8 Layout und Raster 

Farben, Bilder und Typografie bestimmen die Wirkung und Bedienbarkeit eines Designs. Zusammen mit der Navigation und den Inhalten sind sie die Bestandteile einer Webseite. Aber zusammengehalten wird alles durch das Raster oder allgemeiner: das Layout. Es gibt dem Ganzen eine Struktur. Es macht aus vielen Einzelteilen ein großes Ganzes.
8.1 Anatomie einer Webseite 

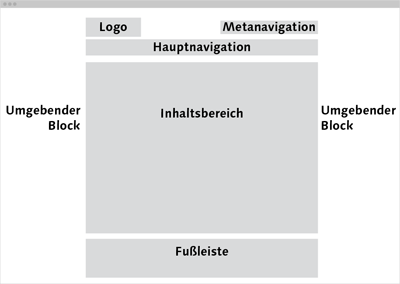
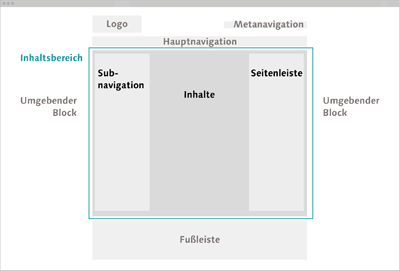
Natürlich sieht jede Seite – zumindest teilweise – anders aus, aber es gibt eine Reihe von Gemeinsamkeiten, die sich auf (fast) jeder Webseite wiederfinden. Diese Gemeinsamkeiten sorgen dafür, dass Webseiten einfacher und angenehmer zu bedienen sind. Das Verständnis dieser Gemeinsamkeiten hilft zu verstehen, warum wir manche Webseiten eher mögen und andere nicht. Man kann dabei von der Anatomie einer Webseite sprechen, also dem Aufbau des Webseiten-»Organismus«. Abbildung 8.1 verdeutlicht die einzelnen »Körper«-Teile:
Abbildung 8.1 Die Anatomie einer Webseite – Positionierung der üblichen Webseitenbereiche
Diese Elemente tauchen auf jeder Webseite auf – häufig sogar so angeordnet wie in der Abbildung. Man könnte sie als Grundgerüst bezeichnen. Dazu kommen dann natürlich noch jede Menge einzelner Elemente, denken Sie nur an den Inhaltsbereich bei großen Webseiten oder Portalen. Zunächst werfen wir nun einen kurzen Blick auf die in Abbildung 8.1 gezeigten Elemente, um anschließend von den einzelnen »anatomischen« Bestandteilen auf das große Ganze – also die verschiedenen Layout- und Rastersysteme – zu schließen.
8.1.1 Der Header-Bereich 

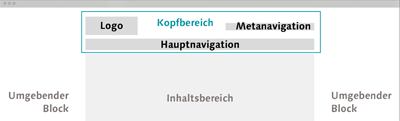
Der obere Bereich einer Website, der Logo, Haupt- und Metanavigation umfasst, wird häufig auch Kopfbereich, Kopfleiste oder Header genannt. Verwechseln Sie diesen Bereich jedoch nicht mit dem head-Bereich eines HTML-Dokuments, in dem die Metadaten einer Webseite stehen.
Abbildung 8.2 Der Header einer Webseite mit Logo, Haupt- und Metanavigation
Das Logo | Das Logo ist im Header-Bereich das Wiedererkennungs- und Differenzierungsmerkmal. Das Logo steht für das Unternehmen. Es ist das wichtigste Design-Element, da es einerseits Assoziationen zum Unternehmen, zu den Produkten oder Dienstleistungen erzeugen soll und andererseits durch seine Farbgebung und Formensprache für eine Wiedererkennung sorgt.
Dem Logo Platz geben
Auch ohne Design-Styleguide sollte das Logo genug Platz zum Wirken haben. Andere Inhalts- und Gestaltungselemente sollten nicht zu dicht am Logo stehen.
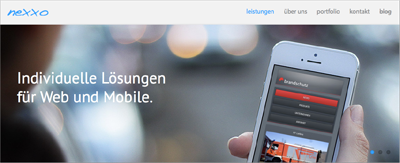
Abbildung 8.3 Die typische Logoplatzierung oben links wie bei nexxo.me. Das Logo ist nicht sehr dominant in der Gestaltung oder Größe, aber durch seine Platzierung und den Leerraum ausreichend erkennbar und wirkungsvoll.
Das Logo sollte immer im oberen Bereich der Webseite stehen. Meistens ist es als erstes Element oben links platziert, manchmal oben rechts oder seltener auch in der Mitte. Da unsere Leserichtung von links nach rechts verläuft, wird bei einem links platzierten Logo dieses als Erstes wahrgenommen. Durch die prominente Positionierung beantwortet es gleich eine der wichtigsten Fragen für den Besucher: »Wo bin ich hier?« Das Logo schafft Übersicht und bei Bekanntheit auch Vertrauen. Dies gilt für die vielen Fälle, in denen ein halbwegs professionelles Logo vorhanden ist. Es gibt jedoch sicherlich auch Webseiten, auf denen das Logo keinerlei (positive) Assoziation zum Unternehmen weckt.
Logoplatzierung
In den meisten Fällen ist das Logo das visuelle Aushängeschild – auch auf einer Webseite, daher sollte es auch entsprechend prominent platziert sein. Mit einem oben links platzierten Logo machen Sie nie etwas falsch. Wenn es die weiteren Inhalte erlauben, können Sie auch eine Platzierung in der Mitte oder rechts ausprobieren.
Abbildung 8.4 Bei gartenrast.at besteht das Logo »nur« aus einem Schriftzug, es wird aber prominent in der Mitte mit viel Leerraum präsentiert.
Abbildung 8.5 In das Screendesign mit den dunklen Farbflächen hätte das Logo nicht wirklich gepasst. Lösung: eine weiße Fläche als eigener Hintergrund (eve-and-friends.com)
Das Logo sollte sich eindeutig von seinem Umfeld abheben, um als solches erkannt werden zu können. Bei Unternehmen, die Design-Richtlinien schriftlich festgelegt haben, wird meistens ein minimaler Abstand vom Logo zu anderen Gestaltungselementen definiert. Dadurch wird sichergestellt, dass das Logo in seiner Wirkung nicht durch andere Elemente beeinträchtigt wird und entsprechend wirken kann.
Abbildung 8.6 In Design-Handbüchern werden die Leerräume um Logos (auch Schutzzone genannt) verbindlich festgelegt – so wie bei der ARD: ard-design.de/das-erste/grundlagen/logoanwendungen
Neben einem minimalen Abstand zwischen dem Logo und anderen Elementen wird das Logo bei farbigen Hintergründen gerne mit einer weißen Fläche hinterlegt.
Die Navigationen | Vor allem zwei Navigationsformen dürfen auf keiner Webseite fehlen und sind quasi immer im Header-Bereich zu finden: die Hauptnavigation und die Metanavigation.
Die Hauptnavigation sorgt dafür, dass der Besucher einen schnellen Überblick darüber bekommt, welche Inhalte angeboten werden, und macht sie ihm strukturiert zugänglich. Sie ist das wichtigste Navigationselement und wird daher auch mehrfach in diesem Buch thematisiert. Um ihrer Bedeutung gerecht zu werden, ist die Hauptnavigation – wie auch in der schematischen Abbildung 8.1 zu sehen ist – fast immer prominent im oberen Bereich platziert – entweder linksbündig direkt unterhalb des Logos oder rechts daneben.
Ergänzend wird häufig eine Metanavigation eingesetzt. Diese gesonderte Navigationsleiste steht eigentlich immer rechts oben in der Ecke und ist visuell etwas dezenter gestaltet.
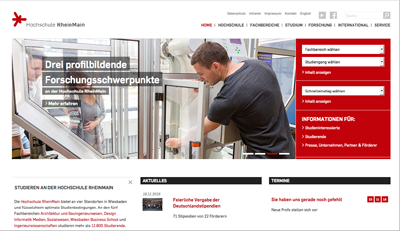
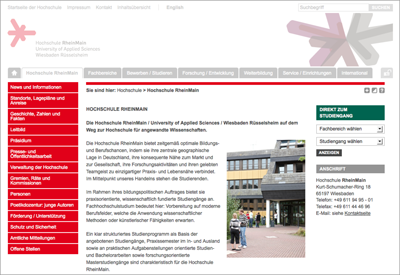
Abbildung 8.7 Der Klassiker: die kleiner gestaltete Metanavigation rechts oben in der Ecke wie bei hs-rm.de
Die in der Metanavigation verlinkten ergänzenden Inhalte, oft auch als Serviceinhalte bezeichnet, sind zwar wichtig, müssen aber nicht in der Hauptnavigation vorkommen. Die Anwender kennen inzwischen diese Art der Navigation und deren Positionierung. Der Kopfbereich braucht in der Höhe nicht viel Platz, so werden die relevanten Inhalte schneller sichtbar. Er verändert sich auch nicht, die Elemente, deren Gestaltung und Platzierung bleiben über die einzelnen Unterseiten einer Webseite gleich. Veränderungen würden hier nur irritieren, und die Besucher müssten sich neu orientieren. Eine Ausnahme ist die Kennzeichnung der aktuellen Seite in der Navigation.
Ja zur Metanavigation
Eigentlich gibt es keine Website mehr, die keine Metanavigation hat. Das früher lästige Suchen eines sinnvollen Platzes in der Hauptnavigation für Seiten wie beispielsweise das Impressum hat damit ein Ende. Alles, was wichtig ist, aber keinen geeigneten Platz in der Hauptnavigation hat, kommt in die Metanavigation.
8.1.2 Der Inhaltsbereich 

Der Inhaltsbereich wird direkt unter dem Kopfbereich platziert. Die wichtigsten Inhalte stehen weiter oben und beginnen oft mit einem großen Teaser-Bild und/oder einer markanten Headline.
Abbildung 8.8 Der Inhaltsbereich ist oftmals noch unterteilt in weitere Bereiche – etwa eine Subnavigation oder eine Seitenleiste.
Häufig ist der Inhaltsbereich noch unterteilt in verschiedene Seitenleisten. Dies kann entweder die Subnavigation (siehe Kapitel 12, »Navigations- und Interaktionsdesign«) sein, die meistens am linken Rand oder direkt unter der Hauptnavigation steht. Es kann aber auch eine Seitenleiste, manchmal auch Sidebar genannt, mit ergänzenden Inhalten sein, die am rechten Rand zu finden ist. Der eigentliche Inhalt steht dann zwischen den Seitenleisten und ist manchmal auch noch in Spalten aufgeteilt. Je nach Umfang ist der Inhalt der Seite unterschiedlich lang.
Abbildung 8.9 Ein typischer Inhaltsbereich bei hs-rm.de. Links sehen Sie die Subnavigation, rechts eine Seitenleiste mit Zusatzinfos und in der Mitte die eigentlichen Inhalte.
8.1.3 Die Fußleiste 

Den inhaltlichen und gestalterischen Abschluss der Webseite bildet die Fußleiste, oft auch Footer genannt. Inhaltlich ist die Fußleiste inzwischen bei Weitem nicht mehr so unbedeutend wie noch vor einigen Jahren. Hier werden gerne ergänzende Inhalte oder weitere Navigationsmöglichkeiten präsentiert. Gestalterisch wird hier das Screendesign »abgerundet«. Die eigentlichen Inhalte sind zu Ende, und die Fußleiste bildet einen visuell passenden Abschluss – manchmal nur durch Leerraum oder Linien getrennt, häufig aber auch durch prägnante Farbflächen (siehe Kapitel 12, »Navigations- und Interaktionsdesign«). Die Fußleiste ist wie die Kopfleiste üblicherweise über alle Unterseiten hinweg gleich.
Abbildung 8.10 Die Webseite von denns-biomarkt.de schließt der Footer optisch und inhaltlich passend ab.
Schöner Abschluss
Inhaltlich und optisch bildet der Footer den Abschluss. Aber bevor der untere Browserrand kommt, kann er noch jede Menge inhaltliche und gestalterische Akzente setzen. Hier ist Raum für Kreativität, für die vorher vielleicht nicht so viel Platz war. Ungewöhnliche Fakten, Testimonials oder Logos von Referenzprojekten wären doch Möglichkeiten, die Sie beim nächsten Projekt einmal ausprobieren könnten.
Bedarf an Footer-Inspirationen?
ui-patterns.com/patterns/FatFooter/examples
8.1.4 Der umgebende Block 

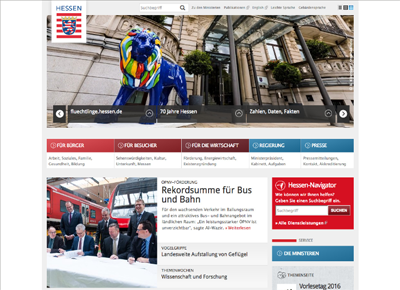
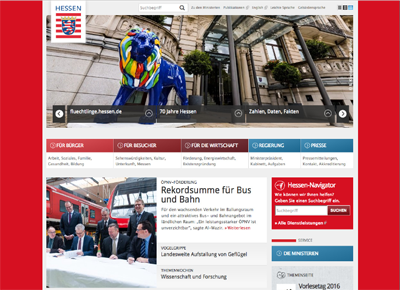
Das, was »außen herum« ist, gehört auch zum Screendesign. Gerade bei Webseiten mit festen Breiten ist je nach Monitorgröße und Auflösung links und rechts von den Inhalten noch jede Menge zu sehen. Meistens sind dies einfarbige Flächen, manchmal auch Muster oder gar formatfüllende Bilder. Der umgebende Block hat aber eine nicht zu unterschätzende Wirkung auf den Betrachter. Bei sehr großen Auflösungen nimmt dieser manchmal mehr Platz ein als der Inhaltsbereich.
Abbildung 8.11 Die Wirkung des umgebenden Blocks am Beispiel von hessen.de














 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






