5.3 Responsive Design 

Ein weiteres Feature, das Sie sich unbedingt im Frontend ansehen sollten, ist die Responsive-Design-Darstellung des Layouts. Responsive Webdesign (RWD) ist die Eigenschaft einer Website, die Webseiteninhalte ansprechend und übersichtlich auf allen Endgeräten darzustellen, mit denen man heutzutage im Internet surft. Ob auf dem Desktop-Rechner, Tablet oder Smartphone: Eine responsive Webseite zeichnet sich vor allem dadurch aus, dass sie selbst auf kleinen Handydisplays sauber erscheint, ohne dass man horizontal scrollen oder gar in den Seiteninhalt hineinzoomen muss. Dazu unterscheiden sich die Layouts auf den einzelnen Geräten – und darin liegt die Kunst. Das Joomla!-Template, das die Inhalte ins Layout einfügt, muss Responsive Design explizit unterstützen. Und das Standard-Frontend-Template von Joomla! Protostar kann das sofort nach der Installation.
Probieren Sie es einfach mal mit der leeren Joomla!-Webseite aus: Verkleinern Sie das Browserfenster, sodass es nicht mehr maximiert, also als Vollbild, erscheint, z. B. durch Klick auf den Verkleinern-Button in der Browsertitelleiste (in Windows auch über (é) + (ë)). Fahren Sie nun mit der Maus über die rechte Fensterkante, bis der Mauszeiger sich in ein Breite-anpassen-Icon verwandelt (![]() ). Ziehen Sie nun das Fenster mit gedrückter linker Maustaste langsam kleiner.
). Ziehen Sie nun das Fenster mit gedrückter linker Maustaste langsam kleiner.
Sie werden bemerken, dass sich der Webseiteninhalt an bestimmten Punkten (sogenannten Breakpoints) neu arrangiert, die einzelnen Layoutelemente hüpfen an eine neue Stelle. Das ist das responsive Verhalten. Egal, wie breit das Browserfenster ist: Durch das Anpassen des Layouts ist die optimale Nutzung der zur Verfügung stehenden Fensterbreite stets gewährleistet. Und reicht die Breite nicht aus, werden Elemente entweder untereinander gelistet (siehe Abbildung 5.3) oder weniger wichtige Inhalte sogar ausgeblendet. Jede Website und jedes Joomla!-Template kann hier seine eigenen responsiven Regeln implementieren. Tipp: Die Veränderung der Fensterbreite des Desktop-Browsers ist die einfachste Möglichkeit, eine Website auf Responsive Design zu überprüfen.
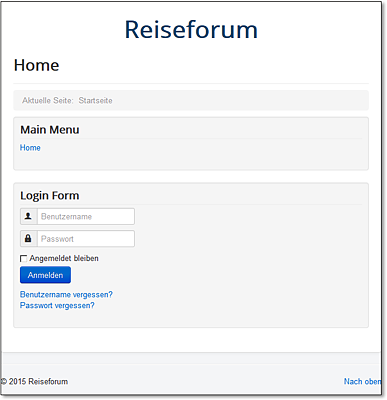
Verkleinern Sie das Fenster noch etwas mehr, bemerken Sie, wie plötzlich die Module Main Menu und Login Form nach unten springen, unter den (leeren) Contentbereich. Das ist ein besonderes Bedienkonzept für Geräte mit kleinen Displays, auf denen man sich verständlicherweise nicht durch seitenlange Menüs und begleitende Linkkästen scrollen möchte, um endlich zum Hauptinhalt der Seite zu gelangen. Daher gilt bei Responsive Design für kleine Bildschirme: Der Content wandert ganz nach oben.
Responsive Design ist an sich kein neues Thema, denn die technischen Voraussetzungen bringen Browser schon seit einigen Jahren mit. Allerdings ist diese Funktionalität mit der großen Verbreitung von Tablets und immer leistungsfähigeren Smartphones in letzter Zeit sehr wichtig geworden. Denn der Geldbeutel der Internetshopper sitzt nur dann locker, wenn der Online-Shop auch bequem von der Couch aus durchstöbert werden kann. Joomla! war eines der ersten Content-Management-Systeme, dessen Standardtemplate (Protostar) bereits Responsive Design beherrschte. Sie werden beim Ausbau Ihrer Website wahrscheinlich irgendwann ein anderes, attraktiveres Template einsetzen. Ist die Zeit gekommen, sich für eines zu entscheiden, achten Sie immer darauf, dass es Responsive Design unterstützt.
Abbildung 5.3 Befindet sich die Fensterbreite unter einem voreingestellten Grenzwert, springen die Module »Main Menu« und »Login Form« unter den Contentbereich – Standardverhalten des Protostar-Templates.




 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



