7 Screendesign 

Ein Screendesign zu erstellen ist eine vielfältige Aufgabe. Es stehen die unterschiedlichsten Gestaltungselemente zur Verfügung, um die gewünschten Inhalte zu präsentieren. In diesem Kapitel werden die Aufgaben und die Elemente eines Screendesigns vorgestellt. Dazu kommen Erläuterungen über den kreativen Gestaltungsprozess und darüber, wie es vom Screendesign zur Frontend-Umsetzung kommt.
7.1 Grundlagen Screendesign 

»Beim Screendesign geht es um eine schöne Webseite!« Dies mag für viele Menschen der Hauptzweck eines Screendesigns sein. Das ist sicherlich nicht ganz falsch, aber viel zu kurz gefasst. Screendesign ist mehr als reine Dekoration oder das Bestreben, eine Webseite optisch ansprechend zu machen. Ein gutes Screendesign sorgt entscheidend mit dafür, dass eine Webseite ihre Ziele erreicht.
7.1.1 Aufgaben eines Screendesigns 

Screendesign beschäftigt sich mit der Form und der Funktion. Es wird gestaltet, um Inhalte und Elemente bedienbar zu machen. Man könnte auch sagen, ein Screendesign soll die Probleme der Anwender lösen, indem diese identifiziert werden und die beste Lösung gesucht wird.
»Design ist nicht in erster Linie dazu gedacht, zu unterhalten oder hübsch zu sein oder ästhetisch zu gefallen. Es soll funktionieren.«
Oliver Reichenstein (ia.net)
Die Anwender können mit ganz unterschiedlichen »Problemen«, Bedürfnissen auf die Webseite kommen:
-
Was kostet das Produkt XY?
-
Bietet das Unternehmen genau die Leistung, die ich suche?
-
Welche Qualität haben die Leistungen?
-
Wo finde ich einen Ansprechpartner?
In der Konzeption werden diese Bedürfnisse herausgearbeitet, und das Design (im Zusammenspiel mit den Inhalten) findet dafür Lösungen:
-
Preise werden prominent dargestellt.
-
Die Leistungen werden ausführlich aufgezeigt.
-
Die Eigenschaften, Testergebnisse usw. werden prominent platziert.
-
Die Kontaktdaten sind offensichtlich und von überall gut zu erreichen.
Ästhetik | Schöne Dinge sprechen uns an. Schönheit vermittelt positive Emotionen. Wir benutzen lieber schöne Produkte als nicht so schöne. In der Werbung tauchen fast ausschließlich hübsche Menschen auf.
Was ist Schönheit?
Schönheit (und der Gegensatz Hässlichkeit) ist ein abstrakter Begriff und liegt – wie es so schön heißt – im Auge des Betrachters. Schönheit wird also subjektiv unterschiedlich bewertet. Das Schönheitsempfinden unterscheidet sich von Person zu Person, aber auch von Kultur zu Kultur. Als »schön« empfinden wir meistens etwas, das einen besonders angenehmen Eindruck hinterlässt, wie ein Musikstück, einen Körper oder eine Fotografie. Schönheit hat dabei viel mit Harmonie und Symmetrie zu tun (siehe Kapitel 6, »Gestaltungsgrundlagen«). Die Welt um uns herum und die »Konsumprodukte« werden immer schöner, da »Design« eine immer größere Rolle spielt. Dieser »Schönheitswahn« macht auch vor uns Menschen nicht halt, siehe die steigende Nachfrage nach Schönheitschirurgie.
Ansprechendes Design ist nicht mehr auf hochwertige Produkte bzw. auf deren Hersteller wie beispielsweise Rolf Benz oder Porsche beschränkt. Der breite Erfolg von IKEA oder H&M und deren günstige Produkte zeigt, dass gutes Design keine Frage des Preises (mehr) ist. Sie haben erkannt, dass Design ein Verkaufsfaktor ist. Dinge, die hübsch aussehen, konsumieren wir im Normalfall eher.
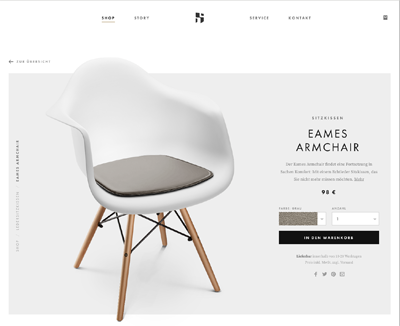
Abbildung 7.1 Eine ästhetisch ansprechende Produktpräsentation bei hillmann-living.de: schöne Bilder, angenehm gestaltete Typografie und viel Weißraum
Dies betrifft auch Webseiten. Auf Webseiten, die schön aussehen, halten wir uns lieber auf. Sie sind angenehmer zu bedienen. Das Design kommuniziert mit uns dabei schon, bevor wir die ersten Inhalte konsumieren. Die Farben, die visuelle Hierarchie, die Anordnung der Elemente, Bilder nehmen wir sehr schnell unbewusst auf. Frei nach dem Kommunikationswissenschaftler Paul Watzlawick könnte man sagen: Eine Webseite kann nicht nicht kommunizieren. Das Screendesign sendet immer eine Botschaft aus. Besser ist es, wir sind uns dieser bewusst und steuern sie.
Denn das Screendesign prägt entscheidend das Image eines Unternehmens mit, also die Wahrnehmung, die Besucher, Interessenten und Kunden von dem Unternehmen haben. Diese wird beeinflusst durch beispielsweise die Wahl der Farben und Bilder, die genauso wie die Nutzungserfahrung (User Experience) Emotionen wie Frust oder Freude beim Bedienen auslösen können.
Orientieren und Leiten | Ein gutes Screendesign bietet dem Betrachter einen schnellen Überblick: Wo bin ich hier, und wo kann ich hin? Es lässt ihn nicht allein mit Unmengen von Informationen, sondern es selektiert diese vor. Es selektiert diese durch eine klare visuelle Struktur. Es hebt besonders wichtige Inhalte optisch hervor und nimmt im ersten Moment unbedeutendere Elemente optisch zurück. Es schafft eine visuelle Hierarchie.
»Design ist der Plan, Elemente so anzuordnen, dass man eine bestimmte Aufgabe durchführen kann.«
Charles Eames (Designer und Architekt)
Dank dieser Hierarchie kann sich der Betrachter auf der Seite orientieren. Dazu kommen die Navigationselemente, mit deren Hilfe er sich durch die Seite bewegen kann. Das Screendesign zeigt ihm klar, was Navigationsblöcke sind und was Links sind, indem sie sich optisch abheben von den restlichen Inhaltselementen. Ein gutes Screendesign bietet dem Betrachter Orientierung und leitet ihn durch die Seite.
Orientierung bieten
Überschriften, Buttons, Aufzählungslisten, Navigationsblöcke, Bilder sind alles Elemente, die dem Anwender Orientierung geben können.
Abbildung 7.2 Eine deutliche Navigation und die Aufteilung der Seite zeigen eine angenehm wahrnehmbare visuelle Hierarchie auf, die das Auge durch die Seite leitet (superreal.de).
Motivation | Ein Screendesign sollte den Anwender auch motivieren. Es sollte Anreize setzen, bestimmte Links oder Buttons zu klicken, bestimmte Inhalte zu lesen bzw. generell lange auf der Webseite zu verweilen. Die Motivation kann durch grafische Elemente wie Farben und Bilder genauso erfolgen wie durch Funktionalitäten oder inhaltliche Elemente, etwa bestimmte Textformulierungen.
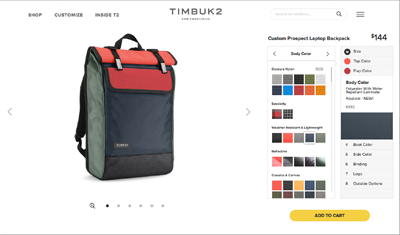
Abbildung 7.3 Hier kann man nicht nur einfach eine Tasche kaufen: Bei timbuk2.com lässt sich intuitiv, spielerisch ein individuelles Produkt erstellen.
Unsere Motivationen
Was treibt uns eigentlich an? Seit Jahrtausenden haben sich die Beweggründe kaum geändert, die uns zum Handeln bewegen. Für Webdesigner und Webseitenbetreiber sind die menschlichen Motivationen interessant, um die Inhalte und das Design darauf abzustimmen, sich also zu überlegen, wie sich diese für die eigenen Ziele nutzen lassen.
Warum handeln Menschen? Eine Übersicht:
-
Neugier (Neuheit, Lust auf Abwechslung)
-
Leistung (Erfolg, Misserfolg vermeiden, Wettbewerb)
-
Bequemlichkeit (Vermeidung von Anstrengung, Zeitersparnis)
-
Kontakt (Dialogbereitschaft, Ausbau bestehender und Aufbau neuer Beziehungen)
-
Sicherheit (Vermeidung von Risiko, Krankheit, Schmerz, aller negativen Gefühle)
-
Macht/Kontrolle (Dominanz, Führung, Kontrolle über andere)
-
Gewinn (Geld verdienen, Sparen, günstige Geschäfte)
-
Prestige (Anerkennung durch andere reale oder fiktive Personen erlangen)
-
Sex (reale oder fantasierte sexuelle Anregung oder Aktivität)
-
Emotion (Gefühle erleben, Aufregung, Vermeidung negativer Gefühle, Aktivierung positiver Gefühle)
-
Rückzug (Ruhe, Erholung)
-
Hilfe (Fürsorge und Unterstützung bekommen oder leisten)
-
Autonomie (Selbstbestimmung, Individualität, Freiheit, Unabhängigkeit)
-
Spiel (Unterhaltung, Ablenkung, Zerstreuung, Abwechslung)
-
Ordnung (Überschaubarkeit und Vereinfachung)
Was treibt den Anwender an? Welche Motivation bewegt ihn? Bei der Analyse der Zielgruppe kann die Beantwortung dieser Fragen helfen, im Design die richtigen Schwerpunkte zu setzen. Wie können inhaltlich und optisch vorhandene Motivationen befriedigt oder auch neue geweckt werden? Vielleicht reicht es auch, herauszufinden, wie neue Anreize im Screendesign gesetzt werden können.
Interaktion | Ein Screendesign ist kein passives Medium wie eine Printpublikation. Kennzeichen eines Screendesigns ist die Interaktivität. Der Anwender kann mit der Webseite agieren, bestimmte Elemente anklicken und Feedback bekommen. Das Screendesign sollte dem Anwender die Interaktivität erleichtern, ihm eindeutig kenntlich machen, welche Elemente er wie bedienen kann und was dabei passiert bzw. welche Reaktion er damit auslöst.
Qualität und Professionalität | Aufgrund des Designs wird auf die Qualität des Produkts oder der Dienstleistung geschlossen. Design und Qualität müssen nicht zwangsläufig zusammenhängen, wie wir alle aus eigener Erfahrung mit unterschiedlichsten Produkten wissen. Aber in der Konsumentenwahrnehmung gibt es diesen Zusammenhang. Design erzeugt nicht nur ein bestimmtes Image, sondern vermittelt auch ein bestimmtes Qualitätsniveau. Je ästhetisch ansprechender das Design, je positiver das vermittelte Image, je leichter die Bedienung, je besser die Orientierung, desto professioneller ist der Eindruck, den die Seite auf uns macht.
Wertige Produkte
Ein professionelles Design, das beispielsweise auf ein dezentes Farbschema und viel Weißraum setzt, vermittelt auch das Gefühl des »Teuren«.
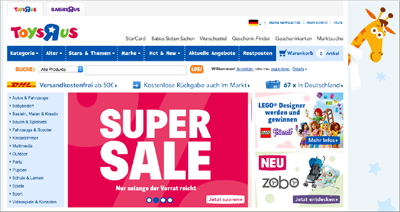
Abbildung 7.4 Der Webshop von toysrus.de wirkt sehr leicht und bunt. Man erwartet ein günstiges Preisniveau.
Abbildung 7.5 Grovemade.com setzt sprichwörtlich auf Qualität, die durch ein großes Bild und die schlichte, aber prägnante Typo erzeugt wird.
Glaubwürdigkeit | Die Qualität und Professionalität geht nahtlos über in die Glaubwürdigkeit. Ein ästhetisch ansprechendes Design, unterstützt durch entsprechende Inhalte, sorgt für eine hohe Glaubwürdigkeit – ein hohes Gut bei einem unpersönlichen Medium mit einer großen Wettbewerbsdichte. Wir kaufen nur bei Unternehmen und deren Webseiten ein, die glaubwürdig erscheinen. Keiner würde bei einem Onlineshop bestellen, dem er nicht vertraut.
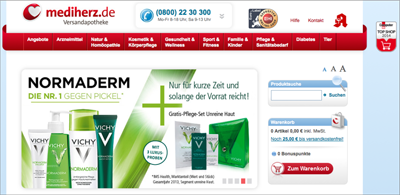
Abbildung 7.6 mediherz.de hat ein klares, übersichtliches Design. Siegel und Logo oberhalb und neben der Navigation erzeugen Vertrauen.
Online-Medien haben im Vergleich zu Print- oder elektronischen Medien den Nachteil, dass sie per se weniger glaubwürdig erscheinen, ganz nach dem Motto »Im Internet kann ja jeder alles schreiben«. Dies wirkt sich auch auf Unternehmenswebseiten aus, die sich daher besonders darum bemühen sollten, glaubwürdig zu erscheinen. Glaubwürdigkeit entsteht durch eine einfache, konsistente Navigation, durch eine leichte Interaktion und durch professionelles Design. Das Design ist maßgeblich verantwortlich für die Glaubwürdigkeit einer Webseite, noch vor der Struktur der Inhalte und deren Nützlichkeit.
Abbildung 7.7 Ergebnisse einer Studie von Consumer WebWatch, die die Bedeutung des Screendesigns für die Glaubwürdigkeit aufzeigt
Nicht unterschätzen sollte man dabei den Faktor »Weniger ist mehr«. Design, das sich zurückhält und durch genügend Weißraum/Leerraum die einzelnen Elemente besser wirken lässt, erscheint professioneller und glaubwürdiger. Webseiten, die »zugemüllt« sind voller Inhalte, bewirken eher das Gegenteil.
Zum Nachlesen
Weiteres zum Thema lesen Sie in Abschnitt 3.12.4, »Glaubwürdigkeit und Vertrauen«.
7.1.2 Elemente eines Screendesigns 

Die einzelnen Gestaltungselemente eines Screendesigns lassen sich in verschiedene Gruppen gliedern. Nicht immer lassen sich die Elemente dabei einer einzelnen Funktion zuordnen, sondern sie erfüllen mehrere Funktionen gleichzeitig. Jedes Element sollte dabei so eingesetzt werden, dass es den Anwender bei der Bedienung der Seite unterstützt. Das Zusammenspiel der einzelnen Bereiche macht die Seite intuitiv und effektiv nutzbar.
Abbildung 7.8 Überblick über die einzelnen Elemente eines Screendesigns am Beispiel webcontact.de
Orientierungselemente | Um innerhalb eines Webauftritts nicht den Überblick zu verlieren, braucht der Anwender Elemente, an denen er sich orientieren kann, ähnlich wie in einem großen Gebäude. Eine Internetseite wird eher als eine Art »Raum« wahrgenommen und weniger als Ansammlung von Dokumenten. Je größer ein Webauftritt ist, desto eher kann das Gefühl der Orientierungslosigkeit entstehen. Wir können die Komplexität nicht erfassen, da wir immer nur eine einzelne Seite auf dem Bildschirm sehen können. So, wie in einem großen Gebäude markante Leit- und Orientierungszeichen zur Verfügung stehen (sollten), sollte auch ein Screendesign Zeichen haben, an denen sich die Anwender orientieren können.
Abbildung 7.9 Bietet doppelt Orientierung: Bei dawanda.de ist der aktive Hauptpunkt optisch hervorgehoben, und die Breadcrumb-Navigation zeigt die aktuelle Position innerhalb der Seite an.
Der Anwender möchte erfahren, in welchem »Raum« er sich befindet und wo innerhalb des ganzen Komplexes dieser Raum liegt. Dazu sollte also die aktuelle Seite und deren Name kenntlich gemacht werden, z. B. indem Sie den Seitennamen als Seitentitel im Browser und als Überschrift einsetzen und in der Navigation den aktiven Punkt klar hervorheben. Bei größeren Seiten kann der Einsatz einer Breadcrumb-Navigation hilfreich sein. Um für eine Orientierung zu sorgen, muss der Anwender die Orientierungshilfen auch verstehen und nachvollziehen können.
Zum Nachlesen
Mehr Informationen zu Breadcrumbs finden Sie im Abschnitt »Breadcrumbs« in Abschnitt 5.6.2, »Alternative Navigationswege«.
Navigationselemente | Diese helfen dem Anwender, sich innerhalb des »Gebäudes« Webseite zu bewegen, ohne die Kontrolle über die eigene Position zu verlieren. Im Gegensatz zu einem realen Gebäude kann der Anwender schnell und direkt in einzelne Räume springen, ohne lange Wege verfolgen zu müssen. Eine hilfreiche, gar intuitive Navigation zu erstellen ist aber kein Kinderspiel. Effektiv ist sie, wenn der Anwender versteht, in welche Räume (Seiten) er gehen kann und was ihn dort vermutlich erwartet.
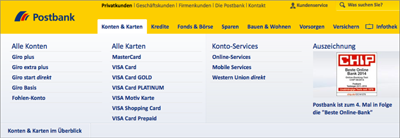
Abbildung 7.10 Haupt-, Sub- und Metanavigation der postbank.de auf einen Blick
Die Navigation selbst sollte sich dort befinden, wo der Anwender diese auch vermutet, die Navigationspunkte sollten verständlich formuliert sein, und die Navigation sollte sich klar von den anderen Elementen abheben. Ausnahme sind die Orientierungselemente. Diese tauchen oft in den Navigationselementen auf, zusammen sind sie besonders effektiv.
Inhaltselemente | Inhaltselemente sind die Texte, Bilder, Grafiken, Animationen etc., die die eigentlichen Inhalte vermitteln. Sie sollten leicht konsumierbar und gut strukturiert sein. Der Anwender soll sie schnell scannen können, um festzustellen, ob für ihn Interessantes dabei ist. Und sie sollten auf jeder Bildschirmgröße gut lesbar sein.
Mehr als tausend Worte
»Ein Bild sagt mehr als tausend Worte« heißt es. Außer wenn es das nicht macht. Dann sollte man ein Bild auch nicht einsetzen. Dies sieht man bei den austauschbaren Bilderwelten (häufig Stockfotos genannt). Die ewig gleichen Bilder, die man schon auf unsäglich vielen anderen Webseiten gesehen hat, erzählen keine tausend Worte mehr und sollten besser weggelassen werden. Mehr dazu lesen Sie in Kapitel 11, »Bilder und Grafiken«.
Layoutelemente | Diese Elemente haben keine spezielle inhaltliche Bedeutung, sondern dienen der Organisation und Struktur der anderen Inhalte und der visuellen Ästhetik. Zu den Layoutelementen lässt sich ein dem Design zugrunde liegendes Raster zählen, genauso wie grafische Elemente wie Farbflächen, Schatten, Linien, welche die Inhalts- und Navigationselemente zu Einheiten zusammenfassen. Layoutelemente klingen also zuerst nach überflüssiger Dekoration, sind aber für die Strukturierung der Seite unerlässlich.
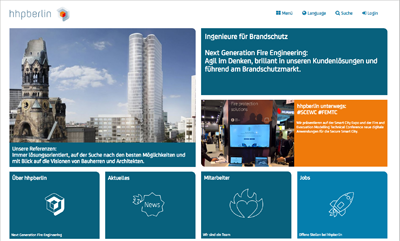
Abbildung 7.11 Farbige Flächen organisieren die Inhalte bei hhpberlin.de.
Unterschieden werden muss dabei zwischen dekorativen Elementen (Schmuckbildern) und das Layout unterstützenden Elementen. Grafische Zierelemente stören häufig die Benutzung einer Webseite eher, als dass sie das Surferlebnis unterstützen. Elemente, die rein der Verzierung dienen und keine nützlichen Informationen enthalten, sollten mit Bedacht eingesetzt werden. Die Anwender nehmen diese häufig gar nicht wahr. Ähnlich wie Werbebanner werden diese geistig ausgeblendet. Schlimmstenfalls sorgen diese Schmuckbilder eher für Frustration, weil sie vom eigentlich relevanten Inhalt ablenken und die Aufmerksamkeit stören.
Emotionale Elemente | Wir sind emotionale Wesen, und der Joy of Use spielt eine immer größere Rolle. Emotionale Elemente motivieren uns, bestimmte Dinge zu machen. Vor allem Farben und Bilder wirken auf uns emotional. Aber auch textliche Aussagen können motivierend sein und z. B. unsere Neugierde wecken oder bestimmte Bedürfnisse hervorrufen.
Wichtig ist zu wissen, dass wir fast ausschließlich emotionale Entscheidungen treffen, die wir (vor uns und anderen) rational begründen. Eine Webseite, auch die eines »rationalen« Unternehmens, darf also auch Elemente beinhalten, die unsere Gefühlsebene ansprechen.
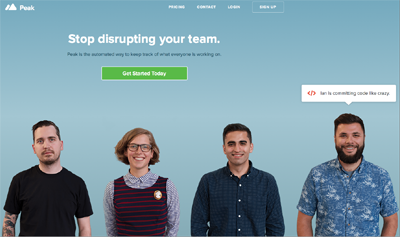
Abbildung 7.12 Menschen und vor allem Gesichter sprechen uns immer emotional an. Nette Idee, vor allem da das Thema »Arbeitserfassung« eher sachlich und langweilig klingt, usepeak.com.
Interaktionselemente | Der Anwender kann mit einer Webseite agieren. Auch die Navigation oder Links sind interaktive Elemente. Etwas spezifischer sind aber vor allem Dialogelemente wie Formulare gemeint. Der Anwender kann Sachen auswählen, Texte eingeben und eine Aktion ausführen, wie das Klicken eines Buttons.
Abbildung 7.13 Das Newsletter-Feld bei webdesignerdepot.com – ein typisches Interaktionselement
Nach jeder Interaktion erwartet der Anwender eine Reaktion, sei es das Laden einer neuen Seite oder die Bestätigung, dass die E-Mail verschickt wurde. Um den Anwender nicht zu verunsichern, sollte diese Reaktion möglichst schnell erfolgen. Auch eventuelle (Fehler)meldungen sollten möglichst eindeutig erfolgen und dem Anwender klarmachen, warum es zum Fehler kam und was er zu tun hat, um fehlerfrei weiterzukommen.
7.1.3 Screendesign-Prinzipien 

Ein Screendesign ist ein komplexes Gebilde aus verschiedenen grafischen Elementen, die alle ihre spezielle Bedeutung haben. Gestaltungsregeln und -prinzipien sorgen für eine spezifische Bedeutung der Elemente wie auch für eine gegenseitige Beeinflussung. Screendesign ist also ein bisschen wie ein visuelles Puzzlespiel. Aus vielen Einzelteilen muss ein Gesamtbild zusammengesetzt werden. Kein einziges Puzzleteil sollte dabei von den anderen isoliert sein, damit alles miteinander harmoniert.
Zum Nachlesen
Die Gestaltungsregeln und -prinzipien finden Sie in Kapitel 6, »Gestaltungsgrundlagen«.
Dieter Rams – zehn Thesen für gutes Design
Der deutsche Industriedesigner Dieter Rams, der vor allem durch seine Arbeiten für den Elektrogeräte-Hersteller Braun berühmt wurde, formulierte einmal zehn Thesen für gutes Design. Diese lassen sich auch auf gutes Webdesign übertragen:
-
Gutes Design ist innovativ.
-
Gutes Design macht ein Produkt verständlich.
-
Gutes Design ist ästhetisch.
-
Gutes Design macht ein Produkt brauchbar.
-
Gutes Design ist unaufdringlich.
-
Gutes Design ist ehrlich.
-
Gutes Design ist langlebig.
-
Gutes Design ist konsequent bis ins letzte Detail.
-
Gutes Design ist umweltfreundlich.
-
Gutes Design ist so wenig Design wie möglich.
Erster Eindruck | Was für die Begegnung zwischen Menschen gilt, gilt auch für die Interaktion Mensch-Webseite. Innerhalb weniger Sekunden treffen wir eine Einschätzung über Sympathie für oder Antipathie gegen das Gegenüber. Dieser erste Eindruck wirkt sich auf die weitere Interaktion aus.
Erster Eindruck
Der erste Eindruck zählt – bei persönlichen Begegnungen wie bei Webseiten. Da das Look & Feel sehr prägend für den Gesamteindruck ist, sollten die Farbgebung angenehm und die Auswahl der Bilder/Grafiken passend zum Thema der Seite und zu den Erwartungen der Betrachter sein. Zu den Elementen, die beim ersten Eindruck wahrgenommen werden, gehören unter anderem das Logo, die Farbpalette, (große) Bilder, Leerraum und große Typografie.
Das ist ein Phänomen, das jeder von der ersten Begegnung mit anderen Menschen her kennt. Lernen wir einen für uns neuen Menschen kennen, haben wir schnell einen ersten Eindruck gewonnen, der eben auch (fast immer) nur optischer Natur ist. Wir ordnen ihn aber sofort in von uns gelernte Kategorien ein (als Metapher wäre »Schubladen« passend). Der erste Eindruck sitzt sofort, sympathisch oder unsympathisch. Und so sind wir von diesem ersten Sympathie-Eindruck stark beeinflusst beim weiteren Kennenlernen der Person. Je nachdem, wie festgefügt die Schublade ist, also wie aufgeschlossen oder verschlossen wir insgesamt sind, wird es der Person mehr oder weniger leichtfallen, dieser Kategorie wieder zu entkommen. Auch der erste Eindruck einer Webseite ist ein allein ästhetisches Urteil, denn – logischerweise – werden konkrete Inhalte in dieser kurzen Zeitspanne noch nicht aufgenommen. Es ist aber ein ästhetischer Eindruck, der die weiteren Eindrücke wie Struktur/Aufbau der Seite, Inhalte etc. entscheidend mit beeinflusst. Je positiver der erste Eindruck ist, desto aufgeschlossener und positiver steht der Anwender den weiteren Eindrücken gegenüber.
Abbildung 7.14 Kleine Screenshots zeigen die Wirkung des ersten Eindrucks gut auf, da sie zu klein sind, um Inhalte wahrzunehmen, siteinspire.com.
Dieser erste Webseiteneindruck ändert sich während des weiteren Surfens nur geringfügig. Sitzt der Eindruck erst einmal, ist es schwer, diesen noch zu beeinflussen, zu verändern. Dies zeigt, wie wichtig eine optisch ansprechende, harmonische Webseitengestaltung ist. Das Design oder, besser, das Look & Feel muss auch unabhängig von der Benutzbarkeit der Webseite wirken, und das alles, bevor der Nutzer überhaupt erste Details gesehen, geschweige denn gelesen hat. Der erste Eindruck entscheidet allerdings nicht darüber, wie lange der User auf der Webseite bleibt und ob und wie viel Inhalt er aufnimmt. Innerhalb der ersten Millisekunden kann der Anwender zum Glück noch kein Browserfenster wieder schließen. Für die weiteren Eindrücke und daraus folgende Entscheidungen nimmt er sich zum Glück etwas mehr Zeit.
Die Unterseiten
Der erste Eindruck ist nicht nur für die Startseite wichtig. Viele Besucher kommen über Links oder die Suchmaschine und landen dann oft zuerst überhaupt nicht auf der Startseite, sondern direkt auf einer Unterseite. Diese prägt dann den ersten Eindruck, den der Besucher von der Webseite hat. Bei der Gestaltung sollten Sie also nicht nur auf die Startseite achten, sondern auch die Unterseiten sorgsam ausarbeiten.
Zweiter Eindruck | Um den Anwender von sich oder seinen Produkten/Leistungen zu überzeugen, bleiben einer Webseite meistens nur wenige Sekunden. Dieser zweite Eindruck entscheidet, ob der Anwender weiter auf der Webseite bleibt oder sie verlässt. Je nach Literatur/Studie und je nachdem, wie eng man den zweiten Eindruck fasst, kann man hier von ca. 2 bis gar 10 Sekunden ausgehen. In diesen ersten Sekunden also will der Anwender unbewusst folgende Fragen beantwortet bekommen:
-
Wo bin ich hier?
-
Wo kann ich hin?
-
Wo finde ich die Information, die ich suche?
Ergänzt durch die unbewussten Überlegungen, ob die Webseite seriös genug und ihr zuzutrauen ist, seine Bedürfnisse und Erwartungen zu stillen.
Der Anwender möchte seinen ersten – hoffentlich schon positiven – Eindruck bestätigt bekommen, da wir unbewusst immer noch nach der Bestätigung unserer Erwartungen suchen. Entscheidend ist dann die Glaubwürdigkeit der Seite. Traut der Nutzer ihr zu, hier die Informationen zu finden, die er sucht, und auch schnell zu ihr zu kommen? In den ersten Sekunden scannt der Anwender die Seite zuerst ab, er überfliegt sie. Hier nimmt er dann aber auch schon erste konkrete Inhalte wahr, die optisch besonders hervorstechen. Das sind meistens das Logo, die Hauptnavigation und da eventuell schon erste Menüpunkte, die ersten Headlines, Header-Bilder, Werbebanner, erste Teaser-Bilder und Call-to-Action-Buttons.
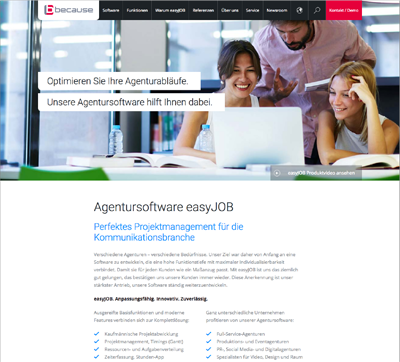
Abbildung 7.15 Logo und Navigation im oberen Balken sind klar abgetrennt vom Inhalt; ein großes Teaser-Bild mit großer Headline, kurz und aussagekräftig, dann mehrere Headlines mit etwas Fließtext und Aufzählungslisten – perfekt für den zweiten Eindruck bei because-software.com.
Ladezeit
Auch die Ladezeit der Seite bzw. einzelner Inhalte beeinflusst die Wahrnehmung des Anwenders. Grundsätzlich lässt sich sagen, dass der Anwender der Seite gegenüber umso positiver gestimmt ist, je schneller die Inhalte geladen werden.
Um die Seite leicht scanbar zu machen, sollten die Inhalte übersichtlich gestaltet sein und optische Schwerpunkte gesetzt werden. Mit Farbkontrasten und Größenunterschieden können gezielt Highlights gesetzt werden. Ergänzt durch den Einsatz von Leerraum lässt sich so die Aufmerksamkeit des Betrachters lenken.
Werden dann noch Design-Konventionen beachtet, wie beispielsweise die Platzierung des Logos und der Hauptnavigation an den Stellen, wo es der Betrachter erwartet, kann dieser die Seite mühelos, sprich intuitiv, überfliegen. Der Anwender wird auch schon erste Inhalte lesen, sodass die Hauptnavigation kurze klare Menüpunkte beinhalten sollte. Zu lange Namen bzw. eine nicht eindeutige Benennung lassen sich nicht schnell aufnehmen und verwirren eher.
Menschliche Faktoren
Denken Sie auch an die »menschlichen« Faktoren: Der Anwender entscheidet oft schnell, unbewusst und ohne nachzudenken. Er hat nicht viel bzw. nimmt sich nicht viel Zeit, um die Seite erst einmal ausgiebig zu studieren, sondern trifft meistens die erstbeste Entscheidung!
Die ersten Headlines sollten ebenso prägnant und verständlich sein, eventuell ergänzt um passende Bilder. Bilder sind für eine schnelle Aufnahme sowieso am besten geeignet. Sie sollten aber auch schon eine klare Botschaft vermitteln und nicht nur Selbstzweck sein, also entweder entscheidend zum Look & Feel beitragen oder die Aufmerksamkeit des Lesers gezielt lenken und dann spannende Inhalte vermitteln.
Abbildung 7.16 Navigation oben, ein riesiges Logo samt kurzer selbsterklärender Wortmarke, dazu zwei Call-to-Action-Buttons – fertig ist alles für einen schnellen zweiten Eindruck bei versionsapp.com.
Der zweite Eindruck entscheidet, ob sich der Anwender weiter auf der Seite aufhält oder zur nächsten Seite weitergeht, die nur einen Klick entfernt ist. Daher ist seine Bedeutung nicht zu unterschätzen. Denn bevor der Anwender überhaupt zum »Content is King« kommt, muss er erst mal überzeugt werden, dass da »königliche« Inhalte auf ihn warten könnten! Dies geht in erster Linie über optische Gestaltungsmittel, ergänzt durch erste redaktionelle Inhalte (Navigationspunkte, Headlines, Bildauswahl etc.).
Call-to-Action-Buttons
Call-to-Action-Buttons fallen nicht nur im Vergleich zu »normalen Links« besser auf, sie beinhalten auch gleich eine eindeutige Handlungsaufforderung, was für den Anwender sehr angenehm ist.
7.1.4 Die Design-Prinzipien der »Großen« 

Die meisten (Groß)unternehmen sind sich der Bedeutung guter Gestaltung und ihrer Wirkung bewusst. Exemplarisch zu beobachten ist das an den Gestaltungsregeln, die Großkonzerne für ihre Unternehmenskommunikation entwickelt haben. Es folgt ein kurzer Überblick über die interessanten Design-Prinzipien dreier großer Internetkonzerne.
Gutes Screendesign
Gutes Screendesign erfüllt folgende Anforderungen:
-
Wichtige Elemente sollten deutlich zu sehen sein.
-
Wichtiges sollte im Vergleich zu Unwichtigem klar hervorgehoben sein.
-
nicht zu viele Elemente gleichzeitig hervorheben
-
Ablenkungen reduzieren: Es sollte nicht »nichts« hervorgehoben sein.
-
klare, eindeutige Informationen bereitstellen
-
klare Hierarchie, die mit den Anwenderbedürfnissen übereinstimmt
-
Elemente sollten einen sinnvollen Zusammenhang haben.
-
stimmiger erster Eindruck
Design-Prinzipien von Facebook | Facebook arbeitet mit prägnanten Schlagwörtern, um seine Design-Prinzipien zu erklären:
-
universell
-
menschlich
-
klar
-
nützlich
-
konsistent
-
schnell
-
transparent
Die kompletten Prinzipien samt Erklärung finden Sie unter
facebook.com/note.php?note_id=118951047792.
Abbildung 7.17 Die Erklärung der Facebook-Design-Prinzipien
Design-Prinzipien von Windows | Ausschnitte der Windows-User-Experience-Design-Prinzipien:
-
Einfache Konzepte erhöhen das Vertrauen.
-
Details sind wichtig und entscheidend.
-
Ablenkungen reduzieren
-
Die User Experience kommt vor der Gestaltung.
-
Die Benutzererfahrung beachten
-
Schnelligkeit zählt.
Mehr zu den Windows-Regeln finden Sie unter msdn.microsoft.com/en-us/library/windows/desktop/dn742491.aspx.
Abbildung 7.18 Die Microsoft-Design-Prinzipien im Einsatz, microsoft.com
Design-Prinzipien von Android | Von und für das Android-User-Experience-Team wurden Design-Prinzipien entwickelt, um die Nutzerinteressen im Auge zu behalten:
-
Überraschen Sie den Nutzer.
-
Bilder sind schneller als Worte.
-
Halten Sie sich kurz.
-
Individualisierung ermöglichen
-
Arbeit abnehmen, aber die letzte Entscheidung liegt beim Nutzer.
-
Der Nutzer muss immer wissen, wo er ist.
-
Was gleich aussieht, sollte die gleiche Funktionalität haben.
Mehr zu diesen Richtlinien finden Sie unter developer.android.com/design/get-started/principles.html.
Abbildung 7.19 Die Android-Design-Prinzipien im Einsatz, android.com
Die Ausschnitte der oberen Unternehmens-Design-Prinzipien spiegeln die Gestaltungsgrundsätze – wenn auch nicht vollständig – gut wider. Die Wahrnehmungs- und Gestaltungsgrundlagen sind das Einmaleins des Webdesigners und die Basis für ein gelungenes Screendesign.





















 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






