4 Responsive Webdesign 

Den Grundstein für eine neue Ära im Webdesign legte der amerikanische Webdesigner Ethan Marcotte im Jahr 2010 mit einem Artikel im Webmagazin »A List Apart«. Der Titel lautet »Responsive Webdesign«. Er stellt in dem Artikel die Idee und Umsetzung einer sich der Bildschirmbreite anpassenden Webseite vor. Die damals neue Technik mit Hilfe der sogenannten Media Queries Webseiten flexibel an unterschiedliche Bildschirmgrößen anzupassen, ist heute aus keiner Webseite mehr wegzudenken. Kein Launch und kein Relaunch, der ohne Responsive Webdesign mehr auskommt. Und das zu Recht, denn die Nutzungsszenarien einer Webseite sind heute so vielfältig wie noch nie.
4.1 Einleitung – und sie bewegen sich doch 

960 Grid – das kennt wohl jeder Webdesigner, und viele, viele Jahre wurden und werden immer noch Webseiten für diese Pixelbreite angelegt. Das Ergebnis sind Webseiten, die sprichwörtlich statisch sind. Sie haben eine feste Breite, die sich nicht verändert. Viele Jahre war das auch in Ordnung so, denn die 960 Pixel ergaben sich aus dem kleinsten gemeinsamen Bildschirmnenner. 1.024 Pixel war die übliche Bildschirmgröße bzw. die kleinste Variante, auf der Webseiten noch gut aussehen sollten.
Die (Web)designer hatten die aus dem Printbereich üblichen Gestaltungsabläufe übernommen. Da die Werkzeuge die gleichen oder zumindest sehr ähnliche waren, war die erste Tätigkeit, eine neue Datei mit festen Breiten und Höhen zu öffnen.
Aus heutiger Sicht würde man sagen, da hat der Fehler schon begonnen, aber dazu später mehr. Zuerst wurde also ein Screendesign in Photoshop mit festen Maßen gestaltet. Ein Segen für Designer, die ihre Kreativität innerhalb eines eindeutigen festen Rahmens auslassen konnten. Kunden konnten genau sehen, wie denn ihre Webseite (scheinbar) später aussehen wird. Und die Entwickler hatten eine Vorlage bekommen, die sie 1 zu 1 umsetzen konnten. So lebten alle viele Jahre glücklich …
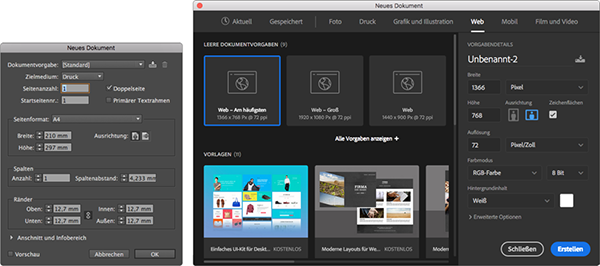
Abbildung 4.1 Eine neue Datei bitte! Was im Printbereich die Millimeterangaben sind (linkes Bild, Adobe InDesign), waren im Webbereich lange die Pixel (rechtes Bild, Adobe Photoshop).
Zum Nachlesen
Den Artikel »Responsive Web Design« finden Sie bei A List Apart: alistapart.com/article/responsive-web-design.
4.1.1 Neue Geräte und Bildschirmgrößen 

Bis sich im Jahr 2007 eine Firma namens Apple anschickte, eine neue Art »Handy« zu veröffentlichen. Ich bin geneigt, das erste iPhone als den Beginn einer neuen Zeitrechnung im Webdesign zu bezeichnen. Mit einem großen Touchscreen versehen und einem Webbrowser ausgestattet, erlaubte es mobiles Surfen. Heute eine Selbstverständlichkeit, war dies vor wenigen Jahren noch ein neuartiges Erlebnis.
In atemberaubender Geschwindigkeit entwickelten sich die Geräte weiter, neue Gerätetypen wie Tablets kamen auf den Markt, und die mobile Nutzung des Internets ist inzwischen größer als die stationäre. Smartphones und Tablets sind dabei aber wohl erst der Anfang. In den kommenden Jahren wird mit vielen weiteren Geräten gerechnet, die internettauglich sind, von der Uhr über das Auto, den Kühlschrank bis hin zur Heizungsanlage.
Abbildung 4.2 Das Web ist mobil und die Geräte sind sehr vielfältig geworden: bradfrostweb.com/blog/web/responsive-web-design-missing-the-point.
Mit den neuen Geräten kommen auch neue Anforderungen an Webseiten. Webseiten sollten nun keine starren Gebilde mehr sein, sondern sich flexibel dem Ausgabegerät anpassen können. Die technische Grundlage dazu lieferten die Media Queries, aber auch konzeptionell wurde ein Umdenken angestoßen. Die bisherigen Workflows waren den neuen Anforderungen nicht mehr gerecht. Die Displays sind über die Jahre aber nicht nur kleiner geworden und »nur« per Touchscreen zu bedienen. Parallel gibt es auch immer größere Monitore mit immer höheren Auflösungen. Und so gibt es Displays, die eine Auflösung von bis zu 3.840 × 2.160 Pixeln haben. Das bedeutet, dass Webseiten nicht nur für kleinere Auflösungen angepasst werden können, sondern ebenso auch größere Bildschirme bedacht werden müssen.
Abbildung 4.3 Großer Bildschirm, kleine Webseite. Die Konzentration auf 960 Pixel Breite wirkt bei sehr großen Bildschirmen irgendwie verloren.
Die mobile Internetnutzung
Die mobile Nutzung des Internets ist in den letzten Jahren explodiert. Immer mehr internettaugliche Geräte, vermehrt öffentlich frei verfügbare WLAN-Zugänge und immer schnellere Verbindungsgeschwindigkeiten tragen zu dieser Entwicklung bei. Dazu passend folgt eine Auswahl an Überschriften aktueller Studien (aus dem Jahr 2016) zur mobilen Nutzung:
-
»84 Prozent der Deutschen sind online – mobile Geräte sowie Audios und Videos mit steigender Nutzung«
-
»Immer mehr Mobile-User nutzen ihr Tablet oder Smartphone zum Shopping«
-
»Das mobile Internet setzt sich durch«
-
»Die Droge Smartphone: Studie zeigt deutliche Steigerung bei der Smartphone-Nutzung«
-
»Online-Studie 2016: Die Nutzung ist dynamisch, mobil und intensiv«
-
»Rekordzuwachs bei Internetnutzung«
-
»Danach nutzt jeder zweite Deutsche TV und Internet gleichzeitig.«
-
»Mobile Werbung verdoppelt sich in Deutschland.«
Eine Sammlung von aktuellen Studien zu Mobile Marketing und Mobile Business finden Sie unter mobilbranche.de/category/studienfuehrer.
4.1.2 Zurück in die Zukunft – von flexibel zu statisch zu flexibel 

Webseiten sind von Haus aus flexibel und anpassungsfähig. HTML-Blockelemente erstrecken sich über die volle Bildschirmbreite und passen sich dem Viewport an. Bis der Webdesigner mit CSS kommt und dem Ganzen eine feste Breite zuweist. Und das aus nachvollziehbaren Gründen: Die Kontrolle über die optische Ausgabe gehört dazu, ebenso die geringe Lesbarkeit von Texten, die sich über eine sehr große Bildschirmbreite erstrecken. Auch die Unfähigkeit von Bildern, sich anzupassen, ist hier zu nennen, geschweige denn ganze Layouts mit vielen Grafiken. Solange die vorhandenen Monitorauflösungen überschaubar waren und mit einer festen Breite der Großteil erreicht werden konnte (ohne horizontalen Scrollbalken), mag dieses Vorgehen vertretbar gewesen sein.
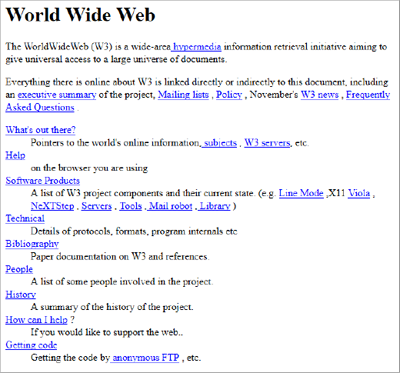
Abbildung 4.4 Das ist sie, die erste Webseite und dabei voll flexibel: w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html.
Um der immer größer werdenden Schar von Endgeräten und unterschiedlichen Auflösungen einigermaßen beizukommen, werden Webseiten jetzt (endlich) wieder flexibel gemacht. Sie werden auf keine festen starren Breiten angelegt, sondern passen sich dem Ausgabemedium an.
Abbildung 4.5 Ein Ausblick in die Zukunft: Jede Menge neue Geräte wird internetfähig sein, darunter vermutlich viele, von denen wir es noch nicht einmal ahnen – bradfrostweb.com/blog/web/responsive-web-design-missing-the-point.
Diese Flexibilität einer Webseite ist eigentlich kein nettes Feature, sondern Notwendigkeit und zwingende Voraussetzung für eine Zukunftsfähigkeit der Webseite.
»From now on, if it’s not responsive, it’s not web design.«
Webdesigner Andrew Clarke auf Twitter (twitter.com/Malarkey/status/113221032634093569)
4.1.3 Ganzheitliche Flexibilität – es betrifft alle 

Der allgemein übliche erlernte Webdesign-Workflow ist also im Wandel. Und er betrifft nicht nur die Designer, die sich ihres Lieblingsspielzeugs Photoshop entledigt sehen (was sie nicht sind). Ein responsiver Workflow betrifft alle am Projekt Beteiligten. Denn es geht nicht nur darum, Designs jetzt eben nicht mehr pixelgenau umzusetzen, sondern flexibel darzustellen, es geht viel mehr um das große Ganze. Ein responsiver Workflow beginnt schon mit der Konzeption. Zuerst sollten die Inhalte kommen (siehe Abschnitt 4.2, »Responsive Strategie – Mobile first und Content first«). Welche Inhalte sollen wie auf welchem Medium und mit welcher Bildschirmgröße ausgegeben werden – ein Aspekt, der bislang zu oft allein dem Designer überlassen wurde.
Im Idealfall arbeiten Entwickler, Designer und Konzepter von Anfang an zusammen. Eventuell vereinen sich die drei Tätigkeitsbereiche auch in einer Person. Umso wichtiger, dass diese dann über alle Aspekte einer responsiven Webseite Bescheid weiß.
Ein kritischer Blick auf Responsive Webdesign
Schon etwas älter, aber immer noch aktuell – zwei kritische und lesenswerte Artikel zum Responsive Webdesign finden Sie im Blog von Jens Grochtdreis:
-
»Wer braucht eine responsive Website?«:
grochtdreis.de/weblog/2013/08/15/wer-braucht-eine-responsive-website -
»Responsive Webdesign – Fragen an unser Selbstverständnis«:
grochtdreis.de/weblog/2013/08/16/responsive-webdesign-fragen-an-unser-selbstverstaendnis
Und dann war da ja noch der Kunde. Er wartet auch heute noch allzu oft auf bunte Photoshop-Designs im JPG-Format. Erklärung und Aufklärung sind da das Motto. Die Bedeutung responsiver Webseiten und veränderter Arbeitsabläufe müssen erklärt werden. Sicherlich nicht in allen Einzelheiten. Den Kunden interessieren keine Breakpoints, und er muss sie auch nicht kennen. Er muss die Bedeutung kennen für den Endkunden. Dieser soll die Seite hinterher nutzen (können), egal, wo und wie und mit welchem Gerät. Dafür ist Responsive Webdesign gemacht, dem Endanwender die Nutzung der Webseite in jeder Situation zu ermöglichen und zu erleichtern.
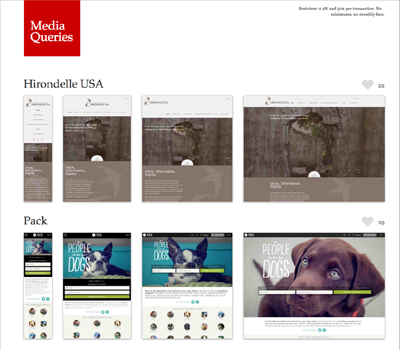
Abbildung 4.6 Eine umfangreiche Sammlung responsiver Webseiten bietet mediaqueri.es. Sie ist für die eigene Inspiration hilfreich, aber auch für die Aufklärung im Kundengespräch.
Zur Aufklärung gehört also, dem Kunden klarzumachen, dass die Inhalte das Wichtigste sind, dass diese am besten vor dem Design und der Umsetzung feststehen (nicht unbedingt alle Texte bis ins Letzte ausformuliert, aber zumindest deren Art, Bedeutung, Umfang und benötigter Platz). Er muss auch nicht mehr auf Bilddateien warten, sondern kann recht früh im Browser die Entstehung der Webseite mitverfolgen. Dies legt den Schwerpunkt auch auf die Interaktion der Webseite, weg vom rein ästhetischen Empfinden einer Bilddatei. Durch einen veränderten Ablauf wird auch häufig der Kundenkontakt intensiver. Regelmäßigere Abstimmungen und weniger »böse« Überraschungen sind das Ergebnis, wenn der Kunde bei vielen Entscheidungen früher dabei ist und die Zwischenergebnisse verfolgen kann.
Nicht immer und überall ist ein neuer responsiver Workflow möglich. Aber wir können daran arbeiten, sodass sich zukünftig Webseiten flexibel »bewegen« lassen.
Responsive Case Studies
Hilfreich bei der Aufklärung und Überzeugung des Kunden sind Case Studies. Zeigen Sie dem Kunden ausgewählte responsive Webseiten. Erklären Sie Veränderungen im Design, in der Technik und den Inhalten, damit der Kunde ein Gefühl für die Bedeutung, die Möglichkeiten und die Umsetzung bekommt.









 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






