9.3 Menüs einrichten 

Das Hauptmenü des Reiseforums ist inzwischen recht umfangreich und enthält Links zu allen Themen rund um den Urlaub und ums Reisen. Weil die Website öffentlich erreichbar ist, sind Sie verpflichtet, zwei übergeordnete Seiten anzulegen, auf denen die Datenschutzerklärung und das Impressum abgebildet werden. Diese Seiten passen thematisch überhaupt nicht ins Hauptmenü, darum erzeugen Sie ein separates Menü im Seitenfooter, das fortan solcherlei sekundäre Links aufnimmt.
9.3.1 Menü und zugehöriges Modul erzeugen 

Solch eine Menüerstellung erfolgt in zwei Stufen: Zuerst legen Sie das Menü an, also die Liste, die die eigentlichen Links enthält. Danach setzen Sie das Menü in einen Kasten, ein Modul, und legen fest, wo dieser auf allen Webseiten erscheint. Ohne das Modul existiert das Menü nur in der Datenbank von Joomla! – erst das Modul, eine Art Darstellungscontainer, sorgt für die Sichtbarkeit. Solch eine Trennung von Inhalten und Anzeige ist typisch für ein Content-Management-System: So lassen sich beide Elemente nicht nur unabhängig voneinander bearbeiten, sondern es ist auch möglich, Inhalte nur einmal einzugeben, aber mehrmals an verschiedenen Stellen zu präsentieren.
Zunächst zum Menü:
-
Wählen Sie aus dem Menü Menüs • Verwalten • Neues Menü.
-
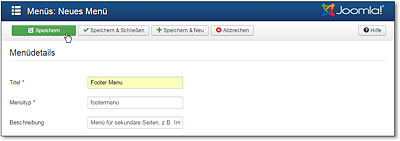
Füllen Sie die drei Textfelder aus (siehe Abbildung 9.12):
-
Titel: Diesen Titel verwendet Joomla! im Backend überall dort, wo Sie mit dem Menü arbeiten; »Footer Menu« ist hier angemessen.
-
Menütyp: eine Joomla!-interne Bezeichnung ohne Leerzeichen, z. B. »footermenu«
-
Beschreibung: optional, eine interne Beschreibung für das Menü
Abbildung 9.12 Abseits des bereits vorkonfigurierten Hauptmenüs dürfen in Joomla! beliebig viele Menüs angelegt werden.
-
-
Nach einem Klick auf Speichern & Schliessen gelangen Sie zurück in den Menümanager, der nun Main Menu und Footer Menu listet.
Das Menü ist angelegt, aber um es im Frontend anzuzeigen, muss es in einen im Seitenlayout platzierbaren Container gepackt werden: ein Modul. Das klingt zunächst umständlich, sorgt aber für Flexibilität bei der Gestaltung der Webseiten. Abgesehen vom eigentlichen Content, der über den Menüeintragstyp dargestellt wird, befinden sich nämlich ausnahmslos alle Seitenelemente in Modulen. Diese lassen sich dann, einem Baukasten gleich, (fast) beliebig platzieren und formatieren.
-
Klicken Sie in der Menüliste in der Zeile des Footer Menu ganz rechts auf Ein Modul für diesen Menütyp hinzufügen. Das ist eine Abkürzung zum Modulmanager, der auch über das Menü Erweiterungen • Module erreichbar ist.
-
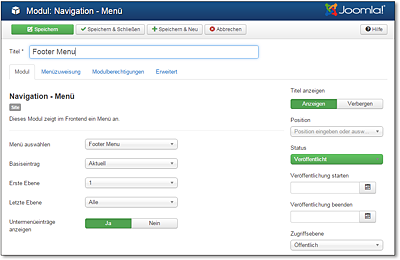
Über die Konfigurationseinstellungen im nun erscheinenden Modulformular geht Abschnitt 10.2.5, »Alle Modultypen vorgestellt«, detaillierter ein. An dieser Stelle genügt es, einen Titel zu vergeben, z. B. »Footer Menu«, die Position im rechten Dropdown-Menü auf Protostar • Fusszeile [Footer] zu stellen und das Modul mit einem Klick auf Speichern & Schliessen zu erzeugen (siehe Abbildung 9.13).
Abbildung 9.13 Um ein Menü im Frontend anzuzeigen, benötigt es ein Modul; den Modulmanager erreichen Sie über »Erweiterungen« • »Module«.
Hinweis: Das unscheinbare Feld Position ist eines der wichtigsten Merkmale des Darstellungs- bzw. Templatesystems von Joomla!. Es kennzeichnet die Baukastenposition, an der das Modul erscheint, und steuert damit im Prinzip das gesamte Layout Ihrer Webseiten.
Nach dem Speichern des Menümoduls gelangen Sie zur Übersicht über alle Module, dem Modulmanager. Hier wird noch mal klar, was Module eigentlich sind: Bausteine, aus denen sich Webseiten zusammensetzen. Die hier gelisteten Bausteine finden Sie in der Frontend-Ansicht wieder, ohne lange zu suchen: Main Menu und Login-Formular (Login Form) in der rechten Spalte, die Breadcrumbs (Brotkrumennavigation) unter dem Seiteninhalt und nun das neue Footer Menu. Aber halt, das Footer Menu ist im Frontend natürlich erst auszumachen, sobald es Menüpunkte enthält. Die neuen Einträge für das Footer Menu erzeugen Sie über einen direkten Klick auf Menüs • Footer Menu • Neuer Menüeintrag. Ab jetzt verfahren Sie wie in Abschnitt 9.1.1, »Menüeintrag erstellen«, gelernt und erzeugen zwei Menüpunkte für vorab vorbereitete Beiträge zum Impressum und der Datenschutzerklärung.
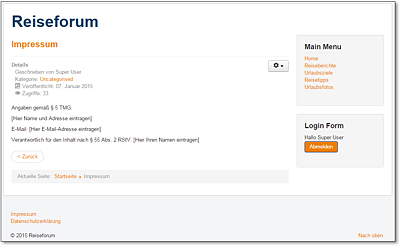
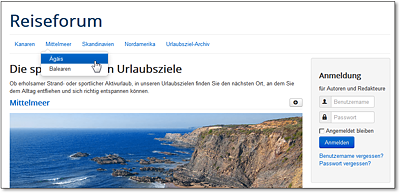
Aktualisieren Sie jetzt irgendeine Webseite im Frontend, und scrollen Sie nach unten, wo das neue Footer Menu wie in Abbildung 9.14 erscheint. Die Änderung des Farbschemas auf dem Screenshot lernen Sie übrigens im nächsten Kapitel kennen, wenn es um die Konfiguration von Templates geht.
Abbildung 9.14 Damit das »Footer Menu« im Frontend angezeigt wird, muss es als positioniertes Modul angelegt sein und Menüeinträge enthalten.
9.3.2 Menüs verwalten 

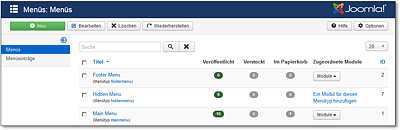
Der Menümanager (siehe Abbildung 9.15) bietet rudimentäre Verwaltungsfunktionen, längst nicht so umfangreich wie für Beiträge, Kategorien oder Menüeinträge, aber interessant genug, um sie sich über Menüs • Verwalten (kein Untermenü anwählen) anzusehen:
-
In der Buttonleiste dient Neu zum Erzeugen eines Menüs, Bearbeiten springt zu einem kleinen Formular, in dem man den Menünamen und seine Beschreibung vergibt. Löschen entfernt ein Menü (Achtung, hier gibt es keinen Papierkorb), und Wiederherstellen ist eine Notfallfunktion, falls es Probleme mit Menüeinträgen in der Datenbank gibt.
-
Die Menüliste zeigt in den Spalten Veröffentlicht, Versteckt und Im Papierkorb die Anzahl der Menüeinträge pro Menü mit entsprechendem Status.
-
Die Spalte Zugeordnete Module stellt in einer Dropdown-Liste die Verknüpfung zum jeweiligen Modul dar. Wichtig, denn die Menüdarstellung erfolgt ausschließlich über die Zuweisung zu einem Modul. Klicken Sie auf den Eintrag der Dropdown-Liste, öffnet sich ein Popup-Fenster, das das Konfigurationsformular dieses Menümoduls enthält, eine Abkürzung also.
Abbildung 9.15 Die Menüübersicht ist spartanischer als andere Manager, man sieht die Anzahl der Menüeinträge pro Menü und kann Menüs löschen.
Menüs anzeigen oder verbergen
Wie steuert man die Sichtbarkeit eines Menüs oder seiner Position? Niemals im Menü selbst, sondern immer über sein Modul. Tipp: Wenn Sie eine Darstellungsoption vermissen, überlegen Sie, ob es ein passendes Modul dazu gibt.
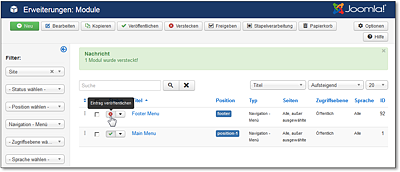
Abbildung 9.16 Um ein Menü anzuzeigen oder zu verstecken, wechseln Sie zu »Erweiterungen« • »Module« und klicken auf das Häkchen oder das Stoppschild in der Spalte »Status«.
-
Wechseln Sie über das Menü Erweiterungen • Module zum Modulmanager.
-
Die Liste zeigt alle Module, aus denen Ihre Webseiten baukastenähnlich zusammengestellt sind, listet also auch alle Menüs, für die Sie bisher ein Modul angelegt haben. Ein grünes Häkchen (
 ) signalisiert, dass das Modul angezeigt, ein rotes Stoppzeichen (
) signalisiert, dass das Modul angezeigt, ein rotes Stoppzeichen ( ), dass es versteckt wird (siehe Abbildung 9.16). Mit einem Klick verändern Sie jeweils den Status, die Änderung ist sofort wirksam, kein weiteres Speichern erforderlich.
), dass es versteckt wird (siehe Abbildung 9.16). Mit einem Klick verändern Sie jeweils den Status, die Änderung ist sofort wirksam, kein weiteres Speichern erforderlich.
Menüs löschen
Möchten Sie ein Menü nicht nur verstecken, sondern komplett entfernen, haben Sie zwei Möglichkeiten:
-
Das sichtbare Menü (Modul) entfernen, die Menüstruktur mit all ihren zugeordneten Menüeinträgen aber für später behalten
In diesem Fall löschen Sie das dem Menü zugewiesene Modul im Modulmanager: Markieren Sie das Modul mit einem Häkchen ( ), und wählen Sie aus der oberen Buttonleiste Papierkorb. Jetzt setzen Sie links im Filter die Dropdown-Liste Status auswählen auf Papierkorb, markieren abermals das Modul und klicken endgültig auf Papierkorb leeren. Setzen Sie danach die Dropdown-Liste des Filters wieder zurück auf Status wählen, um spätere Verwirrung über eine anscheinend leere Modulliste zu vermeiden.
), und wählen Sie aus der oberen Buttonleiste Papierkorb. Jetzt setzen Sie links im Filter die Dropdown-Liste Status auswählen auf Papierkorb, markieren abermals das Modul und klicken endgültig auf Papierkorb leeren. Setzen Sie danach die Dropdown-Liste des Filters wieder zurück auf Status wählen, um spätere Verwirrung über eine anscheinend leere Modulliste zu vermeiden. -
Sowohl Modul als auch Menü sollen restlos entfernt werden
Wechseln Sie zum Menümanager, markieren Sie das zu tilgende Menü mit einem Häkchen ( ), und klicken Sie auf Löschen. Diese Option entfernt gleichzeitig das Modul und geht ausnahmsweise keinen Umweg über einen Papierkorb, darum müssen Sie noch den Warnhinweis Sollen diese Menüs wirklich gelöscht werden? mit OK bestätigen.
), und klicken Sie auf Löschen. Diese Option entfernt gleichzeitig das Modul und geht ausnahmsweise keinen Umweg über einen Papierkorb, darum müssen Sie noch den Warnhinweis Sollen diese Menüs wirklich gelöscht werden? mit OK bestätigen.
9.3.3 Weitere Einstellungen zu Menüs 

Weitere Menüeinstellungen erreichen Sie über Erweiterungen • Module. Klicken Sie dort auf das betreffende Menü, z. B. Main Menu, eröffnen sich wenige, aber dennoch wichtige Optionen, die die Darstellung beeinflussen.
Auf der linken Seite:
-
Menü auswählen: Wählen Sie aus dieser Dropdown-Liste das in diesem Modul darzustellende Menü.
-
Basiseintrag, Erste Ebene, Letzte Ebene: Über die Kombination dieser Felder stellen Sie im Modul einen Teilbaum des angegebenen Menüs dar (siehe Abbildung 9.17). Beispielsweise könnte ein Menü im Reiseforum nicht die übergeordneten Kategorien Urlaubsziele, Reiseberichte und Reisetipps listen, sondern alle Regionen der Urlaubsziele. Dazu legen Sie unter Basiseintrag den übergeordneten Menüeintrag fest, die Wurzel des Teilbaums (Urlaubsziele).
Über Erste Ebene und Letzte Ebene steuern Sie dann die Tiefe der eingeblendeten Äste des Menübaums. Im Reiseforum befinden sich die Urlaubsregionen in Menüebene 2, direkt unter dem übergeordneten Menüeintrag Urlaubsziele aus Ebene 1. Folglich muss in Erste Ebene die 2 ausgewählt sein, um die Regionen anzuzeigen. Als Letzte Ebene geben Sie dann entweder dieselbe Ebene an, um ein flaches Menü zu erzeugen, oder eine tiefere Ebene für einen aufklappbaren Menübaum mit mehreren Unterebenen.
Abbildung 9.17 Darstellung eines Teilbaums der gesamten Menüstruktur; »Basiseintrag« ist »Urlaubsziele« (aus Ebene 1), »Erste Ebene« ist »2« (die Urlaubsregionen), »Letzte Ebene« »3« (für das Aufklappen des Untermenüs mit »Ägäis« und »Balearen«).
Ein kleines Manko hat diese Teilbaumdarstellung allerdings: Joomla! erkennt jetzt nicht mehr, auf welcher Seite sich der Besucher befindet, und hebt den entsprechenden Menüeintrag demzufolge nicht mehr optisch hervor. Diese automatische Erkennung ist nur über den Basiseintrag Aktuell möglich, damit verzichtet man aber wiederum auf die Teilmenümechanik.
-
Untermenüeinträge anzeigen: Diese Option schreibt das gesamte Menü, also inklusive aller verschachtelter Untermenüs, in den HTML-Code der dargestellten Seiten. Das ist insbesondere für Menüs wichtig, die, ähnlich einem normalen Dropdown-Menü, aufklappen, sobald man mit der Maus über einen übergeordneten Menüpunkt fährt. Achtung: Einige dieser Einstellungen werden möglicherweise von umfangreicheren Templates, die eine eigene Frontend-Menütechnik enthalten, ignoriert. In diesen Fällen nehmen Sie die detaillierte Menükonfiguration dann innerhalb der Templateeinstellungen vor.
Die Einstellungen auf der rechten Seite sind identisch mit allen anderen Modulen und betreffen z. B. die Anzeige des Modultitels und die Position, also den Platzhalter im Template, den dieses Menümodul füllt. Über Zugriffsebene und Sprache grenzen Sie zudem die Moduldarstellung ein; darüber lesen Sie mehr in Kapitel 11, »Benutzerverwaltung einrichten«, und Kapitel 12, »Mehrsprachigkeit aktivieren«.









 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



