25.2 Joomla!-Programmierumfeld verstehen 

Bevor Sie mit dem Programmieren starten, studieren Sie die folgenden Seiten, auf denen Sie die Grundlagen der Joomla!-Umgebung kennenlernen. Besonders wichtig ist dabei das Verständnis um das Architekturmuster Model-View-Controller. Die Einhaltung der Coding-Standards ist relevant, wenn Sie planen, Ihre Erweiterungen in der Joomla!-Community zu veröffentlichen.
25.2.1 GPL einsetzen 

Joomla! wird unter der GNU General Public License, kurz GPL, vertrieben, eine häufig im Open-Source-Bereich eingesetzte Lizenz, die besagt, dass Derivate einer Software mit den gleichen Freiheiten ausgestattet sein müssen wie das Original. So garantiert GPL der Joomla!-Community eine stete Weiterentwicklung des Cores und der Erweiterungen, da Sie als Entwickler jederzeit den Quellcode anderer Komponenten für eigene Ideen studieren und weiterentwickeln dürfen. Aus diesem Grund veröffentlicht das Joomla! Extensions Directory ausschließlich Erweiterungen, die unter einer General Public License oder einer GPL-ähnlichen Lizenz vertrieben werden.
Für Entwickler von Erweiterungen stellt sich da die Frage, welche Motivation hinter einer Veröffentlichung der harten Arbeit steht. Zum einen ist da der Reputationsgewinn, falls eine Erweiterung kostenlos vertrieben wird. Agenturen oder Full-Stack-Developer entwickeln für einen Kunden eine spezielle Komponente, die sie dann, in verallgemeinerter Version, an die Community weiterreichen. Das wiederum weckt möglicherweise das Interesse eines anderen Kunden, der auf diese Weise von den Fertigkeiten und dem Portfolio des Entwicklers erfährt. Win-win.
Es ist aber auch durchaus möglich, trotz Open-Source-Charakter und GPL Geld mit Erweiterungen zu verdienen. Die GPL verbietet den Verkauf von Software nicht, sofern sie den unverschlüsselten Quellcode enthält. Allerdings darf es keine Beschränkungen hinsichtlich der Weiterverwertung der Software geben; eine gekaufte Erweiterung ist also auf beliebig vielen Joomla!-Instanzen einsetzbar. Darum entscheiden sich kommerziell orientierte Erweiterungsentwickler für ein anderes lukratives Modell: Der Benutzer kauft nicht die Software an sich, sondern ein Abonnement für zukünftige Updates und/oder zeitlich begrenzten Support. Der muss nicht auf Bugfixes beschränkt sein, sondern kann auch Feature-Wünsche beinhalten. Und hier schließt sich der Kreis, denn der Entwickler ist nicht an strenge Release-Zyklen gebunden, sondern erweitert die Funktionalität seiner Erweiterung Zug um Zug auf Anfrage, erhöht damit wieder die Attraktivität des Produkts. Und je attraktiver die Erweiterung ist, desto mehr Abonnementinteressenten gibt es, die eine Finanzierung möglich machen. Eine erfolgreiche Erweiterung wächst also gleichzeitig im Funktionsumfang und der Abonnentenbasis, die die Weiterentwicklung sponsoren.
Diese Vielseitigkeit bei der Benutzung der GPL macht die Entwicklung im Joomla!-Umfeld attraktiv und das Lizenzmodell so erfolgreich. Überlegen Sie sich gut, welchen Weg Sie gehen möchten, und seien Sie nicht schüchtern, den Quellcode des Cores und anderer Erweiterungen zu studieren, um Ihre Erweiterung vielleicht noch angriffssicherer und benutzerfreundlicher zu gestalten.
25.2.2 Konventionen einhalten 

Als Coding-Standard kommen die verbreiteten PEAR-Konventionen mit einigen Besonderheiten zum Einsatz. Die kompletten Joomla!-Coding-Standards finden Sie unter http://joomla.github.io/coding-standards, hier einige der wichtigsten Regeln:
-
Alle Programmdateien werden als UTF-8 gespeichert, in der Regel kein Problem mit einem modernen Texteditor (inklusive Windows Notepad).
-
Alle Programmdateien enthalten am Anfang einen Doc-Block; das sind Meta-Informationen in Kommentarblöcken, die Aufschluss über das dieser Datei zugehörige Paket und den Autor geben.
-
Quelltext wird grundsätzlich mit vier Leerzeichen langen Tabs (nicht Leerzeichen) eingerückt; eine Ausnahme sind HTML und JavaScript, wo auch vier Leerzeichen erlaubt sind.
-
Programmzeilen sollten maximal 150 Zeichen breit sein.
-
Kommentare, Klassen-, Funktions- und Variablennamen sollten in (britischem) Englisch verfasst sein, Joomla! ist eine internationale Open-Source-Community.
-
PHP-Programmblöcke folgen dem sogenannten Allman-Stil, d. h., die geschweifte Klammer { eines beginnenden Programmblocks kommt nicht mehr in die Zeile der vorhergehenden Anweisung, sondern an den Anfang der nächsten Zeile (bei CSS und JavaScript bleibt‹s beim PEAR/K&R-Stil).
-
Beenden Sie PHP-Dateien nicht mit ?>, da das im Fall von Joomla! problematische Auswirkungen auf die HTML-Ausgabe haben kann (folgende Whitespaces und Leerzeichen verrücken HTML-Elemente).
-
Klassen-, Funktions- und Variablennamen schreiben Sie im CamelCase, der KamelHöckerSchreibweise mit sogenannten Binnenmajuskeln. Klassen beginnen mit einem Groß-, Funktionen und Methoden mit einem Kleinbuchstaben.
-
Bei Datenbankabfragen setzen Sie vor Tabellennamen das Kürzel #__ (Hash-Zeichen mit zwei Unterstrichen), damit Joomla! dort das für die aktuelle Installation zufällig erzeugte Tabellenpräfix einsetzt.
-
XML: Ein Tag und ein Attribut pro Zeile, Tags mit mehreren Attributen verteilen sich also über mehrere eingerückte Zeilen. Ausnahme sind Tags, die über wenige Attribute verfügen und 100 Zeichen Breite nicht überschreiten.
-
XML: name, type, label und description sind stets die zuerst zu nennenden Attribute.
Der beste Ratschlag zum Vertrautwerden mit diesen Konventionen ist wie so häufig: Arbeiten Sie mit Beispielen. Werfen Sie einen Blick in vorhandenes Codematerial, nicht nur von Erweiterungen, sondern auch des Joomla!-Cores, und kopieren Sie sich interessante Passagen heraus. Konfigurieren Sie das Einrückverfahren (Tabs statt Leerzeichen) schon jetzt in Ihrem Editor.
25.2.3 Model-View-Controller-Architekturmuster verstehen 

Software-Architekturmuster dienen dazu, einen für die anstehende Aufgabe möglichst eleganten Weg zu finden, Daten entgegenzunehmen, zu verarbeiten und das Verarbeitungsergebnis auszugeben. So, wie ein Taschenrechner zwei Summanden einsetzt, um über die Addition eine Summe zu bilden, erhält eine Webapplikation ihre Anfrage durch die URL und setzt einen internen Mechanismus in Gang, um am Ende eine Webseite zu generieren. In Joomla! involviert dieser interne Mechanismus in der Regel Datenbankabfragen und Ausgabetemplates, die technisch nichts miteinander zu tun haben und darum auch im Programmdesign voneinander getrennt sind. So kann ein HTML- und CSS-Designer gemütlich an seinem Template arbeiten, während der PHP-Programmierer die Datenbankanbindung zähmt. Joomla! setzt dazu das bewährte Architekturmuster Model-View-Controller (MVC) ein, das die Dateistrukturen und Schnittstellen zwischen Datenbeschaffung und -ausgabe definiert. Durch die Trennung entstehen drei Komponenten:
-
Model
Die Anbindung zur Datenbank und Aufbereitung der Daten für die bevorstehende Ausgabe. Da diese Aufbereitung verschiedene Formen annimmt, z. B. eine Beitragsliste oder alle Details zu einem einzelnen Beitrag, spricht man von einem Modell dieser Daten. -
View
Der View, der Blick, auf die Daten nimmt sich das Datenmodell und setzt die Inhalte in das passende Ausgabetemplate. Auch hier sind Varianten möglich, z. B. die Ansicht der Beitragsliste oder die Formularseite mit den Eingabefeldern aller Beitragsdetails. -
Controller
Bevor Model und View mit ihren Arbeiten loslegen können, sieht sich der Controller, der Steuermann, erst mal an, wie die Aufgabe lautet. Er ist die Schaltzentrale, die entscheidet, welche Daten das Model verarbeitet und der View darstellt.
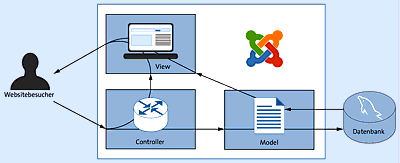
Diese drei Akteure berücksichtigend, erfolgt die Anfrage nach einer Joomla!-Webseite stets nach dem gleichen Schema (siehe Abbildung 25.6):
-
Zur Ermittlung der eingesetzten Komponente analysiert Joomla! die URL und ruft die im URL-Parameter übergebene Komponente auf, z. B. com_content für die Beitragsverwaltung.
-
Der Controller der Komponente bearbeitet die Anfrage und wählt das Model aus, das die angeforderten Daten zurückgibt. Außerdem entscheidet der Controller, in welchem View die Daten ausgegeben werden, ebenfalls ein URL-Parameter, z. B. view=featured für die Haupteinträge.
-
Das Model beschafft sich die Daten aus der Datenbank und verarbeitet sie, der View holt sich die Daten aus dem Model und fügt sie in seine Ausgabe zwischen die HTML-Tags.
Abbildung 25.6 Inhaltsanfrage, -bearbeitung und -ausgabe in der MVC-Architektur von Joomla!
Eingebettet ist dieser Prozess in das omnipräsente Joomla!-Framework, das allerlei Helfer bereitstellt, z. B. zur Anbindung der Datenbank oder Gestaltung eines Webseitenformulars, Programmierfundamente, die die Entwicklung einer Joomla!-Erweiterung verhältnismäßig einfach machen.
Hinweis: Im Komponentenumfeld von Joomla! ist oft nur ein Controller mit im Spiel, das muss aber nicht so sein. Bei der Komponentenentwicklung lernen Sie den Haupt-/Komponenten-Controller kennen sowie Unter-Controller pro View.
Hintergrund: Joomla! Framework contra Joomla! CMS!, MVC alt gegen neu
Im Umfeld von Joomla! sind aktuell zwei Versionen des MVC-Frameworks im Einsatz. Grund ist die voneinander getrennte Entwicklung des Frameworks und des eigentlichen Content-Management-Systems. Prinzipiell ist das Joomla!-Framework nämlich in der Lage, als Fundament für beliebige Webapplikationen zu dienen; das Joomla!-Content-Management-System ist lediglich eine Variante solch einer möglichen Applikation.
Die Trennung hat den Vorteil, dass jedes Entwicklerteam konzentriert in seinem Spezialgebiet arbeitet. Der Nachteil ist, dass diese Arbeiten nicht gegeneinander synchronisiert werden. So bereitet das Framework-Team seit einiger Zeit eine moderne MVC-Variante vor, deren Entwicklungen aber noch nicht abgeschlossen sind. Deshalb sind alle Erweiterungsentwickler angehalten, das alte Framework weiterzuverwenden. Mit einem Wechsel zum neuen System ist vor Joomla! 4 nicht zu rechnen. Für Sie heißt das: Greifen Sie bei der Wahl Ihrer Klassen aus der Joomla!-API immer auf die älteren Versionen zurück, die in der Regel mit der Endung Legacy gekennzeichnet sind. Im Rahmen der Erläuterungen in den folgenden Kapiteln begegnen Sie beispielsweise den Klassen JControllerLegacy oder JViewLegacy. In Ihrer Joomla!-Installation finden Sie die vollständige Sammlung der Legacy-Klassen übrigens unter /libraries/legacy/.
25.2.4 Erweiterungstypen aus Entwicklungssicht 

Joomla! unterscheidet vier, wenn man Sprachpakete hinzuzählt, fünf Erweiterungstypen, die sich an verschiedene Stellen des Eingabe-Verarbeitung-Ausgabe-Prozesses einklinken.
-
Plugin
Plugins sind systemnahe, tief verdrahtete Erweiterungen, die sich direkt an Ereignisse ankoppeln, die während dem Betrieb von Joomla! stattfinden, z. B. bei der Darstellung von Inhalten, der Anmeldung eines Benutzers oder kurz vor Aktualisierung eines Datenbankeintrags. Auf diese Weise sind Plugins in der Lage, alle erdenklichen Funktionalitäten in das Content-Management-System einzuschleusen, stellen aber, abgesehen von der Konfigurationsseite, keine Administrationsoberfläche zur Verfügung. -
Komponente
Der komplexeste Erweiterungstyp ist die Komponente, deren Abbildung vollständig per Model-View-Controller stattfindet, da ihr Hauptanwendungszweck in der Eingabe, Verarbeitung und Ausgabe von Daten besteht. Joomla!-Features wie Beiträge, Menüs, Benutzerverwaltung und sogar der Erweiterungsmanager sind allesamt Komponenten mit Administrationsoberfläche, Datenbankschicht und Backend- und/oder Frontend-Ausgabe. -
Modul
Module sind reine Darstellungselemente, die sich Inhalte aus der Datenbank holen und an einer per Layoutposition definierten Stelle im Template ausgeben. Als solche begleiten sie oft die die gesamten Webseiten dominierenden Standardausgaben von Komponenten. -
Template
Das Template steht ganz am Ende des Eingabe-, Verarbeitungs- und Ausgabeprozesses und nimmt alle von einer bestimmten Erweiterung bereitgestellten Inhalte auf und setzt sie in von HTML-Code umgebene Platzhalter. Templateprogrammierung erfordert hauptsächlich Frontend-Fertigkeiten wie HTML und CSS, und einige rudimentäre Kenntnisse von PHP.




 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



