7 Content verwalten 

Ein CMS wie Joomla! dient vor allem der Contentpflege. Über Beiträge stellen Sie Textinhalte ein, formatieren sie zu Artikeln, gruppieren sie in Kategorien und nutzen schließlich Menüeinträge, um aus ihnen vollständige Webseiten zu generieren.
Bis jetzt waren die Besuche im Administrations-Backend von Joomla! rein theoretischer Natur. Die vielen Menüpunkte, Optionen und Konfigurationsformulare machen aber erst richtig Sinn, wenn man sie nutzt, um praktisch an der Website zu arbeiten. Dabei sind Sie versucht, sofort mit Design und Layout, den Templates, zu experimentieren. Oder Sie installieren sich aus Neugier schon eine Reihe von Erweiterungen, die die Webseitengestaltung optisch auflockern. Doch alle diese Aktionen bringen nichts, wenn sich auf Ihrer Website kein Content befindet, mit dem Contentbereiche und Modulkästen gefüllt werden. Dieses Kapitel beschäftigt sich deshalb mit dem zentralen Thema von Content-Management-Systemen, der Contentpflege, und wie Sie mit wenigen Schritten eingepflegte Inhalte auf der Homepage oder einer eigenen Webseite live stellen. Am Ende sind Sie bereits in der Lage, eine kleine Website auf die Beine zu stellen.
Tabelle 7.1 Die wichtigsten Begriffe zur Contentpflege
Als Content (deutsch: Inhalt) bezeichnet man nicht nur Text, sondern auch Bilder, Dokumente (Word- oder PDF-Dateien), Audio- und Videoclips, Fotos, Newsfeeds, Newsletter. Joomla! konzentriert sich allerdings vornehmlich auf einen Basisinhaltstyp:
-
Beiträge
Beiträge sind der wichtigste Inhaltstyp, sie machen den Löwenanteil Ihrer Webseiten aus. Dabei handelt es sich um flexibel formatierte Textfragmente, die auch Bilder, Tabellen und Links enthalten. Die englische Joomla!-Version verwendet den Begriff Article, also Artikel, was den textlichen Charakter von Beiträgen betont. Dieses Kapitel beschäftigt sich intensiv mit der Erstellung und Verwaltung von Beiträgen.
Weitere Beispiele für Inhaltstypen sind zum Teil bereits in Joomla! eingerichtet oder werden abhängig von der von Ihnen eingesetzten Joomla!-Version über das Joomla! Extensions Directory als Erweiterungen installiert. Die wichtigsten offiziellen sind:
-
Kontakte
Im Grunde handelt es sich bei Kontakten um aufgebohrte Profile ausgewählter Benutzer Ihrer Website. Sie erhalten dann Informationen für die Kontaktaufnahme zur Person und sogar ein Kontaktformular, das automatisch eine E-Mail an den Ansprechpartner schickt. Die Kontaktkonfiguration wird ausführlich in Abschnitt 15.2, »Kontakte einrichten«, besprochen. -
Newsfeeds
Mit Newsfeeds stellen Sie über den RSS- oder Atom-Mechanismus bereitgestellte Inhalte fremder Websites auf Ihren Seiten dar. Mehr dazu in Abschnitt 15.3, »Newsfeeds integrieren«. -
Banner
Visuell orientierter, plakativer Inhaltstyp, der sich insbesondere für Werbeeinblendungen eignet. In Kapitel 15 finden Sie auch hierzu detaillierte Informationen über den Aufbau, die Konfiguration und die Verwaltung.
Alle diese in Komponenten verpackte Inhaltstypen haben vor allem eine Gemeinsamkeit: Sie sind kategorisierbar. Im jeweiligen Manager, also den Übersichtsseiten, Listen und Einstellungsformularen finden Sie stets eine Konfiguration zur Kategorie. Dazu lassen sich Kategorien separat anlegen, beliebig tief verschachteln und mit Beschreibungen versehen und sogar bebildern. Wie Sie mit Kategorien umgehen, lesen Sie deshalb im Detail in Abschnitt 7.4, »Kategorien anlegen und verwalten«. Übrigens: Das dort vorgestellte Kategoriekonzept ist auf alle anderen Inhaltstypen anwendbar, die ebenfalls mit Kategorien arbeiten.
Mit Ausnahme der Banner setzen Sie für alle Inhaltstypen eine weitere Organisationsmechanik ein, sofern die offizielle Komponente Schlagwörter (englisch: Tags) bei Ihnen installiert ist. (Ist das nicht der Fall, finden Sie sie im Joomla! Extensions Directory unter Official Extensions.) Die funktionieren ähnlich wie Kategorien, lassen sich z. B. auch verschachteln, aber machen mit einer Einschränkung der Kategorien Schluss: Es ist möglich, einem Inhaltselement mehrere Tags zuzuordnen. Diese Verschlagwortung ist wie eine Art Kategorie der nächsten Generation, da sie die thematische Gruppierung von Content noch flexibler handhabt. Mehr Details zu diesem Mechanismus finden Sie in Abschnitt 15.4, »Mit Schlagwörtern arbeiten«.
Tipp: Behandeln Sie den Content priorisiert
Behandeln Sie das Thema Contentpflege nicht stiefmütterlich. Der qualitative Wert und Nutzen von Texten und Fotos hat einen maßgeblichen Einfluss darauf, wie die Webseiten auf den Besucher wirken. Lieblose oder veraltete Inhalte, Texte mit Rechtschreibfehlern und schiefe, schlecht aufgelöste Fotos schrecken Besucher ab. Eine schlampige Website ist wie eine abgegriffene, zerknitterte Visitenkarte und wirft einen dunklen Schatten auf angebotene Dienstleistungen oder Produkte. Ein paar Tipps:
-
Vermeiden Sie zu technischen oder fachlichen Jargon. Denken Sie immer an Ihre Zielgruppe.
-
Lesen Sie sich fertige Texte selbst laut vor, und lassen Sie sie von jemand anderem gegenlesen. Drucken Sie längere Texte aus.
-
Nutzen Sie die Layoutelemente des Editors zur Auflockerung der Beiträge.
-
Auch Illustrationen sollten Informationen im Bild enthalten.
-
Vergessen Sie nicht das <alt>-Attribut bei Bildern (in Joomla!-Formularen über das Feld Alternativer Text bzw. Bildbeschreibung pflegbar).
-
das richtige Bildformat wählen: JPG für Fotos, PNG für Grafiken
Bevor es nun an das Verfassen der ersten Texte geht, noch ein Hinweis zum Begriff Metadaten. Sie kennen Metadaten vielleicht schon für die Beschreibung von z. B. Seitentiteln (HTML-Tag: <title>) oder -beschreibungen, Autoren, Facebook-Profilreferenzen etc. Meist kommt dabei das HTML-Tag <meta> zum Einsatz.
Im Content-Management-Rahmen erfährt der Begriff eine erweiterte Bedeutung: Metadaten sind Informationen zu Inhalten, die diese beschreiben und kategorisieren, mit Schlagwörtern versehen, Veröffentlichungszeiträume feststecken etc. Kurzum, bei Metadaten handelt es sich um alle übergeordneten Daten zu einem Beitrag, die nicht zu dem eigentlichen Inhalt gehören. Eine ausführliche Liste dieser Metadaten zu Beiträgen finden Sie in Abschnitt 7.1.3, »Weitere Einstellungen zu Beiträgen«. Nicht verwirren lassen: In den Formularbeschriftungen im Joomla!-Backend finden Sie den Begriff Metadaten ausschließlich bei Beschreibungen und Schlüsselwörtern.
7.1 Beiträge verfassen und bearbeiten 

Den eigentlichen Content, die Inhalte einer Website, verwaltet Joomla! über Beiträge. Sie sind losgelöst von Webseiten, eigenständige Inhaltsblöcke, die Texte und Bilder enthalten. Zu ausgewachsenen Webseiten werden Beiträge erst, wenn sie einem Menüpunkt zugewiesen werden (siehe Abschnitt 7.3.5, »Beiträge Menüeinträgen zuweisen«). Der Vorteil dieser Unterscheidung liegt in der vielseitigen Anwendung dieser Inhaltsblöcke. Ein Beitrag kann zu einer Webseite werden oder auch kleinere Informationseinheiten, z. B. Tipps & Tricks, enthalten, die auf einer separaten Seite gesammelt dargestellt werden.
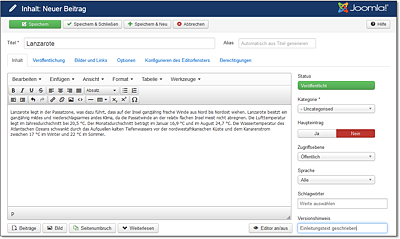
Aber genug der Theorie, los geht’s mit der Contentpflege. Für das Reiseforum bietet sich als Erstes das Thema Urlaubsziele an. Wer schon mal mit dem Mietauto die herrlichen Mondlandschaften Lanzarotes überquert hat, versteht, dass zunächst den Kanaren angemessener Tribut geleistet wird. Um einen neuen Inselbeitrag, in diesem Fall zu Lanzarote, zu verfassen, wählen Sie im Menü Inhalt • Beiträge • Neuer Beitrag und vergeben ihm zuallererst einen Titel. Dieser wird später zur Überschrift überall dort, wo der Beitrag auf Webseiten erscheint.
SEO-Tipp: Korrekte <h1>-Überschriften vergeben
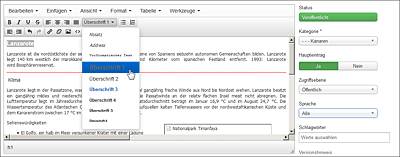
Bei der Präsentation von Beiträgen im Frontend setzt Joomla! mit dem Standardtemplate Protostar den Beitragstitel HTML5-unkonform in <h2>-Überschriften-Tags. Dem wirken Sie am besten entgegen, indem Sie in jeden Beitrag innerhalb des Editors einen eigene <h1>-Überschrift einbauen und die Titeldarstellung global über System • Konfiguration • Komponente Beiträge • Reiter Beiträge • Feld Titel auf Verbergen unterbinden (siehe Abbildung 7.1). Eine Alternative erfordert einige Programmierkenntnisse: In Abschnitt 10.5.4, »Template-Overrides einsetzen«, lernen Sie, die HTML-Ausgabe von Templates zu beeinflussen.
Abbildung 7.1 Für HTML5-konforme <h1>-Überschriften vergeben Sie Überschriften im Fließtextfeld und deaktivieren global die »Titel«-Darstellung für Beiträge.
Den größten Teil des Webseitenformulars nimmt der Editor zur Bearbeitung des Beitragsinhalts ein. Als Standardeditor dient hier der bekannte TinyMCE, dessen Bearbeitungsfenster einen kleinen Vorgeschmack auf das finale Aussehen des Beitrags auf der Webseite bietet (Stichwort WYSIWYG: »What You See Is What You Get«). Außerdem stellt er eine Menge an Funktionen bereit, die über Buttons und sogar ein eigenes Menü erreicht werden.
Tippen Sie nun direkt in das Editorfenster, oder setzen Sie einen vorher erzeugten Text über das Editormenü Bearbeiten • Einfügen oder (Strg)/(cmd) + (V) aus der Zwischenablage ein. Aber Vorsicht: Kopieren Sie Texte direkt aus einer Textverarbeitung wie Word, wird nicht nur der Text übernommen, sondern auch seine Formatierung. Das führt zu potenziellen Problemen mit der Joomla!-eigenen Formatierung und kann in seltsamer und unerwünschter Textdarstellung und einem wilden HTML-Durcheinander enden. Tipp: Kopieren Sie in diesem Fall den Word-Text erst in einen Editor auf Ihrem Rechner, z. B. Notepad; markieren und kopieren Sie ihn dann erneut mit (Strg)/(cmd) + (A) und (Strg)/(cmd) + (C), und fügen Sie ihn schließlich (Strg)/(cmd) + (V) in den Joomla!-Editor ein (siehe Abbildung 7.2). Alternative: Der TinyMCE-Editor ist so konfigurierbar, dass er Texte aus der Zwischenablage ohne Formatierung einfügt. Wechseln Sie dazu in den Plugin-Manager (Menü Erweiterungen • Plugins), klicken Sie auf das Plugin Editor - TinyMCE, und stellen Sie das Feld Funktionalität auf Komplett. Ab sofort bietet das Menü Einfügen des Editors die Funktion Als Text einfügen. Ist diese aktiviert, entfernt TinyMCE sämtliche Formatierungen beim Einfügen eines Textes.
Abbildung 7.2 Um nur Text und keine Formatierungen einzusetzen, gehen Sie beim Kopieren von Absätzen aus Textverarbeitungsprogrammen den Umweg über einen Editor.
7.1.1 Beitrag formatieren 

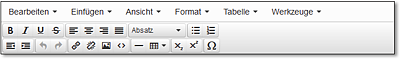
Für die Formatierung des Textes stehen Ihnen alle Werkzeuge zur Verfügung, die Sie aus einer herkömmlichen Textverarbeitung kennen – selbst die Buttons sind einer lokalen Office-Applikation nicht unähnlich, sodass Sie schnell erkennen, welche Funktion sich dahinter verbirgt (siehe Abbildung 7.3). Außerdem erscheint eine kleine Beschreibung, sobald Sie mit der Maus über das Icon fahren.
Abbildung 7.3 Menü und Standardbuttons des eingebauten TinyMCE-Editors
Funktionen, die Sie häufig benutzen, sind auf den folgenden Seiten hervorgehoben, Funktionen, die Sie kennen sollten, mit ihrem Icon markiert. Beachten Sie, dass an dieser Stelle auch Buttons beschrieben sind, die Sie erst über eine kleine Editorkonfiguration einschalten. Über Erweiterungen • Plugins • Plugin Editor - TinyMCE wechseln Sie dort mit der Einstellung Funktionalität zu einem anderen Button-Layout und erhalten z. B. mit Komplett alle verfügbaren Editorfunktionen.
-
Fett, Kursiv (
 ): In TinyMCE mögen diese Zeichenformate zwar fett und kursiv erscheinen, in Wahrheit werden jedoch – HTML-Semantik-konform – die Tags <strong> bzw. <em> zur Hervorhebung von Text verwendet. Wie die tatsächliche Formatierung dann im Frontend aussieht, bestimmt das Stylesheet bzw. das Template.
): In TinyMCE mögen diese Zeichenformate zwar fett und kursiv erscheinen, in Wahrheit werden jedoch – HTML-Semantik-konform – die Tags <strong> bzw. <em> zur Hervorhebung von Text verwendet. Wie die tatsächliche Formatierung dann im Frontend aussieht, bestimmt das Stylesheet bzw. das Template. -
Unterstrichen, Durchgestrichen: selbsterklärend
-
Textausrichtung (
 ): links, zentriert/mittig, rechts oder Blocksatz, bei dem die Abstände zwischen den Wörtern für die Nutzung der gesamten Zeilenbreite vergrößert werden
): links, zentriert/mittig, rechts oder Blocksatz, bei dem die Abstände zwischen den Wörtern für die Nutzung der gesamten Zeilenbreite vergrößert werden -
Menü Formate: Enthält Formate und Formatierungen, die sich auch über manche Buttons oder das Menü Absatz erreichen lassen.
-
Menü Absatz (
 ): Enthält alle Absatzformate, die im HTML der Joomla!-Standardinstallation erlaubt sind.
): Enthält alle Absatzformate, die im HTML der Joomla!-Standardinstallation erlaubt sind. -
Menü Schriftart: Enthält alle lokal installierten web-safe Fonts. Vermeiden Sie dieses Menü, denn heutzutage werden Schriften sauber über CSS-Stylesheets eingebunden. Im Übrigen verwendet man auf modernen Websites inzwischen schönere Schriften als die sehr eingeschränkten web-safe Fonts.
-
Menü Schriftgrösse: Einstellung der Schriftgröße, die Sie ebenso vermeiden sollten. Schriftgrößen werden über Stylesheets festgelegt; benutzen Sie ausschließlich das Menü Absatz für die Textformate.
-
Bullet- und nummerierte Listen (
 ): Verschiedene aus den HTML-Spezifikationen bekannte Bullet- und Ziffernformate sind hier zwar erlaubt, in der Praxis entscheiden Sie sich aber für einen Stil, den Sie durchgängig verwenden.
): Verschiedene aus den HTML-Spezifikationen bekannte Bullet- und Ziffernformate sind hier zwar erlaubt, in der Praxis entscheiden Sie sich aber für einen Stil, den Sie durchgängig verwenden. -
Einzug verkleinern oder vergrößern: linkes Einrücken des Textes
-
Rückgängig und Wiederholen: die bekannten Undo- und Redo-Funktionen, die auch über die Tastenkombinationen (Strg)/(cmd) + (Z) und (Strg)/(cmd) + (Y) bzw. (cmd) + (ª) + (Z)) erreicht werden
-
Link einfügen/bearbeiten/Link entfernen (
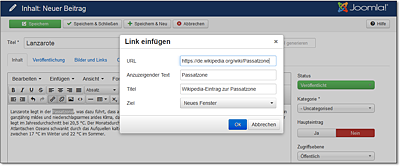
 , siehe Abbildung 7.4): Markieren Sie ein Wort, klicken Sie diesen Button an, und es öffnet sich ein kleines Popup-Fenster, in das Sie alle Linkparameter eingeben: Ziel-URL, Anzuzeigender Text (das Wort, das Sie vorher markiert hatten), Titel (Tooltip erscheint beim Darüberfahren mit der Maus, ähnlich dem alt-Attribut bei Bildern), Rel (Art des Links) und Ziel (Option, ein neues Browserfenster bzw. Browsertab zu öffnen).
, siehe Abbildung 7.4): Markieren Sie ein Wort, klicken Sie diesen Button an, und es öffnet sich ein kleines Popup-Fenster, in das Sie alle Linkparameter eingeben: Ziel-URL, Anzuzeigender Text (das Wort, das Sie vorher markiert hatten), Titel (Tooltip erscheint beim Darüberfahren mit der Maus, ähnlich dem alt-Attribut bei Bildern), Rel (Art des Links) und Ziel (Option, ein neues Browserfenster bzw. Browsertab zu öffnen).Abbildung 7.4 Guter Stil beim Einfügen eines Links ist es, auch den Titel einzusetzen – er enthält die Überschrift und/oder Beschreibung zur verlinkten Seite.
-
Textmarke: Setzen eines seiteninternen Linkziels (<a name="Ankername">) – für den Fall, dass man händische Querverweise setzen möchte
-
Bild einfügen/bearbeiten (
 ): TinyMCE-interne Bildintegration in den Text. Verwenden Sie zum Einfügen von Bildern die Joomla!-Funktionalität über den Button Bild gleich unter dem Editorfenster, denn damit haben Sie Zugriff auf die übersichtlichere Medienbibliothek. Benutzen Sie diesen Button, um die Layouteigenschaften eines bereits eingefügten Bildes zu bearbeiten, z. B. wenn es zu groß ist.
): TinyMCE-interne Bildintegration in den Text. Verwenden Sie zum Einfügen von Bildern die Joomla!-Funktionalität über den Button Bild gleich unter dem Editorfenster, denn damit haben Sie Zugriff auf die übersichtlichere Medienbibliothek. Benutzen Sie diesen Button, um die Layouteigenschaften eines bereits eingefügten Bildes zu bearbeiten, z. B. wenn es zu groß ist. -
Quelltext: Öffnet ein Fenster mit dem HTML-Code des Beitrags; wird im Tagesgeschäft nicht benötigt, da alle (erlaubten) Formatierungen über Schaltflächen erreichbar sind.
-
Textfarbe, Hintergrundfarbe: Gewaltsames Setzen der Schriftfarben – nicht empfohlen, da Farben am besten sauber per CSS gesetzt werden. Zur Hervorhebung von Text benutzen Sie am besten die Buttons für Fett bzw. Kursiv, die in die konformen HTML-Tags <strong> und <em> übersetzt werden. Das Template-CSS bestimmt dann das finale Aussehen des hervorgehobenen Textes im Frontend.
-
Vollbild: praktisch zum ablenkungsfreien Verfassen des Textes
-
Tabelle (
 ): Umfangreiche, aus Textverarbeitungen bekannte Funktion, um Tabellen zu malen, Zeilen oder Spalten hinzuzufügen etc. Beachten Sie, dass Tabellen HTML-konform nur zur Präsentation von tabellarischen Daten und nicht für das Layout verwendet werden. Auch die vielen Tabelleneigenschaften dieser Komponente sollten nur im Quick-and-Dirty-Ausnahmefall ausgefüllt werden, da die Formatierung der Tabelle eigentlich per CSS erfolgt.
): Umfangreiche, aus Textverarbeitungen bekannte Funktion, um Tabellen zu malen, Zeilen oder Spalten hinzuzufügen etc. Beachten Sie, dass Tabellen HTML-konform nur zur Präsentation von tabellarischen Daten und nicht für das Layout verwendet werden. Auch die vielen Tabelleneigenschaften dieser Komponente sollten nur im Quick-and-Dirty-Ausnahmefall ausgefüllt werden, da die Formatierung der Tabelle eigentlich per CSS erfolgt. -
Tiefgestellt, Hochgestellt, Sonderzeichen, Emoticons, Video einfügen/bearbeiten, Horizontale Linien, Von links nach rechts etc.: selbsterklärend
-
Ausschneiden, Kopieren, Einfügen: Entspricht den üblichen Kommandos für die Zwischenablage.
-
Unsichtbare Zeichen anzeigen: Hebt unübliche Whitespaces abseits von Leerzeichen hervor, z. B. das geschützte Leerzeichen (englisch: non-breaking space).
-
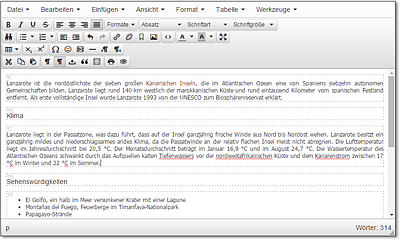
Blöcke anzeigen (
 , siehe Abbildung 7.5): sehr praktische Funktion, um Absatzformate auf einen Blick zu erkennen und damit die gesamte Formatierung zu überprüfen
, siehe Abbildung 7.5): sehr praktische Funktion, um Absatzformate auf einen Blick zu erkennen und damit die gesamte Formatierung zu überprüfenAbbildung 7.5 Per »Blöcke anzeigen« erhält man einen schnellen Überblick, welche Absatzformate den Textpassagen zugewiesen sind.
-
Insert non-breaking space: Fügt ein besonderes Leerzeichen ein, bei dem am Zeilenende kein Umbruch erfolgt. Das ist z. B. sinnvoll, wenn Namen oder Uhrzeiten nicht getrennt werden sollen.
-
Zitat: Wickelt den markierten Text in das Zitat-HTML-Tag <blockquote>.
-
Vorlage einfügen: Komplexere Formatierungsfolgen können vom Joomla!-Administrator vorprogrammiert und über diese Schaltfläche eingesetzt werden.
-
Drucken: Aktiviert die Druckfunktionalität des Browsers, meist sieht man vor dem Lossenden des Druckauftrags noch mal eine Voransicht.
-
Vorschau: Öffnet ein kleines Popup-Fenster mit der Anzeige des Beitrags im WYSIWYG-Stil – unterscheidet sich aber kaum von der Ansicht im Editorfenster.
Zum Speichern des Textes verwenden Sie die oberste Buttonleiste. Bei einem Klick auf Speichern bleiben Sie nach dem Speichervorgang auf derselben Seite und können am gleichen Beitrag weiterschreiben. Eine Art Zwischenspeichern also, falls die Kaffeetasse aufgefüllt werden muss. Klicken Sie auf Speichern & Schliessen, gelangen Sie zum Beitragsmanager – dazu in Kürze mehr (siehe Abschnitt 7.3.1, »Der Beitragsmanager«). Bei Speichern & Neu öffnet sich nach dem Sichern ein neues leeres Beitragsformular. Praktisch, wenn man mehrere Beiträge schnell nacheinander anlegen möchte.
Tipp: Kleine Korrekturen über das Frontend vornehmen
Moderne JavaScript-Bibliotheken machen es möglich: Sogar im Frontend ist es möglich, Beiträge zu bearbeiten. Dabei stehen sämtliche Funktionen zur Verfügung, die Sie auch aus dem Administrations-Backend kennen, abzüglich der Elemente, die der Verwaltung der Beiträge dienen.
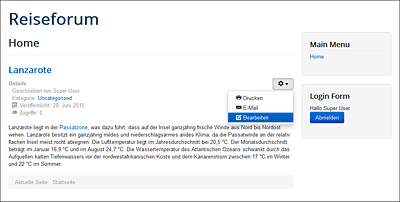
Für das sogenannte Frontend-Editing müssen Sie im Frontend als Administrator bzw. Super Benutzer eingeloggt sein, sodass neben jedem Beitrag ein kleiner Button mit einem Zahnrad erscheint, der normalen Besuchern natürlich verborgen bleibt. Öffnen Sie das dahinter verborgene Dropdown-Menü, und klicken Sie auf Bearbeiten (siehe Abbildung 7.6).
Abbildung 7.6 Super Benutzer dürfen von Haus aus Beiträge im Frontend bearbeiten.
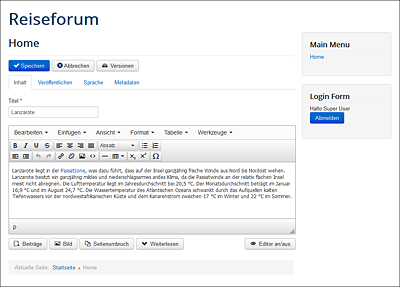
Prompt sehen Sie anstelle der Ausgabeversion des Beitrags das Editorfenster, alle anderen Frontend-Elemente bleiben an Ort und Stelle (siehe Abbildung 7.7).
Abbildung 7.7 Der Frontend-Editor ist identisch mit dem im Backend; auf die Funktionen zur Verwaltung von Beiträgen verzichtet man hier allerdings.
Verwenden Sie den Editor genauso, als befänden Sie sich im Backend. Die Beitragsbearbeitung schließen Sie dann über den Button Speichern ab.
Tipp: Absatzformate mit der Quelltextansicht reparieren
Während des Editierens kann auch mal etwas schiefgehen, aus formatierungstechnischer Sicht. Insbesondere bei der Änderung komplexer Formatierungen können im Hintergrund HTML-Konstrukte entstehen, die so weder beabsichtigt sind noch einen semantischen Sinn ergeben.
Ein Beispiel ist das Einfügen eines Bildes mit Bildunterschrift. TinyMCE wickelt in diesem Fall das Bild und Text ordnungsgemäß und HTML5-konform in ein <figcaption>-Tag. Löscht man jetzt Bild und/oder Bildunterschrift und verschiebt vielleicht noch ein paar Absätze, kann es sein, dass man irgendwo im Beitrag mit einer unsichtbaren <figcaption>-Leiche endet, die für seltsame Formatierungseffekte verantwortlich ist.
Wer sich ein wenig mit HTML auskennt, dem hilft der Quelltext-Modus weiter. Wenn Ihnen also etwas komisch vorkommt mit den Formatierungen, wechseln Sie in den Quelltext-Modus (Button Editor an/aus rechts unterhalb des Editors), und prüfen Sie, ob sich hier irgendwelche HTML-Leichen verstecken.
7.1.2 Beitrag auf der Homepage darstellen 

Hatten Sie sich zwischenzeitlich in erwartungsvoller Neugier auf einem zweiten Browsertab das Frontend angesehen, wurden Sie enttäuscht. Keine Spur vom mühevoll verfassten Beitrag, die Homepage ist so leer wie unmittelbar nach der Installation. Das liegt daran, dass Sie zwar Inhalte eingepflegt, aber noch keine Menüeinträge erzeugt haben, die auf eine potenzielle Seite zeigen könnten, die den Beitrag enthält.
Aber es gibt eine Abkürzung, um Beiträge schnell auf der Homepage zu platzieren:
-
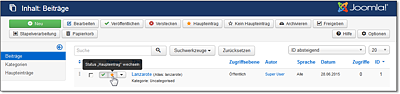
Klicken Sie nach dem Bearbeiten Ihres Beitrags auf Speichern & Schliessen, gelangen Sie nach dem Speichervorgang in die Beitragsübersicht, eine filter- und sortierbare Liste aller Beiträge in Ihrem Joomla!-System. Diese Liste erreichen Sie auch jederzeit über das Menü Inhalt • Beiträge.
Abbildung 7.8 Über die Statusspalte lässt sich ein Beitrag aktivieren oder deaktivieren (grünes Häkchen/rotes Stoppschild), als Haupteintrag auf die Homepage setzen (Sternchen) oder per Dropdown-Menü archivieren oder sogar im Papierkorb recyceln.
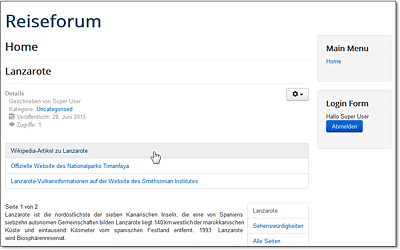
Abbildung 7.9 Als »Haupteintrag« markierte Beiträge erscheinen automatisch auf der Homepage.
-
Markieren Sie nun den Beitrag über das Sternchen (
 ) in der Spalte Status; damit wird er zu einem Haupteintrag, und Haupteinträge stellt Joomla! auf der Homepage dar (siehe Abbildung 7.8).
) in der Spalte Status; damit wird er zu einem Haupteintrag, und Haupteinträge stellt Joomla! auf der Homepage dar (siehe Abbildung 7.8). -
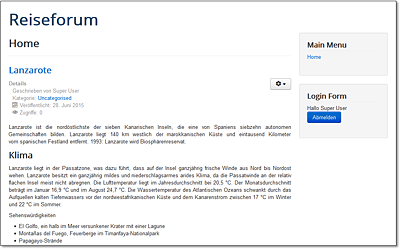
Öffnen Sie einen zweiten Browsertab, und besuchen Sie das Frontend unter http://localhost:81, oder drücken Sie (F5) (OS X: (cmd) + (R)) zur Seitenaktualisierung, falls der Tab bereits offen ist. Et voilà – der Lanzarote-Beitrag erscheint (siehe Abbildung 7.9).
Die Mechanik der Haupteinträge ist Blog- oder Newssystemen entlehnt, auf deren Homepage gerne die neuesten Beiträge listenartig dargestellt werden. Dafür ist der Lanzarote-Artikel allerdings ein bisschen zu lang geworden. Idealerweise wird der Beitrag nur kurz angeteasert und der Leser dazu ermuntert, zum Weiterlesen auf einen Link zu klicken, der dann zur Seite mit dem vollständigen Artikel führt.
Solch eine Teaserfunktion ist in Joomla! mit einigen Handgriffen aktiviert, Sie behandeln dabei einfach die ersten einleitenden Sätze wie einen Teaser:
-
Bearbeiten Sie den Beitrag, indem Sie in der Beitragsliste auf seinen Namen klicken.
-
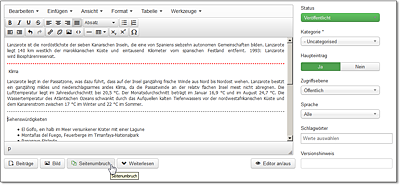
Setzen Sie den Cursor hinter das letzte Wort des Teasertextes, und klicken Sie unter dem Editorfenster auf den Button Weiterlesen (siehe Abbildung 7.10).
Abbildung 7.10 Der Text über der per »Weiterlesen« eingefügten roten Trennlinie erscheint auf der Homepage; zum gesamten Artikel gelangt man dann über einen automatisch dargestellten Weiterlesen-Link.
-
Nun erscheint eine rot gepunktete Trennlinie, die markiert, bis zu welcher Stelle der Text auf der Homepage erscheint. Speichern Sie den Beitrag, und aktualisieren Sie den Frontend-Tab mit der Homepage, die nun wie in Abbildung 7.11 erscheint.
Abbildung 7.11 Den Button »Weiterlesen« erzeugt Joomla! automatisch unter Haupteinträgen auf der Homepage, sofern im Editor die rote Weiterlesen-Trennlinie gesetzt wurde.
Damit nicht genug: Das Aufsplitten eines Beitrags geht mit Seitenumbrüchen noch einen Schritt weiter. Ähnlich der Weiterlesen-Trennlinie setzen Sie im Editor Seitenumbruchslinien, die den Artikel automatisch auf mehrere Seiten aufteilen, sinnvolle Vor- und Zurück-Links setzen und sogar ein Inhaltsverzeichnis einblenden.
-
Bearbeiten Sie den Beitrag, indem Sie in der Beitragsliste auf seinen Namen klicken.
-
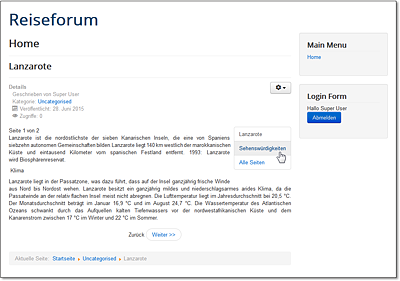
Setzen Sie den Cursor an die Stelle, an der der Seitenumbruch erfolgen soll, und klicken Sie unter dem Editorfenster auf den Button Seitenumbruch (siehe Abbildung 7.12).
-
Im Popup-Fenster geben Sie den Seitentitel (erscheint auf der Folgeseite als Browsertitel und neben der Beitragsüberschrift) und den Titel für das Inhaltsverzeichnis ein.
-
Nach einem Klick auf Seitenumbruch einfügen erscheint nun die entsprechende schwarz gepunktete Trennlinie. Speichern Sie den Beitrag, und aktualisieren Sie den Frontend-Browsertab.
-
Befinden Sie sich auf der Homepage, klicken Sie zunächst auf Weiterlesen, um auf die komplette Inhaltsseite des Beitrags zu gelangen. Hier sehen Sie wie in Abbildung 7.13 das automatisch angelegte klickbare Inhaltsverzeichnis und die Zurück/Weiter-Schaltflächen, mit denen man zwischen den Beitragsseiten navigiert.
Abbildung 7.12 Schwarz gepunktete Linien kennzeichnen Seitenumbrüche.
Abbildung 7.13 Sobald sich in einem Beitrag ein Seitenumbruch befindet, erzeugt Joomla! automatisch ein Inhaltsverzeichnis und »Zurück«-/»Weiter«-Buttons.
Achtung: Kurze, mehrseitige Artikel sind im Internet nicht beliebt
Die Aufteilung eines Artikels empfiehlt sich ausschließlich bei außerordentlich langen Artikeln. Das obligatorische Aufsplitten kurzer Berichte auf mehrere Seiten, nur um möglichst viele Page Impressions und Werbeeinblendungen zu erzielen, war zwar lange in Mode, wird aber von Internetnutzern insgesamt negativ aufgenommen: Viele Besucher verlassen die Seite sofort, wenn sie die Paginierungslinks sehen.
Damit haben Sie nun das Handwerkszeug parat, um Joomla!-Beiträge zu erstellen und zu formatieren. Versuchen Sie sich ruhig an zwei oder drei Beiträgen, bevor Sie das nächste wichtige Contentpflege-Element, die Kategorie, kennenlernen. Zunächst aber noch einige Details zu weiteren Einstellmöglichkeiten für Beiträge.
7.1.3 Weitere Einstellungen zu Beiträgen 

Zum Abschluss des Abschnitts über das Verfassen von Beiträgen sehen Sie sich die Beitragsformularseite noch einmal genauer an. Am rechten Rand des Fensters finden Sie weitere Daten zum Beitrag:
-
Kategorie: Jeder Beitrag kann genau einer Kategorie zugewiesen sein. Die Dropdown-Liste zeigt alle Kategorien mit ihren Unterkategorien; die Kategorieebene erkennen Sie durch vorangestellte Bindestriche und entsprechende Einzüge. Auf Kategorien, ein sehr wichtiges Thema, geht der nächste Abschnitt ein.
-
Schlagwörter: Im Internet im Allgemeinen auch als Tags bekannt. Schlagwörter sind neben Kategorien ein praktischer Mechanismus, Beiträge bestimmten Themen zuzuordnen. Wie für Kategorien erzeugen Sie später über Menüeinträge z. B. Webseiten mit Tab-Übersichten oder verschlagworteten Beiträgen. Entgegen der Kategorien können einem Beitrag aber mehrere Schlagwörter zugewiesen werden. Geben Sie die Tags einfach nacheinander, durch ein Komma separiert, ein. Mehr zu Schlagwörtern finden Sie in Abschnitt 15.4, »Mit Schlagwörtern arbeiten«.
Hinweis: Trennen Sie bei der Eingabe Schlagwörter mit einem Komma. Joomla! verwandelt das eingegebene Wort dann in ein echtes, im System gespeichertes Schlagwort und markiert es in der Liste durch ein button-ähnliches Aussehen. Auf diese Weise erzeugen Sie auch Schlagwörter, die aus unterschiedlichen, durch Leerzeichen getrennte, Einzelwörtern bestehen.
-
Status: Veröffentlichungsstatus des Beitrags:
-
Veröffentlicht: Der Beitrag ist im Frontend erreichbar.
-
Versteckt: Der Beitrag ist nicht im Frontend erreichbar, z. B. wenn man gerade am Text arbeitet und seinen Websitebesuchern keinen halb fertigen Inhalt präsentieren möchte.
-
Archiviert: Dient älteren Beiträgen, die nicht mehr prominent auf der Website dargestellt werden sollen, sondern über spezielle Seiten oder die siteinterne Suche erreichbar sind.
-
Papierkorb: Vorstufe zum Löschen eines Beitrags, ähnlich dem Papierkorb eines Betriebssystems. Zum endgültigen Löschen von Beiträgen wechseln Sie zum Beitragsmanager und setzen im Filter der Suchwerkzeuge den Status auf Papierkorb. Dann markieren Sie die tatsächlich zu löschenden Beiträge und klicken in der oberen Buttonleiste auf Papierkorb leeren.
-
-
Haupteintrag: Kennzeichnen Sie mit Ja, um diesen Beitrag blog-artig auf der Homepage einzublenden.
-
Zugriffsebene: Regelt, für wen dieser Beitrag sichtbar ist; näher beschäftigt sich damit Abschnitt 11.4, »Zugriffsebenen anlegen und verwalten«.
-
Sprache: Entgegen anderer Content-Management-Systeme ist Joomla! von Haus aus gut für mehrsprachige Websites gerüstet. Wenn Sie nur mit einer deutschsprachigen Website arbeiten, müssen Sie hier nichts ändern. Wollen Sie Mehrsprachigkeit für Ihre Website nutzen, blättern Sie zu Kapitel 12, »Mehrsprachigkeit aktivieren«, das auf die betreffende Konfiguration eingeht.
-
Versionshinweis: beschreibender Text für die aktuelle Version des Beitrags, siehe Abschnitt 7.3.3, »Beitrag versionieren«
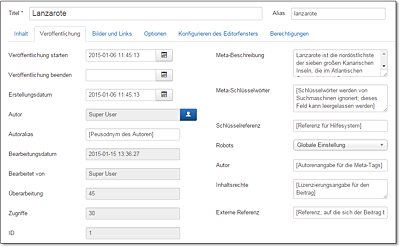
Bislang arbeiteten Sie im Reiter Inhalt der Beitragsdetails. Wechseln Sie zum Reiter Veröffentlichung, um übergeordnete Informationen zum Beitrag sowie die Veröffentlichungsdetails zu steuern (siehe Abbildung 7.14).
Abbildung 7.14 Das wichtigste Feld im Reiter »Veröffentlichung« ist Meta-Beschreibung; diesen Text zitieren Google und Co. bei der Suchergebnislistung des Beitrags.
-
Veröffentlichung starten/Veröffentlichung beenden: Über diese beiden Felder definieren Sie ein Zeitfenster, in dem ein Beitrag im Frontend erreichbar ist. Bei Erreichen des Endzeitpunkts wechselt der Status des Beitrags automatisch auf abgelaufen. Dieser Status verhält sich ähnlich wie Versteckt: Nur eingeloggte Administratoren sehen den Beitrag im Frontend.
-
Erstellungsdatum: Das Erstellungsdatum legt Joomla! fest, sobald Sie den Beitrag das erste Mal speichern. Über dieses Feld korrigieren Sie den Zeitpunkt per Hand.
-
Autor: Joomla! setzt ins Autorenfeld automatisch den Benutzer, der den Beitrag speicherte; über dieses Feld wählen Sie einen anderen Autor aus einer Popup-Liste.
-
Autoralias: Möchten Sie den wahren Namen des Benutzers verstecken, setzen Sie an dieser Stelle sein Pseudonym ein. Im Frontend erscheint dann hinter Geschrieben von dieses Alias. Achtung: Dieses Feld beeinflusst nicht das HTML-Tag <meta name="author" content="Autorenname" />; hier steht nach wie vor der echte Benutzername. Um das HTML-Tag zu verändern, benutzen Sie das Feld Autor in der rechten Spalte.
-
Bearbeitungsdatum: Zeigt den Zeitpunkt der letzten Änderung am Beitrag.
-
Bearbeitet von: Zeigt den Benutzer, der den Beitrag zuletzt bearbeitet hat.
-
Überarbeitungen: Anzahl der Nachbearbeitungen dieses Beitrags
-
Zugriffe: Anzahl der Aufrufe dieses Beitrags im Frontend
-
ID: Joomla!-interne Kennzeichnung
In der rechten Spalte des Veröffentlichung-Reiters befinden sich weitere Metadaten zum Beitrag:
-
Meta-Beschreibung: Entspricht dem HTML-Tag <meta name="description" content="Inhalt der Meta-Beschreibung" /> und ist sehr wichtig, wenn es um die Suchmaschinenoptimierung geht. Die Meta-Beschreibung enthält den Text, den z. B. Google zur Beschreibung zu einer Webseite zitiert.
-
Meta-Schlüsselwörter: Entspricht dem HTML-Tag <meta name="keywords" content="Kommagetrennte Keywords" /> und war früher ein wichtiges Mittel, um Webseiten eine Auswahl von Begriffen mitzugeben. Heutzutage ignorieren Suchmaschinen das Feld; lassen Sie es leer. Google und Co. suchen sich die passenden Keywords aus Seitentitel, Überschriften und dem eigentlichen Content der Webseite.
Hinweis: Eine Daseinsberechtigung gibt es für das Feld allerdings: interne Verknüpfungen mit anderen Beiträgen und der optionalen Komponente Banner. In beiden Fällen zweckentfremdet Joomla! die Werte der Meta-Schlüsselwörter, um die Darstellung oder Auflistung entsprechend verknüpfter Elemente zu steuern. Lesen Sie mehr darüber am Ende dieses Kapitels, Abschnitt 7.6.7, »Beiträge - Verwandte«, und in Abschnitt 15.1, »Banner einrichten«.
-
Robots: Entspricht dem HTML-Tag <meta name="robots" content="Einstellung" /> und teilt Suchmaschinen mit, wie mit dem Inhalt und Links auf der aktuellen Webseite zu verfahren ist:
-
index, follow: Indexiere die Webseite und folge auch den auf der Seite referenzierten Links, um so zu den nächsten indexierbaren Inhalten zu gelangen. In der Regel ist das die Einstellung, die Sie für eine öffentliche Website dringend benötigen, damit sie über Suchmaschinen gefunden wird.
-
noindex, follow: Indexiere diese Seite nicht, folge aber den Links.
-
index, nofollow: Indexiere diese Seite, folge den Links aber nicht – hier ist eine Sackgasse.
-
noindex, nofollow: Indexiere diese Seite nicht und ignoriere alle Links; eine Einstellung für eine Seite, die nicht in Suchergebnissen auftaucht.
-
Globale Einstellung: Diese Seite verwendet die Einstellung, die unter System • Konfiguration • Reiter Site • Globale Metadaten • Robots konfiguriert ist. Standardmäßig ist das index, follow, da man davon ausgeht, dass Joomla! für gewöhnlich eine öffentlich verfügbare und damit indexierbare Site erzeugt.
-
-
Autor: Entspricht dem HTML-Tag <meta name="author" content="Autorenname" /> und beeinflusst ausschließlich dieses Tag und nicht die Autorenkennzeichnung in der Webseitendarstellung.
-
Inhaltsrechte: Entspricht dem HTML-Tag <meta name="rights" content="Inhaltsrechte" />.
-
Externe Referenz: Ein geheimnisvolles Feld, um ein Inhaltselement mit externen Metadaten zu versehen, indem das Tag <meta name="xreference" content="Externe Referenz" /> im Quelltext ergänzt wird. Aktuell unterstützt keine Software oder Website diese Mechanik, lassen Sie das Feld einfach leer.
Wechseln Sie in der Reiterzeile zu Bilder und Links, dem letzten Reiter, der die Inhalte zum Beitrag bereitstellt.
-
Einleitungsbild/Komplettes Beitragsbild: Details zur Integration dieser begleitenden Beitragsbilder finden Sie unter Abschnitt 7.2.1, »Einleitungs- und Komplettes Beitragsbild einfügen«.
-
Links in der rechten Spalte: Für jeden Beitrag geben Sie bis zu drei zusätzliche externe Links an, die, abhängig vom Template, prominent ober- oder unterhalb des Beitragsbildes erscheinen (siehe Abbildung 7.15). Um sicherzustellen, dass die Websites in einem separaten Browsertab geladen werden, wählen Sie aus der Dropdown-Liste URL-Zielfenster den Eintrag In neuem Fenster öffnen.
Abbildung 7.15 Bis zu drei externe Links werden pro Beitrag plakativ vor den Beitragstext gesetzt.
Tipp: Beitragsbewertungen (Sterne-Voting) aktivieren
Die fünf kleinen Voting-Sternchen, mit denen Produkte und Artikel von Benutzern bewertet werden, kennen Sie von Online-Shops oder Newsplattformen. Je mehr Sterne ein Beitrag erhält, desto beliebter ist er. Das gibt es auch in Joomla!, die Funktion ist aber von Haus aus deaktiviert und hat sich ein bisschen versteckt; sie nennt sich Beitragsbewertung.
-
Pro Beitrag aktivieren Sie die Beitragsbewertung im Reiter Optionen des Beitragsbearbeitungsformulars, in der Mitte der langen Liste.
-
Global für alle Beiträge finden Sie die Option unter System • Konfiguration • Komponente Beiträge • Reiter Beiträge, auch etwa in der Mitte zwischen Seitennavigation und Weiterlesen.


















 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



