18 Joomla! als Community-Plattform 

Dank der integrierten Benutzerverwaltung eignet sich Joomla hervorragend zum Aufbau einer Online-Community; mit populären leistungsstarken Erweiterungen ergänzen Sie darüber hinaus Social-Networking-Buttons, Forum und Newsletter.
Ob Trachtenverein, Volkshochschule oder Fotoclub, neben der Präsentation von Informationen geht’s im Internet hauptsächlich um Kommunikation und Interaktion. Im Namen des Reiseforums schwingt das bereits mit. Ein Forum ist ein realer oder virtueller Ort, wo Meinungen untereinander ausgetauscht, Fragen gestellt und beantwortet werden.
Technisch gesehen, handelt es sich bei einem Internetforum um eine Website, die wie ein Schwarzes Brett funktioniert. Auf der einen Seite stehen die Benutzer mit ihren persönlichen Profilen. Auf der anderen Seite verwaltet die Software Hunderte bis Tausende von Nachrichten zwischen diesen Benutzern, allesamt in Kategorien gruppiert und mit Mechanismen zur automatischen E-Mail-Benachrichtigung ausgestattet, falls jemand auf ein Diskussionsthema antwortete. Die Gesamtheit der Benutzer in solch einem Forum bezeichnet man als Community, die als integriertes soziales Netzwerk fungiert.
Doch ein Forum ist nur eine Möglichkeit für die vielen Interaktionsmöglichkeiten einer Community. Natürlich benötigen heutzutage alle Webseiten kleine Buttons, mit denen Besucher die Seite in anderen sozialen Netzwerken weiterempfehlen, z. B. mit dem berühmten Facebook-Daumen oder Googles +1-Button. Für Webmaster gibt es zudem noch elegantere Mittel zur Bekanntmachung neuer Seiteninhalte: Newsletter zählen zu den erfolgreichsten Marketingmechaniken im Web.
Hinweis: Alle in diesem Kapitel vorgestellten Erweiterungen sehen Sie unter http://community.joomla-handbuch.com im Live-Betrieb. Auch dort lautet das Benutzerlogin »Auditorium«, das Passwort »KnusperQuasselHummel«.
Tabelle 18.1 Die wichtigsten Begriffe zu Joomla! als Community-Plattform
18.1 Social-Networking-Integration 

| Erweiterung | Nice Social Bookmark (3.0) |
|---|---|
| JED-Kategorie | Social Web • Social Share |
| Download | http://salamander-studios.com/nice-social-bookmark/ (Registrierung mit E-Mail-Adresse notwendig, dann Menü Download • Nice Social Bookmark • Button Subscribe, dann Download Now, dann weiter unten Download) |
| Zweck | einfaches Plugin zum Konfigurieren und Einblenden der meisten sozialen Netzwerke in einem Joomla!-Modul, auch benutzerdefinierte Buttons sind ergänzbar |
Neben der Vermittlung von Inhalten ist die vielleicht wichtigste Funktionalität einer Webseite die Verlinkung zu anderen sozialen Netzwerken, z. B. Facebook, Twitter, Google+, Reddit etc. So stellen Sie sicher, dass vom Content begeisterte Besucher nur einen Mausklick davon entfernt sind, die Seite ihren Bekannten, Freunden und Arbeitskollegen bekannt zu machen. Ab dann geht’s im besten Fall viral weiter, und Ihre Website wird per sozialem Schneeballeffekt bekannt wie ein bunter Hund.
Sie könnten nun nacheinander alle sozialen Netzwerke abklappern und sich mühevoll die Share- und Teilen-Icons inklusive Code zum Einbetten in die Website heraussuchen. Oder Sie werfen einen Blick in das Joomla! Extensions Directory und finden beispielsweise das kostenlose Modul Nice Social Bookmark, das Ihnen diese Arbeit abnimmt. Mehr noch: Dank integrierter Icon-Sets schalten Sie mit einem Mausklick zwischen sechs bzw. vier verschiedenen Icon-Designs und -Größen um. Wie so oft gibt es auch eine PRO-Version, die die Auswahl auf neun Icon-Sets vergrößert und insbesondere bei den komplexen einstellbaren Verlinkungen (Facebook, Google+, Pinterest, Twitter, LinkedIn etc.) mehr Einstellmöglichkeiten bietet (siehe Abbildung 18.1).
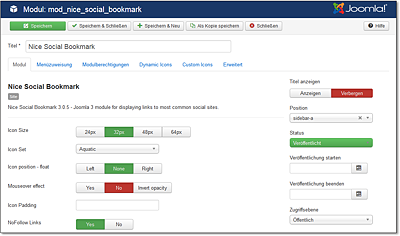
Abbildung 18.1 Beispiel für die Nice-Social-Bookmark-Konfiguration – die Platzierung in der Seitenleiste ist marketingtechnisch in Ordnung, aber das Modul ist ein wenig überfrachtet.
Der Download ist ein bisschen versteckt: Zunächst registrieren Sie sich auf der Entwicklerwebsite mit Ihrer E-Mail-Adresse und bestätigen die Aktivierungsmail. Dann wählen Sie eines der Abonnements (Subscribe Now), klicken auf Download Now, um zur Liste herunterladbarer ZIP-Archive zu gelangen und hier noch mal den Download per Mausklick zu bestätigen.
-
Nach der Installation wechseln Sie zum Modulmanager und klicken auf den Titel des Eintrags Nice Social Bookmark.
-
In der Modulkonfiguration stellen Sie zunächst den Status auf Veröffentlicht und wählen eine geeignete Position im Layout Ihrer Webseiten (siehe Ratschläge unten).
-
Unter dem Reiter Modul konfigurieren Sie nun die einzublendenden Icons über die Yes/No-Umschalter. Im oberen Bereich des Formulars finden Sie einige grundsätzliche Einstellungen (siehe Abbildung 18.2):
-
Icon Size: Größe der Icons
-
Icon Set: Design der Icons; die kostenlose Version bietet sechs Sets, für 3 US$ erhalten Sie neun.
-
Icon position - float: Beeinflusst die aufeinanderfolgende Ausgabe der Icons per CSS. Abhängig von Ihrem Template wählen Sie hier entweder None oder Left/Right.
-
Mouseover effect: Über die Einstellung Yes erscheinen die Icons leicht transparent und erhalten ihre volle Farbsättigung erst durch Darüberfahren mit der Maus. Invert opacity verhält sich genau anders herum. No präsentiert die Icons stets in satten Farben.
-
Icon Padding: Vergrößert den Abstand zwischen den einzelnen Icons per CSS-Style. Geben Sie die Anzahl der Pixel ohne die Einheitsbezeichnung »px« an.
-
NoFollow Links: Mit Yes ergänzen Sie den Links zu den sozialen Netzwerken das Attribut rel="nofollow", das Suchmaschinen anweist, die Verlinkungen zu ignorieren. Dieses Attribut ist dann sinnvoll, wenn der damit markierte Link auf eine Website zweifelhafter Qualität oder zur Konkurrenz zeigt und Sie damit Ihrem Google-Websiteprofil schaden. Im Fall von sozialen Netzwerken gibt es diese Bedenken aber nicht; belassen Sie den Schalter auf No.
Abbildung 18.2 Die obersten Parameter der Modulkonfiguration beeinflussen die Icon-Darstellung; experimentieren Sie ein wenig, um die idealen Einstellungen für Ihr Design und Layout zu finden.
-
-
Wechseln Sie nun zum Reiter Modulzuweisung, um festzulegen, auf welchen Webseiten die Icons erscheinen. In der Regel picken Sie über die Einstellung Nur auf den ausgewählten Seiten Webseiten, die interessante Inhalte oder Artikel in voller Länge präsentieren; kurzum, sämtlicher Content, der mitteilungswürdig ist. Auf Homepage, Impressumseite oder im Kontaktformular sieht man in der Regel keine Social-Network-Icons.
-
Unter dem Reiter Dynamic Icons steuern Sie Verhalten und erweiterte Einstellungen einiger besonderer Social Networks, z. B. die zu verlinkende Seite Ihres Google+-Profils (Page URL), ein ansprechendes Bild für Pinterest-Pins (Image to be pinned) und den vorausgefüllten Text für Tweets Ihrer Besucher (Tweet text). Für Google+ stellen Sie außerdem die Sprache (Language) auf German, in der Facebook-Konfiguration geben Sie »de_DE« ein. Experimentieren Sie mit den übrigen Optionen, bis Sie mit der Icon-Darstellung zufrieden sind.
-
Reiter Custom Icons: Hier fügen Sie durch Angabe eines Links und eines Bildes plus alt-Attribut bis zu vier selbst gestaltete Icons in die Leiste (zehn in der Pro-Version).
Die Einbettung von Social-Network-Icons auf Webseiten ist ein umstrittenes Thema. Wo platzieren? Und wie viele sind zu viel? Sicher haben Sie bereits Webseiten besucht, die an allen Ecken und Enden mit Facebook-Like-Buttons und anderen Social-Network-Icons gepflastert waren. Besonders schlimm: überlagernde Popup-Fenster, die bereits nach wenigen Sekunden den gesamten Seiteninhalt überlagern. Also Vorsicht: Social-Media-Buttons können einem Unternehmen auch Schaden zufügen. Daher einige Ratschläge:
-
Setzen Sie Social-Network-Buttons nur ein, wenn sie den Auftritt oder eine Produktbeschreibung nicht stören und wenn Sie davon ausgehen können, dass Sie tatsächlich Besucher zum Anklicken motivieren können. Pendeln die eingeblendeten Like- und Teilen-Zahlen nur im einstelligen Bereich, fällt das auch Besuchern auf – negativ.
-
Der obere linke Webseitenbereich vor dem Artikel ist anhand von A/B-Tests einiger Online-Shops die erfolgreichste Positionierung, insbesondere wenn sie hohe Klickzahlen im vierstelligen Bereich vorweisen. Da weiß jeder Besucher schon, bevor er in der Seite nach unten scrollt: Dieser Artikel ist beliebt und wahrscheinlich lesens- und damit teilungswürdig. Eine weitere Platzierungsempfehlung ist direkt unter dem Artikel, falls Sie einen dezenteren Ansatz bevorzugen; dritter Platz: in der rechten Seitenleiste.
-
Grenzen Sie die Anzahl der Teilen-Buttons auf das Minimum ein. Eine Wand von drei Dutzend Social-Network-Links zeugt von Unsicherheit bei der Zielgruppenplatzierung des Inhalts. Hierzu ein relevanter Beitrag von Oatmeal: http://tinyurl.com/jh-likes.
Tipp: Tweak zur Ergänzung eines dynamischen Network-Icons
So prächtig die Icons des Nice Social Bookmark auch sind, ihnen fehlt ein im deutschsprachigen Raum wichtiges soziales Netzwerk: XING. Das Plugin sieht zwar in seiner Konfiguration unter dem Reiter Custom Icons benutzerdefinierte Buttons vor, allerdings lassen sich hier nur einfache Bilder und Weblinks angeben. Moderne Teilen-Buttons beinhalten aber oft JavaScript-Code. Glücklicherweise ist das Plugin aber nicht sehr komplex, und so fällt der Tweak zur Anzeige des XING-Buttons simpel aus. Zuvor besorgen Sie sich aber den HTML-Code für den Teilen-Button von der XING-Website.
-
Wechseln Sie im Browser zur XING-Entwicklerwebsite unter https://dev.xing.com/plugins/share_button/new.
-
Im Code generator stellen Sie die Sprache auf German und klicken auf das Buttondesign, das am besten ins Layout Ihrer Website passt (siehe Abbildung 18.3).
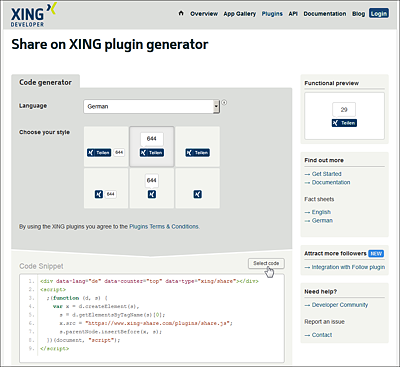
Abbildung 18.3 Alle sozialen Netzwerke stellen Formulare zum Entwerfen passender Verlinkungsbuttons bereit, manchmal etwas versteckt; im Bild: XING.
-
Kopieren Sie den Inhalt des Textbereichs Code Snippet in die Zwischenablage, um ihn gleich in den HTML-Code des Nice-Social-Bookmark-Plugins zu integrieren. Das geht durch Markierung mit der Maus oder Klick auf den kleinen Button Select code rechts oberhalb des Code Snippets.
-
Wechseln Sie jetzt per FTP ins Dateisystem Ihrer Joomla!-Installation; das Plugin befindet sich unter /modules/mod_nice_social_bookmark/.
-
Bearbeiten Sie die Datei mod_nice_social_bookmark.php. In FileZilla geht das z. B. auf dem Live-Server über den Datei-Kontextmenüeintrag Ansehen/Bearbeiten.
-
Der Plugin-Quelltext besteht aus einer sequenziellen Abfolge der Buttonausgaben. Suchen Sie sich eine passende Stelle, z. B. direkt über der Einbindung des LinkedIn-Buttons, die mit $tt = $params->get('s26', '1'); […] <script src="//platform.linkedin.com/in.js" […] beginnt. (Suchen Sie mit Ihrem Texteditor nach »s26«.)
-
Fügen Sie den Quelltext aus der Zwischenablage ein, und speichern Sie die Datei. Vorsicht: Achten Sie beim Einfügen, dass Sie sich in einem HTML-Block befinden, also außerhalb von durch <?php und ?> gekennzeichneten PHP-Programmblöcken. Außerdem darf sich Ihr Quelltext nicht innerhalb eines ausgeblendeten Netzwerks (if-Block) befinden. Im Zweifelsfall setzen Sie den Cursor zwischen zwei if-Blöcke und klammern Ihren Code in ?>- und <?php-Tags (siehe Abbildung 18.4).
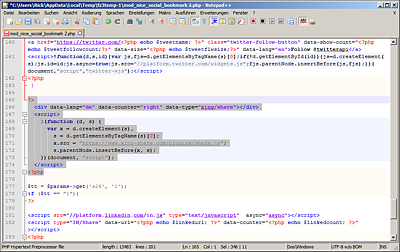
Abbildung 18.4 Der Programmcode der Nice Social Bookmarks ist einfach gehalten, sodass HTML-Tweaks skrupellos an beliebige Stellen eingefügt werden können.
Tipp im Tipp: Falls Ihnen eine andere Icon-Reihenfolge vorschwebt, sortieren Sie die Blöcke in der PHP-Datei einfach um. Achten Sie darauf, dass jeder Icon-Block mit $tt = $params->get […] beginnt und bis zur nächsten gleichlautenden Codezeile geht.
Achtung: Legen Sie sich eine lokale Sicherheitskopie der Datei mod_nice_social_bookmark.php an, denn der Tweak geht bei der nächsten Aktualisierung des Plugins verloren.







 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



