3.8 Anforderungen Design 

Na klar, die Website soll »schön« aussehen. Aber daneben lassen sich noch einige andere konkretere Aspekte bezüglich des Designs definieren.
3.8.1 Design vs. Content 

Was war zuerst da, das Design oder die Inhalte? Im Grunde ist zwar beides möglich, Inhalte zu erstellen, ohne zu wissen, wie das Layout aussehen wird, und das Screendesign zu gestalten, ohne zu wissen, welche Inhalte genau kommen werden. Natürlich hat beides aber auch seine Nachteile. Im Idealfall werden Inhalte und Design parallel und in Absprache erstellt.
Zuerst das Design, dann die Inhalte
Menschen können nicht sehr abstrakt denken. Wireframes und Navigationsstrukturen helfen ihnen bei Weitem nicht so sehr wie ein hübsch ausgearbeitetes Screendesign. Dies ist auch bei Kunden sehr oft der Fall. Natürlich ist es schöner, wenn die Inhalte zu Beginn der Screendesign-Erstellung schon vorliegen. Dass dies nicht immer so ist, mag im Einzelfall ungünstig sein, aber ist kein Beinbruch. Zeitschriften und Magazine werden auch oft ohne konkrete Inhalte gestaltet. Der Autor bekommt seine Buchstabenanzahl genannt, die er zu füllen hat. Zu diesem Zeitpunkt ist das Layout häufig schon fertig.
Es ist aber kein seltener Fall, dass das Screendesign zuerst erstellt werden muss und die Inhalte später folgen. Etwa wenn der Kunde erst das Design sehen will, um dann zu wissen, »wofür« er Inhalte erstellen soll. Oben haben Sie gesehen, dass man mit einer Zielgruppenanalyse und Definition der Inhaltsanforderungen inklusive Sitemap dieser Problematik vorbeugen kann. Aber oft genug kommt es vor, dass der Kunde sich trotzdem unsicher ist und ihm ein Layout als Orientierung sehr behilflich sein kann. Umso wichtiger, dass der Webdesigner mitdenkt (was Sie ja sowieso tun). Mit Mitdenken meine ich, dass das eigentlich visuell kreative Screendesign (Kapitel 7, »Screendesign«) auch sehr konzeptionelle Anforderungen haben kann. Welche Inhalte kommen rein, und wo werden sie platziert? Manchmal, aber sicherlich nicht immer wird dies mit Wireframes und konzeptioneller Vorarbeit schon vorgegeben, oft aber eben auch nicht. Dann ist der Screendesign-Entwurf Wireframe und Konzeption in einem.
3.8.2 Look & Feel 

Bevor aber ein komplettes Screendesign erstellt wird, wird im Konzept festgehalten, in welche Richtung das Design gehen soll. Der Gesamteindruck, die Wirkung des Designs wird beschrieben.
Gemeinsam Webseiten anschauen
Das mit Kunden gemeinsame Betrachten und Bewerten von Webseiten ist eine sehr hilfreiche Methode in der Beratung und Konzeption, nicht nur für das Screendesign, sondern auch für die anderen Elemente, wie beispielsweise die Inhalte, Navigationsstrukturen, Funktionalitäten. Manche Fachbegriffe lassen sich an Webseiten besser und schneller erklären als durch viele Worte. Was ein Responsive Webdesign ist, erklären Sie dem Kunden am anschaulichsten und verständlichsten durch die Veränderung des Browserfensters.
Dieser Gesamteindruck wird gerne auch Look & Feel genannt, das Aussehen und die Anmutung. Anhand von Eigenschaften und Assoziationen lässt sich die gewünschte Richtung vorgeben. Es gibt einige »Klassiker«-Eigenschaften wie seriös, dynamisch, modern usw., die von Kundenseite gerne genannt werden. Logisch, passen ja auch zu fast jedem Unternehmen. Für die Gestaltung sind diese Attribute allerdings nur bedingt hilfreich. Um noch ein bisschen tiefer gehende Eigenschaften zu erhalten, kann man mit dem Kunden zusammen »brainstormen« (siehe Abschnitt »Ideenfindung/Brainstorming« in Abschnitt 7.2.1, »Der kreative Prozess«), und auch das gemeinsame Begutachten von anderen Webseiten kann sehr hilf- und lehrreich sein (siehe Kasten »Gemeinsam Webseiten anschauen«).
Lassen Sie sich vom Kunden zeigen, welche Webseiten er besonders mag und, vor allem, warum. Schauen Sie sich Konkurrenzseiten an, und lassen Sie den Kunden diese beurteilen. Und Ihren Job als »Berater« sollten Sie auch ernst nehmen und dem Kunden Ihre Sicht auf die Webseiten darlegen.
Sagen Sie dem Kunden, was Sie gut oder nicht so gut an den betrachteten Seiten finden. Zeigen Sie dem Kunden Webseiten, die Sie gut finden, und vielleicht haben Sie auch schon welche, die als optische Vorbilder für das Kundenprojekt dienen können. Hier lässt sich schon viel Zündstoff aus dem Projekt nehmen. Wenn der Kunde hier schon manchen Zahn gezogen bekommt oder in die richtige Richtung gelenkt wird, entspannt das die spätere Diskussion über das erstellte Screendesign enorm.
Mögliche Eigenschaften und Attribute eines Look & Feels
Flexibel, mobil, minimalistisch, farbenfroh, individuell, originell, komplex, lebendig, aktiv, sportlich, urban, dynamisch, einfach, elegant, jung, eintönig, zurückhaltend, stilvoll …
Technik, Personen, Natur, Typografie, Struktur, Spannung, Ordnung, Raster, Vernetzung, digital …
Moodboard | Manchmal kann es auch hilfreich sein, vor dem Screendesign als Part der Konzeption ein Moodboard zu erstellen. Dies sind Collagen aus vielen Einzelbildern, Webseitenscreenshots, Farbpaletten und sonstigen grafischen Elementen, die die gewünschte Stimmung wiedergeben sollen.
Anhand der Moodboards lassen sich recht schnell verschiedene Visualisierungen »antesten« und besprechen. Aufbauend auf dem ausgewählten Moodboard, lässt sich dann das Screendesign erstellen, und die Gefahr eines Fehlschusses ist nicht mehr so groß. Mehr zu Moodboards finden Sie in Abschnitt 7.2.2, »Moodboards«.
Abbildung 3.24 Moodboards geben die gewünschte Stimmung wieder, ohne schon konkrete Gestaltungsvorschläge zu machen – flickr.com/photos/dbloete/482651260. (»Moodboard Schnipsel« by Dennis Reimann is licensed under CC BY 2.0)
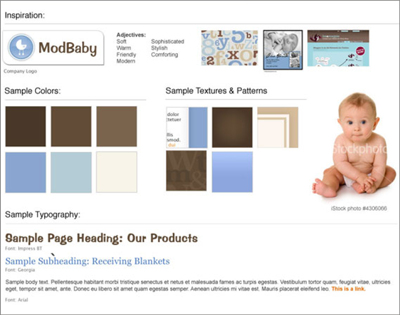
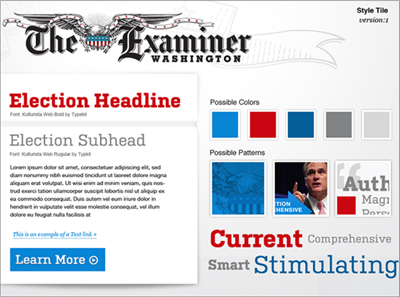
Abbildung 3.25 Moodboards für das Webdesign sind schon wesentlich konkreter mit Gestaltungsansätzen für Typografie, Bildmotive, Struktur usw. –webdesignerdepot.com/2008/12/why-mood-boards-matter und styletil.es.
Ein Moodboard kann auch schon in eine Art Styleguide übergehen. Farbwerte, Typografie, Bildauswahl können dann schon ziemlich konkret definiert werden. Je genauer die grafischen Elemente bereits festgelegt werden, desto klarer sind die Vorgaben für das Screendesign. Manche empfinden das als hilfreich, andere fühlen sich dadurch in ihrer »Kreativität« eingeschränkt. Mehr zur Erstellung eines Styleguides lesen Sie in Abschnitt 7.3.2, »Design-Styleguide«.
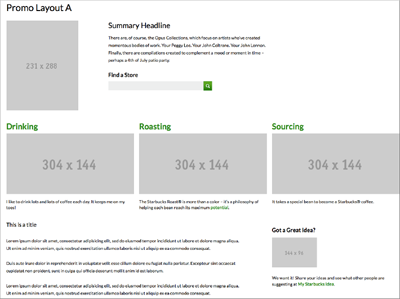
Abbildung 3.26 Zwei Styleguides, die jedes Pixel genau vorgeben: styleguide.barricade.io und starbucks.com/static/reference/styleguide
Checkliste Design
Bevor man mit der Gestaltung beginnt, lassen sich noch einige Eckpunkte mit dem Auftraggeber abklären, z. B.:
 Sind schon Werbemittel (Flyer, Imagebroschüren, Visitenkarten, PowerPoint-Präsentationen, Messestände usw.) vorhanden?
Sind schon Werbemittel (Flyer, Imagebroschüren, Visitenkarten, PowerPoint-Präsentationen, Messestände usw.) vorhanden?
 Haben diese ein einheitliches Design?
Haben diese ein einheitliches Design?
 Gibt es bestimmte grafische Elemente (Farben, Bilder, Typografie usw.), die immer wieder auftauchen?
Gibt es bestimmte grafische Elemente (Farben, Bilder, Typografie usw.), die immer wieder auftauchen?
 Muss das Design beachtet werden, oder gibt es noch sonstige Design-Richtlinien?
Muss das Design beachtet werden, oder gibt es noch sonstige Design-Richtlinien?
 Wie sieht das Corporate Design der Wettbewerber aus?
Wie sieht das Corporate Design der Wettbewerber aus?
 Gibt es irgendwelche Design-Wünsche, Vorstellungen des Kunden?
Gibt es irgendwelche Design-Wünsche, Vorstellungen des Kunden?
 Welche Eigenschaften und Attribute passen zum Kunden und können als Vorlage für ein Moodboard dienen?
Welche Eigenschaften und Attribute passen zum Kunden und können als Vorlage für ein Moodboard dienen?
 Welche Farben/Farbkombinationen, Bilder, Typografie könnten zum Kunden passen?
Welche Farben/Farbkombinationen, Bilder, Typografie könnten zum Kunden passen?







 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






