15.5 Suche aktivieren und konfigurieren 

Präsentieren Sie auf Ihrer Website viele Inhalte, kann es schwierig sein, sie vollständig und übersichtlich über die Navigation abzubilden. Spätestens ab der dritten Menüebene wird’s unübersichtlich, und was tun, falls Inhalte nicht nur über einen zu tief verschachtelten Navigationspfad gefunden werden sollen? Da kommt eine site-interne Suche gerade recht; die Websitebesucher geben zu suchende Begriffe in eine kleine Textbox ein und erhalten prompt eine Liste mit Inhaltselementen, die den Suchbegriff enthalten. Um rückwärtskompatibel zu bleiben, aber auch moderne Suchalgorithmen zu nutzen, bietet Joomla! gleich zwei Suchkomponenten zur Auswahl:
-
Suche (Alte Suche)
Die alte Suchkomponente (Komponenten • Suche) ist ein verhältnismäßig primitiver Mechanismus, der die Inhaltselemente in der Datenbank nach dem eingegebenen Suchbegriff abklappert und alle gefundenen Ergebnisse direkt ausgibt. Das System ist primitiv, aber absolut ausreichend für eine einfache Suche auf einer simplen Website. -
Suchindex/Smart Search (Neue Suche)
Die Smart Search (Komponenten • Suchindex) verlässt sich nicht auf die Suchmechaniken der Datenbank, sondern implementiert eigene Algorithmen, um die besten Suchergebnisse zu errechnen. Das hat den Vorteil, dass die Suche quasiintelligent ist, Wortstämme erkennt und Wortvariationen erörtert. Dadurch ist die Smart Search beispielsweise in der Lage, Alternativen zum eingegebenen Suchbegriff anzubieten. »lanzaratte« – Meinten Sie »lanzarote«? ist dann die von Google-Suchen vertraute Meldung.Um das zu ermöglichen, benötigt die Smart Search deutlich mehr Speicherplatz und indexiert neuen Content kontinuierlich, da nun nicht mehr im Originalinhalt der Inhaltselemente, sondern in speziell aufbereiteten Indextabellen gesucht wird. Für einen modernen, performanten Webserver ist das natürlich kein Problem, sehen Sie sich aber ruhig beide Technologien an, um die für Sie ideale Suchkomponente zu aktivieren.
15.5.1 Suche (Alte Suche) verwenden 

Content, z. B. Beiträge, Kategorien, Schlagwörter, Newsfeeds oder Kontakte, speichert Joomla! allesamt in der Datenbank. Die alte Suche zapft diese Tabellen an und durchstöbert sie nach dem exakten Vorkommen eines zuvor eingegebenen Suchbegriffs.
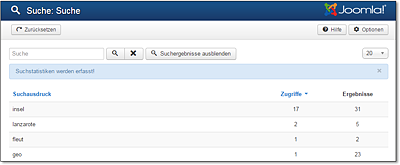
Abbildung 15.24 Erst nach Aktivierung der Komponenteneinstellung »Suchstatistik erfassen« wird die unter »Komponenten« • »Suche« dargestellte Suchstatistiktabelle von Joomla! befüllt.
Konfigurieren lässt sich dabei nicht viel. Begeben Sie sich in die Komponentenverwaltung unter Komponenten • Suche, präsentiert sich lediglich eine leere Tabelle. In ihr listet Joomla! eingegebene Suchbegriffe, wie oft nach ihnen gesucht und wie viele Ergebnisse gefunden wurden. Diese Statistik muss allerdings zuerst aktiviert werden: über den Button Optionen oben rechts oder unter System • Konfiguration • Komponente Suche • Reiter Komponente. Hier verstecken sich einige nicht uninteressante Einstellungen:
-
Suchstatistik erfassen: Stellen Sie diesen Schalter auf Ja, um in der Komponente eine Übersicht über von Besuchern eingegebene Suchbegriffe und die Anzahl der gefundenen Ergebnisse zu erhalten (siehe Abbildung 15.24).
-
Suchbereiche verwenden: Erlaubt Besuchern eine Verfeinerung der Suche im Suchformular nach Inhaltstypen, also Kategorien, Kontakten, Beiträgen, Newsfeeds und Schlagwörtern.
-
Erstellungsdatum: Zeigt das Erstellungsdatum von Beiträgen, aber nur, falls die Suchergebnisseite die Darstellung ebenfalls erlaubt.
-
OpenSearch-Name, OpenSearch-Beschreibung: Die OpenSearch-Mechanik erlaubt Besuchern das Hinzufügen Ihrer site-internen Suche zur Dropdown-Liste der verfügbaren Suchmaschinen; einen Browser vorausgesetzt, der dieses Feature unterstützt, z. B. Firefox. Im folgenden Abschnitt finden Sie weitere Details bei den Einstellungen zur Suchergebnisseite. Geben Sie an dieser Stelle schon mal prophylaktisch unter OpenSearch-Name Ihren Websitenamen und unter OpenSearch-Beschreibung einen kurzen Text zu Ihrer Website an.
Aktivieren Sie die Option Statistik erfassen und führen Sie einige Suchtests im Frontend durch. Werfen Sie danach einen Blick in die Tabelle, unter Komponenten • Suche wurden endlich einige Zeilen hinzugefügt. Über die Spalten Zugriffe und Ergebnisse lässt sich ablesen, wie häufig nach einem Begriff gesucht wurde und wie erfolgreich diese Suche war. Daraus könnten Sie ein Benutzerverhalten ableiten und vielleicht zusätzlichen Content bereitstellen, nach dem Ihre Besucher häufig Ausschau hielten.
Eine weitere Möglichkeit der Konfiguration versteckt sich hinter sechs Plugins, die Sie im Plugin-Manager (Menü Erweiterungen • Plugins) durch den Dropdown-Listen-Filter Typ wählen – search finden und die den Inhaltstypen entsprechen, die die Suche berücksichtigt. Über die jeweiligen Plugin-Konfigurationen lässt sich über Suchlimit die Anzahl der Suchergebnisse eingrenzen oder die Einbeziehung des betreffenden Inhaltstyps über Einträge/Beiträge durchsuchen gänzlich deaktivieren oder über Archiv durchsuchen auf aktuelle Inhaltselemente beschränken.
Achten Sie darauf, dass Sie sich in den korrekten Plugins und nicht etwa bei den ähnlichen Einstellungen der Smart Search befinden – im Plugin-Konfigurationsformular lautet die unter dem Plugin-Namen angegebene interne Bezeichnung search/content, search/newsfeeds etc. Tipp: Sollen bestimmte Inhaltstypen nicht nur unberücksichtigt bleiben, sondern auch nicht im Formularkasten Nur Suche erscheinen (Erläuterung im nächsten Abschnitt), schalten Sie das betreffende Plugin einfach aus.
So viel zur grundsätzlichen Konfiguration der alten Suche. Weitere Einstellungen nehmen Sie vor, wenn es um die Bereitstellung von Suchergebnisseiten geht. Vorher stellen Sie aber im nächsten Abschnitt sicher, dass Ihre Besucher die Suche von überall erreichen.
15.5.2 Suchformulare darstellen 

Joomla! integriert die Suche im Frontend über zwei Elemente: ein kleines Modul, das nur ein Texteingabefeld für die Aufnahme des Suchbegriffs enthält, und eine flexibel konfigurierbare Suchergebnisseite.
Modul »Suchen«
Das kleine Modul Suchen stellt ein schlichtes Texteingabefeld zur Eingabe eines Suchbegriffs dar, das maximal 20 Zeichen aufnimmt. Sie erzeugen es wie jedes Modul über Erweiterungen • Module • Button Neu und Auswahl des Modultyps Suchen. Im Reiter Modul finden Sie einige wichtige Optionen für kleine Änderungen an der Darstellung und die Aktivierung des interessanten, bereits erwähnten OpenSearch-Auto-Discovery-Features:
-
Boxbeschreibung, Boxbreite: Die Boxbeschreibung wird von den meisten Templates ignoriert, über die Boxbreite legen Sie theoretisch die Breite des Texteingabefelds fest. Das funktioniert jedoch nur in Kombination mit entsprechenden CSS-Anpassungen. Wie das funktioniert, lesen Sie im Beispiel in Abschnitt 10.5.3, »CSS-Overrides anlegen«.
-
Boxtext: Standardtext, der im Textfeld dargestellt wird, solange noch kein Suchbegriff eingegeben wurde. Hilfreich ist z. B. ein Text wie »Suchbegriff eingeben«, so ersparen Sie sich das Einblenden eines zusätzlichen erklärenden Labels.
-
Suchen-Schaltfläche, Schaltflächenposition: Einblenden eines Buttons – links oder rechts des Textfelds –, der die Suche startet. Der Button ist standardmäßig ausgeblendet, da auch die (¢)-Taste den Suchvorgang initiiert.
-
Suchbutton-Bild: Wählen Sie Ja, stellt Joomla! ein von Ihnen bereitgestelltes Buttonbild statt der textlichen Suchen-Schaltfläche dar. Das Bild muss searchButton.gif heißen und in den Ordner /templates/protostar/images/ hochgeladen werden. Verwenden Sie statt Protostar ein anderes Template, gehört das Bild ebenfalls ins /images/-Unterverzeichnis innerhalb des Templateverzeichnisses.
-
Schaltflächentext: Dieser Text wird in die Suchen-Schaltfläche gesetzt, falls Sie kein eigenes Suchbutton-Bild verwenden.
-
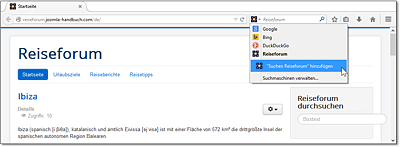
OpenSearch-Auto-Discovery, OpenSearch-Titel (siehe Abbildung 15.25): Surft Ihr Websitebesucher mit einem Browser, der in der Adresszeile ein separates Textfeld für Suchbegriffe darstellt, kann er Ihre site-interne Suche als Suchmaschine hinzufügen. Dazu setzen Sie OpenSearch-Auto-Discovery auf Ja und ergänzen unter OpenSearch-Titel eine aussagekräftige Überschrift, z. B. den Namen Ihrer Website mit der Ergänzung »–Suche«. Öffnet der Besucher nun das Browsersuchfeld, erscheint das Favicon Ihrer Website neben der Liste der anderen Standardsuchmaschinen, und er kann Ihre Suche in der Browserkonfiguration als weiteren Standard setzen. Anschaulicher verstehen Sie dieses interessante Feature, wenn Sie es sich live unter https://joomla-handbuch.com mit einem Firefox ansehen.
Abbildung 15.25 Mithilfe des Features OpenSearch fügen Firefox-Benutzer Ihre website-interne Suche zur Suchmaschinenliste für das Firefox-Suchfeld hinzu.
-
Eintrags-ID setzen: Suchergebnisse stellt Joomla! auf einer automatisch erzeugten Seite mit dem URL-Pfad /component/search dar, es sei denn, Sie haben eine Ergebnisseite des Menüeintragstyps Suchformular oder Suchergebnisse auflisten angelegt. Das CMS ist dann schlau genug, um zur Auflistung der Ergebnisse automatisch auf diese Seite zu leiten. Existiert mehr als eine Seite dieses Typs, entscheiden Sie über das Feld Eintrags-ID setzen, welche zu verwenden ist.
Denken Sie wie immer daran, dem Modul einen Titel zu geben und in der rechten Einstellungsspalte eine Position zuzuweisen. Die meisten Templates verfügen über spezielle Layoutslots für die Suche, die meist in der oberen rechten Ecke zu finden sind. Für Protostar lautet die Position beispielsweise Suche [position-0]. Klicken Sie danach auf Speichern, um im Frontend das neue Suchmodul zu testen. Nach Eingabe des Suchbegriffs stellt Joomla! die Suchergebnisse auf einer automatisch erzeugten Ergebnisseite dar. Diese Ergebnisliste lässt sich detailliert konfigurieren, indem Sie im folgenden Abschnitt per Hand eine Suchergebnisseite einrichten.
Menüeintrag »Suche« • »Suchformular oder Suchergebnisse auflisten«
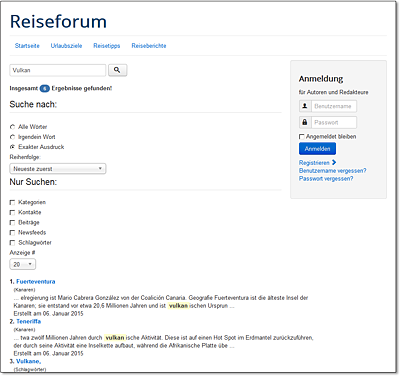
Die Suchergebnisseite des Menüeintragstyps Suchformular oder Suchergebnisse auflisten listet alle Webseiten der von der Suche gefundenen Inhaltselemente (siehe Abbildung 15.26). Für besondere Fälle lassen sich Suchbegriffe schon in der Konfiguration vorgeben – der Besucher erhält dann schon bei Aufruf der Webseite eine Ergebnisliste, ohne vorher einen Suchbegriff eingegeben zu haben.
Abbildung 15.26 Die interne Joomla!-Suche findet Webseiten zu allen Inhaltselementen, z. B. zu Beiträgen oder Schlagwörtern.
Die Unterscheidung, ob Sie Besuchern ein leeres Suchformular oder ein vorbereitetes Suchergebnis präsentieren, nehmen Sie im Reiter Details der Backend-Konfiguration dieses Menüeintragstyps vor. Lassen Sie das Feld Suchbegriff (optional) leer, erscheint ein Suchformular mit leerem Textfeld. Geben Sie stattdessen Begriffe vor, präsentiert die erzeugte Suchseite bereits beim ersten Aufruf eine Ergebnisliste. Von hier verfeinert der Websitebesucher dann seine Suche.
Über den Reiter Optionen steuern Sie einige Detaileinstellungen:
-
Suchbereiche verwenden: Blendet den Formularblock Nur Suchen mit der Checkbox-Auswahl der verschiedenen Inhaltstypen ein oder aus. Besucher können damit ihre Suche auf bestimmte Bereiche einschränken.
-
Erstellungsdatum: Möglichkeit, die kleine Anmerkung Erstellt am […] unter dem zitierten Suchergebnistext zu verbergen
-
Gespeicherte Suchoptionen
-
Suchen nach: Beeinflusst die Voreinstellung der Radiobuttons im Block Suche nach: Die Option Alle Wörter entspricht in Suchmaschinen dem Und-Operator und zeigt Inhaltselemente, die alle Suchbegriffe an irgendeiner Stelle im Text enthalten. Irgendein Wort entspricht dem Oder-Operator, das Resultat sind Inhaltselemente, die irgendeinen der Suchbegriffe enthalten. Exakter Ausdruck hat dieselbe Wirkung, als klammerten Sie in einer Suchmaschine die Suchbegriffe in Anführungszeichen ein. Sie suchen exakt diese Wortkombination ohne andere Worte dazwischen.
-
Ergebnissortierung: Hier beeinflussen Sie die Sortierung der Suchergebnisse. In der Praxis empfiehlt sich eine Sortierung nach Aktualität (Neueste zuerst) oder Beliebtheit.
-
Sicher könnte man sich noch mehr Optionen für die Suche vorstellen, aber für eine kleine Sucherweiterung ist die Komponente mächtig und ausreichend für kleine Websites. Etwas moderner ist die Smart Search, die Sie im nächsten Abschnitt kennenlernen.
15.5.3 Smart Search verwenden 

| Komponente/Erweiterung | Smart Search |
|---|---|
| JED-Kategorie | Official Extensions |
| Download, falls nicht mehr in Joomla! enthalten | http://extensions.joomla.org/category/official-extensions |
| Zweck | Komplexe, intelligente Volltextsuche mit separat angelegten Indexes der Inhaltselemente |
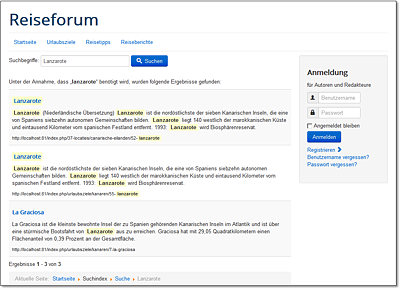
Die Smart Search ist die Antwort von Joomla! auf die Frage nach einer leistungsfähigen Suche mit modernen Features. Wann immer Sie in der deutschen Übersetzung des Administrations-Backends dem Begriff Suchindex begegnen, ist die Smart Search gemeint. Das ist zwar inkonsistent, aber der deutsche Begriff hat einen Sinn. Denn für die Ergebnisrecherche verwendet die Smart Search nicht die eigentlichen in der Datenbank gespeicherten Inhaltselemente, sondern pflegt einen eigenen Index, dem über zwei Dutzend zusätzliche Datenbanktabellen für eine besonders effiziente Suche spendiert wurden. Das Präfix Smart hat ebenfalls seine Berechtigung – die Suche erkennt Wortstämme der indexierten Begriffe und kann daraus Worte ableiten, die nicht unbedingt als Suchbegriff eingegeben wurden, aber ähnlich geschrieben werden. Der Mechanismus ist zwar nicht ganz so universell als Rechtschreibkorrektur einsetzbar wie die Google-Suche, kommt aber nahe ran.
Abbildung 15.27 Vorteil der Smart Search gegenüber der alten Suchkomponente ist die Google-ähnliche Berücksichtigung der Relevanz der in den Ergebnissen vorkommenden Suchbegriffe.
Smart Search aktivieren
Standardmäßig ist die Smart Search deaktiviert, denn die intelligentere der beiden Suchen erfordert eine höhere Performance und schluckt mehr Speicherplatz, das ist aber kein Problem für moderne Webserver. Aktivieren Sie die Komponente unter Erweiterungen • Plugins • Inhalt - Suchindex mit einem Klick in die Spalte Status. Wechseln Sie jetzt über Komponenten • Suchindex zur Verwaltungsseite der Smart Search.
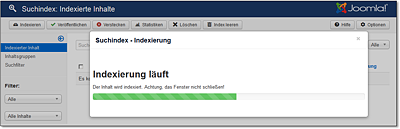
Abbildung 15.28 Nach Aktivierung des Plugins »Inhalt - Suchindex« benötigt die Smart Search einige Minuten, um den gesamten Content initial einmal zu indexieren.
Ähnlich wie bei der alten Suche ist das Managerfenster enttäuschend leer. In diesem Fall liegt das jedoch nicht an einer deaktivierten Statistik, sondern daran, dass nach Aktivierung der Smart Search eine Indexierung des gesamten Contents notwendig ist, bevor Suchergebnisse produziert werden können. Das ist mit einem Mausklick geschehen: Nach Klick auf den Button Indexieren öffnet sich ein kleines modales Popup Suchindex - Indexierung / Indexierung läuft (siehe Abbildung 15.28). Gedulden Sie sich einige Minuten, um schließlich das Ergebnis in der Suchindex-Übersicht zu sehen.
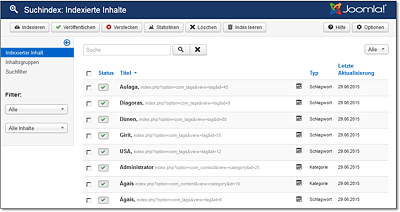
Abbildung 15.29 Nach erfolgreicher Indexierung sehen Sie in der Smart-Search-Verwaltung alle Suchbegriffe, die von der intelligenten Suche als besonders wichtig erachtet werden.
Dies sind die Begriffe, die fortan einen besonders hohen Stellenwert in der Smart Search genießen. Natürlich findet die Suche weiterhin alle in den Fließtexten enthaltenen Buchstabenfragmente (Volltextsuche), aber die hier automatisch getroffene Auswahl wird insbesondere für die intelligente Wortstammerkennung genutzt, die z. B. auch bei Tippfehlern der Websitebesucher sinnvolle Ergebnisse liefert. Wie bei allen Automatismen kann auch hier mal etwas schiefgehen. Sie haben an dieser Stelle zwar keine Möglichkeit, per Hand Suchbegriffe hinzuzufügen oder den Typ existierender Begriffe zu bearbeiten, aber zumindest dürfen Sie per gesetztem Häkchen und Klick auf Verstecken einzelne Querläufer ausblenden oder über den Button Löschen entfernen.
Problemlösung: Maßnahmen bei fehlgeschlagener Indexierung
Auch bei der Indexierung kann es zu Problemen zu kommen, insbesondere wenn Ihre Website über außerordentlich viel Content verfügt. Es ist dann ratsam, eine Indexierung nicht über das Administrations-Backend durchzuführen, sondern über die Kommandozeile, englisch: Command Line Interface (CLI). Die Smart Search stellt zu diesem Zweck eine kleine PHP-Routine bereit, die Sie vom Joomla!-Hauptverzeichnis ausgehend im Unterordner /cli/ finden. Das Programm finder_indexer.php aufzurufen ist in Ihrer lokalen Testumgebung kein Problem. Öffnen Sie ein Kommandozeilenfenster, wechseln Sie ins Verzeichnis /htdocs/joomla3test/cli/, und führen Sie den Befehl aus:
php finder_indexer.php
(Windows: Benutzen Sie gegebenenfalls den kompletten Pfad zu php.exe, falls der PHP-Interpreter nicht gefunden wird.)
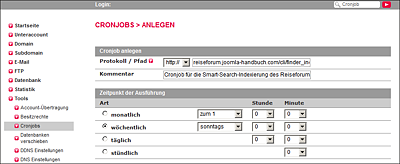
In der Live-Umgebung lässt sich der Indexierungsbefehl nur dann ausführen, wenn Sie eines der teureren Pakete gemietet und SSH-Zugriff haben. Bei Webhosting-Paketen mittlerer Größe können Sie die Indexierung aber trotzdem aufrufen, falls Ihnen die Administrationsoberfläche die Möglichkeit bietet, Cronjobs einzurichten (siehe Beispiel in Abbildung 15.30). Solche Cronjobs sind automatische Programmaufrufe (gilt also auch für PHP-Scripts) nach einem definierten Terminplan. Der Pfad zum Indexer lautet dann http://IhrDomainName/cli/finder_indexer.php.
Abbildung 15.30 Viele Webhoster erlauben das Anlegen von Cronjobs, über die Sie die automatische Indexierung des Smart-Search-Suchindexes zu festgelegten Zeitpunkten durchführen lassen.
Suchergebnis einschränken
Eine weitere Möglichkeit, die Berücksichtigung der indexierten Begriffe zu beeinflussen, erreichen Sie über die linke Seitenleiste. Klicken Sie auf Inhaltsgruppen (englisch: Content Maps), listet die Smart-Search-Komponente übergeordnete Kategorien wie Autor, (Inhaltselemente-)Kategorie, Land, Sprache, Region und (Inhalts-)Typ. Klicken Sie auf eine dieser Inhaltsgruppen, sehen Sie die automatisch kategorisierten Elemente. Die Spalte Status markiert das jeweilige Element zur Berücksichtigung in der Suche. Deaktivieren Sie hier also Einträge, die von der Smart Search falsch zugeordnet wurden oder im Suchergebnis überflüssig sind.
Suchfilter einrichten
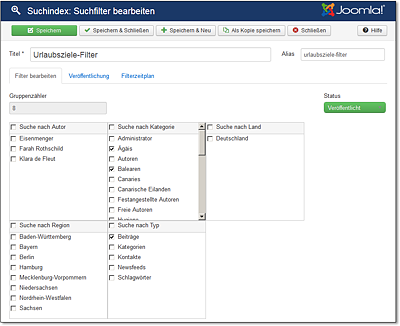
Mit ihren Muskeln spielt die Smart Search über den Seitenleisten-Link Suchfilter. Mit den Formularen dieses Mechanismus legen Sie vorkonfigurierte Suchen an, indem Sie die passenden Parameter zusammenklicken (siehe Abbildung 15.31).
Abbildung 15.31 Über »Suchfilter« programmieren Sie spezielle Suchen, indem Sie die zu berücksichtigenden Inhaltsgruppen mit einem Häkchen markieren.
Für das Reiseforum bietet sich z. B. ein Suchfilter an, der ausschließlich Beiträge zu Urlaubszielen als Suchergebnisse zulässt:
-
Wechseln Sie über Komponenten • Suchindex • Seitenleiste Suchfilter zum Suchfiltermanager.
-
Legen Sie über den Button Neu einen neuen Suchfilter an.
-
Vergeben Sie einen beschreibenden Namen, z. B. »Urlaubsziele-Filter«.
-
Markieren Sie alle zu berücksichtigenden Inhaltsgruppen mit einem Häkchen. Der Urlaubsziele-Filter benötigt: Suche nach Kategorie – Ägäis, Balearen, Kanaren, Mittelmeer, Nordamerika, Skandinavien, Urlaubsziele und Suche nach Typ – Beiträge.
-
Speichern & Schliessen Sie den neuen Suchfilter.
Weitere, sehr spezielle Einstellungen sind über die Reiter Veröffentlichung und Filterzeitplan angedacht. Über Veröffentlichung definieren Sie einige Metadaten zum Suchfilter (Autor, Erstellungsdatum). Dank eines Filterzeitplans grenzen Sie zusätzlich die Verfügbarkeit des Suchfilters anhand eines Datumsbereichs ein. So könnten Sie Suchergebnisse für eine besondere Promotion beeinflussen.
Warum aber die Suche auf die Urlaubsziele einschränken? Wie wäre es, wenn auch die Reisetipps und Reiseberichte ihre eigene Suche erhielten? Dank der Suchfilter kein Problem, Sie können beliebig viele Suchkonfigurationen hinterlegen. Das Ergebnis dieser Konfigurationsbemühungen sehen Sie gleich, wenn Sie im nächsten Abschnitt die Smart Search im Frontend einbetten.
15.5.4 Suchformulare der Smart Search darstellen 

Nach der Aktivierung der Smart Search geht es daran, die Suche den Websitebesuchern über ein kleines Modul auf jeder Webseite zur Verfügung zu stellen und danach die Suchergebnisseite zu konfigurieren.
Modul »Suchindex«
Dieses Modul blendet im Frontend ein kleines Textfeld zur Eingabe eines Suchbegriffs ein und verlinkt auf die Suchergebnisseite. Zur Konfiguration im Reiter Modul:
-
Suchfilter: Wählen Sie Keine Filter für eine globale Suche über alle Inhaltselemente und –typen, oder spezifizieren Sie einen vorher über Komponenten • Suchindex • Seitenleiste Suchfilter programmierten Suchfilter. Diesen Filter kann der Besucher im Frontend nicht ändern.
-
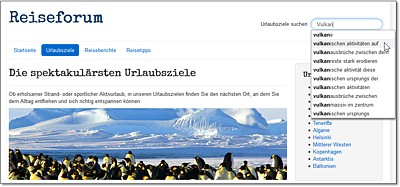
Suchvorschläge: Auch als Live- oder AJAX-Suche bekannt, listet diese Option bereits während des Eintippens des Suchbegriffs mögliche Wortkandidaten in einer unter dem Eingabefeld eingeblendeten Dropdown-Liste – äußerst praktisch und ein Muss für eine zeitgemäße Website (siehe Abbildung 15.32).
-
Erweiterte Suche: Blendet zusätzliche Dropdown-Listen zur Einschränkung nach Inhaltskategorie und -typ ein. Ungewöhnlich für ein kleines Suchmodul und darum im Reiseforum ausgeblendet. Die Einstellung Verknüpfung zur Komponente blendet den Link Erweiterte Suche ein, der den Besucher zu einer Seite des Typs Suchindex • Suche führt.
-
Suchfeldgrösse: Limitieren Sie hierüber theoretisch die Anzahl der Zeichen, die der suchende Benutzer eingeben darf. Das macht in der Praxis keinen Sinn und funktioniert nicht besonders gut in modernen Browserformularen.
-
Bezeichnung Suchfeld, Bezeichnungsposition, Alternative Bezeichnung: Über diese drei Felder legen Sie die Beschriftung vor oder hinter dem Eingabefeld fest. Tipp: Klebt die Beschriftung zu nah am Eingabefeld, fügen Sie einen sogenannten Whitespace ein, um einen Abstand herzustellen. Normale Leerzeichen funktionieren leider nicht, probieren Sie daher einen oder mehrere Whitespaces aus dieser Liste aus: http://tinyurl.com/jh-whitespace. Kopieren Sie dazu den unsichtbaren Inhalt zwischen den eckigen Klammern der Spalte within "][" in Ihre Zwischenablage.
Abbildung 15.32 Über »Suchvorschläge« aktivieren Sie die komfortable AJAX-Suche, die während des Tippens Suchbegriffvorschläge unterbreitet.
-
Suchbutton, Button-Position: Einblenden eines Suchen-Buttons (
 ); links, rechts, ober- oder unterhalb des Suchtextfelds
); links, rechts, ober- oder unterhalb des Suchtextfelds -
OpenSearch-Unterstützung, OpenSearch-Titel: Möglichkeit der Einbettung Ihrer site-internen Suche in das Suchfeld bestimmter Browser, siehe Abschnitt 15.5.2, »Suchformulare darstellen«, Unterabschnitt »Modul ›Suchen‹«
-
ItemID festlegen: Suchergebnisse stellt Joomla!, egal, von welcher Ausprägung eines Smart-Search-Moduls der Besucher kommt, auf einer Webseite mit dem URL-Pfad /smart-search-formular dar. Ausnahme: Sie haben explizit eine Seite des Menüeintragstyps Suchindex • Suche angelegt, dann ist dies der Favorit. Das funktioniert auch, wenn das diese Seite enthaltene Menü versteckt ist, also über kein Modul verfügt. Über das Feld ItemID festlegen ist es theoretisch möglich, beliebige andere Seiten als Suchergebnisseiten zu definieren; in den letzten Joomla!-Versionen war diese Funktion jedoch fehlerhaft, sodass Sie diese Option gegebenenfalls testen müssen.
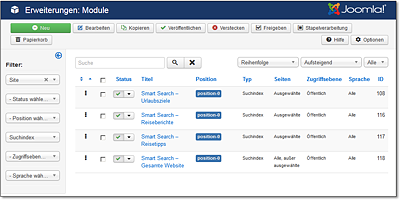
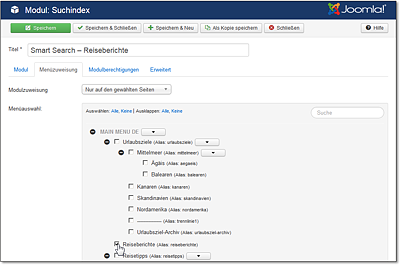
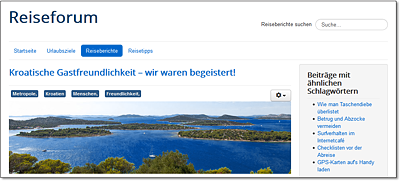
Da das Reiseforum gleich drei interessante über Suchfilter durchstöberbare Inhaltsbereiche bereithält, werden auch drei Module angelegt: jeweils für die Suche nach Urlaubszielen, Reiseberichten und Reisetipps. Über den Reiter Menüzuweisung der jeweiligen Modulkonfiguration positionieren Sie dann das Modul zielgenau auf die zum Thema passenden Webseiten (siehe Abbildung 15.34). Es bietet sich sogar noch ein viertes Smart-Search-Modul an: eine globale Websitesuche, die auf allen Seiten erscheint, die nicht zum Navigationsbaum der Urlaubsziele, Reiseberichte und -tipps passen (siehe Abbildung 15.33). So ist das Suchtextfeld oben rechts immer mit einer passenden kontextualen Suche bestückt (siehe Abbildung 15.35).
Abbildung 15.33 Das Reiseforum integriert vier verschiedene Suchkonfigurationen (Suchfilter), die über den Reiter »Menüzuweisungen« ausgewählten Webseiten zugewiesen wurden.
Abbildung 15.34 Über den Reiter »Menüzuweisungen« grenzen Sie das Einblenden eines Moduls auf fest definierte Webseiten ein.
Abbildung 15.35 Im Reiseforum erscheint das Smart-Search-Modul mit zugewiesenem Reiseberichte-Suchfilter dank der Menüzuweisung nur auf Unterseiten des Menüs »Reiseberichte«.
Menüeintrag »Suchindex« • »Suche«
Der zur Smart Search zugehörige Menüeintragstyp Suche entspricht in seiner Funktion dem Typ Suchformular oder Suchergebnisse auflisten der alten Suche. Sie präsentieren dem Websitebesucher ein Suchformular und können Seiten mit vorbereiteten Suchergebnissen konfigurieren. Außerdem dient sie als Zielseite für durch Suchmodule initiierte Suchen. Doch die Smart Search bietet noch wesentlich mehr Einstellungen als die alte Komponente.
Im Reiter Details fallen zwei Einstellungen ins Auge: In das Feld Suchanfrage geben Sie einen Suchbegriff ein, dessen Ergebnisse bereits bei Abruf der Seite dargestellt werden; Sie nehmen dem Besucher also schon eine Suchanfrage vorweg. Den Begriff kann der Besucher anpassen, um das Suchergebnis zu verfeinern.
Unter Suchfilter stellen Sie einen von Ihnen vorkonfigurierten Filter (z. B. nach Autoren, Kategorien, (Inhalts-)Typ, siehe vorheriger Abschnitt) ein, um die Ergebnisse dieser Suchseite einzugrenzen. Diesen Filter kann der Besucher im Frontend nicht ändern. Hinweis: Um einen Filter wieder zu entfernen, wählen Sie aus der Dropdown-Liste den ursprünglichen Eintrag Filter auswählen.
Weiter geht es im Reiter Optionen, über den Sie eine Auswahl von Darstellungsaspekten einstellen:
-
Datumsfilter: Zeigt in den aufklappbaren Optionen Erweiterte Suche Datumsfelder, mit denen Besucher die Ergebnisliste durch Definition eines Datumsbereichs eingrenzen.
-
Erweiterte Suche: Anzeigen oder Verbergen des Buttons Erweiterte Suche neben dem Suchtextfeld. Ist der Button versteckt, bleibt der gesamte Bereich verborgen, der Tipps für Suchformulierungen, die Filterung des Veröffentlichungszeitraums und nach Kategorie enthält.
-
Erweiterte Suche öffnen: Blendet die Optionen für die Erweiterte Suche automatisch bei Laden des Formulars ein oder aus. Ansprechender wirkt das Formular, wenn Sie dieses Feld auf Verbergen setzen. Ihre Websitebesucher klicken sich die Optionen dann über den Button Erweiterte Suche auf.
-
Ergebnisbeschreibung/Länge der Ergebnisse: Bei Suchergebnissen erscheint nicht nur die Überschrift, sondern ein Auszug des betreffenden Ergebnistexts. Das hilft Besuchern bei der Bewertung der verlinkten Seite. Stellen Sie diese Ergebnisbeschreibung an dieser Stelle an oder aus, und beeinflussen Sie die Länge des Zitats; bei mehr als 400 Zeichen wird die Suchergebnisseite allerdings unübersichtlich.
-
URL der Ergebnisse: Diese Option zeigt oder verbirgt die komplette URL der gefundenen Seiten, etwas kleiner, aber nicht anklickbar, unter der Ergebnisbeschreibung.
Der Reiter Erweitert beschäftigt sich mit weiteren Darstellungsoptionen, die in der vorliegenden Smart-Search-Version 3.0.0 leider nicht alle funktionsfähig sind, insbesondere die zur Paginierung der Suchergebnisse. Diese Einstellungen stehen Ihnen zur Wahl:
-
Allow Empty Search: Erlauben Sie mit Ja eine »leere Suche«, gibt das Suchergebnisformular bei Angabe keines Suchbegriffs eine Liste aller Seiten zurück, aber nur, wenn die Suche im Kontext eines Suchfilters erfolgte.
-
Alternative Suchbegriffe: Eine ganz wichtige Option, die Sie auch von Suchmaschinen im Internet kennen. Ein bisschen Fuzzy Logic im Backend errät, welchen Begriff ein Besucher gemeint haben könnte, auch wenn nicht alle Buchstaben übereinstimmen. Die Joomla! Smart Search macht dann, wie Google, einen Alternativvorschlag: Meinten Sie […], den Ihre Gäste auch prima als Rechtschreibkorrektur verwenden können.
-
Abfrageerklärung: Steht diese Option auf Ja, erscheint über den Suchergebnissen der Satz Unter der Annahme, dass »Suchbegriff« benötigt wird, wurden folgende Ergebnisse gefunden.
-
Sortierfeld, Sortierrichtung: Einstellungen zur Sortierung – sortieren Sie absteigend nach Relevanz, um die Stärke des Smart-Search-Algorithmus zu nutzen.
15.5.5 Smart-Search-Statistiken einsehen 

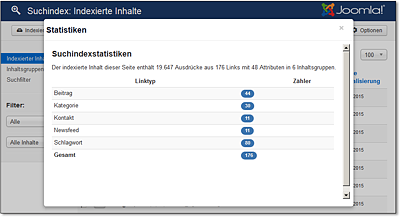
Werfen Sie noch mal einen Blick in den Suchindexmanager unter Komponenten • Suchindex. In der Buttonleiste finden Sie den Schalter Statistiken, der eine knapp gehaltene Zählerliste der Inhaltstypen liefert (siehe Abbildung 15.36). Aussagekräftigere Ergebnisse zu erhalten ist nur über die Einbettung einer externen Statistik, z. B. Google Analytics, möglich – siehe Kasten »Tipp: Analyse der site-internen Suche mit Google Analytics«.
Abbildung 15.36 Die Suchstatistik der Smart Search ist leider wenig aussagekräftig, aber immerhin erhalten Sie Gesamtsuchzahlen der einzelnen Inhaltstypen.
Tipp: Analyse der site-internen Suche mit Google Analytics
Die in die Smart Search verbaute Statistik gibt keine Auskunft über die von Ihren Websitebesuchern verwendeten Suchbegriffe. Das ist aber eine durchaus interessante Information, mit der Sie das Surfverhalten analysieren, um die Menünavigation Ihrer Website zu verbessern oder Inhalte bereitzustellen, die Besucher erwarteten, aber nicht fanden.
Verwenden Sie Google Analytics für eine umfassende Analyse Ihres Websitetraffics, ist nur eine kleine Einstellung im Profil erforderlich, um die Suchbegriffe in die Berichte zu integrieren. Eine ausführliche Anleitung zur Integration des Google-Analytics-Tracking-Codes finden Sie übrigens in Abschnitt 20.5, »Google Analytics einrichten«.
-
Melden Sie sich an Ihrem Google-Analytics-Konto an, wählen Sie das Profil Ihrer Website, und wechseln Sie zum Reiter Verwaltung.
-
Klicken Sie in der rechten Spalte Datenansicht auf Einstellung der Datenansicht.
-
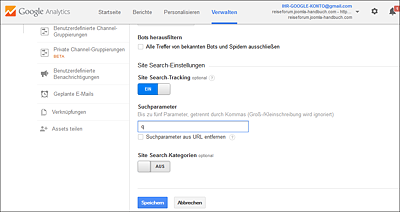
Scrollen Sie im Formular ganz nach unten zum Bereich Site Search-Einstellungen (siehe Abbildung 15.37).
-
Stellen Sie den Schalter Site Search-Tracking auf Ein.
-
In das Textfeld Suchparameter geben Sie den Buchstaben »q« ein. Das ist der URL-Parameter, den die Smart Search für die Übertragung des Suchbegriffs verwendet. (Eine Such-URL lautet demnach beispielsweise http://reiseforum.joomla-handbuch.com/suchindex/suche?q=Lanzarote.)
-
Speichern Sie das Bearbeitungsformular, und warten Sie mindestens einen Tag, bis Google Analytics genügend Daten zur Analyse gesammelt hat.
Abbildung 15.37 Für das Tracking der site-internen Suchbegriffe aktivieren Sie in Google Analytics »Site Search-Tracking« und geben den URL-Parameter »q« als Suchparameter der Smart Search an.
Ab sofort erhalten Sie eine Liste der site-internen Suchbegriffe über den Google-Analytics-Reiter Berichte • Verhalten • Site Search • Suchbegriffe.
15.5.6 Smart-Search-Konfiguration 

In der globalen Konfiguration der Smart Search unter System • Konfiguration • Komponente Suchindex nehmen Sie über die Reiter Suche und Index Einstellungen vor, die als Standardwerte für alle Such- und Suchergebnisformulare des Menüeintragstyps Suchindex • Suche dienen. Die Felder des Reiters Suche kennen Sie bereits aus der Konfiguration des Eintragstyps; unter Index finden Sie zusätzliche Optionen, die das Verhalten Ihrer Suchmaschine beeinflussen:
-
Stapelgrösse, Tabellenspeichergrösse: Diese beiden Werte bestimmen den Speicherverbrauch während der Indexierung und zur Speicherung des Indexes in der Datenbank. Ändern Sie diese Werte nur, wenn Sie Probleme mit der Smart Search haben, z. B. weil die Indexierung zu lange dauert (erhöhen Sie dann die Stapelgrösse; achten Sie aber darauf, dass PHP den angeforderten Speicher auch erhält) oder Ihre mit Inhalten vollgepackte Website nicht mehr vollständig in den Index aufgenommen wird (Erhöhung der Tabellenspeichergrösse).
-
Faktor: Titel/Überschriften, Inhaltstexte, Meta-Daten, Pfadangaben, Sonstige Texte: Diese Nummernfelder beeinflussen die Gewichtung der einzelnen Inhaltsbestandteile. Sollen Metadaten oder Pfadangaben z. B. gänzlich ignoriert werden, stellen Sie den Zahlenwert auf »0«.
-
Wortstammerkennung: Hierüber deaktivieren Sie bei Bedarf die vorbereitenden Indexanalysen, die Alternativvorschläge zu nicht gefundenen Suchbegriffen ermöglichen.
-
Wortstammverfahren: Für die Erkennung des Wortstamms sind für verschiedene Sprachen zum Teil unterschiedliche Algorithmen im Einsatz. Wählen Sie hier entweder das ideale, passende Verfahren für die Sprache der Websiteinhalte oder das generische Snowball für mehrsprachige Websites. Snowball setzen Sie auch für deutschsprachige Inhalte ein, da es keinen separaten Algorithmus für die Erkennung gibt.
-
Protokollierung aktivieren: Legt im Verzeichnis /logs/ die Datei indexer.php zur Protokollierung der Indexierung Ihrer Website an – eine Debugging-Maßnahme für Entwickler der Smart Search.

















 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



