des Formulars, klicken Sie auf Durchsuchen…, und wählen Sie die Bilddatei aus. Der Upload erfolgt durch Klick auf den Speichern-Button in der oberen Buttonleiste. Ergänzen Sie danach gegebenenfalls den Alt-Text des Bildes, um möglichst suchmaschinen- und benutzerfreundliche Illustrationen bereitzustellen.
Es ist möglich, mehrere Abbildungen pro Produktkategorie hochzuladen, die Bilder erscheinen dann in diesem Formular horizontal gelistet an der oberen Fensterkante. Praktisch: Über das Textfeld rechts neben Abbildungen suchen und den zwei –16/+16-Buttons (
 ) haben Sie die Möglichkeit, auf bereits hochgeladene Bilder anderer Kategorien zuzugreifen. Beachten Sie aber, dass bei Produktkategorien immer nur ein Bild im Frontend dargestellt wird. Die Einbindung mehrerer Bilder macht erst bei Produktfotos Sinn.
) haben Sie die Möglichkeit, auf bereits hochgeladene Bilder anderer Kategorien zuzugreifen. Beachten Sie aber, dass bei Produktkategorien immer nur ein Bild im Frontend dargestellt wird. Die Einbindung mehrerer Bilder macht erst bei Produktfotos Sinn.Abbildung 19.3 Über das Suchtextfeld und die Plus-/Minusbuttons fügen Sie bequem ein Bild aus einer anderen Produktkategorie hinzu.
-
Speichern & Schliessen Sie das Formular, und wiederholen Sie die Eingabe für jede weitere Produktkategorie.
Produkte einpflegen
Nach Anlage der Produktkategorien besuchen Sie schließlich den umfangreichen Formularbereich der Produktpflege. Lernen Sie die Formulare zunächst anhand einiger Testprodukte kennen, bevor Sie sich daranmachen, Ihren gesamten Katalog einzupflegen. Werfen Sie auch einen Blick in den nächsten Abschnitt 19.2, »VirtueMart-Erweiterungen evaluieren«, denn dort werden einige Tools vorgestellt, mit denen Sie nicht jedes Produkt einzeln in VirtueMart bearbeiten müssen, sondern z. B. über Excel-Tabellen oder sogar komfortable Desktop-Clients arbeiten.
-
Wechseln Sie über VirtueMart • Produkte zum Produktmanager, und klicken Sie auf den Button Neu, der sich, etwas ungewöhnlich, rechts außen in der Buttonleiste befindet.
-
Die Reiter des Produktformulars sind nach Wichtigkeit von links nach rechts sortiert. Praktisch ist, dass sich VirtueMart pro Produkt merkt, auf welchem Reiter Sie arbeiteten, so können Sie beliebig zwischen Produkten hin- und herwechseln und sparen sich einen Reiterklick, um eine abgebrochene Bearbeitung fortzusetzen.
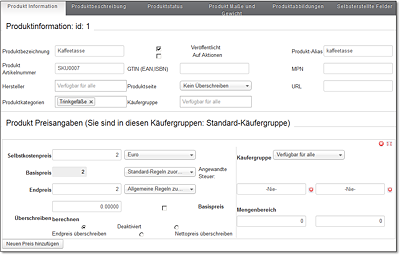
Zunächst zum Reiter Produkt Information (siehe Abbildung 19.4):
-
Produktbezeichnung: der Produktname, wie er auf allen Frontend-Seiten und in Produktübersichten im Backend erscheint
-
Produkt Artikelnummer: Das ist Ihre interne Produktnummer, die Sie in Ihren Abrechnungen, Bestellungen und der Lagerverwaltung verwenden, auch als Stock Keeping Unit (SKU) bekannt.
-
GTIN (EAN, ISBN), MPN: Externe Produktbezeichnungen, z. B. des Lieferanten oder Herstellers. GTIN steht für Global Trade Item Number (ehemals EAN), eine weltweit eindeutige Nummer, die über offizielle Kanäle beantragt wird. ISBN bedeutet Internationale Standardbuchnummer für Bücher und Software, ebenfalls eine offizielle eindeutige Kennzeichnung. Die MPN ist herstellerspezifisch und steht für Manufacturers Part Number.
-
Hersteller: Bieten Sie nicht selbst produzierte Waren zum Verkauf, sondern agieren als Händler, lassen sich Produkte nicht nur über Kategorien organisieren, sondern auch anhand des Herstellers, siehe auch Abschnitt 19.1.6, »Shop- und Produktdetails ausarbeiten«, Unterabschnitt »Hersteller ergänzen«.
-
Produktkategorien: Klicken Sie mit der Maus in das Feld, um diesem Produkt eine oder mehrere Kategorien zuzuordnen.
-
URL: Dient begleiteten Informationswebseiten, tragen Sie hier gegebenenfalls einen Link zur Produktseite des Herstellers ein.
-
Bereich Produkt Preisangaben: Tragen Sie zunächst nur den Nettoeinkaufspreis (für centgenaue Beträge verwenden Sie zur Trennung einen Punkt statt des üblichen Kommas) in das Feld Selbstkostenpreis; die endgültige Preisberechnung übernimmt VirtueMart, siehe auch Abschnitt 19.1.6, »Shop- und Produktdetails ausarbeiten«. Wählen Sie auf jeden Fall noch die Währung Euro aus der Dropdown-Liste, und stellen Sie sicher, dass in den beiden Dropdown-Listen darunter jeweils Standard-Regeln zuordnen und Allgemeine Regeln zuordnen eingestellt ist. Diese Optionen benötigen Sie später für das Hinzuaddieren Ihres Gewinns und der Mehrwertsteuer.
Abbildung 19.4 Die wichtigsten auszufüllenden Felder eines Produkts sind »Produktbezeichnung«, »Produkt Artikelnummer«, »Produktkategorien« und »Selbstkostenpreis«.
-
-
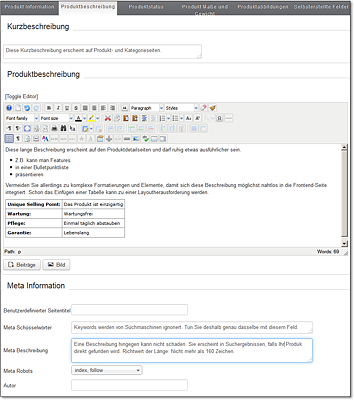
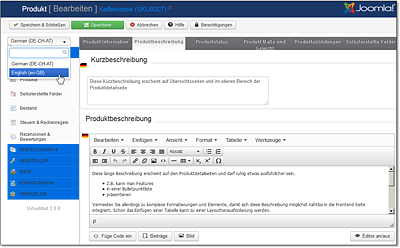
Im Reiter Produktbeschreibung hinterlegen Sie unterschiedlich lange Texte, die auf verschiedenen Frontend-Seiten und im HTML-Code erscheinen (siehe Abbildung 19.5).
-
Kurzbeschreibung: Erscheint auf Produktübersichts- und Kategorieseiten und sollte nur ein paar Stichworte enthalten.
-
Produktbeschreibung: Ausführliche Beschreibung auf der Produktdetailseite; sammeln Sie hier alle verfügbaren Informationen zum Produkt, und formatieren Sie die Präsentation ansprechend.
-
Bereich Meta Information: Wie bei Produktkategorien und Joomla!-Beiträgen ignorieren Sie das Feld Meta Schlüsselwörter, fassen aber die Produktbeschreibung als Meta Beschreibung in maximal 160 Zeichen zusammen. Dieser Text erscheint in Google-Suchergebnissen.
Abbildung 19.5 »Produktbeschreibungs«-Texte erscheinen auf Produktübersichts- und Produktdetailseiten, die »Meta Informationen« befinden sich im HTML-Code der Produktdetailseite.
-
-
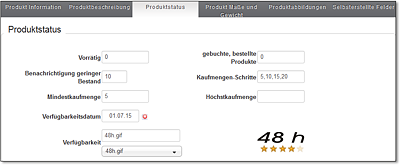
Im Reiter Produktstatus verwalten Sie die Anzahl der vorrätigen Produkte und produktspezifische Einstellungen und Grenzwerte, wenn der verfügbare Bestand sinkt (siehe Abbildung 19.8).
-
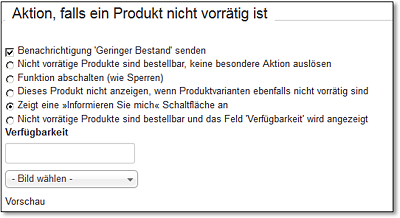
Vorrätig: Dies ist die Anzahl der Produkte, die Sie auf Lager haben. Sie wird automatisch reduziert, sobald Sie eine Bestellung verschickt haben, lässt sich aber jederzeit wieder an dieser Stelle mit aufgestockten Werten aktualisieren. Tipp: Ist der Lagerbestand 0, führt VirtueMart eine Aktion aus, die Sie unter VirtueMart • Konfiguration • Reiter Shopfront • Bereich Aktion, falls ein Produkt nicht vorrätig ist angeben, z. B. erhalten Sie eine E-Mail-Mitteilung und markieren das Produkt im Frontend als nicht verfügbar (siehe Abbildung 19.6).
Abbildung 19.6 Unter »VirtueMart« • »Konfiguration« • Reiter »Shopfront« finden Sie Einstellungen, wie VirtueMart verfährt, wenn ein Produkt nicht mehr vorrätig ist.
-
Gebuchte, bestellte Produkte: Hier erscheint automatisch die Anzahl der Produkte, die bestellt, aber noch nicht versendet wurden.
-
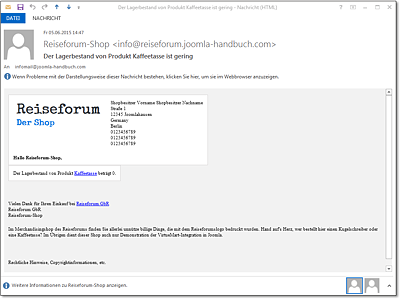
Benachrichtigung geringer Bestand: Versendet eine Nachricht an den Shop-Betreiber, wenn die hier angegebene Produktanzahl unterschritten wird (Beispiel in Abbildung 19.7). Achtung: Die Nachricht wird nur versendet, wenn Sie unter VirtueMart • Konfiguration • Reiter Shopfront • Bereich Aktion, falls ein Produkt nicht vorrätig ist ein Häkchen bei Benachrichtigung 'Geringer Bestand' senden setzen.
Abbildung 19.7 Von VirtueMart versendete Administratormail, wenn der Bestand eines Produkts eine festgelegte Mindestmenge unterschreitet
-
Kaufmengen-Schritte, Mindestkaufmenge, Höchstkaufmenge: Grenzen Sie die Bestellanzahl des Produkts ein, falls Sie keine Einzelexemplare verkaufen. Handelt es sich um Sets, die mehrere Einzelprodukte enthalten, stellen Sie die vollständigen Anzahlen kommasepariert ins Feld Kaufmengen-Schritte, z. B. für ein 5er-Set: »5,10,15,20,25«. Achtung: Dieses Feature ist in der vorliegenden VirtueMart-Version (3.0.8) wegen einiger Formularfeldbugs mit Vorsicht zu genießen, da im Shop-Frontend keine Formularfeldvalidierung besteht und willkürliche Zahlen eingegeben und bestellt werden können.
-
Verfügbarkeitsdatum, Verfügbarkeit: Das eingegebene Datum und ausgewählte Bild erscheinen im Frontend unter dem Produkt, falls es gerade nicht vorrätig ist. Sie können auch eigene Bilder per FTP in das Serververzeichnis /components/com_virtuemart/assets/images/availability/ hochladen, um sie in dieser Liste auszuwählen.
Abbildung 19.8 Über das Feld »Vorrätig« steuern Sie den aktuellen Produktbestand; nach versendeter Bestellung zählt VirtueMart die Zahl automatisch herunter.
-
-
Im Reiter Produkt Masse und Gewicht hinterlegen Sie die für Ihre Versandkostenberechnung wichtigen Eckdaten zu Verpackung. Besonders die Gewichtsangabe ist entscheidend, sonst kann VirtueMart später nicht das Gesamtgewicht einer Bestellung berechnen, um die passenden Versandarten einzublenden.
-
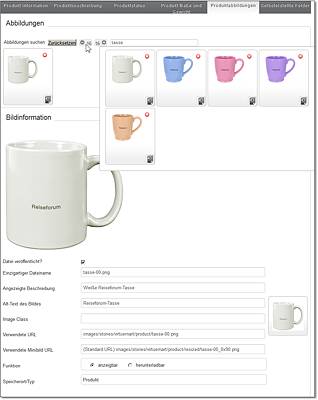
Das Bildverwaltungsformular unter Produktabbildungen verhält sich identisch mit den Produktkategoriebildern. Entweder starten Sie über den unteren Bereich Datei hochladen einen Bild-Upload (der Upload beginnt nach Klick auf den Speichern-Button), oder Sie suchen sich über das Miniformular im oberen Bereich Abbildungen bereits hochgeladene Bilder aus. Klicken Sie dazu auf einen der beiden –16/+16-Buttons (
 ), erscheint ein Popup-Fenster mit allen verfügbaren Bildern, die Sie dann über das nebenstehende Textfeld anhand von Wortfragmenten aus Dateiname oder Bildbeschreibung filtern (siehe Abbildung 19.9). Die Buttons verwenden Sie, um zwischen den Seiten zu blättern, falls mehr als 16 Bilder gefunden wurden.
), erscheint ein Popup-Fenster mit allen verfügbaren Bildern, die Sie dann über das nebenstehende Textfeld anhand von Wortfragmenten aus Dateiname oder Bildbeschreibung filtern (siehe Abbildung 19.9). Die Buttons verwenden Sie, um zwischen den Seiten zu blättern, falls mehr als 16 Bilder gefunden wurden.Beachten Sie, dass Sie für Produkte mehrere Bilder einstellen können; das ist aus Sicht der Käufer sogar wünschenswert, um einen besseren Eindruck von der Ware zu gewinnen. Im Frontend erscheinen diese Bilder dann als Thumbnailleiste unter dem Hauptbild und lassen sich nach einem Mausklick aufs Bild in einem herangezoomten Popup-Fenster begutachten.
Abbildung 19.9 Über »Produktabbildungen« laden Sie entweder neue Bilder ins Serververzeichnis »/images/stories/virtuemart/products/« oder suchen sich über das »Abbildungen«-Miniformular bereits hochgeladene Bilder zusammen.
-
Im Reiter Selbsterstellte Felder ergänzen Sie das Produktlisting um benutzerdefinierte Eigenschaften. Das ist ein ausführliches Thema und wird in Abschnitt 19.1.6, »Shop- und Produktdetails ausarbeiten«, Unterabschnitt »Mit Produktvarianten arbeiten«, behandelt.
Achtung: Bevor Sie nun alle Produkte in Ihren Online-Shop einpflegen, betrachten Sie kurz, ob Sie tatsächlich für jedes Produkt einen autarken Eintrag benötigen. Verkaufen Sie beispielsweise ein bestimmtes T-Shirt in verschiedenen Farben und Größen oder gibt es den USB-Stick in einer 32- oder 64-Gigabyte-Variante, studieren Sie zunächst Abschnitt 19.1.6, »Shop- und Produktdetails ausarbeiten«, dort werden im ersten Unterabschnitt Produktvarianten und benutzerdefinierte Felder erklärt.
Produktkategorieseite im Frontend darstellen
Nachdem Sie nun eine Woche mit der Eingabe all Ihrer Produkte verbrachten, wird es Zeit für visuelles Feedback, die Shop-Ansicht im Frontend. Der gesamte VirtueMart-Shop ist überraschend einfach als einzelne Webseite im Menü integrierbar, da alle shopinternen Seiten untereinander verlinkt sind. Im Prinzip genügt die Einbindung einer einzelnen Kategorieübersichts- oder Produktkategorieseite.
-
Legen Sie über Menüs • Main Menu • Neuer Menüeintrag die neue Webseite an:
-
Menütitel: »Shop«
-
Menüeintragstyp: VirtueMart • VirtueMart Standard Layout
-
-
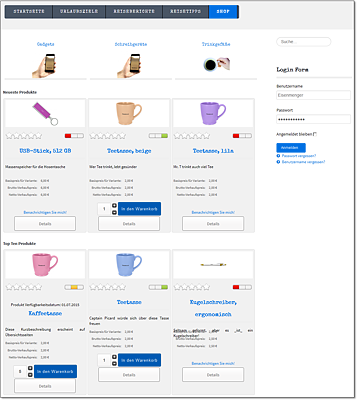
Speichern & Schliessen Sie die Webseitenkonfiguration, und wechseln Sie ins Frontend. Über den neuen Menüeintrag Shop gelangen Sie nun zur Startseite von VirtueMart, auf der standardmäßig die neuesten, die beliebtesten und kürzlich betrachteten (im Cookie gespeicherten) Produkte erscheinen (siehe Abbildung 19.10).
Abbildung 19.10 Erster Wurf der Merchandising-Homepage des Reiseforums; ab jetzt werden Feinheiten konfiguriert und das Layout mit CSS-Overrides hingebogen.
19.1.3 Shop konfigurieren 

An allen Ecken und Enden verstecken sich in VirtueMart Konfigurationsformulare, um der Vielzahl verschiedener Bezahlworkflows, Produktdarstellungsvarianten, Bewertungs-Features und Produkteigenschaften Herr zu werden. Die Optionen sind systematisch in der Oberfläche verteilt, so ist es möglich, sich von der allgemeinen, groben Konfiguration bis zu den kleinteiligen Detaileinstellungen durchzuarbeiten. In diesem Abschnitt bearbeiten Sie zunächst die Grundkonfiguration Ihres Shops mit Logo und Beschreibungen, Briefköpfen und Ladenadresse. Dann lernen Sie die Detailkonfiguration kennen, die Sie immer wieder mal bearbeiten, um das eine oder andere Feature ein- oder auszustellen. Gegen Ende dieses Abschnitts folgen Einstellungen, ohne die Ihr Shop keinesfalls an den Start gehen darf, z. B. Ergänzung der MwSt., der Versandarten und Zahlungsmethoden.
Bevor Sie Ihren Shop an Ihre Anforderungen anpassen, folgt allerdings eine wichtige technische Konfiguration. VirtueMart benötigt ein spezielles Serververzeichnis, um dort besonders sensible Daten wie erzeugte Rechnungen abzulegen. Dieses Verzeichnis muss aus Sicherheitsgründen außerhalb der VirtueMart- und Joomla!-Installation liegen, daher kann es beim Einrichten von VirtueMart nicht automatisch erzeugt werden. Falls Sie sich schon ein bisschen durch die Konfiguration geklickt haben, ist Ihnen deshalb folgende Fehlermeldung begegnet, die auf das Fehlen dieses Verzeichnisses hinweist: vmError: Warnung - Der Sicherer Pfad ist nicht angegeben, wie in Abbildung 19.11.
Abbildung 19.11 Sensible Daten wie Rechnungen speichert VirtueMart in einem außerhalb der Joomla!-Installation liegenden Serververzeichnis, das Sie per Hand anlegen und konfigurieren.
Das Problem ist schnell behoben:
-
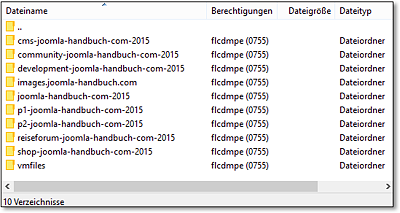
Erzeugen Sie zunächst das sichere Verzeichnis abseits der Joomla!-Installation. Haben Sie Joomla! nach den Empfehlungen aus Kapitel 2, »Testumgebung einrichten«, und Kapitel 3, »Live-Umgebung einrichten«, in einem Unterordner Ihres Servers angelegt, erzeugen Sie den neuen Ordner /vmfiles/ eine Ebene höher, für die lokale Installation z. B. /htdocs/vmfiles (Beispiel siehe Abbildung 19.12). Die Pfade Ihres Webspaces beim Webhoster sind etwas länger. Liegt Ihre Joomla!-Installation beispielsweise unter /www/htdocs/ihreKundennummer/joomla3live/, dann empfiehlt sich der sichere Pfad /www/htdocs/ihreKundennummer/vmfiles/.
Den exakten Pfad Ihrer Serverumgebung lesen Sie aus der Joomla!-Konfiguration unter System • Konfiguration • Reiter Server • Bereich Server • Feld Tempverzeichnis ab. Alle Pfadbestandteile vor dem Joomla!-Installationsordner sind relevant inklusive eines beginnenden Slashs, der den Pfad als absolut markiert. Verwenden Sie Ihren FTP-Client, um dann dort die Unterordner /vmfiles/ und /vmfiles/invoices/ anzulegen, und kopieren Sie den gesamten Pfad für die VirtueMart-Konfiguration in Ihre Zwischenablage.
Abbildung 19.12 Verzeichnisstrukturbeispiel der Joomla!-Handbuch-Websites; VirtueMarts »vmfiles«-Ordner liegt außerhalb aller Joomla!-Installationen und ist nicht über einen Webbrowser erreichbar.
-
Nun zeigen Sie VirtueMart, wo diese Ordner liegen. Die Einstellung finden Sie unter VirtueMart • Konfiguration • Reiter Stilvorlagen • Bereich Media-Dateien Einstellungen • Feld Sicherer Pfad, etwa in der Mitte des Kastens. Fügen Sie den eben kopierten Pfad aus der Zwischenablage in das Textfeld, und Speichern & Schliessen Sie die Konfiguration.
Klicken Sie sich ein bisschen durch VirtueMarts Konfigurationsseiten. Falls die Fehlermeldung jetzt immer noch erscheint, stellen Sie sicher, dass der Pfad korrekt (ohne /invoices/, aber mit beginnendem und abschließendem Slash »/«) korrekt und das Verzeichnis beschreibbar ist (Dateiattribut-Rechtematrix 755).
Shop-Konfiguration vervollständigen
Beginnen Sie bei den globalen Einstellungen, die Visitenkarte und Briefpapier Ihres Online-Shops entsprechen.
-
Wechseln Sie über VirtueMart • SHOP • Shop zur Shop-Konfiguration, und bearbeiten Sie zuerst die Felder des rechten Reiters Käuferinformationen.
Hier befinden sich Pflichtfelder, die Sie befüllen müssen, bevor sich irgendeine Einstellung der anderen Reiter speichern lässt. E-Mail, Benutzername und Angezeigter Name sollten bereits vorausgefüllt sein und entsprechen dem Super Benutzer. Ergänzen Sie dann mindestens Vor- und Nachname, Adresse 1, Postleitzahl, Stadt, Land und Bundesstaat/Provinz/Region. Dieser Felder entsprechen der Ladenadresse Ihres Shops und werden später über einen Platzhalter in die Kopf- oder Fußzeile der ausgehenden E-Mails eingesetzt.
Weitere Einstellungen sind auf dieser Seite nicht nötig. Theoretisch machen Sie hier Angaben zu einem Administrator-Testkäufer, in der Praxis bewährt es sich aber, den Shop über einen echten Testbenutzer mit eigenem Joomla!-Konto zu prüfen.
-
Speichern Sie die Konfiguration, und wechseln Sie zum ersten Reiter Verkäufer, das sind die wichtigsten Eckdaten Ihres Shops.
-
Shop Name: Name Ihres Online-Shops, der auf fast jeder Webseite, jeder E-Mail (siehe Abbildung 19.13) und jedem Ausdruck erscheint; ähnlich wie der Websitetitel. Er unterscheidet sich vom Firmennamen dadurch, dass er eingängiger und kürzer ist, z. B. Amazon oder Reiseforum-Shop.
-
Name des Unternehmens: der offizielle Firmenname für alle rechtlichen Belange, z. B. Amazon.com, Inc. oder Freunde des Reiseforums e. V. & Co. KG.
-
URL: ein internes Feld, das VirtueMart automatisch befüllt und nicht verändert werden sollte
-
Mindestbestellwert für Ihren Shop: Betrag in Euro, unter dem eine Bestellung nicht möglich ist
-
Währung, Liste der akzeptierten Währungen: Wählen Sie die Hauptwährung aus der Dropdown-Liste, die Sie auch im Backend bei der Produktpflege und den Abrechnungsregeln verwenden. Weitere Währungen, die Käufer im Frontend auswählen dürfen, listen Sie unter Akzeptierte Währungen.
-
Bereich Abbildungen, Bildinformationen: Dies ist das Logo Ihres Shops, das in E-Mails eingebettet wird. Die Bedienung ist analog zur Bildverwaltung der Produkte und Produktkategorien: Am unteren Ende des Formularbereichs finden Sie einen Datei auswählen-Button, über den Sie ein Bild auf Ihrem Arbeitsrechner aussuchen und über den Speichern-Button des Formulars hochladen. Achten Sie auf die beiden zitierten Pfadangaben, die auf /images/stories/virtuemart/vendor/ und /vendor/resized/ enden. Für einen erfolgreichen Upload müssen sie dahinter als Beschreibbar markiert sein. Ist das nicht der Fall, ändern Sie per FTP die Verzeichnisberechtigungen zu 755.
-
Beschreibung: Geben Sie hier einen kurzen Beschreibungstext zu Ihrem Online-Shop ein, der auf der Shop-Homepage an oberster Position und in Kunden-E-Mails knapp über der Fußzeile erscheint.
Abbildung 19.13 Alle Kundenmails sind mit Platzhaltern gespickt, die Sie in verschiedenen Konfigurationsformularen im Backend befüllen, darunter Kopf- und Fußzeile, Shop- und Unternehmensname sowie die Beschreibung.
-
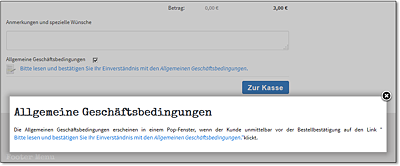
Allgemeine Geschäftsbedingungen: Die AGB erscheinen im Bestellprozess beim Checkout auf der Seite der Warenkorbansicht und die Auswahl von Versandart und Zahlungsmethode als Link, der den hier eingegebenen Text in einem Popup-Fenster öffnet. Erst nach Häkchenmarkierung erklärt der Kunde sein Einverständnis und darf zur Kasse zum Bezahlen fortfahren (siehe Abbildung 19.14). Tipp: Über das Häkchen Allgemeine Geschäftsbedingungen anfügen im mittleren Reiter Rechnungen/E-Mails integrieren Sie die AGB auch auf Rechnungen und Lieferscheinen.
Abbildung 19.14 Erst nach Häkchenmarkierung seines Einverständnisses zu den AGB darf der Kunde zum nächsten Checkout-Schritt, der Kasse, fortfahren.
-
Rechtliche Hinweise: In der vorliegenden Version von VirtueMart (3.0.8) ist die Ausgabe dieses Felds in E-Mails oder auf Webseiten verloren gegangen, was sich in der Zukunft ändern mag. Prüfen Sie die Ausgabe deshalb, und weichen Sie gegebenenfalls auf Informationen in der Kopf- oder Fußzeile (Reiter Rechnungen/E-Mails) aus.
-
Meta Information: Ignorieren Sie wie immer die Meta Schlüsselwörter, aber schenken Sie der Meta Beschreibung vollste Aufmerksamkeit. Der hier hinterlegte Text erscheint in der Webseitenbeschreibung (<meta>-Tag) der Shop-Homepage.
-
-
Wechseln Sie abschließend zum Reiter Rechnungen/E-Mails, um das Erscheinungsbild von Lieferscheinen, Rechnungen und E-Mails an Ihre Kunden zu gestalten. Tipp: Direkt unter dem Reiter versteckt sich ein kleiner Link (HIER), mit dem Sie die PDF-Erzeugung mit Ihren neuen Einstellungen testen, nachdem Sie das Formular speicherten.
-
Bereich Seitengeometrie: Diese Einstellungen kennen Sie aus Ihrer Textverarbeitung. Justieren Sie hier insbesondere die Seitenränder anhand Ihres Druckers; in der Regel funktionieren die großzügigen Standardeinstellungen aber an jedem Drucker.
-
Bereich Erscheinungsbild: Die Schrift und Schriftgrößen beeinflussen vornehmlich die Darstellung auf Rechnungen und Lieferscheinen, den Dokumenten, die VirtueMart dynamisch als PDF erzeugt. Seien Sie aber vorsichtig mit zu hohen Werten, da das Tabellenlayout der Produktlisten auf diesen Seiten sehr eng bemessen ist. Die Schriftgrösse Briefkopf und Brieffuss wirken sich auch auf E-Mails aus.
-
Bereich Briefkopf und Brieffuss: Dies sind wichtige Textfelder, da sie in der Standardeinstellung in jeder E-Mail, jeder Rechnung und jedem Lieferschein erscheinen. Nutzen Sie sie z. B. für die Angabe Ihrer Ladenadresse, Kontaktdetails und Website sowie der Bankverbindung. Tipp: Scrollen Sie ans untere Ende des Formulars für einen Hinweis zur Verwendung und eine Liste von Platzhaltern, die VirtueMart bei der E-Mail- bzw. PDF-Generierung durch Live-Werte ersetzt. So bewirkt z. B. {vm:vendoraddress} die Ausgabe der im Reiter Käuferinformationen hinterlegten Shop-Adresse (Bereich Rechnungsempfänger Informationen).
-
Speichern Sie nach jeder Änderung das Konfigurationsformular, und testen Sie, z. B. über eine fiktive Bestellung eines Testbenutzers, wodurch eine Reihe von E-Mails versendet und Rechnungen und Lieferscheine erzeugt werden (siehe Abschnitt 19.1.5, »Bestellungen bearbeiten«).
Hinweis: Führen Sie Testbestellungen im Frontend über das Administratorkonto durch, erscheint ein zusätzlicher Reiter Bestellliste, über dessen Linklisten Sie direkt zu den Testbestellungen springen.
Shop-Details konfigurieren
Neben diesen Basiseinstellungen finden Sie die eigentliche Shop-Konfiguration unter VirtueMart • Konfiguration. Über sieben Reiter verteilt, wühlen Sie sich durch lange Einstellungsformulare, die das fundamentale, aber auch kleinteilige Verhalten und Aussehen des Shops beeinflussen. Am besten nehmen Sie sich etwas Zeit und klicken sich nacheinander durch alle Optionen, um sie einmal gesehen zu haben. Viele von ihnen machen erst Sinn, nachdem Sie andere Aspekte Ihres Online-Shops fertiggestellt haben, z. B. den Produktkatalog, den Rechnungswesenteil oder Bezahlworkflow. Behalten Sie diese Konfigurationsseiten deshalb im Hinterkopf, und statten Sie ihnen einen regelmäßigen Besuch ab.
-
Reiter Shop
allgemeine technische Shop-Einstellungen, z. B. zu den verwendeten Sprachen, Debugging-Modi, SSL-Unterstützung und dem sogenannten Katalog-Modus, in dem VirtueMart sämtliche Preis- und Warenkorbelemente ausblendet -
Reiter Shopfront
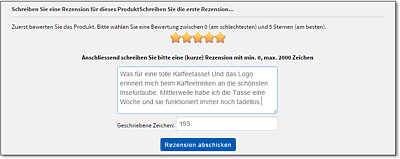
Dies ist die erste Stufe detaillierter Einstellungen, welche Funktionalitäten der Online-Shop nach außen präsentiert, z. B. Druckansichten, PDF- und CAPTCHA-Anzeigen oder die Darstellung der Produktnavigation und des Lagerbestands (die Ampel-Icons neben dem Produkttitel). Über die rechte Spalte steuern Sie VirtueMarts Verhalten, falls ein Produkt nicht mehr auf Lager ist, darunter aktivieren oder deaktivieren Sie das Bewertungssystem, das Sie auch von anderen Shop-Plattformen kennen. Achten Sie insbesondere auf das unterste Feld Bestellstatus Rezension/Bewertung, in dem Sie festlegen, nach welcher Bestellstatusänderung das Rezensionsformular bei Ihren Kunden erscheint, wenn sie die Produktwebseite erneut besuchen – der Status Versendet macht hier am meisten Sinn (Frontend-Ansicht in Abbildung 19.15).Abbildung 19.15 Stellen Sie das Feld »Bestellstatus Rezension/Bewertung« auf »Versendet«, erhalten Ihre Kunden nach Versand des Produkts die Möglichkeit, auf der Produktdetailseite eine Bewertung abzugeben.
-
Reiter Stilvorlagen
Der Reiter Stilvorlagen ist der nächste Schritt für Einstellungen der Shop-Präsentation. Hier steuern Sie die Darstellung von Kategorien und Unterkategorien, Warenkörben, Produktübersichten, Top-Ten-Listen, Herstellern und Bildern.Den Bereich Aktiviere CSS-Stile & JavaScripts nehmen Sie unter die Lupe, wenn das Zusammenspiel mit anderen Frontend-Komponenten, -Modulen oder -Plugins zu Komplikationen führt. Kommen sich JavaScript-Bibliotheken oder Popup-Technologien ins Gehege, erhalten Sie über Foren oder Supportantworten der Entwickler der Erweiterungen Tipps, welche Optionen Sie hier aktivieren oder deaktivieren.
Im linken unteren Bereich Media-Dateien Einstellungen konfigurieren Sie bei Bedarf andere Pfade für die Shop-Bebilderung; mit den Standardwerten kommen Sie in der Regel aber gut aus. Besonders wichtig ist jedoch die Pflichtangabe des Felds Sicherer Pfad (siehe Anfang dieses Abschnitts).
-
Reiter Preisangaben
Über diese Liste steuern Sie, welche Preise im Frontend auf Übersichts- und Produktdetailseiten erscheinen. Die Standardeinstellung ist etwas übertrieben; üblicherweise genügen der Bruttopreis und eine Erwähnung der Mehrwertsteuer. -
Reiter Kassen-Einstellungen
Hier finden Sie spezifische Einstellungen zur Darstellung des Warenkorbs und des Bestellprozesses. Besonders wichtig ist z. B. das Feld Nur registrierte Benutzer können auschecken, falls Sie keine Bestellungen unangemeldeter Websitebesucher zulassen. Produktabbildungen anzeigen bezieht sich auf die Bebilderung im Warenkorb, hier wird es aber templateabhängig, layouttechnisch, schnell eng. Die Statusfelder, wann es zum Versand einer Bestätigungs- oder Infomail kommt, machen bereits in der Vorkonfiguration Sinn. -
Reiter Einstellungen Produktsortierungen
Auch die Produktsuche- und Sortierungseinstellungen sind nach der VirtueMart-Installation für die meisten Shops sinnvoll konfiguriert. Erörtern Sie die Aktivierung besonderer Eigenschaften für außergewöhnliche Produkte, bei denen beispielsweise das Gewicht oder die Abmessungen eine große Rolle spielen. -
Reiter SEO
Setzen Sie eine Komponente zur Optimierung aller Joomla!-URLs ein, z. B. sh404SEF, kann die gleichzeitige Verwendung von VirtueMarts Suchmaschinenoptimierung zu Überschneidungen und Schwierigkeiten führen. Über das Häkchen SEO deaktiviert überlassen Sie dann die Durchführung aller Maßnahmen der SEO-Erweiterung.
Versandarten hinzufügen
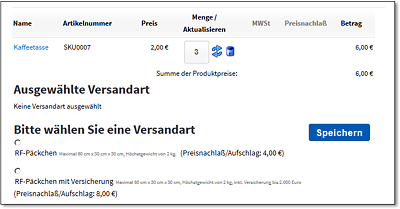
Ihr Shop benötigt mindestens eine Versandart, Sie können aber beliebig viele ergänzen, um die verschiedenen Kosten für Briefe, Päckchen und Pakete in der Berechnung des Gesamtpreises zu berücksichtigen (siehe Abbildung 19.16). Für jede Versandart legen Sie fest, unter welchen Bedingungen sie im Frontend zur Auswahl erscheint, z. B. nach der Anzahl der bestellten Produkte, Mindest- und Maximalbestellwert, meist jedoch anhand eines Mindest- und Höchstgewichts.
Abbildung 19.16 VirtueMart errechnet aus dem zusammenaddierten Gewicht der Einzelprodukte das Gesamtgewicht und blendet die über Grenzwerte festgelegten möglichen Versandarten ein.
Empfehlenswert ist, sich vorab eine Tabelle anzulegen, um die Grenzen zwischen den verschiedenen Versandarten zu überblicken. Besuchen Sie dazu die Websites der großen Paketdienste, z. B. Deutsche Post, DHL, UPS, Hermes, GLS oder dpd, vergleichen Sie Preise und auch, wie bequem Sie die Pakete abgeben können. Ab bestimmten Mengen macht ein Abholservice Sinn. Hilfreich ist auch die Internetrecherche anhand von Suchbegriffen, wie »paketdienstvergleich« oder »päckchen dhl ups hermes«. Einige der gefundenen Infoportale bieten Vergleichsrechner, in die Sie Gewicht und Maße eingeben und eine Kostenübersicht der verschiedenen Dienste erhalten.
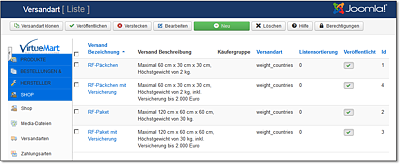
Haben Sie sich für den oder die Paketdienste entschieden (vielleicht möchten Sie Ihren Kunden die Möglichkeit bieten, das Paket gegen Aufpreis zu versichern), legen Sie pro Variante eine Versandart fest (siehe Abbildung 19.17):
-
Wechseln Sie zu VirtueMart • Versandarten, und klicken Sie in der Buttonleiste auf Neu.
-
Befüllen Sie die Textfelder Versandbezeichnung und Versandbeschreibung, beide Inhalte erscheinen beim Checkout im Frontend. Als Versandart wählen Sie die einzige Option VM Shipment - By weight, ZIP and countries.
-
Wechseln Sie zum Reiter Konfiguration, wo Sie die Bedingungen festlegen, unter denen diese Versandart im Checkout erscheint. Meist werden Sie dazu die Felder Mindestgewicht und Höchstgewicht ausfüllen. Achten Sie dabei genau auf die Grenzwerte; hier mit Gramm zu arbeiten, macht das verständlicher: Das Päckchen hat beispielsweise einen Bereich von 0 bis 2.000 Gramm, das Paket reicht von 2.001 bis 30.000 Gramm.
-
Ergänzen Sie zusätzlich anfallende Kosten in den Feldern Versandtarif Betrag und Verpackungsgebühr. Wer im Reiseforum-Shop 1.000 Kaffeetassen bestellt, muss nichts für den Versand bezahlen, dazu dient das Feld Mindestbetrag für kostenlosen Versand. Um die MwSt.-Addierung aus den absolut anfallenden Versandkosten auszuschließen, wählen Sie schließlich unter MwSt. den Eintrag Keine Regel zuordnen.
-
Speichern & Schliessen Sie die Konfiguration, und wiederholen Sie diese Formulareingabe für alle weiteren Versandarten.
Falls Sie mehr als eine Versandart anbieten, sollten Sie Ihre Tests intensiver durchführen. Legen Sie dazu ein Dummyprodukt mit möglichst geringem Gewicht und unbegrenzt hohem Lagerbestand an, und tasten Sie sich über die Bestellmenge an die Grenzwerte heran, um das Umschalten zwischen den verschiedenen Versandartgewichtsklassen zu prüfen.
Abbildung 19.17 Versandartenbeispiele für zwei unterschiedliche Gewichtsklassen, jeweils als Variante ohne oder mit zusätzlicher Versicherung, ebenfalls abgebildet über das Feld »Versandtarif Betrag«.
Zahlungsarten hinzufügen
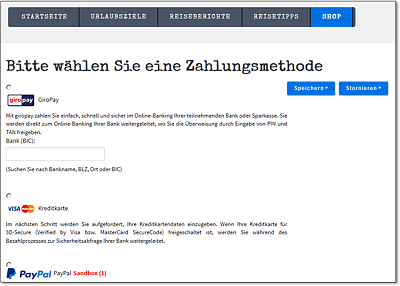
Die Bereitstellung verschiedener Zahlungsarten kann darüber entscheiden, ob Kunden in Ihrem Online-Shop einkaufen (siehe Abbildung 19.18). Wer heutzutage nur auf Bezahlung per Vorkasse baut, verweigert Käufern bequeme und schnelle Online-Zahlungsmethoden, die allerdings, ähnlich wie die Kreditkartenzahlung, ein Manko mit sich bringen: Es fallen Gebühren an, die in der Regel immer der Verkäufer übernimmt. Sehen Sie sich daher die Konditionen des Bezahlanbieters genau an, übliche Modelle beinhalten eine Mindestgebühr und/oder einen Prozentanteil des Rechnungsbetrags. Kalkulieren Sie diese Kosten dann in Ihre Produktpreise ein. Tipp: Nutzen Sie auch die offiziellen Logos der von Ihnen gewählten Bezahlanbieter, um Shop-Besuchern schon auf der Homepage von der Vielfalt der möglichen Zahlungsarten in Kenntnis zu setzen.
Das Einrichten der Zahlungsarten gestaltet sich ähnlich wie das der Versandarten:
-
Legen Sie die neue Zahlungsart über VirtueMart • Zahlungsarten • Button Neu an.
-
Suchen Sie in der Dropdown-Liste Zahlungsart die entsprechende Option; schon nach VirtueMarts Standardinstallation stehen Ihnen über ein Dutzend Möglichkeiten zur Wahl.
-
Eine besondere Zahlungsart ist VM Payment - Standard. Diese wählen Sie für Bestellungen auf Rechnung, deren Betrag Ihre Kunden dann per Vorkasse oder nach Rechnungsstellung überweisen.
-
Benennen Sie die Zahlungsart im Feld Zahlungsart Bezeichnung, der hier angegebene Text erscheint im Frontend bei der Wahl der Zahlungsart. In der Regel wiederholen Sie den Anbieternamen, z. B. PayPal oder iDeal.
Abbildung 19.18 Bieten Sie Ihren Kunden verschiedene Zahlungsarten zur Auswahl, erhöhen Sie die Chancen auf einen Geschäftsabschluss.
-
Legen Sie gegebenenfalls fest, ob die Zahlungsart nur bei bestimmten Käufergruppen erscheint. Zum Beispiel erlauben Sie die Überweisung nach Rechnungsausstellung nur Kunden, die bereits vorher bei Ihnen eingekauft hatten. Solche Kunden finden Sie als bereits vorkonfigurierte Standard-Käufergruppe.
-
Stellen Sie den Schalter Veröffentlicht auf Ja, um die Zahlungsart sofort nach dem Speichern im Frontend freizuschalten.
-
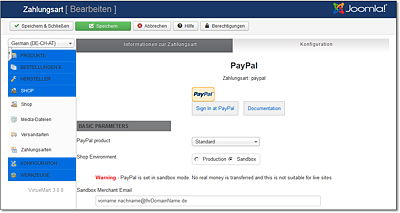
Im Reiter Konfiguration folgen zahlungsartspezifische Einstellungen (PayPal-Beispiel siehe Abbildung 19.19). In der Regel registrieren Sie sich beim Anbieter und erhalten über das Backend eine Verkäufer-ID mit Passwort oder einen Konfigurationsschlüssel. Weiterhin haben Sie meist die Möglichkeit, die Bezahlung über Mindestsummen oder erlaubte Währungen einzuschränken. Einstellungen zur Währung und zum Bezahlworkflow (wie ändert sich der Bestellungsstatus innerhalb von VirtueMart, nachdem die Bezahlung erfolgte) müssen in der Regel nicht verändert werden und funktionieren bereits nach der Installation. Für diese Feineinstellungen studieren Sie am besten die Dokumentation des Bezahlanbieters, die häufig oben auf der Konfigurationsseite verlinkt ist.
-
Speichern & Schliessen Sie die Zahlungsart, und erörtern Sie die Ergänzung weiterer Optionen.
Abbildung 19.19 Für die PayPal-Konfiguration genügt die Angabe Ihrer E-Mail-Adresse. Praktisch: Im Sandbox-Modus testen Sie die Anbindung, ohne echtes Geld zu überweisen.
Tipp: Zu den verbreitetsten Bezahlanbietern gehören PayPal, Sofort Banking/Überweisung und iDeal. GiroPay erfreut sich ebenfalls großer Beliebtheit, wird aber nachträglich über eine Erweiterung installiert, die Sie ausnahmsweise nicht über das Joomla! Extensions Directory herunterladen, sondern direkt bei GiroPay erhalten. Link zur Download-Seite: https://www.giropay.de/haendler/tool-center/shop-plug-ins/virtuemart-plug-in/. Das Plugin schaltet übrigens nicht nur direkte Überweisungen frei, sondern ermöglicht auch Kreditkartenzahlungen und das Lastschriftverfahren.
MwSt. und Gewinnmarge hinzufügen
Beim Anlegen Ihres Produktkatalogs hatten Sie im Feld Selbstkostenpreis den Nettoeinkaufspreis jedes Produkts hinterlegt. Für die Präsentation im Frontend fehlen noch zwei wichtige hinzuzuaddierende Beträge: Ihr Gewinn und die Mehrwertsteuer. Beide Anteile berechnet VirtueMart über die Seite Steuern & Rechenregeln im Bereich VirtueMart • Produkte. Dabei legen Sie pro Preismodifikation eine Regel an, z. B. die Addition von 19 % MwSt. zum Grundpreis. Vertreiben Sie außerdem Lebensmittel oder Bücher, erzeugen Sie eine weitere Regel für 7 % MwSt. Über die Regelkonfiguration steuern Sie, unter welchen Bedingungen die Preismodifikationen angewendet werden, für die 7 %-/19 %-Differenzierung beispielsweise anhand von Produktkategorien. Auf dieselbe Weise ist es möglich, Rabatte für bestimmte Produkte zu gewähren oder unterschiedliche Gewinnmargen aufzuschlagen.
Das Anlegen einer Rechenregel ist unkompliziert, hier das Beispiel der Mehrwertsteuer:
-
Erzeugen Sie über VirtueMart • Produkte • Steuern & Rechenregeln • Button Neu eine neue Rechenregel.
-
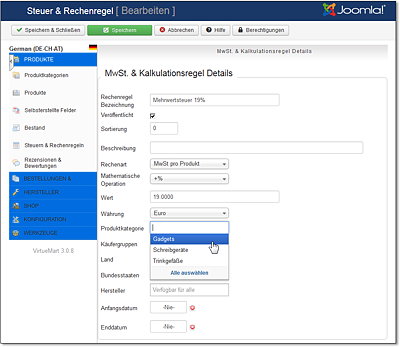
Im Formular MwSt. & Kalkulationsregel Detail befüllen Sie diese Felder (siehe Abbildung 19.20):
-
Rechenregel Bezeichnung: interne, außen nicht sichtbare Bezeichnung dieser Rechenregel, z. B. »MwSt. 19 %«
-
Veröffentlicht: Setzen Sie das Häkchen, um die Regel anzuwenden.
-
Rechenart: Wählen Sie MwSt. pro Produkt. Für eine Gewinnmarge nutzen Sie beispielsweise Preismodifikator für Gewinnaufschlag.
-
Mathematische Operation, Wert: Über diese beiden Dropdown-Listen steuern Sie, wie der Preis verändert wird. »+%« und »19« addiert 19 % zum Grundpreis, »+« und »200« erhöht den Preis um fixe 200 €, den Operator »-%« nutzen Sie für eine Rabattaktion. Beachten Sie, dass Sie in VirtueMart statt des Kommas einen Punkt zur Trennung der Nachkommastellen verwenden.
Abbildung 19.20 Über die Felder »Produktkategorie«, »Käufergruppen«, »Land«, »Bundesstaaten«, »Hersteller« und »Anfangsdatum» und »Enddatum« schränken Sie die Anwendung einer Rechenregel ein.
-
Produktkategorie, Käufergruppen, Land, Bundesstaaten, Hersteller: Dies sind die Bedingungen, die für die Anwendung der Regel zutreffen müssen. Wichtig: Wird ein Feld leer gelassen, erfolgt keine Filterung, gilt also für alle Elemente. (Entgegen anderer Joomla!-Komponenten ist das grundsätzlich so bei allen VirtueMart-Formularfeldern.) Hier könnten Sie also für eine Produktkategorie Reiseführer die 7 %-MwSt.-Regel anwenden (Bücher), in die 19 %-MwSt.-Regel tragen Sie dagegen die Produktkategorie Kaffeetassen.
-
Anfangsdatum, Enddatum: Grenzen Sie die Anwendung der Regel auf einen bestimmten Zeitraum ein, zu dem beispielsweise besondere Preise des Sommerschlussverkaufs greifen.
-
-
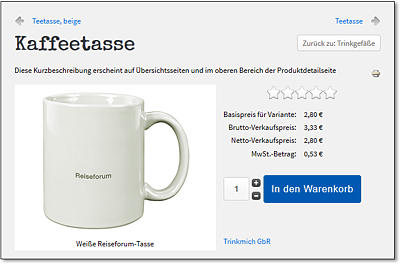
Speichern & Schliessen Sie die neue Regel, und aktualisieren Sie eine Produkt- oder Kategorieseite im Frontend, um die neue Berechnung zu prüfen (siehe Abbildung 19.21).
Abbildung 19.21 Preisdarstellung im Frontend nach Ergänzung einer Gewinnmarge (Berechnung nicht sichtbar) und Mehrwertsteuer (sichtbar)
Achtung: Bei Verkäufen ins Ausland auf die Mehrwertsteuer achten
Verkaufen Sie Produkte außerhalb Deutschlands, gelten verschiedene Regeln bei der Anwendung der Mehrwertsteuer, über die Sie sich im Vorfeld informieren sollten. Die (leider kostenpflichtige) Erweiterung EU VAT Checker ist eine sinnvolle VirtueMart-Ergänzung, um die speziellen Regeln in- und außerhalb der Europäischen Union zu konfigurieren. Suchen Sie im Internet nach »virtuemart eu vat checker«, um zur Informations- und Dokumentationsseite der Erweiterung zu gelangen.
Tipp: Preisliste im Frontend aufräumen
Im Frontend ist die Addition der Gewinnmarge zum Einkaufspreis nicht sichtbar, sondern nur die der Mehrwertsteuer; trotzdem ist die Preisliste etwas überfrachtet. Die überflüssigen Nettopreise blenden Sie deshalb über VirtueMart • Konfiguration • Reiter Preisangaben aus. Setzen Sie für eine aufgeräumte Darstellung nur Häkchen bei MwSt.-Betrag, Endverkaufspreis und Preisnachlassbetrag.
Lagerbestand bei Bestellung, nicht bei Versand herunterzählen
Nach der Installation zählt VirtueMart den Lagerbestand (Feld Vorrätig im Produkt) erst herunter, nachdem Sie als Shop-Betreiber das Produktpaket an den Postboten übergeben und die Bestellung als Versendet markiert haben. Dieses Standardverhalten ist nicht unbedingt wünschenswert, da Sie mit einem niedrigen Lagerbestand u. U. in die Bredouille kommen, falls Sie die Bestellung nicht sofort abarbeiten und ein anderer Käufer auf die Idee kommt, dasselbe Produkt zu bestellen. Dann liegen möglicherweise mehr Bestellungen vor, als Sie Produkte auf Lager haben.
Besser ist es, den Vorrätig-Zähler sofort herunterzusetzen, nachdem eine Bestellung aufgegeben wurde. Bei niedrigen Lagerbeständen erhalten dann Interessenten im Frontend einen entsprechenden Hinweis. (Das genaue Verhalten steuern Sie im Bereich Aktion, falls ein Produkt nicht vorrätig ist der Shopfront.)
-
Wechseln Sie zur Übersicht VirtueMart • KONFIGURATION • Bestellstatus, und klicken Sie auf den Bestellstatus Bestätigt, um die Detaileinstellungen zu bearbeiten.
-
Wechseln Sie die Dropdown-Liste Bestandsveränderung von Ist reserviert zu Bestand verringern.
-
Speichern & Schliessen Sie das Formular, und prüfen Sie das Verhalten über eine Testbestellung.
Hinweis: Das Feld Gebuchte, Bestellte Produkte in der Produktstatus-Spalte der Produktkonfiguration wird mit dieser Einstellung allerdings nutzlos, da der »Reservierungs«-Zwischenzähler hiermit übersprungen wird.
Tipp: Lagerbestandsampel ausblenden
Verzichten Sie auf die Anzeige des Lagerbestands im Frontend, lässt sich auch die Ampel über die VirtueMart-Konfiguration ausblenden: Entfernen Sie dazu das Häkchen unter VirtueMart • Konfiguration • Reiter Shopfront • Bereich Produktauflistung • Feld Lagerbestand zeigen.
19.1.4 Shop im Frontend darstellen 

Im Abschnitt über die Produktpflege legten Sie bereits eine Seite des Menüeintragstyps VirtueMart Standard Layout an, die Homepage des Shops, über die Ihre Kunden alle Kategorien und Produkte erreichen. VirtueMart bietet noch eine Reihe weiterer Seitentypen, z. B. für eine einzelne Produktkategorieansicht, eine Liste der Bestellungen oder sogar Konfigurationsformulare fürs Frontend. Auch Module stehen bereit, mit denen Sie Produkthighlights auf allen Webseiten anteasern oder einen direkten Link in den Warenkorb bereitstellen. Beides essenzielle Layoutbestandteile eines Shops, die Sie zusammen mit den Menüeintragstypen auf den folgenden Seiten kennenlernen.
Webseiten einrichten
Durch Bereitstellung der Seite VirtueMart Standard Layout ist Ihr Online-Shop im Prinzip voll funktionsfähig. Mithilfe einiger zusätzlicher Webseiten runden Sie das Bild nach außen vollständig ab. Beispielsweise sollten Sie einen Link zum Warenkorb des Kunden ergänzen und die allgemeinen Geschäftsbedingungen per Footer-Menülink erreichbar machen.
Tipp: Besuchen Sie die Testwebsite http://shop.joomla-handbuch.com, um einen Eindruck vom Look and Feel der hier gelisteten Menüeintragstypen zu gewinnen.
Neue VirtueMart-Webseiten erzeugen Sie wie ganz normale Joomla!-Seiten über Menüs • Main Menu • Neuer Menüeintrag. Diese Menüeintragstypen stehen Ihnen zur Verfügung:
-
AGB des Anbieters ansehen: Anzeige der allgemeinen Geschäftsbedingungen als vollständige Webseite im Gegensatz zum Einblenden als Popup-Fenster während des Checkout-Prozesses
-
Kundenadresse bearbeiten: eine Art Profilseite, auf der angemeldete Kunden ihre Anmeldedaten und Adresse bearbeiten.
-
VirtueMart Bestellungen auflisten: Listet angemeldeten Kunden alle bisher aufgegebenen Bestellungen. Per Klick auf die Bestellnummer ist die Detailansicht der Bestellung mit Produkt- und Preisdetails einsehbar.
-
VirtueMart Hersteller Details Layout: Zeigt Detailinformationen zu einem einzelnen über die Menüeintragskonfiguration festgelegten Hersteller.
-
VirtueMart Hersteller Standard-Layout (siehe Abbildung 19.22): Übersichtliche Liste aller Hersteller. Bei Klick auf einen der Hersteller gelangt der Kunde auf eine Seite des Typs VirtueMart Hersteller Details Layout.
Abbildung 19.22 Eine Übersichtsseite des Typs »VirtueMart Hersteller Standard-Layout« bietet sich an, um Markennamen in Szene zu setzen.
-
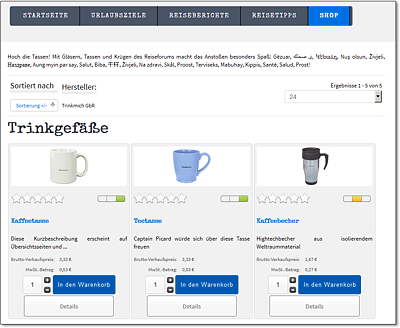
VirtueMart Kategorie Layout (siehe Abbildung 19.23): Stellt Produkte und Unterkategorien einer konfigurierten Produktkategorie dar.
Abbildung 19.23 Über Seiten des Typs »VirtueMart Kategorie Layout« springen Kunden direkt zur Produktkategorieseite.
-
VirtueMart Kontenpflege: Für Administratoren vorgesehenes Konfigurationsformular, das Teile der Backend-Optionen von VirtueMart • Shop im Frontend zur Bearbeitung freigibt. Das ist eine selten genutzte Seite, da sich die Basiseinstellungen eines Online-Shops selten ändern.
-
VirtueMart Produktdetails Layout: Darstellung der Detailseite eines bestimmten Produkts, z. B. als Linkziel für eine besondere Promotionaktion oder Landing Page. Achten Sie beim Einstellen solcher Seiten auf das Aussehen der von VirtueMarts generierten URLs.
-
VirtueMart Standard Layout: Standard-Homepage von VirtueMart, über die Kunden zunächst Listen der Neuesten Produkte, der Top Ten und der kürzlich betrachteten Produkte einsehen und sich entweder direkt zu Produkten oder Produktkategorieseiten durchklicken.
-
VirtueMart Warenkorb: Darstellung des Warenkorbs des Kunden mit der Möglichkeit, Produktmengen, Versand- und Zahlungsart zu ändern.
-
Zeigt VirtueMart Anbieter Informationen an: Darstellung von Logo, Shop-Beschreibung, Kontaktadresse und Inhalte des Felds Rechtliche Hinweise der Shop-Konfiguration
-
Zeigt VirtueMart Anbieter an: Listet alle Anbieter Ihres Shops.
-
Zeigt den Verkäuferkontakt an: Kontaktinformationen und -formular
Module hinzufügen
Erst mit Modulen erfolgt die nahtlose Integration des Shops in eine bestehende Joomla!-Website. Mindestens integrieren Sie einen Warenkorb, aber auch die Produktsuche ist ein praktisches Feature, da VirtueMart nicht nur Produkttitel, sondern auch die Beschreibungen durchsucht (siehe Abbildung 19.24).
Abbildung 19.24 Der »VirtueMart Warenkorb« und die »VirtueMart Produktsuche« sind unverzichtbare Module eines Online-Shops.
VirtueMart-Module verhalten sich wie alle anderen Joomla!-Module, Sie erzeugen ein neues Modul über den Modulmanager, Button Neu. Beachten Sie, stets eine sinnvolle Position in Ihrem Template festzulegen.
-
VirtueMart Hersteller: Liste aller Hersteller, die Sie über Abschnitt 19.1.6, »Shop- und Produktdetails ausarbeiten«, Unterabschnitt »Hersteller einpflegen«, eingeben und einzelnen Produkten zuweisen
-
VirtueMart Kategorie: Liste aller Produktkategorien oder Unterkategorien einer ausgewählten Kategorie
-
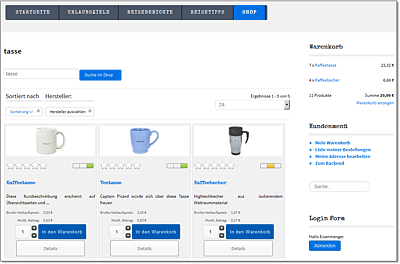
VirtueMart Produktsuche (siehe Abbildung 19.25): Ermöglicht Kunden, nach Teilen eines Produkttitels oder der Beschreibung zu suchen. Die Funktion hat nichts mit der internen Joomla!-Suche zu tun, somit ist VirtueMart in der Lage, das Ergebnis als übersichtliche Produktkachelliste zu präsentieren.
-
VirtueMart Warenkorb: Zeigt alle in den Warenkorb gelegten Produkte mit Einzelpreisen und voraussichtlicher Gesamtsumme.
Abbildung 19.25 VirtueMarts Produktsuche findet Produkte anhand von Titeln und Beschreibungen.
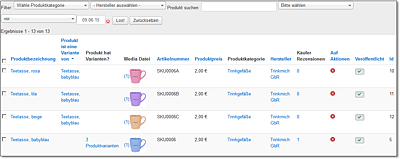
19.1.5 Bestellungen bearbeiten 

Nach der Vervollständigung des Produktkatalogs und der Integration von Warenkörben, AGB-Seiten und einer Produktsuche steht nichts im Weg, mit dem Online-Shop live zu gehen. Bevor Sie ans Finetuning gehen, sollten Sie einige Bereiche im Backend kennenlernen, die für die Abwicklung Ihrer Geschäfte unverzichtbar sind: die Abarbeitung von Bestellungen.
Sobald ein Kunde den Inhalt seines Warenkorbs bestellt, erhalten Sie eine E-Mail, die sofortiges Handeln empfiehlt. Alle Bestellungen sehen Sie jederzeit über VirtueMart • Bestellungen ein (siehe Abbildung 19.26). Die Liste lässt sich beliebig filtern und sortieren, aber die Standardreihenfolge anhand des Datums der Bestellung ist am sinnvollsten.
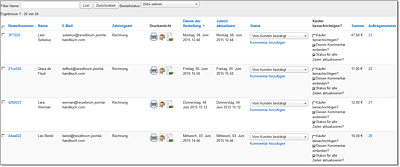
Abbildung 19.26 Über »VirtueMart« • »Bestellungen« sehen Sie alle Bestellungen als Liste oder in Detailansicht, steuern den Bestellstatus und aktivieren den Ausdruck von Lieferscheinen und Rechnungen.
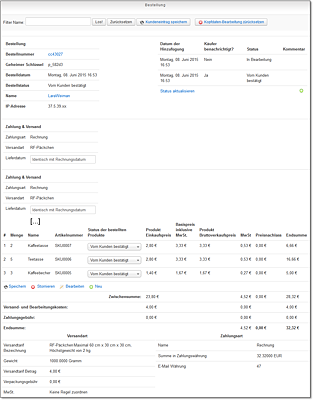
Klicken Sie in der Liste auf eine Bestellnummer, gelangen Sie zur Detailansicht mit allen Einzelheiten zur Bestellung inklusive Warenkorb, Liefer- und Rechnungsadresse (siehe Abbildung 19.27). Etwa in der Mitte des Formulars ist es möglich, den Bestell- und Versandstatus jedes einzelnen Produkts zu ändern (Button Bearbeiten, ![]() ) und über den darunter liegenden Button zu speichern (
) und über den darunter liegenden Button zu speichern (![]() ). Hier können Sie sogar einzelne Positionen entfernen (Button Stornieren,
). Hier können Sie sogar einzelne Positionen entfernen (Button Stornieren, ![]() ) oder neue Positionen hinzufügen (Button Neu,
) oder neue Positionen hinzufügen (Button Neu, ![]() ).
).
Klicken Sie über der Bestellungsansicht auf den Button Bestellliste, gelangen Sie zurück zur Gesamtübersicht. Auch hier haben Sie Steuermöglichkeiten über den Bestellstatus, allerdings die gesamte Bestellung betreffend. Dazu wählen Sie aus der Dropdown-Liste den neuen Status, den die Bestellung erhalten soll, z. B. Versendet, nachdem Sie das Paket abgeschickt haben. Die Auswahl lässt sich für mehrere Bestellungen einstellen und dann gesammelt über den Button Status aktualisieren festlegen.
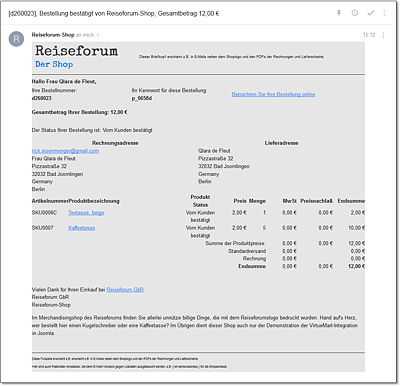
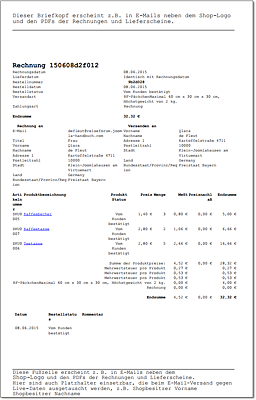
Wichtiger ist die Bestelllistenansicht jedoch zum Ausdruck von Lieferscheinen und Rechnungen über die drei Buttons der Spalte Druckansicht. Das erste Icon (![]() ) öffnet ein neues Browserfenster mit der HTML-Ansicht der Bestellung, die anderen beiden erzeugen mithilfe der nachträglich installierten Komponente TCPDF jeweils ein PDF für Lieferschein (
) öffnet ein neues Browserfenster mit der HTML-Ansicht der Bestellung, die anderen beiden erzeugen mithilfe der nachträglich installierten Komponente TCPDF jeweils ein PDF für Lieferschein (![]() ) und Rechnung (
) und Rechnung (![]() ) (Rechnungsbeispiel in Abbildung 19.28).
) (Rechnungsbeispiel in Abbildung 19.28).
Abbildung 19.27 Nach Klick auf die Bestellnummer erhalten Sie alle Informationen zur Bestellung und können die Liste der Produkte im Warenkorb bearbeiten, z. B. für Teillieferungen.
Abbildung 19.28 Kleine Anpassungen an Schriften und Seitenrändern der Rechnung steuern Sie über »VirtueMart« • »Shop« • Reiter »Rechnungen/E-Mails«.
Tipp: Die Dokumenteigenschaften zur Rechnung finden Sie unter VirtueMart • SHOP • Shop • Reiter Rechnungen/E-Mails. Dort konfigurieren Sie Rechnungselemente wie Briefkopf und Fußzeile, die z. B. Zahlungsverbindungen, Handelsregisternummer, Steuernummer etc. enthalten müssen. Außerdem justieren Sie hier die Seitenränder und Abstände zwischen Briefkopf, Inhalt und Fußzeile.
Problemlösung: Gültige Rechnungsnummern erhalten
Als vorsteuerabzugsberechtigter Händler fällt Ihnen bei VirtueMarts generierten Rechnungen sofort ein Missstand ins Auge: die Rechnungsnummer. VirtueMart generiert zufällige Nummern, wo eine aufsteigende Nummerierung erforderlich ist. Für gültige Rechnungen Ihres Online-Shops (bitte konsultieren Sie auch Ihren Steuerberater für die aktuelle Gesetzgebung) haben Sie darum zwei Optionen:
-
Erzeugen Sie Ihre Rechnungen außerhalb von VirtueMart, und verwenden Sie einen eigenen Nummernkreis.
-
Installieren Sie das kostenpflichtige Plugin Advanced Ordernumbers for VirtueMart, und konfigurieren Sie sich damit die exakte Darstellung der Rechnungsnummer. Das Plugin ist für etwa 10 € erhältlich und wird detaillierter in Abschnitt 19.2.6, »Ordnungsgemäße Rechnungsnummern mit Advanced Ordernumbers«, vorgestellt.
Nach Versand der Produkte und Ausstellung der Rechnung ist die Bestellung erledigt. Beachten Sie abschließend, dass Sie in der Bestellübersicht auch die Option haben, nach Bestellstatus zu filtern. Sie finden die abzuarbeitenden Bestellungen einfacher, wenn Sie das Feld auf Vom Kunden bestätigt setzen.
19.1.6 Shop- und Produktdetails ausarbeiten 

Der folgende Abschnitt beschäftigt sich mit der erweiterten Konfiguration Ihres Shops und der Produkte. Dies sind Einstellungen, die nicht jeder Shop dringend benötigt und spezielle Anforderungen an Produktkatalog und Abrechnungen erfüllen.
Mit Produktvarianten arbeiten
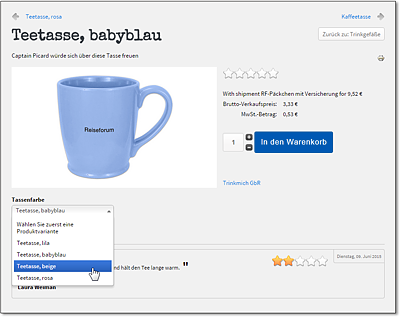
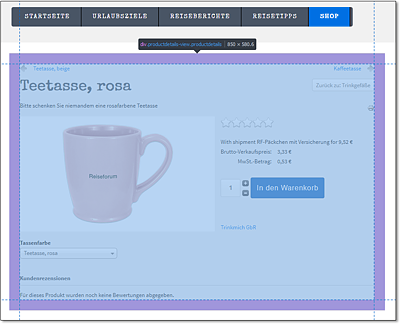
Produktvarianten sind leicht vom Originalprodukt abweichende Versionen, z. B. mit anderen Farben oder in verschiedenen Größen. Im Reiseforumbeispiel unter http://shop.joomla-handbuch.com sehen Sie das anhand der Teetasse, die in rosa-, beige- und lilafarbener Version erhältlich ist. Das Einpflegen solcher Varianten unterscheidet sich von normalen Produkten dadurch, dass Sie sie über einen speziellen Button (Produktvariante hinzufügen) im Eingabeformular des Originalprodukts anlegen und dann komfortablerweise einige Eigenschaftsfelder vorausgefüllt sind. Nach Speichern einer Produktvariante erkennen Sie die Verknüpfungen über die Spalten Produkt ist eine Variante von und Produkt hat Varianten? (die auch sortierbar sind). Außerdem erhalten die Produkte ein sogenanntes Selbsterstelltes Feld, mit dem Produktvarianten im Frontend ihren Vorteil ausspielen: Per Dropdown-Liste wählt der Kunde bequem zwischen den verschiedenen Varianten, ohne eine Übersichtsseite oder ein Suchergebnis zu bemühen (siehe Abbildung 19.29).
Abbildung 19.29 Im Frontend wählt der Kunde die passende Produktvariante aus einer automatisch erzeugten Dropdown-Liste.
-
Legen Sie zunächst das Elternprodukt mit allen Details an, z. B. die »babyblaue Teetasse«. Als Elternprodukt wird sie wie ein normales Produkt behandelt, dient aber intern als Basis für die neben ihr erzeugten Tassenvarianten.
-
Speichern Sie das Elternprodukt, und klicken Sie im Reiter Produkt Information unter dem Bereich Produkt Preisangaben auf den Button Produktvariante hinzufügen. Ein neues, teilweise vorausgefülltes Produktformular öffnet sich.
-
Bearbeiten Sie die Details der Produktvariante, Speichern & Schliessen Sie sie, um weitere Varianten anzulegen. Wichtig: Den Button Produktvariante hinzufügen klicken Sie immer im Elternprodukt an.
Kontrollieren Sie die Variantenverlinkung zwischendurch über die Spalten Produkt ist eine Variante von und Produkt hat Varianten? in der Produktliste (siehe Abbildung 19.30).
Abbildung 19.30 Verknüpfte Produktvarianten erkennen Sie an den Spalten »Produkt ist eine Variante von« und »Produkt hat Varianten?«.
-
Um die Variantenauswahl im Frontend zu aktivieren, legen Sie nun die Dropdown-Liste an. Wechseln Sie zu VirtueMart • Produkte • Selbsterstellte Felder.
-
Erzeugen Sie über den Button Neu ein neues selbst erstelltes Feld, und wählen Sie unter Benutzerdefinierter Feld-Typ den Eintrag Allgemeine Variable für Produktvarianten. Dies erzeugt später die Dropdown-Liste mit den automatisch befüllten Varianten.
-
Wählen Sie einen passenden Titel für die Variation (z. B. »Tassenfarbe«), stellen Sie den Schalter Warenkorb Attribut auf Ja, und Speichern & Schliessen Sie die Feldkonfiguration.
-
Wechseln Sie zurück zum Elternprodukt, und öffnen Sie den Reiter Selbsterstellte Felder rechts außen.
-
Im Bereich Benutzerdefinierter Feld-Typ wählen Sie das neue selbst erstellte Feld aus (Tassenfarbe) und setzen die Häkchen hinter Stammprodukt als Option anzeigen und Stammprodukt bestellbar. (Ohne diese Häkchen würde das Elternprodukt nicht als Dropdown-Listenoption angezeigt und könnte nicht bestellt werden. In diesem Fall existierte das Elternprodukt dann nur aus organisatorischen Gründen, erschiene aber dennoch in Produktliste und Suchergebnissen, was vielleicht verwirrend für die Kunden ist.)
-
Speichern & Schliessen Sie das Elternprodukt, und rufen Sie es oder eine seiner Varianten im Frontend auf. Unter dem Produktbild erscheint nun die Dropdown-Liste, über die Sie bequem zur jeweils anderen Produktvariante springen.
Hersteller ergänzen
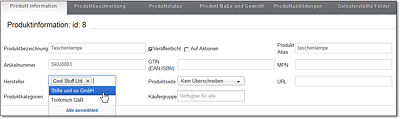
Hersteller sind neben den Produktkategorien eine weitere Möglichkeit, Produkte zu gruppieren. Das Shop-Frontend sieht spezielle Seiten für alle Produkte eines Herstellers vor, sodass Sie einen Katalog anhand von Markennamen erstellen; auch ein Modul für eine Herstellerliste ist an beliebigen Templatepositionen einblendbar.
Sie legen neue Hersteller über VirtueMart • Hersteller • Button Neu an. Im Formular gibt es die üblichen Felder für Name, Beschreibung und Abbildungen (Reiter Abbildungen), aber auch zusätzliche Angaben zur Homepage (Hersteller URL) und einer Kontakt-E-Mail-Adresse (Hersteller E-Mail). Falls Sie mit vielen Herstellern arbeiten, sind sie zudem über VirtueMart • Hersteller • Hersteller-Kategorien kategorisierbar.
Im Formular der Produktkonfigurationen erscheint die Herstellerauswahl per Dropdown-Liste über den Produktkategorien. Klicken Sie in das Feld, erscheinen alle Hersteller zur Auswahl, mithilfe des kleinen Kreuzes (×) löschen Sie Ihre Wahl (siehe Abbildung 19.31).
Abbildung 19.31 Über »Hersteller« gruppieren Sie Produkte ähnlich wie mithilfe von Produktkategorien.
Shop in mehreren Sprachen bereitstellen
Hinweis: Studieren Sie Kapitel 12, »Mehrsprachigkeit aktivieren«, bevor Sie sich mit multilingualen Aspekten von VirtueMart beschäftigen. Dort lernen Sie zunächst die Grundlagen kennen, um die gesamte Joomla!-Website auf Mehrsprachigkeit umzustellen, eine Voraussetzung für VirtueMarts Mehrsprachigkeits-Features.
VirtueMart arbeitet mit mehrsprachigen Joomla!-Websites zusammen und erlaubt die Bereitstellung aller Eingabefelder, egal ob Shop- oder Produktbeschreibung, in beliebig vielen Sprachen. Sobald Sie unter VirtueMart • Konfiguration • Reiter Shop • im Feld Mehrsprachiger Shop alle verfügbaren Sprachen ergänzen, erscheint über der linken Seitenleiste eine Dropdown-Liste, über die Sie die aktuell aktive Sprache auswählen (siehe Abbildung 19.32). Fortan bearbeiten Sie alle Formulare, z. B. bei der Produktpflege in der jeweils eingestellten Sprache. Damit Sie sich stets erinnern, welche Sprache gerade aktiv ist, blendet VirtueMart ein zusätzliches hilfreiches Flaggen-Icon neben allen übersetzbaren Textfeldern ein.
Abbildung 19.32 In der Dropdown-Liste über der Seitenleiste legen Sie die Sprache fest, für die Sie ab sofort die Inhalte in allen Formularen einpflegen.
Innerhalb von VirtueMart müssen Sie also niemals verschiedene Elemente für unterschiedliche Sprachen anlegen, selbst das Produktkategorieformular lässt sich über die Dropdown-Listeneinstellung übersetzen. Das Übersetzungssystem ist allerdings getrennt von den übrigen Joomla!-Komponenten. Die Anlage mehrerer verschiedensprachiger Menüs, um z. B. direkt in ausgewählte Produktkategorien zu springen, ist weiterhin erforderlich.
Setzen Sie das Standardmodul zur Sprachumschaltung ein, gibt es ein weiteres Manko: Das Modul erkennt keine Sprachversionen von VirtueMart-Webseiten, wie Sie es über die Sprachverknüpfungen von Joomla!-Beiträgen kennen, und ist deshalb z. B. nicht in der Lage, von der französischen Produktdetailseite per Flaggenklick direkt zur englischen zu gelangen. Dieses Problem lässt sich nur umgehen, indem Sie Shop-Seiten, für die Sie einen direkten anderssprachigen Link benötigen, als Menüeinträge anlegen und die Sprachversion dann über den Reiter Verknüpfungen verlinken.
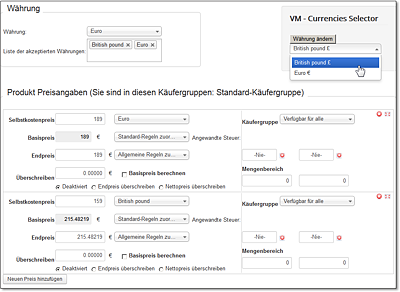
Verschiedene Währungen einstellen
Auch mehrere Währungen sind in VirtueMart ähnlich einfach konfigurierbar wie die Mehrsprachigkeit. Wechseln Sie zu VirtueMart • Shop • Reiter Verkäufer • Bereich Währung, um eine Basis-Währung und in der Liste darunter alle Währungen anzugeben, über die Kunden abrechnen dürfen. Im Frontend präsentiert sich die Auswahl über das Modul VM - Currencies Selector, das, einmal aktiviert, eine einfache Dropdown-Liste mit den konfigurierten Währungen darstellt (siehe Abbildung 19.33).
Abbildung 19.33 VirtueMarts Währungsintegration reicht von der allgemeinen Einstellung unter »Shop« (oben links) zu produktspezifischen Preisen (unten) bis zum Währungsumschalter im Frontend (oben rechts).
Die Preise für andere Währungen errechnet VirtueMart selbstständig. Die aktuellen Kurse holt sich das Shop-System dabei live von der Europäischen Zentralbank aus den in der XML-Datei http://www.ecb.europa.eu/stats/eurofxref/eurofxref-daily.xml hinterlegten Einträgen. Dieser Automatik wirken Sie entgegen, indem Sie in der Produktkonfiguration im Bereich Produkt Preisangaben auf den Button Neuen Preis hinzufügen klicken. Im neuen Preisbereich wählen Sie dann die neue Währung aus, geben den korrigierten Preis ein und speichern schließlich die Einstellungen.
Hinweis: Die im Bereich Produkt Preisangaben der Produktkonfiguration hinterlegten Preise sind nicht sprachenabhängig, d. h., VirtueMart kennt keine Verknüpfung der aktuellen Websitesprache und der angegebenen Währungen. Für diese naheliegende Funktionalität muss gegebenenfalls eine Erweiterung herhalten, die z. B. automatisch eine Währungsumschaltung vornimmt, sobald der Benutzer eine Sprachumschaltung (Klick auf ein Flaggen-Icon) durchführt.
Shop-Design anpassen
Bei der bisherigen Konfiguration, Produktpflege und Tests im Frontend ist Ihnen sicher aufgefallen, dass VirtueMarts Standarddesign viele Wünsche offenlässt. In Abhängigkeit von Template und Layoutkombinationen sind Elemente manchmal unglücklich platziert, Abstände zu eng oder zu weit und Texte manchmal sogar unleserlich. Das liegt daran, dass Standard-Joomla!-Templates keine Formatierungen für die VirtueMart-Elemente vorsehen, diese aber gegebenenfalls andere Formatierungen erben. Um Ihren Shop designtechnisch auf Vordermann zu bringen, haben Sie zwei Möglichkeiten:
-
Erwerben Sie ein auf VirtueMart spezialisiertes Joomla!-Template, siehe Abschnitt 19.2.5, »Kommerzielle Templates erörtern«.
-
Passen Sie Ihr aktuelles Template mithilfe von CSS-Overrides an.
Möchten Sie kein Geld für ein Joomla!-Template ausgeben, das auch VirtueMart-Styles beinhaltet, passen Sie die Stylesheets über CSS-Overrides an, die im Detail in Abschnitt 10.5, »Template anpassen«, besprochen wurden. Erarbeiten Sie sich in einer neuen (templateabhängigen) CSS-Datei die Overrides, und achten Sie dabei auf die folgenden CSS-Klassen.
-
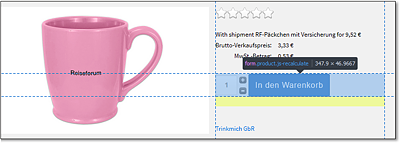
Die Elemente der Produktdetails befinden sich innerhalb der Klasse productdetails (siehe Abbildung 19.34). Darin enthaltene Bilder erreichen Sie also über .productdetails img, die Kurzbeschreibung liegt unter .productdetails .product-short-description.
-
Der Warenkorb-Link (siehe Abbildung 19.35) ist in ein HTML-Formular mit der Klasse product gewickelt. Und zwar nicht nur auf der Produktdetailseite, sondern überall, wo das Formular erscheint, z. B. auch auf Produktkategorieseiten.
-
Den Preisblock erreichen Sie in der Regel über die Klasse product-price.
-
Die VirtueMart-Homepage enthält die Bereiche Produktkategorien, Aktionsprodukte, Neueste Produkte, Top Ten Produkte und Kürzlich betrachtete Produkte mit den entsprechenden Klassen: category-view, featured-view, latest-view, topten-view und recent-view.
-
Die Kachelübersicht der Produkte auf einer Kategorieseite befindet sich in der Klasse browse-view.
Abbildung 19.34 Über die CSS-Klasse »productdetails« erreichen Sie Produkttitel, Beschreibungstexte, Lagerbestandsampel, Warenkorb-Buttons und Navigationslinks zu benachbarten Produkten.
Abbildung 19.35 Die HTML-Formulare der Warenkorb-Links erhalten immer die Klasse »product«.
Beachten Sie, dass diese Klassen nur dann zur Verfügung stehen, wenn Sie mit einem Standard-Joomla!-Template arbeiten. Um VirtueMart-Elemente erweiterte Templates enthalten möglicherweise schon eine andere HTML-Struktur. In der Regel sind übrigens keine !important-Direktiven notwendig.
19.1.7 Problembehandlung der VirtueMart-Konfiguration 

Wie eingangs erwähnt, kommt es durch die kurzen Releasezyklen und anhaltenden Feature-Erweiterungen gelegentlich dazu, dass bestimmte VirtueMart-Versionen nicht ganz fehlerfrei sind, insbesondere in Kombination mit verschiedenen Joomla!-Versionen. Halten Sie sich stets vor Augen, dass Sie nicht der Einzige mit einem speziellen Fehler oder Problem sind, und seien Sie exakt bei der Formulierung von Suchbegriffen, um Forendiskussionen aufzuspüren, die eine Problemlösung enthalten. Verwenden Sie also stets die genaue Fehlermeldung von VirtueMart, u. U. auch mit der von Ihnen eingesetzten VirtueMart-Versionsnummer.
Tipp: Noch mehr Suchergebnisse erhalten Sie, indem Sie auch englischsprachige Foren berücksichtigen. Schalten Sie dazu Ihre Backend-Administration auf Englisch (Menü Erweiterungen • Sprachen • Seitenleiste Installiert - Administrator • Klick auf den Standard-Button (![]() ) in der Zeile English (en-GB)), und reproduzieren Sie den Fehler für den internationalen Wortlaut.
) in der Zeile English (en-GB)), und reproduzieren Sie den Fehler für den internationalen Wortlaut.
Auf den folgenden Seiten finden Sie einige Hinweise zu häufiger auftretenden Problemen im Zusammenhang mit den relativ jungen 3.x.x-Versionen von VirtueMart.
»Fehler – vmError: Warnung – Der Sicherer Pfad ist nicht angegeben«
Dies ist kein Fehler, sondern eine fehlende Einstellung unmittelbar nach Installation von VirtueMart. Die Einleitung zu Abschnitt 19.1.3, »Shop konfigurieren«, geht detailliert auf diese nachträglich durchzuführende Konfiguration ein.
»Fehler – vmError: vmPdf: For the pdf, you must install the tcpdf library«
Dieser Fehler (siehe Abbildung 19.36) erscheint innerhalb der Shop-Konfiguration, wenn die Bibliothek zur Erzeugung von PDF-Dateien nicht installiert wurde. Werfen Sie noch mal einen Blick in VirtueMarts Gesamtpaket, in dem sich die Datei com_tcpdf_1.x.x.zip befindet (x.x für die jeweils aktuelle Versionsnummer). Installieren Sie diese Komponente dann als reguläre Joomla!-Erweiterung.
Abbildung 19.36 Fehlermeldung bei fehlender TCPDF-Komponente
Erscheint der Fehler trotz installierter Komponente, versuchen Sie, sie erneut einzurichten. Dazu löschen Sie sie zunächst über Erweiterungen • Verwalten • Seitenleiste Verwalten • Suche nach »tcpdf«, Häkchenmarkierung der Komponente und Klick auf Button Deinstallieren, und starten Sie die Installation erneut. Klappt’s dann immer noch nicht, liegt vermutlich ein Versionskonflikt vor. Durchstöbern Sie dann das Forum unter http://forum.virtuemart.de nach Ihrer VirtueMart-Versionsnummer in Kombination mit dem Komponentennamen »tcpdf«.
»TCPDF Error: [Image] Unable to get the size of the image«
In frühen VirtueMart-3-Versionen erscheint diese Fehlermeldung beim Versuch, Lieferschein- oder Rechnungs-PDFs zu erzeugen. Der Fehler besagt, dass die in der Zahlungs- und Versandarten hinterlegten Logos aus den Verzeichnissen /images/stories/virtuemart/payment/ bzw. /shipment/ nicht verfügbar sind. Erzeugen Sie dann ein leeres PNG-Bild mit 1 Pixel Höhe und Breite, und legen Sie es in die /payment/‐ und /shipment/-Bildverzeichnisse. Suchen Sie dann in den Einstellungen aller Zahlungs- und Versandarten unter dem Reiter Konfiguration das Feld Logo, klicken Sie mit der Maus hinein, wählen Sie Ihr neues Dummybild aus, und Speichern & Schliessen Sie die Änderung.
Bei unreparierbaren Problemen alternative VirtueMart-Version erörtern
Im Fall von VirtueMart existiert neben dem offiziellen Download-Link eine weitere Download-Seite (http://dev.virtuemart.net/projects/virtuemart/files), die möglicherweise aktuellere Versionspakete der Shop-Software bereitstellt. Das sind z. B. Release Candidates, die der Support noch nicht unterstützt, die aber bald freigegeben werden. Solche mit dem Kürzel RC gekennzeichnete Pakete laufen in der Regel stabil, es besteht jedoch ein größeres Risiko, auf neue Probleme zu stoßen, als bei fertigen Releases. Durchwühlen Sie vor der Installation einer solchen Software die üblichen VirtueMart-Foren, ob diese Version wirklich weniger Schwierigkeiten bereitet als der Vorgänger.
Außerdem finden Sie auf der Download-Seite ältere VirtueMart-Versionen, die Sie im Falle eines Infrastrukturszenarios einsetzen, das eine spezielle Version erfordert. Das ist z. B. bei firmeninternen Eigenentwicklungen großer Erweiterungen der Fall, die wegen zu kurzer Entwicklungszeiten Kompatibilitätsprobleme aufweisen und somit auf genau eine Version zugeschnitten sind.







































 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



