15.2 Kontakte einrichten 

Kontakte ist eine offizielle Joomla!-Komponente, die die Profile von Joomla!-Benutzern um zusätzliche Felder erweitert, darunter Adressen, Telefonnummern, persönliche Websites und E-Mail-Adressen, aber auch Profilbilder, längere Beschreibungen und sogar ein Kontaktformular. Diese Felder sind ausschließlich im Backend modifizierbar, Kontakte können also nicht als Profilerweiterungen für normale Benutzer eingesetzt werden, wie sie für den Aufbau einer Community notwendig sind. Sie dienen für Seiten und Übersichten, auf denen z. B. die Autoren der Website oder das Sales-/Vertriebsteam vor- und Arten der Kontaktaufnahme dargestellt werden.
| Komponente/Erweiterung | Kontakte/Contacts |
|---|---|
| JED-Kategorie | Official Extensions |
| Download, falls nicht mehr in Joomla! enthalten | http://extensions.joomla.org/category/official-extensions |
| Zweck | Erweiterung von Benutzerprofilen um zusätzliche Kontaktdaten und ein Kontaktformular, das E-Mails an den betreffenden Ansprechpartner verschickt |
15.2.1 Kontakte einstellen 

Das Anlegen eines neuen Kontakts gestaltet sich analog zu allen anderen Inhaltselementen, z. B. Beiträgen.
-
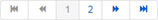
Wechseln Sie über Komponenten • Kontakte • Kontakte • Button Neu zum Formular für einen neuen Kontakt (siehe Abbildung 15.3).
-
Geben Sie den Namen des Kontakts ein, und wählen Sie unter Verknüpfter Benutzer einen registrierten Websitebenutzer.
-
Mehr Pflichtfelder sind nicht erforderlich. Um das Kontakt-Feature aber optimal zu nutzen, ergänzen Sie beliebige Kontaktdaten und hinterlegen unter dem Reiter Weitere Informationen vielleicht eine Beschreibung zur Person.
Eine Besonderheit versteckt sich hinter dem Feld Haupteintrag im Reiter Kontakt (rechte Spalte). Es hat nichts mit der Kontakterwähnung auf der Homepage zu tun, sondern erhebt einen Kontakt in den Status eines Hauptkontakts. Das ist eine besondere Gruppe von Ansprechpartnern, die später im Frontend auf einer speziellen Webseite erscheinen.
-
Speichern & Schliessen Sie das Formular.
Abbildung 15.3 Ansprechender werden Kontaktseiten im Frontend, wenn Sie die Kontaktdaten unter »Bild auswählen« um ein Profilbild ergänzen.
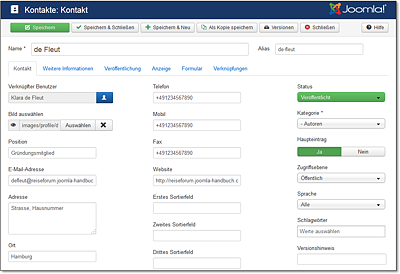
Nach dem Speichern des Kontakts gelangen Sie zum Kontaktmanager, in dem Sie die üblichen Bedienelemente zur Sortierung, Filterung, Suche und anderen Aktionen vorfinden (siehe Abbildung 15.4). So veröffentlichen, verstecken oder archivieren Sie Kontakte oder werfen sie in den Papierkorb, so wie Sie es von der Beitragsverwaltung kennen.
Abbildung 15.4 Im Kontaktmanager sehen Sie auf einen Blick die einem Kontakt zugeordnete Kategorie unter dem Namen und den »Verknüpften Benutzer«.
15.2.2 Kontaktkategorien erstellen und Kontakte zuordnen 

Bei einem großen Team von Ansprechpartnern lohnt es sich, Kontakte zu kategorisieren; ganz ähnlich wie bei Beiträgen.
-
Wechseln Sie über Komponenten • Kontakte • Kategorien zum Kontaktkategoriemanager.
-
Erstellen Sie über den Button Neu eine Kategorie, die mindestens einen Titel enthält. Optional ergänzen Sie eine Beschreibung, die später auf Webseiten im Frontend erscheint.
-
Speichern Sie die neue Weblinkskategorie mit Speichern & Schliessen oder Speichern & Neu, falls Sie sofort weitere Kategorien anlegen möchten.
Auch komplexe Kontaktkategoriestrukturen bilden Sie über das Kategorieformular ab. Verwenden Sie das Feld Übergeordnete Kategorie, um beliebige Verschachtelungen zu erzeugen, so gibt es im Reiseforum z. B. eine primitive Zwei-Ebenen-Struktur: Administratoren, Redakteure und Autoren, wobei Letztere noch mal in Festangestellte und Freie Autoren unterschieden werden. Eine solche Aufteilung ermöglicht später im Frontend die Erzeugung kategorie- und damit themenspezifischer Seiten.
Für die eigentliche Kategorisierung eines Kontakts gehen Sie noch mal zurück in den Kontaktmanager und bearbeiten das Feld Kategorie in der Detailbearbeitungsansicht der einzelnen Kontakte. Praktisch: Markieren Sie in der Manageransicht mehrere Kontakte mit einem Häkchen, und benutzen Sie die Stapelverarbeitung, um über das Popup allen markierten Kontakten gleichzeitig eine neue Kategorie zuzuweisen.
15.2.3 Kontakte auf Webseiten darstellen 

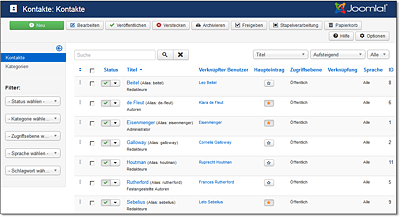
So primitiv die Einstellung von Kontakten und Kontaktkategorien ist, so komplex gestaltet sich ihre Darstellung auf Webseiten im Frontend. Das Prinzip, nach dem Websitebesucher abhängig vom verwendeten Menüeintragstyp an verschiedenen Stellen in die Kategorie- und Kontaktdarstellung einsteigen, kennen Sie bereits aus Abschnitt 7.5, »Beiträge und Kategorien auf Webseiten darstellen«.
Abbildung 15.5 Über die drei ersten in »Kontakte« enthaltenen Menüeintragstypen steuern Sie, an welcher Stelle der Websitebesucher in die Kontaktdarstellung einsteigt und sich in die nächste Ebene weiterklickt.
Je nach Anzahl und Komplexität der von Ihnen präsentierten Kontakte stellt Joomla! Einstiegsseiten über drei Menüeintragstypen zur Verfügung (siehe Abbildung 15.5):
-
Einzelner Kontakt
Diese Seite stellt die Details eines einzelnen Kontakts, einer einzelnen Person, auf einer Webseite dar. Verwenden Sie diesen Eintragstyp, wenn Sie z. B. nur ein Kontaktformular für den Webmaster der Website vorstellen. -
Kontakte in Kategorie auflisten
Sollen mehrere Kontakte angezeigt werden, stellt dieser Menüeintragstyp eine Kontaktliste dar. Klickt der Besucher auf einen Eintrag dieser Liste, gelangt er zur Kontaktdetailseite, die exakt der Seite des Eintragstyps Einzelner Kontakt (1) entspricht. Der Besucher befindet sich aber navigationstechnisch immer noch im Bereich Kontakte in Kategorie auflisten, Sie müssen also keine separaten Seiten des Typs Einzelner Kontakt anlegen.Haben Sie eine flache Kontaktstruktur, organisieren Sie Ihre Kontakte in der Standardkategorie Uncategorized. Sie können über diesen Menüeintragstyp aber auch Kontaktlisten beliebiger anderer, selbst erzeugter Kategorien darstellen. In der Konfiguration des Eintragstyps legen Sie dann fest, welche Kontaktkategorie angezeigt wird.
-
Alle Kontaktkategorien auflisten
Ist Ihre Kontaktstruktur deutlich komplexer (z. B. Sales-Team, Entwicklerteam, Management), erzeugen Sie über diesen Menüeintragstyp eine Kategorieliste, die in der Hierarchie über der Kontaktliste (2) steht. Ein Klick in diese Liste führt nun entweder – falls Sie verschachtelte Kategorieebenen verwenden – in die nächsttiefere Kategorieebene oder zur Kontaktliste, die der des Eintragstyps Kontakte in Kategorie auflisten (2) entspricht. Von dort klickt sich der Besucher dann weiter in die Ansicht des Einzelnen Kontakts.Beachten Sie, dass, obwohl die Unterseiten der Kontaktliste und der Kontaktdetails in Aussehen und Funktionalität den anderen Menüeintragstypen entsprechen, der Benutzer immer noch innerhalb des Eintragstyps Alle Kontaktkategorien auflisten navigiert: ein Menüeintragstyp – mehrere Unterseiten. Wichtig zu wissen, da Sie auch die Konfiguration der Unterseiten über diesen Menüeintragstyp vornehmen.
Ihre Entscheidung, welchen Menüeintragstyp Sie verwenden, hängt also von der Anzahl der Kontakte und der Komplexität der Kategoriestruktur ab:
-
ein Kontakt
z. B. Webmaster oder Websiteadministrator: Einzelner Kontakt -
ein kleines Team
z. B. Forumsmoderatoren: Kontakte in Kategorie auflisten, Kategorie Uncategorized -
ein großes Team
mit verschiedenen Kontaktkategorien, z. B. in einer Firma mit Vertrieb, Produktion, Management, Personalabteilung und Geschäftsführung: entweder einzelne Seiten des Typs Kontakte in Kategorie auflisten (jede Seite ist einer Kategorie zugewiesen) oder eine vorangestellte Sammelseite des Typs Alle Kontaktkategorien listen, die alle Kontaktkategorien darstellt und einen Klickpfad zu Kontaktlisten und -details bereitstellt
Tipp: Alle vorgestellten Einstellungen über die globale Konfiguration steuern
Beachten Sie, dass Sie die meisten der auf den folgenden Seiten einstellbaren Optionen auch in der globalen Konfiguration über System • Konfiguration • Komponente Kontakte verändern. Das hat den Vorteil, dass die dort hinterlegten Konfigurationen allgemeingültig für alle Kontakt- und Kontaktkategorieeinträge gelten und keine individuelle Einstellung pro Menüeintrag vorgenommen werden muss.
Menüeintrag »Alle Kontaktkategorien auflisten«
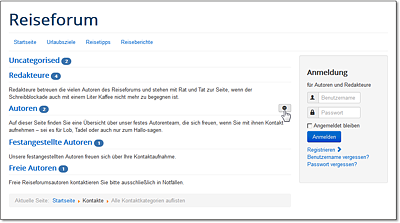
Der Menüeintragstyp Alle Kontaktkategorien auflisten ist der höchste in der Kontaktseitenhierarchie (Beispiel der Frontend-Darstellung in Abbildung 15.6). Er zeigt als Einstiegsseite immer eine Kontaktkategorieliste und verzweigt daraus auf Kontaktlisten, die dann zu Kontaktdetailseiten weiterleiten. Enthält eine Kontaktkategorie weitere Unterkategorien, erscheinen sie unter der Kontaktliste. Optional lassen sich Unterkategorien auch auf der Einstiegsseite mit einem Plussymbol (![]() ) als ausklappbar konfigurieren.
) als ausklappbar konfigurieren.
Abbildung 15.6 Bei der Angabe von »Unterebenenkategorien« größer als »1« lassen sich die jeweils übergeordneten Kategorien auf der Einstiegsseite dateimanager-artig auf- und zuklappen.
Zur Konfiguration im Backend: Im Reiter Details, der die Standardeinstellung eines Menüeintragstyps enthält, ist das Feld Kategorie der obersten Kategorieebene besonders wichtig. Hier legen Sie fest, welche Kategorie auf der Einstiegsseite ihre Unterkategorien präsentiert. Da man in der Regel alle Hauptkategorien darstellen möchte, also die Kategorien der obersten Ebene, ist hier eine besondere Option auswählbar: Root (Wurzel) ist keine echte Kategorie, sondern symbolisiert die Sammlung der obersten Kategorien. Sie können natürlich auch jede andere Kategorie wählen, die anzuzeigende Unterkategorien enthält.
Der Reiter Kategorien existiert ausschließlich für den Eintragstyp Alle Kontaktkategorien auflisten und erlaubt einige Darstellungsoptionen der für diesen Eintragstyp exklusiven Kategorieliste:
-
Beschreibung der obersten Kategorie, Beschreibung der Oberkategorie: Hier eingetragener und auf Anzeigen gestellter Text erscheint im Frontend als Einleitung über der Kategorieliste.
-
Unterebenenkategorien: Stellen Sie hier ein, wie viele Kategorieebenen die Liste anzeigt. Ist der Wert größer als »1« und sind entsprechende Unterkategorien tatsächlich vorhanden, erscheint auf der Kategorieseite ein Plusbutton (
 ) neben der übergeordneten Kategorie. Damit lässt sich die betreffende Kategorie aufklappen, um die Unterkategorien zu erreichen. Also ähnlich der Darstellung von Unterordnern in einem Dateimanager. Das klappt allerdings nur, wenn Sie aus der Dropdown-Liste in der Konfiguration einen Zahlenwert auswählen; Alle funktioniert hier leider nicht. (In Abbildung 15.6 ist die Kategorie Autoren aufgeklappt und zeigt die Unterkategorien Festangestellte Autoren und Freie Autoren, leider ohne besondere Markierung, z. B. einer Einrückung.)
) neben der übergeordneten Kategorie. Damit lässt sich die betreffende Kategorie aufklappen, um die Unterkategorien zu erreichen. Also ähnlich der Darstellung von Unterordnern in einem Dateimanager. Das klappt allerdings nur, wenn Sie aus der Dropdown-Liste in der Konfiguration einen Zahlenwert auswählen; Alle funktioniert hier leider nicht. (In Abbildung 15.6 ist die Kategorie Autoren aufgeklappt und zeigt die Unterkategorien Festangestellte Autoren und Freie Autoren, leider ohne besondere Markierung, z. B. einer Einrückung.) -
Leere Kategorien: Kategorien ohne Kontakte lassen sich verbergen.
-
Unterkategorienbeschreibung: Anzeigen oder verbergen aller Kategoriebeschreibungen, die über Komponenten • Kontakte • Kategorien pro Kategorie im Reiter Kategorie eingepflegt wurden
-
# Kontakte in der Kategorie: Zeigt hinter Unterkategorien auf einer Kategorieseite die Anzahl der dort enthaltenen Kontakte. Kurioserweise gilt diese Einstellung nicht für die Einstiegsseite, also der virtuellen Root-Kategorie, sondern greift erst, nachdem man eine Ebene tiefer zu einer echten Kategorie wechselte.
Alle weiteren Reiter entsprechen denen des Menüeintragstyps Kontakte in Kategorie auflisten, dessen Beschreibung Sie im folgenden Abschnitt finden.
Menüeintrag »Kontakte in Kategorie auflisten«
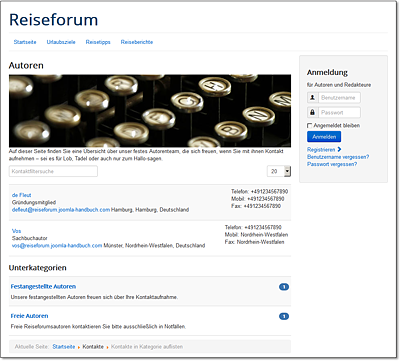
Die Einstiegsseite für den Menüeintragstyp Kontakte in Kategorie auflisten listet die Kontakte einer vorkonfigurierten Kategorie (siehe Abbildung 15.7). Sie ist identisch mit der Unterseite, die Besucher sehen, wenn sie sich von einer Einstiegsseite des Typs Alle Kontaktkategorien auflisten für einen Kontaktlistenlink entscheiden. Optional stellt diese Seite unter der Kontaktliste Unterkategorien dar, in Abbildung 15.7 sind das beispielsweise die der Autoren-Kategorie untergliederten Festangestellten Autoren und Freien Autoren.
Abbildung 15.7 Kontaktliste mit aktivierten Elementen »Kategoriebeschreibung«, »Kategoriebild«, »Unterkategorieebenen« und aufgeklapptem »Anzeige-Filter«
Der Typ Kontakte in Kategorie auflisten nimmt im Reiter Details eine Kategorie auf, deren Kontakte dargestellt werden. Hier gibt es keine Root-Option wie beim Eintragstyp Alle Kontaktkategorien auflisten, da sämtliche Kontakte einer Kategorie zugeordnet sein müssen.
Für weitere Darstellungsoptionen dieses Menüeintragstyps sind gleich zwei Reiter zuständig: Kategorie enthält Darstellungsoptionen, die die allgemeine Präsentation der Kontaktliste betreffen. Listenlayout betrifft die Präsentation der Kontaktliste.
Aber zunächst zum Reiter Kategorie, dessen sämtliche Optionen für Abbildung 15.7 auf Anzeigen gestellt wurden.
-
Kategorietitel: Anzeigen oder Verbergen der Kategorieüberschrift, im Beispiel Autoren
-
Kategoriebeschreibung: Anzeigen oder Verbergen der in Komponenten • Kontakte • Kategorien pro Kategorie hinterlegten Beschreibungen. Im Beispiel in Abbildung 15.7 ist das der Text direkt unter dem Kategoriebild: »Auf dieser Seite finden Sie eine Übersicht …«.
-
Kategoriebild: Anzeigen oder Verbergen des in Komponenten • Kontakte • Kategorien pro Kategorie hinterlegten Bilds (Reiter Optionen). Verwenden Sie hier möglichst schmale Abbildungen, damit Ihre Besucher nicht lange scrollen müssen, um zur eigentlichen Liste zu gelangen.
-
Unterebenenkategorien: Verfügt eine Kontaktkategorie über Unterkategorien, blenden Sie sie über diese Option unter der Kontaktliste ein.
-
Leere Kategorien: Blenden Sie Unterkategorien ohne Kontakte ein oder aus.
-
Unterkategorienbeschreibungen: Fügt die Beschreibung der Unterkategorie unter ihren Namen.
-
# Kontakte in der Kategorie: Wählen Sie Anzeigen, erscheint an der rechten Kante der Kategoriezeile die blau hinterlegte Zahl der Kontakteinträge dieser Unterkategorie.
Der Reiter Listenlayout beeinflusst die Darstellung der Kontaktliste:
-
Filterfeld: Blendet das kleine Texteingabefeld Kontaktfiltersuche über der Kontaktliste ein. Besucher durchsuchen hiermit längere Kontaktlisten nach Kontaktnamen.
-
»Anzeige«-Filter: Zeigt auf der rechten Seite eine kleine Dropdown-Liste, aus der der Besucher die Anzahl der auf dieser Seite dargestellten Kontakte wählt.
-
Tabellenüberschriften: Theoretisch blenden Sie über diese Option Tabellenüberschriften über Eintragslisten aller Art ein. Die Einträge für Kontakte in Kategorie auflisten erscheinen jedoch über eine andere Mechanik, sodass dieses Feld in aktuellen Joomla!-Versionen redundant ist.
-
Position, E-Mail-Adresse, Telefon, Mobil, Fax, Ort, Bundesland, Land: Dies sind allesamt Detailinformationen eines Kontakts, die in der Liste angezeigt oder versteckt werden können.
-
Seitenzahlen/Gesamtseitenzahlen: Übersteigt die Gesamtanzahl der Kontakte die für die aktuelle Listenseite eingeschränkte Anzahl, ergänzt Joomla! am Seitenende automatisch eine Seitenpaginierung (
 ). Über Vor-, Zurück- und Seitenzahl-Buttons blättert der Besucher dann zwischen den verschiedenen Seiten. Die Seitennavigation erscheint automatisch, die Optionen Seitenzahlen und Gesamtseitenzahlen fügen davor eine zusätzliche Markierung Seite x von y ein.
). Über Vor-, Zurück- und Seitenzahl-Buttons blättert der Besucher dann zwischen den verschiedenen Seiten. Die Seitennavigation erscheint automatisch, die Optionen Seitenzahlen und Gesamtseitenzahlen fügen davor eine zusätzliche Markierung Seite x von y ein. -
Sortierung nach: Sortieren Sie die Kontaktliste entweder alphabetisch nach Namen oder anhand der manuellen Sortierung in der Kontaktliste unter Komponenten • Kontakte • Kontakte (erste Spalte Reihenfolge).
Last, but not least teilen sich die Kontaktkategorieliste und die Kontaktliste einen weiteren Reiter: Integration. Über diese Option stellen Sie die Listen als Newsfeed bereit, eine Funktionalität, die standardmäßig aktiviert ist und sich über die Einstellung Feed-Link verbergen lässt.
Die übrigen Reiter Kontaktanzeigeoptionen und E-Mail-Optionen sind für alle drei Kontakte-Menüeintragstypen gleich und werden im folgenden Abschnitt zum Eintragstyp Einzelner Kontakt besprochen.
Menüeintrag »Einzelner Kontakt«
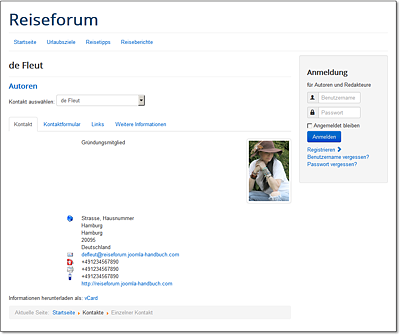
Der Menüeintragstyp Einzelner Kontakt erzeugt Menüpunkte für Kontaktseiten ohne vorangestellte Kategorie- oder Kontaktlisten – direkte Links zu einer Kontaktperson (Beispiel in Abbildung 15.8).
Abbildung 15.8 Menüeintragstyp »Einzelner Kontakt« mit allen aktivierten Anzeigeoptionen; bemerkenswert ist die automatische Erstellung einer vCard und die Möglichkeit, Kontaktdetails auf Reiter zu verteilen.
Welche Informationen Sie dabei darstellen möchten, ist detailliert konfigurierbar. Joomla! erzeugt auf Wunsch sogar automatisch vCards, die alle wichtigen Kontaktdaten enthalten und in die Kontaktverwaltung von E-Mail-Clients oder CRM-Tools importiert werden können. Auch ein Kontaktformular ist auf den Frontend-Seiten enthalten.
Im Frontend unterteilt sich eine Kontaktseite in mehrere Bereiche:
-
Kontakt: Enthält alle Kontaktdetails, also Adresse, Telefonnummern, E-Mail-Adresse, Website und optional ein Bild.
-
Kontaktformular: ein automatisch generiertes Formular, das dem betreffenden Kontakt eine E-Mail schickt
-
Links (optional): eine Liste von in der Kontaktkonfiguration einstellbaren Weblinks (Reiter Anzeige, Felder Link A–E), z. B. zu Social-Media-Profilen des Ansprechpartners
-
Beiträge (optional): Listet alle von diesem Kontakt verfassten Beiträge.
-
Weitere Informationen: Enthält den über Komponenten • Kontakte • Kontakte • Reiter Weitere Informationen pro Kontakt hinterlegten Text.
Im Backend erfolgt die Konfiguration der Kontaktdetails auf zwei Reitern: Kontaktanzeigeoptionen listet Darstellungsoptionen der Details, unter E-Mail-Optionen nehmen Sie Feinjustierungen für das integrierte Kontaktformular vor.
Zunächst zum Reiter Kontaktanzeigeoptionen:
-
Anzeigeformat: Arrangiert die Bereiche Kontakt(details), Kontaktformular, Weitere Optionen und die optionalen Links entweder in einem aufklappbaren Akkordeon (etwas unglücklich als Slider beschriftet) oder nebeneinander positionierten Reitern (Tabs).
-
Kontaktkategorie: Zeigt die dem Kontakt zugeordnete Kategorie unter dem Kontaktnamen.
-
Kontaktliste: Blendet unter der Kontaktkategorie und über den Kontaktbereichen eine Dropdown-Liste Kontakt auswählen ein, die direkten Schnellzugriff auf alle anderen Kontakte der aktuellen Kategorie erlaubt.
-
Name, Position, E-Mail-Adresse, Adresse, Ort, Bundesland, Postleitzahl, Land, Telefon, Mobil, Fax, Website: Schalten Sie die Darstellung beliebiger Informationen mit der Option Anzeigen frei.
-
Weitere Informationen: Blendet den Reiter Weitere Informationen ein, der den Beschreibungstext aus den Kontaktdetails enthält.
-
Bild auswählen: Müsste eigentlich Bild anzeigen heißen; steuert die Darstellung des dem Kontakt zugeordneten Bilds. Hier eigenen sich am besten Porträtaufnahmen oder Passfotos, auch wenn die Darstellung im Joomla!-Standardtemplate Protostar etwas spartanisch ist.
-
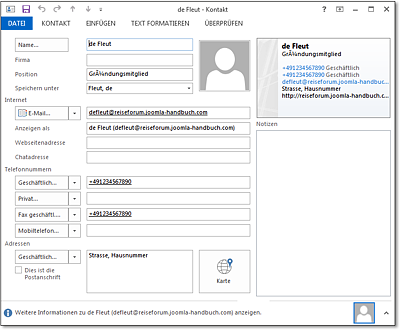
vCard: Stellen Sie diese Option auf Anzeigen, erzeugt Joomla! automatisch einen Link zum Download einer vCard. Diese enthält alle Basiskontaktdaten und kann z. B. in einen E-Mail-Client oder eine Customer-Relations-Software importiert werden. In Outlook erscheinen vCards beispielsweise wie in Abbildung 15.9.
Abbildung 15.9 vCard ist ein Standarddateiformat zum Austausch von Kontaktdaten und lässt sich beispielsweise in Outlook importieren.
-
Beiträge: Blendet einen weiteren Reiter ein, unter dem alle Beiträge des aktuellen Kontakts gelistet werden.
-
Zusätzliche Links: Blendet im Frontend den Reiter Links ein, der die optional in der Kontaktkonfiguration hinterlegten Weblinks anzeigt. Damit verlinken Sie beispielsweise Social-Media-Profile auf Facebook, Twitter oder XING.
-
Link A, B, C, D, E Beschriftung: Ignorieren Sie diese Textfelder; zusätzliche Kontaktlinks stellen Sie direkt über die Kontaktkonfiguration, Reiter Anzeige, ein.
Der Reiter E-Mail-Optionen beschäftigt sich mit dem Kontaktformular.
-
Kontaktformular: Zeigt oder versteckt den gesamten Bereich des Kontaktformulars.
-
Kopie an Absender: Ergänzt das Kontaktformular um die Option Eine Kopie dieser Mail erhalten. Das Kontaktformular verschickt dann nicht nur eine E‐Mail an den Kontakt, sondern gleichzeitig eine Kopie an den Besucher, der das Formular ausfüllt. Tipp: Um E-Mail-Texte zu ändern, blättern Sie zu Abschnitt 12.3, »Individuelle Übersetzungen mit Overrides anlegen«. Dort lesen Sie, wie versteckte Systemmitteilungen oder E-Mail-Betreffs und Fließtexte im Administrations-Backend von Joomla! angepasst werden.
-
Gesperrte Mailadressen, Verbotene Betreffzeilen, Verbotener Text: Ein kleiner Mechanismus, um den Kontakt ein wenig vor Spam zu schützen. In diese drei Textfelder geben Sie Listen von E-Mail-Adressen und Worten ein, die das Abschicken des Kontaktformulars mit einem Fehler Ungültiges Feld quittieren. Innerhalb eines Felds trennen Sie E-Mail-Adressen oder Textfragmente durch ein Semikolon, also z. B. »viagra;rabatt;kredit«. Seien Sie aber vorsichtig bei der Definition von Verboten, falls Sie einen Online-Shop aufbauen, der antike Sextanten vertreibt.
Tipp: Dieser Antispam-Mechanismus ist sehr simpel; fortgeschrittene Methoden gegen Spamfluten finden Sie in Abschnitt 22.1, »reCAPTCHA/NoCaptcha aktivieren«.
-
Sitzungsprüfung: Eine weitere Option, um Spambots das Absenden dieses Formulars zu unterbinden. Websitebesucher erhalten beim Surfen auf Ihrer Website ein Cookie, das Benutzereinstellungen und Statistiken enthält. Landet ein Spambot auf der Formularseite, ist die Wahrscheinlichkeit hoch, dass er kein solches Cookie mit sich führt; das könnte daher ein Identifikationsmerkmal sein. Setzen Sie diese Option auf Ja, verbieten Sie solchen Spambots den Formularversand, aber auch menschlichen Besuchern, die Ihre Browser-Cookies aus Sicherheitsgründen deaktiviert haben. Wählen Sie Nein, ist der Versand des Formulars jederzeit möglich – die empfehlenswerte Option, bis Sie mit der Zeit feststellen, dass Sie zu viel Spam über dieses Formular erhalten und weitere Antispam-Maßnahmen ergreifen müssen.
-
Benutzerdefinierte Antwort: Joomla!-interne Einstellung für die Verwendung von Erweiterungen, die sich in das Handling des Formularversands einklinken; hier ist keine Änderung notwendig.
-
Kontakt Weiterleitung: Nach Absenden des Kontaktformulars ist es möglich, den Besucher auf eine besondere Seite umzuleiten. Das kann z. B. eine Danke-für-Ihre-Nachricht-Seite sein, oder – im Falle einer Supportanfrage – eine FAQ-Sammlung. Tragen Sie dann hier einfach die URL ein, sowohl website-interne als auch externe Adressen anderer Websites sind erlaubt.
Für einfache Kontaktanfragen ist das Joomla!-Standardformular zwar nicht besonders schön, aber funktionell ausreichend. Wer das Design auf Vordermann bringen möchte, geht mit der Installation eines anderen Templates schon einen großen Schritt weiter, kommt aber trotzdem nicht umhin, per Hand an CSS-Styles zu schrauben. Eleganter und nicht viel komplizierter erzeugen Sie ansprechende und benutzerfreundliche Formulare durch eine andere Erweiterung. Speziell in Abschnitt 17.3, »Formulare entwerfen mit ChronoForms«, lesen Sie mehr über diese sehr beliebte Erweiterung.
Menüeintrag »Hauptkontakte«
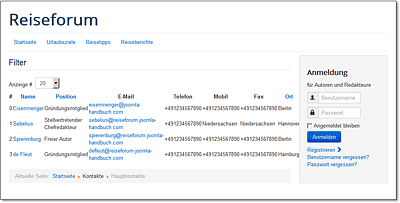
Über diesen Menüeintragstyp erzeugen Sie eine tabellarisch aufgebaute Seite, die ausschließlich Hauptkontakte listet (siehe Abbildung 15.10). Das können z. B. Hauptansprechpartner sein oder die Redaktionsassistenz, die die Online-Fragen erst mal sammelt.
Abbildung 15.10 Verwenden Sie statt der lieblosen Listendarstellung der »Hauptkontakte« besser eine spezielle Kontaktkategorie und den Menüeintragstyp »Kontakte in Kategorie auflisten«.
Im Administrations-Backend lassen sich solche Hauptkontakte in der Kontaktliste unter Komponenten • Kontakte • Komponente Kontakte über die Spalte Haupteintrag mit einem Sternchen (![]() ) versehen.
) versehen.
Die Konfiguration der Hauptkontakte entspricht weitestgehend den Einstellungen des Typs Kontakte in Kategorie auflisten mit diesen Unterschieden im Reiter Listenlayout:
-
»Anzeige«-Filter: Blendet beim Einsatz vieler Kontakte eine Dropdown-Liste ein, aus der der Besucher die Anzahl der gelisteten Kontakte pro Seite auswählt. Das macht also erst Sinn, wenn Sie so viele Kontakte haben, dass sie auf mehrere Seiten verteilt sind.
-
Tabellenüberschriften: Blenden Sie Überschriften über die Spalten der Hauptkontaktliste. Die Liste ist im Frontend per Mausklick nach einigen Feldern sortierbar, z. B. Name, Position, Ort, Bundesland und Land.
Falls Sie die Listendarstellung dieses Menüeintragstyps etwas lieblos finden, passen Sie entweder die CSS-Styles an (siehe Abschnitt 10.5, »Template anpassen«), oder verwenden Sie den Menüeintragstyp Kontakte in Kategorie auflisten. In diesem Fall erzeugen Sie einfach eine neue Favoritenkategorie und erhalten eine übersichtlichere Frontend-Darstellung.
15.2.4 Kontaktkonfiguration 

Die Kontaktkonfiguration unter System • Konfiguration • Komponente Kontakte erlaubt vielfältige Einstellungen, zum Teil mehr als in den individuellen Kontakteinstellungen. Die Reiter Kategorie, Kategorien und Listenlayout entsprechen den Optionen, die Sie auf den vergangenen Seiten kennenlernten – die hier vorgenommenen Einstellungen gelten als Standardwerte für Kontakte und Kontaktkategorien ohne individuelle Konfiguration. Über den Reiter Kontakt steuern Sie außerdem das Anzeigen oder Verbergen der einzelnen Kontaktinformationen wie Name, Position, Adresse, Ort, Telefon etc. Beachten Sie, dass Sie ganz unten in der Liste die Anzeige der herunterladbaren vCard aktivieren.
Tipp: Icons für die Kontaktdaten (Adresse, Telefon etc.) anpassen
Wem die Standardicons für Adressen, E-Mail, Telefon, Mobiltelefon, Fax und weitere Infos nicht gefallen, stellt über den Reiter Symboleinstellungen andere Bilder ein. Dazu bietet sich eine der vielen frei verfügbaren Icon-Sammlungen an, z. B. die in Abschnitt 9.2.1, »Standardoptionen aller Menüeintragstypen«, Kasten »Tipp: Schöne Icons einsetzen dank Font Awesome«, vorgestellte kostenlose Font-Awesome-Bibliothek. Für den Einsatz auf den Kontaktseiten benötigen Sie allerdings PNG-Versionen dieser Icons:
-
Suchen Sie sich über http://fortawesome.github.io/Font-Awesome • Menü Icons die passenden Symbole heraus, und sammeln Sie deren Bezeichnungen, z. B. fa‐phone-square oder fa-envelope.
-
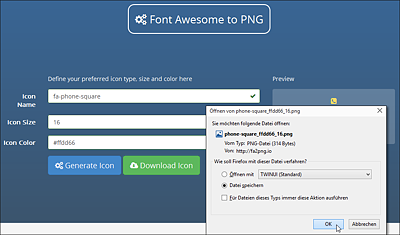
Besuchen Sie nun die Website http://fa2png.io, und geben Sie die Icon-Bezeichnung (Icon Name), die gewünschte Größe (Icon Size, »16« für das Protostar-Template) und die Farbe in RGB-Format (Icon Color, »#000000« für Schwarz) in das Formular ein, und klicken Sie auf Generate Icon (siehe Abbildung 15.11).
-
Über den Button Download Icon laden Sie das erzeugte Symbol im PNG-Format herunter und platzieren es im Medienmanager Ihrer Joomla!-Installation, z. B. in ein neues Verzeichnis unter /images/icons/.
Abbildung 15.11 Die Website »http://fa2png.io« erzeugt aus den Vektordaten von Font-Awesome-Icons gerasterte Pixelbilder im PNG-Format.
-
Wechseln Sie im Administrations-Backend zu System • Konfiguration • Komponente Kontakte • Reiter Symboleinstellungen, und picken Sie über die Auswählen-Buttons die eben hochgeladenen Symbole aus dem Medienmanager.
-
Speichern Sie die globale Kontaktkonfiguration, und aktualisieren Sie eine Seite des Typs Einzelner Kontakt, um die neuen Icons zu sehen. Falls Sie beim ersten Anlauf keine Änderungen sehen, forcieren Sie das Neuladen aller Webseiteninhalte mit (Strg) + (F5) (OS X: (cmd) + (ª) + (R)).












 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



