25.3 Gemeinsame Joomla!-Elemente 

Dieser Abschnitt stellt Ihnen zwei Elemente vor, denen Sie bei jedem Erweiterungstyp in den folgenden Abschnitten begegnen: das XML-Manifest und die Feldtypen der universellen JForm, eine luxuriöse, mit Bootstrap verzierte Variante von HTML-Formularen.
25.3.1 XML-Manifest 

Jede Erweiterung, ob Template, Plugin, Modul oder Komponente, sammelt die wichtigsten Daten über ihren Namen, ihre Version, Zweck und beinhaltende Dateien in einer XML-Datei. (Im Falle von Komponenten sind mehrere Dateien involviert.) Das sogenannte XML-Manifest (deutsch: handgreiflich gemacht) befindet sich im Hauptverzeichnis jedes Erweiterungspakets und ist das Erste, was sich Joomla! bei Installation der Erweiterung ansieht, bevor das CMS mit dem Kopieren von Dateien oder Anlegen von Datenbanktabellen fortfährt.
Neben allgemeinen Angaben zur Erweiterung enthalten XML-Manifeste auch gegebenenfalls erweiterungsspezifische Angaben, z. B. Konfigurationsblöcke, spezielle Dateiverweise oder Tags. Darum lernen Sie die Konstruktion dieser Datei immer im Abschnitt zur jeweiligen Erweiterung kennen.
25.3.2 JForm-Feldtypen 

Als Referenz für die folgenden Kapitel listet dieser Abschnitt die wichtigsten JForm-Formularfeldtypen. Diese Steuerelemente finden an verschiedenen Stellen in der Erweiterungenprogrammierung Verwendung, z. B. für die Plugin-Konfiguration über Erweiterungen • Plugins • Klick auf einen Plugin-Namen oder bei den Einstellungen eines Komponentenelements, z. B. dem Formular zur Beitragsbearbeitung. Hinweis: Die hier vorgestellte Liste verzichtet auf die Nennung selten benutzter Feldtypen wie captcha, cachehandler oder sessionhandler. Die Feldtypen sind alphabetisch sortiert und mit einem kleinen Beispiel versehen. Beachten Sie, dass viele von ihnen den Einsatz weiterer Attribute erlauben, z. B. class für CSS-Klassen, readonly zur Bearbeitungssperre und proprietäre Attribute für spezielle Typfunktionalitäten. Die vollständige englischsprachige Liste finden Sie unter https://docs.joomla.org/Standard_form_field_types.
»accesslevel«
Dropdown-Liste aller Zugriffsebenen
<field name="Feldname-accesslevel" type="accesslevel" label="Zugriffsebene (accesslevel)" description="Beschreibung" />
»calendar«
Textfeld und Popup-Kalender zum bequemen Anklicken eines Datums
<field name="Feldname-calendar" type="calendar" default="5-10-2008" label="Kalender (calendar)" description="Beschreibung" format="%d. %m %Y" />
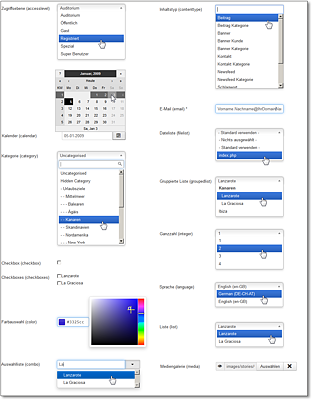
Abbildung 25.7 JForm-Feldtypen von »accesslevel« bis »media«
»category«
Dropdown-Liste der Joomla!-Kategorien der com_content-Komponente
<field name="Feldname-category" type="category" extension="com_content"
label="Kategorie (category)" description="Beschreibung" />
»checkbox«
Einzelne Häkchen-Checkbox
<field name="Feldname-checkbox" type="checkbox" label="Checkbox (checkbox)" description="Beschreibung" value="1" />
»checkboxes«
Gruppe von Häkchen-Checkboxen, von denen mehrere aktiviert sein dürfen
<field name="Feldname-checkboxes" type="checkboxes" label="Checkboxes (checkboxes)">
<option value="lanzarote">Lanzarote</option>
<option value="la-graciosa">La Graciosa</option>
<option value="ibiza">Ibiza</option>
<option value="kreta">Kreta</option>
</field>
»color«
Eingabefeld und Popup-Fenster zur Auswahl einer RGB-Farbe
<field name="Feldname-color" type="color" default="#eee" label="Farbauswahl (color)" description="Beschreibung" />
»combo«
Auswahlbox, deren Liste nach Eingabe eines Begriffsbestandteils gefiltert wird
<field name="Feldname-combo" type="combo" label="Auswahlliste (combo)"
description="Beschreibung" size="7" />
»contenttype«
Erst ab Joomla! 3.1: Dropdown-Liste der Inhaltstypen, z. B. Beitrag, Kategorie etc.
<field name="Feldname-contenttype" type="contenttype" label="Inhaltstyp (contenttype)" description="Beschreibung" multiple="true" />
»email«
E-Mail-Textfeld mit eingebauter rudimentärer Validitätsprüfung
<field name="Feldname-email" type="email" label="E-Mail (email)" description="Beschreibung" required="true" size="30" class="inputbox" validate="email" />
»file«
Dateiauswahl, z. B. für einen Upload von Ihrem lokalen Rechner
<field name="Feldname-file" type="file" label="Datei (file)" description="Beschreibung" size="10" accept="image/*" />
»filelist«
Dropdown-Liste mit Dateien eines spezifizierten Verzeichnisses
<field name="Feldname-filelist" type="filelist" default="" label="Dateliste (filelist)" description="Beschreibung" directory="administrator" filter="" exclude="" stripext="" />
»groupedlist«
Dropdown-Liste mit innerhalb der Liste gruppierbaren Einträgen
<field name="Feldname-groupedlist" type="groupedlist" default=""
label="Gruppierte Liste (groupedlist)" description="Beschreibung">
<group label="kanaren">
<option value="lanzarote">Lanzarote</option>
<option value="la-graciosa">La Graciosa</option>
</group>
<option value="ibiza">Ibiza</option>
<option value="kreta">Kreta</option>
</field>
»hidden«
Verstecktes Feld, z. B. für ein ein Formular identifizierendes Token, das Cross-Site-Request-Forgery-Angriffe verhindert
<field name="Feldname-hidden" type="hidden" default="" />
»integer«
Ganzzahlauswahl in Form einer Dropdown-Liste – die Festlegung des Zahlenbereichs erfolgt über die first- und last-Attribute.
<field name="Feldname-integer" type="integer" default="Some integer" label="Ganzzahl (integer)" description="Beschreibung" first="1" last="10" step="1" />
»language«
Dropdown-Liste zur Sprachauswahl
<field name="Feldname-language" type="language" client="site" default="en-GB" label="Sprache (language)" description="Beschreibung" />
»list«
Einfache Dropdown-Liste mit beliebigen Werten
<field name="Feldname-list" type="list" default="" label="Liste (list)" description="Beschreibung">
<option value="lanzarote">Lanzarote</option>
<option value="la-graciosa">La Graciosa</option>
</field>
»media«
Popup-Fenster zur Auswahl einer Datei aus dem Medienmanager von Joomla! – über das Attribut directory legen Sie das anzuzeigende Verzeichnis unter /images/ fest.
<field name="Feldname-media" type="media" label="Medienmanager (media)" directory="" />
»menuitem«
Dropdown-Liste zur Auswahl eines Menüeintrags
<field name="Feldname-menuitem" type="menuitem" default="45" label="Menüeintrag (menuitem)" description="Beschreibung" />
»meter«
Erst ab Joomla! 3.2: Fortschrittsbalken, dessen Eigenschaften Sie per JavaScript manipulieren, um das Wachsen zu animieren
<field name="Feldname-meter" type="meter" active="true" label="Fortschrittsbalken (meter)" max="1000" min="1" step="10)"
default="240" />
»note«
Erst ab Joomla! 3.1: variantenreiches Feld zur Darstellung von Texten, Beschriftungen und Hinweiskästen
<field name="Feldname-note1" type="note" label="Textausgabe (note)" />
<field name="Feldname-note2" type="note" class="alert"
label="Textmeldung (note alert)" description="Beschreibung" close="true" />
<field name="Feldname-note3" type="note" class="alert alert-info"
label="Textmeldung (note alert-info)" description="Beschreibung" />
<field name="Feldname-note4" type="note" class="alert alert-success" label="Textmeldung (note alert-success)" description="Beschreibung" close="true" />
<field name="Feldname-note5" type="note" class="alert alert-error" label="Textmeldung (note alert-error)" description="Beschreibung" />
»password«
Passworttextfeld, das die eingegebenen Buchstaben mit Bulletpunkten verschleiert
<field name="Feldname-password" type="password" default="secret" label="Passwort (password)" description="Beschreibung" size="15" />
»radio«
Radiobutton-Umschalter; ansprechender gestaltet mithilfe der CSS-Klasse btn-group
<field name="Feldname-radio" type="radio" default="0" label="Radio-Buttons (radio)" description="Beschreibung">
<option value="0">1</option>
<option value="1">2</option>
</field>
»text«
Reguläres einzeiliges Textfeld
<field name="Feldname-text" type="text" default="Some text" label="Textfeld (text)" description="Beschreibung" size="10" />
»textarea«
Mehrzeiliges und mehrspaltiges Textfeld
<field name="Feldname-textarea" type="textarea" default="default"
label="Textbereich (textarea)" description="Beschreibung" rows="10"
cols="5" />
»url«
Für URLs bestimmtes Textfeld mit rudimentäre Validierung
<field name="Feldname-url" type="url" default="https://joomla-handbuch.com" label="URL (url)" description="Beschreibung" size="20" />
»user«
Öffnet ein Popup-Fenster zur Auswahl eines Joomla!-Benutzers
<field name="Feldname-user" type="user" label="Benutzer (user)" class="readonly" readonly="true" filter="unset" />
»usergroup«
Dropdown-Liste zur Auswahl einer Benutzergruppe
<field name="Feldname-usergroup" type="usergroup" label="Benutzergruppe (usergroup)" description="Beschreibung" multiple="true" />
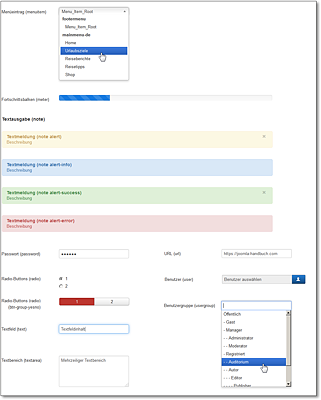
Abbildung 25.8 JForm-Feldtypen von »menuitem« bis »usergroup«





 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



