7.2 Der Gestaltungsprozess 

Der Prozess der Gestaltung ist meistens ein nicht linearer. Das Finden der »richtigen« Gestaltungselemente (sofern es diese überhaupt so gibt) ist schwer planbar und kaum optimierbar. Der kreative Prozess hat sozusagen seine eigenen Wege.
7.2.1 Der kreative Prozess 

Es gibt nicht »den« kreativen Prozess. Jeder Designer hat seine eigenen Wege, um zu kreativen Ergebnissen zu kommen. Und bei jedem Designer wird das Ergebnis anders aussehen. Es gibt nämlich selten nur ein »richtiges« Ergebnis. Es gibt fast immer mehrere Lösungen, die zum Ziel führen können, also mehrere Designs, die dazu beitragen können, dass eine Webseite erfolgreich ist.
Design-Prozess Corporate Design
Die Designerin Veerle Pieters beschreibt in einem Artikel »The design process of Jolena«
schön bebildert einen Design-Prozess zur Findung eines Corporate Designs samt Screendesign: veerle.duoh.com/design/article/the_design_process_of_jolena.
Kreativität | Was ist eigentlich Kreativität? Es gibt ja Menschen, denen wird nachgesagt, sie seien »besonders kreativ«. Damit sind oft diejenigen gemeint, die ungewohnte Zusammenhänge herstellen, experimentieren, neue Dinge ausprobieren. Kreativität geht einher mit Fantasie. Wer Kinder beim Spielen beobachtet, sieht, welche Fantasie allein aus ihrer Vorstellungskraft entsteht. Je älter wir werden, desto eher wird uns die »Eigenschaft« abtrainiert. Im Bildungswesen und auch in den meisten Berufen ist Fantasie weniger gefragt. Kreativität hat mit Loslassen zu tun, damit, neue Wege zu denken und auszuprobieren.
Kreativität und unser Gehirn
Kreativität entsteht in unserer rechten Gehirnhälfte. In unserer eher rationalen Gesellschaft wird aber vor allem die linke Gehirnhälfte gefördert, die für logisches Denken, Zahlen und die verbale Sprache zuständig ist. So sollen in der Schule gestellte Aufgaben möglichst korrekt und nicht kreativ gelöst werden. Das Ergebnis ist, dass viele sich nicht für kreativ halten und es deswegen erst gar nicht probieren – ein Teufelskreis.
Bei der Gestaltung eines Designs bedeutet Kreativität nicht zwingend, eine Lösung zu finden, die noch nie vorher da gewesen ist. Dies wäre vermutlich auch eher hinderlich. Wie sollte ein Screendesign aussehen, das es so noch nie gab? Und würden sich die Anwender in diesem zurechtfinden? Wäre eine sehr kreative Navigation überhaupt intuitiv bedienbar? Siehe dazu auch den Abschnitt »Konventionen vs. Innovationen« in Abschnitt 8.5.2, »Layoutstrukturen«.
Kreativität heißt hier vielmehr, für das aktuelle Problem eine gestalterische Lösung zu finden. Die muss dann nicht so neu sein, dass sie noch kein anderer hatte. Sie sollte vor allem zur Webseite passen, zum Unternehmen passen, zur Zielgruppe passen. Sie sollte nicht »geklaut« sein, also nicht genauso aussehen wie das Screendesign der Konkurrenz.
Abbildung 7.20 Das ist wohl eine Umsetzung, die man kreativ oder innovativ nennen kann. »Out of the Box« ist die Webseite der onesharedhouse.com auf jeden Fall.
Kreativ sein heißt, sich der Gestaltungsgrundlagen bewusst zu sein. Kreativ sein heißt, zu wissen, wie Farben wirken und wie sich harmonische, passende Farbkombinationen finden lassen. Kreativ sein heißt, zu wissen, wie die einzelnen gestalterischen Elemente angeordnet sein sollten, damit die Anwender sich auf der Webseite zurechtfinden. Kreativ sein heißt, zu wissen, was die Anwender überhaupt auf der Seite wollen. Kreativität heißt hier, weniger künstlerisch aktiv zu sein, sondern vielmehr, innerhalb klarer Vorgaben (Ziele, Zielgruppen, Unternehmen etc.) und bestimmter Wirkungsmechanismen (Wahrnehmungsgesetze, Farbwirkungen, visuelle Hierarchien etc.) passende Lösungen, sprich Screendesigns, zu gestalten.
Es gibt dabei aber eben nicht nur die eine Lösung. Sonst sähen Webseiten, die ähnliche Produkte oder Dienstleistungen bewerben, auch immer gleich oder zumindest sehr ähnlich aus. In vielen Aspekten sind sie auch gleich, wie beispielsweise die Positionierung der Hauptnavigation, was aber auch durchaus sinnvoll ist.
Artikel zum Thema Kreativität
»Creatives« ist ein kurzer, aber sehr lesenswerter Artikel von Brad Frost über Kreativität: bradfrostweb.com/blog/web/creatives.
Zum Nachlesen
Auf die Gestaltungsgrundlagen komme ich in Kapitel 6, »Gestaltungsgrundlagen«, zu sprechen, und in Kapitel 9, » Farbe im Webdesign«, dreht sich alles um das Thema Farbe.
Research | Als Vorbereitung des kreativen Gestaltungsprozesses sollte ein Research erfolgen. »Erforschen« Sie alle relevanten Fakten, die Sie brauchen. Die Checklisten in Kapitel 3, »Konzeption und Strategie«, helfen Ihnen dabei. Wer ist das Unternehmen? Welche Ziele verfolgt es? Was soll mit der Webseite erreicht werden? Welche Zielgruppe soll die Webseite besuchen? Welche Erwartungen haben die Anwender? Diese Fragen sollten Sie beantwortet haben, bevor Sie sich an die Gestaltung setzen.
Dazu sollten Sie sich auch Webseiten der Konkurrenten anschauen. Welche Farben, Bilder, Formen, Layouts sind in der Branche üblich? So bekommen Sie ein Gefühl für den Kunden und die Zielgruppen. Hier werden Sie bestimmte Gestaltungsmuster erkennen, z. B. Farben, die in der Branche häufig zum Einsatz kommen. In Ihrer Kreativität liegt es dann, diese Farben ähnlich auch einzusetzen, dass die Anwender mit diesen vertraut sind, oder bewusst gegensätzliche zu wählen, um sich gezielt abzuheben. Beides kann gut funktionieren und erfolgreich sein.
Wie viel anders darf’s denn sein?
Natürlich will sich jedes Unternehmen von den Wettbewerbern abgrenzen, auch optisch. Bei klassischen Unternehmen hat die visuelle Differenzierung aber Grenzen. Suchen Sie sich ein, zwei Gestaltungselemente aus, die bewusst anders sind als bei den meisten Konkurrenzwebseiten. Das reicht in den meisten Fällen, um sich abzugrenzen. Wenn Sie also mit einer markanten Farbkombination aufwarten, sollte das Layout eher klassisch sein. Zu viel visuelle Abgrenzung kann eben auch verwirren.
Setzen Sie sich auch mit den aktuellen Gestaltungstrends auseinander. Wie sehen moderne Webseiten heutzutage aus? Welche gestalterischen Mittel werden gerne eingesetzt? Es geht nicht darum, den Trends blind hinterherzulaufen, sondern ein Bewusstsein zu erlangen, was gerade angesagt ist, um es bei Bedarf dann gezielt einsetzen zu können. Die vielen Webseitengalerien bieten eine gute Plattform, um über aktuelle Entwicklungen auf dem Laufenden zu bleiben, eine Auflistung über verschiedene Inspirationsquellen finden Sie hier im Buch in Kapitel 9. Auf aktuelle Webdesign- und Gestaltungstrends gehe ich in Kapitel 13, »Webdesign-Stile und -Trends«, ein.
Ideenfindung/Brainstorming | Um Ideen und Anregungen für die eigene Gestaltung zu finden, gibt es viele Möglichkeiten. Designer schwärmen ja gerne von den »Inspirationen«, die sie überall finden und erhalten. Manche bekommen kreative Impulse durch Bahnfahrten, andere beim Blättern durch Magazine, wieder andere durch das Fotografieren etc. Jeder lässt sich durch andere Dinge anregen und »inspirieren«. Hilfreich ist es, seine Inspirationen zu sammeln – auf welche Art auch immer. Ob so eine »Inspirationsmappe« digital oder analog erstellt wird, ist egal – vielleicht ja sogar beide Varianten.
Analoge Inspirationen
Für digitale Inspirationen hat vermutlich jeder Webdesigner genug Quellen (in dem Buch werden ja auch noch jede Menge genannt). Aber auch analog finden sich viele Anregungen für die eigene Webdesign-Arbeit, vor allem bei anderen Design-Produkten wie Magazinen, Zeitungen, Fotografien, Buchcovern, Plakaten, Flyern, Visitenkarten, Broschüren usw. Ich selbst habe einen Sammelordner, in dem alle möglichen Printpublikationen landen, die ich für gestalterisch sehr gelungen halte und vor allem zukünftig für hilfreich erachte.
Solche Mappen können projektspezifisch erstellt werden, aber auch projektunabhängig. So entstehen dann im Laufe der Zeit (Jahre) spannende Sammlungen, in die man immer wieder reinschauen kann, um sich anregen zu lassen. Als digitales Sammelalbum eignen sich Dienste wie pinterest.com, bei dem sich Bilder in verschiedenen sogenannten Pinnwänden speichern lassen. Exemplarisch ist das Profil von Damien Laureaux, der rund um Mobile und User Interface eine große Sammlung angelegt hat: pinterest.com/timoa. Mithilfe der Suchfunktion lassen sich Bilder (und damit visuelle Anregungen) zu fast allen Themen finden. Mit dem Tool Evernote (evernote.com) lassen sich auch Screenshots und Bilder sammeln und zusätzlich noch Informationen ergänzen, und man kann mit anderen online zusammenarbeiten.
Abbildung 7.21 Jede Menge Inspirationen aus allen möglichen Design-Bereichen bietet behance.net.
flickr.com und behance.net sind zwei weitere große Websites mit vielen unterschiedlichen grafischen Arbeiten. Auch Screenshots von Webseiten sind für einen Webdesigner immer eine gute Inspiration. Die Webdesign-Galerien bieten da natürlich viel Futter, es lohnt sich aber auch, eigene Screenshot-Sammlungen anzulegen, von ganzen Webseiten, vielleicht aber auch nur von einzelnen Elementen. Die Seite patterntap.com bietet eine breite Auswahl an einzelnen Gestaltungselementen von Webseiten an.
Design-Methodenfinder
Eine umfangreiche Sammlung von Methoden zur Lösung eines Kommunikations- oder Design-Problems listet das Tool designmethodenfinder.de auf. Es bietet eine hilfreiche interaktive Suche.
Brainstorming-Methoden
Neben der Sammlung von Inspirationen aller Art gibt es verschiedene Kreativitätstechniken, um gezielt zu Ideen und Ansätzen zu gelangen:
Brainstorming: Der Klassiker, der am besten mit mehreren Personen durchgeführt wird. Alle Gedanken und Ideen zum Thema werden ohne gleichzeitige Bewertung notiert. Auch unrealistische Ideen sind gewünscht, und die Gedanken der anderen regen wieder zu neuen Ideen an. Erst am Ende werden die Ideen sortiert und unrealistische aussortiert.
Mindmaps: Die grafische Form des Brainstormings. Auf einem großen Blatt wird in die Mitte das zentrale Thema geschrieben. Jede Idee scheibt man um dieses Hauptthema und verbindet es mit einem Strich (Ast). Fallen einem zu einer Idee weitere ein, entstehen weitere Abzweigungen. Mindmaps sind strukturierter, manchmal auch erst nach einer Neusortierung. Als Online-Tool bietet sich der MindMeister an (mindmeister.com).
Ideenbuch: Ein kreatives Ideen- und Skizzenbuch sollte jeder Webdesigner besitzen. Ein Notizbuch, in dem alle Ideen zu den verschiedensten Problemen und Projekten festgehalten werden. Auch wenn die Ideen nicht alle zum Einsatz kommen, im Laufe der Zeit entwickelt sich so ein riesiges Ideenarchiv, das hilfreiche Denkanstöße für aktuelle Probleme geben kann.
Umkehrmethode: Stellen Sie das Problem auf den Kopf. Ziel ist, darüber nachzudenken, was man unterlassen oder unternehmen muss, um genau das Gegenteil zu erreichen. Statt zu überlegen, wie man die Besucher dazu bringt, im Onlineshop einzukaufen, überlegt man sich, wie man sie davon abhält. Also z. B. Warenkorb nicht auffindbar, keine Preise bei den Produkten, keine Produktfotos usw. Im nächsten Schritt werden diese Ideen wieder in ihr Gegenteil umgewandelt und betrachtet: Warenkorb muss schnell auffindbar sein, Preise deutlich erkennbar, Produkt mit ausreichend großen Fotos präsentieren usw. So entdeckt man einerseits neue Ansätze, sieht aber auch, was vielleicht schon gut läuft, aber als selbstverständlich hingenommen wird.
Skizzieren | Eine tolle Möglichkeit, zu ersten Ideen zu kommen, ist zu zeichnen. Erste grobe Entwürfe lassen sich am besten mit Zettel und Stift umsetzen. Nein, ein großer Zeichner muss man dabei nicht sein. Es muss kein zeichnerisches Meisterwerk entstehen. Eine flüchtige Skizze reicht völlig aus. Viel wichtiger ist das Experimentieren, das Ausprobieren verschiedener Sachen. Und man kann schnell zum nächsten Blatt wechseln, falls es doch einmal danebenging oder um einfach weitere Varianten auszuprobieren.
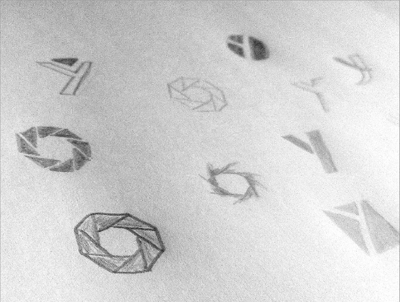
Abbildung 7.22 Erste Logoideen skizziert
Das Skizzieren ist ein tolles Mittel, um sogenannte Wireframes zu erstellen. Wireframes sind einfache Entwürfe der Webseite. Es geht dabei nur um die Anordnung und Platzierung der Elemente und nicht um gestalterische oder funktionale Aspekte wie Farben, Typografie oder Animationen.
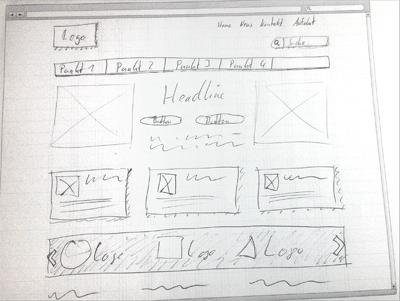
Abbildung 7.23 Handgezeichnete Wireframes eignen sich dazu, schnell verschiedene Anordnungen auszuprobieren.
Zum Nachlesen
Mehr zur Bedeutung, dem Einsatz und der Erstellung von Wireframes finden Sie in Abschnitt 8.2, »Wireframes erstellen«.
Dokumentieren | Eine hilfreiche Methode ist dazu noch, die Skizzen zu kommentieren, also die Ideen zu verschriftlichen. Nicht jede Idee muss in einer Skizze enden, Worte können Ideen oft besser beschreiben. Dokumentieren Sie Ihre Gedanken. Gerade zu Beginn eines Projekts sind diese noch sehr vielfältig und werden mit fortschreitendem Projekt beengter. Sicher, die meisten so gesammelten Ideen werden wohl nicht umgesetzt werden im aktuellen Projekt, aber sie können wieder als Anregung für spätere Projekte dienen. Dazu kommt, dass man Gedanken, die man schriftlich notiert hat, besser im Gedächtnis behält. Gedanken, die notiert werden, werden klarer, strukturierter und stehen vor allem auch zukünftig zur Verfügung. Papier vergisst nicht.
7.2.2 Moodboards 

Um grafische Ideen für das aktuelle Projekt zu sammeln, hat sich die Umsetzung eines Moodboards bewährt. Ein Moodboard ist eine Art Collage aus unterschiedlichen grafischen Elementen/Schnipseln wie Farben, Bildern, Illustrationen, Screenshots, Typografien usw. Ähnlich wie beim Sammeln von Inspirationen lassen sich Moodboards analog und digital erstellen. Analoge Moodboards entsprechend meistens losen Collagen, bei denen die Elemente frei angeordnet sind. Die allgemeine Wirkung ist hier am wichtigsten.
Warum Moodboards?
Wo Worte nicht weiterhelfen oder missverständlich sein können, sagt ein Bild oder eine Collage mehr aus. Beschreibungen wie »modern« oder »minimalistisch« können grafisch sehr unterschiedlich interpretiert werden. Eine Collage, die früh im Design-Prozess erstellt wird, kann als Diskussionsgrundlage dienen und viel Arbeit ersparen. Bei der Analyse eines Moodboards wird sich nicht in nebensächlichen Details verloren, und gestalterische Korrekturen sind unkompliziert umzusetzen. Verschiedene Stile und Richtungen können ausprobiert werden, statt dem Kunden unterschiedliche fertig ausgearbeitete Screendesign-Varianten zu präsentieren. So kann mit einem Moodboard früh im Gestaltungsprozess die Richtung festgelegt werden.
Ein Moodboard lässt sich für die unterschiedlichsten Gestaltungszwecke einsetzen. Mit ihm soll die Richtung des Designs entwickelt werden, die Stimmung, die das Design erzeugen soll. Bevor es an die konkrete Umsetzung eines Designs geht, kann so die Wirkung erarbeitet und abgestimmt werden. Diesen Eindruck nennt man auch Look & Feel.
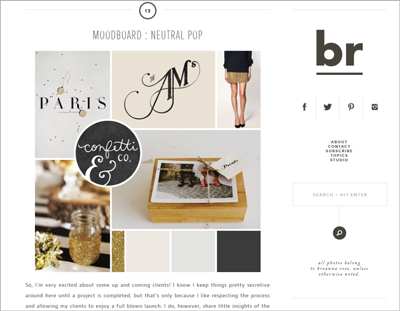
Abbildung 7.24 Breanna Rose zeigt in ihrem Blog selbst erstellte digitale Moodboards (blog.imbreannarose.com/tag/moodboard).
Im Konzept, spätestens aber zu Beginn des Design-Prozesses, muss sich über die gewünschte Wirkung des Screendesigns Gedanken gemacht werden. Hilfreich sind dann Eigenschaften und Attribute, die die Wirkung beschreiben (siehe den folgenden Infokasten »Mögliche Eigenschaften und Attribute eines Look & Feels«) – je genauer, desto besser.
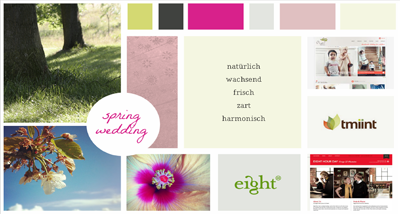
Abbildung 7.25 Ein konkreteres Moodboard mit allerlei gestalterischen Elementen
Zu diesen Attributen lassen sich dann verschiedene grafische Elemente sammeln und Collagen erstellen. Im Vergleich zu Screendesigns sind Moodboards recht schnell erstellt, und verschiedene Richtungen und Wirkungen können so ausprobiert werden, ohne zu viel Arbeit in die konkrete Ausgestaltung zu stecken.
Mögliche Eigenschaften und Attribute eines Look & Feels
Das gewünschte Look & Feel sollte am besten mit Adjektiven beschrieben werden. Ergänzend können gegenständliche Attribute dazukommen. Als Anregung:
-
flexibel, mobil, minimalistisch, farbenfroh, individuell, originell, komplex, lebendig, aktiv, sportlich, urban, dynamisch, einfach, elegant, jung, eintönig, zurückhaltend, stilvoll, konservativ, aggressiv …
-
Technik, Personen, Natur, Typografie, Struktur, Spannung, Ordnung, Raster, Vernetzung, digital …
Was in ein Moodboard gehört | Es gibt natürlich keine festen Vorgaben, was ein Moodboard enthalten sollte. Ein paar bestimmte grafische Elemente gehören aber schon dazu:
-
Farbkombinationen: Farben haben eine enorme Aussagekraft und sind für Moodboards unerlässlich. Inspirationen für harmonische Farbkombination zu den unterschiedlichsten Schlagworten finden Sie bei colorschemer.com/schemes und design-seeds.com. Tools, um eigene Farbkombinationen zu erstellen, sind der kuler.adobe.com und colorblender.com.
-
Fotos/Grafiken/Illustrationen: Bilder können Eigenschaften schnell und einfach vermitteln. Anregungen gibt es natürlich in Massen bei der Google-Bildersuche (google.de/imghp). Da diese Bilder später aus rechtlichen Gründen selten zu verwenden sind, bietet sich auch gleich die Suche in den Bildagenturen wie fotolia.de oder istock.com an.
-
Typografie: Der typografischen Gestaltung kommt auf Webseiten eine besondere Bedeutung zu. Die Auswahl verschiedener Schriftarten kann schon einen Vorgeschmack auf die Gestaltung von Überschriften und Fließtexten geben. Eine breite Auswahl an Schriftarten finden Sie bei fontsquirrel.com und bei google.com/fonts.
Speziell für Webdesign-Moodboards lassen sich ergänzend folgende grafische Elemente noch gut einsetzen:
-
Screenshots: Screenshots anderer Webseiten können schon gut die gewünschte Richtung vorgeben, also eine Art »Vorbild« sein. Dies können Screenshots kompletter Webseiten sein oder auch nur Ausschnitte bestimmter Bereiche der Webseite. Jede Menge Webseiten zur Inspiration gibt es bei siteinspire.com und bei webdesign-inspiration.com.
-
Muster/Texturen: Texturen werden in Screendesigns gerne für größere Flächen im Hintergrund eingesetzt. Eine breite Auswahl an Texturen finden Sie bei textureking.com und dezente Muster bei subtlepatterns.com.
-
Icons: Icons werden gerne in Screendesigns eingesetzt. Bei findicons.com und iconfinder.com gibt es eine große Auswahl.
Ist ein Moodboard ausgewählt und damit eine gestalterische Richtung, kann das Screendesign entwickelt werden. Dieses lässt sich dann einfacher, schneller gestalten, da die Richtung und schon einzelne Elemente, wie beispielsweise die Farben, feststehen. Für Webprojekte lohnt sich eigentlich immer die digitale Variante, da Sie Farben, Screenshots anderer Webseiten, Schriften usw. schon gleich passend für das Medium Bildschirm auswählen können. Die Elemente können auch lose angeordnet sein, oder Sie benutzen eine Art Moodboard-Template. Hier sind die Elemente in einer festen Struktur, und einzelne Elemente/Details lassen sich besser besprechen. Auch mehrere Moodboard-Varianten lassen sich auf die Art besser vergleichen.
Tipp
Es ist nicht nur interessant, was alles in ein Moodboard kommt, sondern auch, was NICHT hineinkommt. Lassen Sie sich nicht dazu verleiten, möglichst viel mit hineinzunehmen, nur weil es möglich und ein Moodboard noch nicht so spezifisch ist.
Statt zehn Bilder, die sehr ähnlich sind, reicht es, vielleicht nur zwei, drei davon zu nehmen. Suchen Sie die einzelnen Elemente bewusst aus.
7.2.3 Style Tiles 

Eine schöne Weiterentwicklung der Moodboards für Webdesigns ist das Konzept der Style Tiles (styletil.es). Die Designerin Samantha Warren, die für Twitter arbeitet, hat diese Methode entwickelt, da ihr Moodboards noch nicht konkret genug waren. Gleichzeitig kosten ausgearbeitete Screendesigns viel Zeit, und fein ausgearbeitete Details sind dabei unwichtig oder müssen später aufwendig überarbeitet werden. Ein Style Tile soll der Ausgangspunkt sein, von dem aus das Screendesign gestaltet wird.
Download
Sie finden die Style-Tile-Vorlage »Style-Tile-Template.psd« im Ordner Beispielmaterial • Kapitel_07.
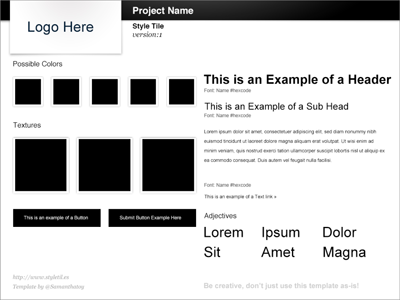
Abbildung 7.26 So sieht das Blanko-Style-Tile-Template aus – bereit, kreativ ausgefüllt zu werden (styletil.es).
Die visuelle Sprache wird deutlich, ohne dass sie sich in Details verliert. Genau wie bei Moodboards besteht der Vorteil darin, dass nicht zuerst ausgereifte Screendesigns entwickelt werden müssen. Style Tiles sind aber schon wesentlich konkreter als Moodboards, doch bei Weitem noch nicht so fein wie ein Screendesign. In einem Style Tile werden schon konkrete Vorschläge für das Design einzelner Elemente wie Überschriften, Fließtest, Links und Buttons gemacht. Ergänzend kommen eine Farbpalette und typografisch gestaltete Attribute dazu.
Mood vs. Style
Da der Begriff Mood (englisch für Stimmung) sehr allgemein ist und eher auf das Corporate Design verweist, zeigt das Wort Style die Nähe zu den Cascading Stylesheets (CSS) auf und damit zum Webdesign.
Mithilfe der Style Tiles kann mit Kunden schon frühzeitig ein grobes Design des User Interface besprochen werden. Und mit unterschiedlichen Style Tiles hat dieser die Möglichkeit, zu kombinieren. Keiner verliert sich in unnötigen Details, allein die grundlegende Design-Sprache wird diskutiert.
Style Tiles und Wireframes
Wenn Sie zu Beginn eines Projekts Style Tiles gestalten und Wireframes erstellen, haben Sie die beste Basis, um danach recht schnell ein Screendesign zu entwickeln. Gerade bei responsiven Projekten, bei denen ein fein ausgearbeitetes Screendesign im Bildbearbeitungsprogramm an Bedeutung verliert, ist die Kombination aus Style Tiles und Wireframes Gold wert.
Abbildung 7.27 Verschiedene Entwürfe mit Style Tiles: So bekommt man einen guten Überblick über verschiedene Varianten samt Look & Feel und ersten Anwendungsbeispielen (samanthatoy.com/georgia-gov).
Auch für Kunden, die schon ein Corporate Design besitzen, ist ein Style Tile im Vergleich zu einem Moodboard zielführender. Letzteres signalisiert, dass das Unternehmensdesign erst noch gefunden werden muss oder neu entwickelt werden soll. Wenn aber ein vorhandenes Corporate Design »nur« in das Medium Web übertragen werden soll, sind Style Tiles hilfreicher.
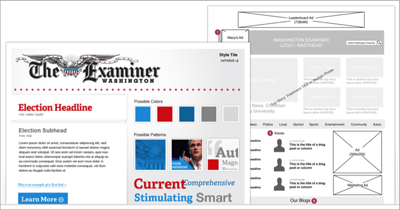
Abbildung 7.28 Style Tiles und Wireframes sind eine tolle Basis für die Abstimmung mit dem Kunden und die folgende Umsetzung der Webseite (samanthatoy.com/washington-examiner).
Style Tiles sind eine gute Methode, um sich nach und nach von Screendesigns mit festen Pixelbreiten zu verabschieden. Ein flexibles Layout, das sich unterschiedlichen Bildschirmauflösungen anpasst, braucht nicht mehr den einen Screendesign-Entwurf. Besser ist es hier, ein Design-Schema zu entwerfen, das nicht fix ist, sondern die Grundzüge des Designs flexibel vorgibt, so wie die Style Tiles.
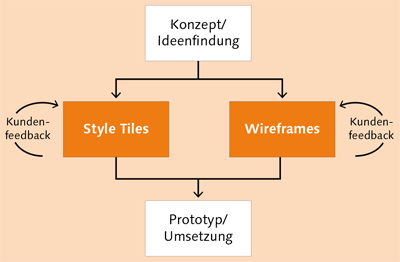
Abbildung 7.29 Ein modularer Ablauf, bei dem statt eines fein ausgearbeiteten Screendesigns Style Tiles und Wireframes entwickelt werden
7.2.4 Die Arbeit mit Design-Programmen 

Jahrelang sah so der übliche Ablauf eines Webdesign-Prozesses aus: Konzeption, Erstellen eines pixelgenauen Screendesigns mit Photoshop (oder einem anderen Grafikprogramm), Umsetzung der Designvorlage mit HTML und CSS. Dieser Ablauf ist durch die geforderte Responsivität einer Webseite mehr als ins Wanken geraten. Es gibt nicht mehr »den einen« Ablauf. Immer häufiger kommen flexible, agile Prozesse zum Einsatz. Ganz allgemein geht die Entwicklung weg von der pixelgenauen Erstellung eines Screendesigns in einem Grafikprogramm.
Grafikprogramme für Screendesigns
Erste Wahl ist bei den meisten Webdesignern und Agenturen Adobe Photoshop. Gerne genommen werden auch die anderen Grafikprogramme der Adobe-Palette wie Illustrator und manchmal gar noch Fireworks (trotz Stopp der Weiterentwicklung vor einigen Jahren). Es soll sogar vorkommen, dass mit dem DTP-Programm Adobe InDesign Screendesigns entworfen werden. Seit einiger Zeit ist Sketch (bohemiancoding.com/sketch) eine kostengünstige Alternative, die sich mit tollen Funktionen speziell für die Gestaltung von Screendesigns auszeichnet.
Aufgrund der statischen Darstellung eines Designs sind Grafikprogramme nicht geeignet, um die Flexibilität eines modernen Webdesigns in Bezug auf unterschiedliche Auflösungen, Schriftgrößen, Animationen, hover-Effekte usw. darzustellen. Und durch die Möglichkeiten mit CSS3, wie Schatten, Verläufe usw., sind für viele grafische Effekte keine Bilder mehr notwendig. Style Tiles, wie im vorigen Abschnitt beschrieben, und der Einsatz von Frontend-Styleguides (dazu später mehr) führen zu einer schnelleren und flexibleren Umsetzung. Ganz allgemein könnte man sagen: Je früher im Browser entwickelt wird, desto besser.
Grafikprogramme haben aber nach wie vor ihre Bedeutung. Eine Collage, eine Bildbearbeitung, die Erstellung individueller Icons lassen sich eben nur mit ihnen lösen. Und nach wie vor gibt es genug Webdesigner und Agenturen, die auf den alten Ablauf setzen und komplette Screendesigns im Grafikprogramm erstellen. Der Webdesign-Prozess ist eben sehr individuell.
Photoshop | Das häufigste Programm für die Arbeit an Screendesigns ist Adobe Photoshop – ein Bildbearbeitungsprogramm. Vermutlich aufgrund seiner allgemeinen Beliebtheit ist es auch für Screendesigns gerne eingesetzt worden, obwohl Adobe jahrelang mit Fireworks ein Programm im Angebot hatte, das sich besser eignet, deren Weiterentwicklung Adobe allerdings im Jahr 2013 eingestellt hat. Die Arbeit mit Photoshop bietet sich also vor allem an, um digitale Moodboards, Style Tiles und Wireframes zu gestalten. Auch für Header-Collagen, klassische Bildbearbeitungen, Bildeffekte, Texturen, Muster kommt man nicht um die Arbeit mit Photoshop herum.
Nachteile von Photoshop
So beliebt Photoshop auch ist, es hat eben auch Nachteile, damit zu arbeiten, um Screendesigns zu entwerfen:
-
doppelte Arbeit, da die Photoshop-Screendesigns »Wegwerfprodukte« sind
-
Abweichungen in der Darstellung
-
bei der Umsetzung vieler Einzelseiten unübersichtlich und aufwendig
-
Genauso sind unterschiedliche Bildschirmauflösungen nur sehr aufwendig darstellbar.
-
Änderungen wie Farben und Schriften sind aufwendig.
Und oft genug ist es eben doch das pixelfein ausgearbeitete Screendesign mit Photoshop. Teils sind die Abläufe in Agenturen noch so eingefahren, dass ein anderer Weg undenkbar scheint, und häufig wünschen auch Kunden zuerst das Screendesign als Bilddatei zu sehen, bevor es umgesetzt wird. Sicherlich kann man hier Aufklärungsarbeit betreiben und versuchen, seine eigenen Abläufe umzustellen und die Kunden und Agenturen über die »neuen« Möglichkeiten zu beraten.
Design in Photoshop
Nicht immer reichen Wireframes und Moodboards oder Style Tiles aus. Auch Designer müssen manchmal ihr Design erst komplett in Photoshop erstellen, um die Kontrolle zu bewahren. Nicht immer ist der schnelle Wechsel in das Frontend für Designer angenehm. Das Gesamtzusammenspiel aus den verschiedenen Elementen ist für viele doch in Photoshop besser zu erstellen und nachzuvollziehen.
Aber gerade für kleinere und mittlere Projekte mag das klassische Vorgehen auch nicht das schlechteste sein – man muss sich aber bewusst machen, dass dieser klassische Workflow in der Regel länger dauert und daher teurer ist. Bei mir selbst ist es von dem Kunden und dem konkreten Auftrag, der Aufgabenstellung, abhängig. Für Agenturen entwickle ich häufig noch komplette Screendesigns in Photoshop – bis sie ihren Ablauf umgestellt haben. Ich würde aber eher auf Jahre denn auf Monate tippen, bis es so weit ist. Für eigene Kunden ist es unterschiedlich. Häufig setze ich eine Art »Mischform« ein. So gestalte ich »nur« die Startseite in Photoshop, setze diese dann mit HTML und CSS um, und folgende Design-Korrekturen werden dann am »lebenden Objekt« ausgeführt. Die Kunden sind glücklich, da sie zuerst ein Design als Bilddatei gesehen haben. Weitere Details und Änderungswünsche sind dann aber besser direkt im Browser zu besprechen.
Schwierig, sprich aufwendig, wird die Arbeit mit Photoshop aber vor allem, wenn nicht ein oder zwei Unterseiten erstellt werden sollen, sondern zehn oder zwanzig oder gar noch mehr. So etwas kommt durchaus vor. Änderungswünsche – und sind sie manchmal auch noch so klein – ziehen sich durch viele einzelne Ebenen oder gar unterschiedliche Photoshop-Dateien. Spätestens hier ist der Aufwand unwirtschaftlich und die Umsetzung/Anpassung im Browser sinnvoller, denn da wäre es oft nur die kleine Änderung an einer CSS-Datei.
Die Arbeit mit Photoshop wird noch längere Zeit wichtiger Bestandteil der Arbeit der meisten Webdesigner sein, auch da immer wieder Funktionen ergänzt werden, die das Programm für Webdesigner spannend hält. So kamen in den letzten Versionen unter anderem der Echtzeit-Export von Bilddateien (Bild-Assets), Export von SVG-Grafiken, Retina-Auflösung, Einsatz von Absatz- und Zeichenformaten (ähnlich CSS-Schriftdefinitionen) und System-Schriftenglättung dazu.
Photoshop Etiquette
Photoshop ist nur bedingt für Webdesigns gemacht. Trotzdem arbeiten viele Webdesigner und Agenturen mit dem Bildbearbeitungsprogramm. Um die eigene Arbeit zu optimieren, gibt die Webseite photoshopetiquette.com jede Menge hilfreiche Tipps.
Abbildung 7.30 Photoshop Etiquette
Photoshop-Plug-ins
Photoshop ist schon von Haus aus ein sehr mächtiges Programm mit einem riesigen Funktionsumfang. Trotzdem gibt es noch einige Erweiterungen, die gerade für Webdesigner sehr spannend sind. Folgend eine Übersicht über hilfreiche Plug-ins:
GuideGuide: schnell, einfach und kostenfrei Hilfslinien erzeugen, um sein eigenes Raster zu erstellen (guideguide.me)
CSS3Ps: Generiert aus einzelnen Ebenen den passenden CSS3-Code. Gerade bei Objekten mit Verläufen, abgerundeten Ecken, Schatten und sonstigen Effekten ist das Plug-in sehr hilfreich und kostenfrei (css3ps.com).
Web Font Plug-in: schnell und einfach aus Photoshop auf die Schriftenbibliothek der Google Fonts zugreifen (extensis.com/font-management/de/web-font-plug-in)
Subtle Patterns: Die dezenten Hintergründe von Subtle Patterns machen sich in fast jedem Screendesign gut. Für knapp 12 US$ gibt es das passende Photoshop-Plug-in, sodass man die Patterns nicht mehr händisch herunterladen und installieren muss (plugin.subtlepatterns.com).
WebZap: Für diejenigen, die schnell Layouts erstellen wollen oder müssen. Mit wenigen Mausklicks lassen sich umfangreiche Designs mit allen möglichen Elementen erzeugen. Kosten: 19 US$ (webzap.uiparade.com).
7.2.5 Design-Feedback 

Eine der kniffligsten Stellen im Projekt ist für Webdesigner die Abstimmung des Designs mit dem Kunden. Eventuell hat man mit Moodboards, Style Tiles und/oder Wireframes schon gut vorgearbeitet, eventuell aber auch nicht, und der Kunde bekommt einen fein ausgearbeiteten Screendesign-Entwurf präsentiert. Das Feedback des Kunden hat schon so manchen Webdesigner-Traum von der kreativen Selbstverwirklichung zerplatzen lassen. So weit muss es aber nicht kommen.
Feedback von Kollegen
Bevor ich ein Design dem Kunden präsentiere, hole ich mir externes Feedback, im Idealfall von Fachkollegen, aber auch von »normalen« Anwendern. Hier gilt es zu unterscheiden zwischen Lobhudelei, weil man einem Bekannten nichts Schlechtes sagen will, und unwichtigen kritischen Anmerkungen. Auch wenn keiner gerne negative Kritik hört, schaden kann ein externes Feedback auf keinen Fall.
Zuerst ist Design eine Dienstleistung. Sie haben einen klaren Auftrag (hoffentlich) mit einer klaren Zielsetzung, Zielgruppe und eine Vorstellung vom Unternehmen und Produkt bekommen. Dazu haben Sie zumindest gute Grundkenntnisse der Gestaltung von Webseiten (Sie haben ja dieses Buch!). Dies beides zusammen lässt Sie Screendesigns gestalten, die nicht bloß Ihrem persönlichen Design-Geschmack entsprechen, sondern durchdacht und im Idealfall auch gut begründbar sind. Und dann kommt der Kunde. Hier gibt es meistens mehrere Personen, die über das Design ab-/bestimmen wollen oder müssen, und dann können da sehr unterschiedliche Vorstellungen aufeinandertreffen. Egal, wie klar die Vorgaben vorher auch waren, jeder hat seine ganz eigene Meinung.
Im ungünstigen Fall wird das Design durch zu viele Meinungen zerrissen und, um es jedem recht zu machen, auf einen kleinsten gemeinsamen Nenner gebracht, der von der Ursprungsidee weit entfernt ist und eher langweilig denn individuell aussieht. Oft hängen dann noch unzählige Korrekturschleifen dran, weil immer wieder jemandem etwas auffällt. Es allen recht zu machen funktioniert nicht. Dies kann auch ein Problem von fehlender Hierarchie, Kompetenz oder Autorität aufseiten des Kunden sein. So muss man sich nie richtig festlegen, und vielleicht gibt es gar keinen festen Entscheider, der eine klare Aussage treffen kann.
Design by Committee
Wenn viele Personen über das Design entscheiden sollen (unabhängig davon, ob Designer oder nicht), dann spricht man vom »Design by Comittee«.
Daraus entstehen oft ungünstige Abläufe. Abstimmungs- und Änderungsprozesse zögern sich hinaus – vor allem, wenn nicht direkt im Projekt involvierte Personen Feedback geben.
Im günstigen Fall ist das Feedback mehrerer Personen produktiv. Es werden weitere kleine (oder auch große) Punkte gefunden, die sich noch verbessern lassen (siehe Abschnitt 3.11.4, »Usability-Tests und -Tools«). Leider tritt aber häufiger der ungünstige Fall ein.
So oder so, Kundenaussagen zum Design sollten vom Webdesigner gut abgewogen werden in Bezug auf ihre Nützlichkeit. Sie sind der Webdesigner, also der Fachmann, der aufgrund seiner Fähigkeiten und Kompetenzen beauftragt wurde, das Design zu erstellen. Sie sollten also einerseits in der Lage sein, Design-Entscheidungen begründen zu können und spontan und flexibel auf Kundenmeinungen zu reagieren. Sachlich zu reagieren und nicht emotional, weil jemand Ihr Erzeugnis kritisiert. Als Dienstleister sollte der Webdesigner seine Meinung offen und selbstbewusst vertreten. Letzten Endes ist der Kunde aber König, na ja, zumindest Auftraggeber, und daher sollten seine Wünsche umgesetzt werden. Egal, wie unpassend es Ihnen erscheint. Ein Grundkonzept und das gemeinsame Besprechen der Ziele helfen aber bei der Argumentation bei Design-Entscheidungen.
Feste Vorgaben
Um von Anfang an klare Verhältnisse zu haben, sollte schon zu Beginn geklärt werden, wie Feedback und Korrekturen ablaufen. Dazu gehören das schriftliche Festhalten von Änderungswünschen und ein klarer Ansprechpartner beim Kunden. Im Idealfall ist dieser auch der Entscheider über die Design-Fragen. Fristen und Meilensteine sollten festgelegt werden – auch für das Feedback. Ansonsten verzögert sich die Arbeit, oder der Webdesigner muss die Zeit wieder aufholen.
Und der Webdesigner sollte fähig sein, das Design zu begründen und zu verteidigen bzw. auch zu merken, wann er intervenieren oder wann er nachgeben sollte.













 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






