13 Webdesign-Stile und -Trends 

In Mode, Kunst, Kultur und Design gibt es Trends und Stile, manche kommen und gehen, manche kommen wieder, andere bleiben. Auch im Webdesign sind in den letzten Jahren einige Gestaltungs- und Techniktrends gekommen und gegangen und einige auch geblieben.
13.1 Die Webdesign-Stile 

Im Laufe der letzten Jahre haben sich einige Webdesign-Stile entwickelt, die immer wieder gerne von Webdesignern umgesetzt werden. Als Stil wird dabei ein Erscheinungsbild bezeichnet, das sich über die gesamte Webseite zieht. Also nicht nur einzelne Elemente sind stilprägend gestaltet, sondern alle Gestaltungselemente folgen diesem Stil. Webdesign-Stile sind auch immer von äußeren Einflüssen wie der Alltagskultur und den jeweils aktuell vorherrschenden Design-Stilen in anderen Bereichen wie im Produkt-, Mode- und Grafikdesign beeinflusst. Aber auch die technischen Möglichkeiten der Grafikprogramme und Websprachen wie HTML, CSS und JavaScript haben Auswirkungen auf die Stile.
Responsive Webdesign – ein Trend?
In vielen Webdesign-Blogs werden regelmäßig aktuelle Webdesign-Trends präsentiert. Und seit Jahren sind Techniken wie Responsive Webdesign, HTML5, CSS3 und jQuery mit dabei. Wohl vor allem aus dem Grund, weil diese Schlagwörter die Leserschaft fast magisch anziehen. Denn diese sind keine gegenwärtige Erscheinung, die schon bald wieder vorbei sein wird. Sie sind (schon seit Jahren) fester Bestandteil einer guten Webseite und werden dies noch Jahre, wahrscheinlich sogar eher Jahrzehnte bleiben.
13.1.1 Frühere Webdesign-Stile 

In alten Zeiten sahen Webseiten wie eine öde Landschaft aus – es waren HTML-geprägte Texte mit »wilden« Bildern, die für Buttons, Verläufe und Hintergründe eingesetzt wurden.
CSS erweiterte die Gestaltungsmöglichkeiten enorm. So mussten Links nicht mehr blau und unterstrichen aussehen, und auch von den Tabellenlayouts konnte man sich verabschieden. Die Möglichkeiten der Grafikprogramme zeigten sich dann in Grafiken, die eine enorme Dreidimensionalität vortäuschen sollten. Die technischen Möglichkeiten wurden gerne auch eingesetzt und ausgenutzt. Der Wildwuchs an Flash-Webseiten mit bewegten Buttons, Sounds und sonstigen verspielten (also oftmals unnötigen) Animationen zeugt davon.
Abbildung 13.1 Oha, so sahen Webseiten einmal aus. Funky Flash – diese Webseiten hatten kein Aufmerksamkeitsdefizit-Syndrom zu befürchten.
Mit der generellen Professionalisierung des Internets, also der enormen Verbreitung, der besseren Ausbildung aller am Erstellungsprozess Beteiligten und der allgemein besseren Planung bzw. Konzeption von Webseiten, wurde auch das Design professioneller. Weniger der grafische Effekt und die Ausnutzung des Machbaren standen dabei im Vordergrund, sondern der Zweck, den das Webdesign zu erfüllen hat (siehe Kapitel 1, »Prinzipien des modernen Webdesigns«).
Apple als Design-Vorbild
Die Produkte von Apple waren in vielerlei Hinsicht Innovationen und Vorbilder. Nicht nur im Produktdesign schaffte es Apple, neue Stile zu kreieren und damit Trends zu prägen, auch Apples Einfluss auf das Webdesign ist unbestritten. Ein klares minimalistisches Design zeichnet die Apple-Website schon seit fast 20 Jahren aus. Auch der Einsatz von dezenten Verläufen, um eine erkennbare, aber nicht zu sehr ausgeprägte Haptik zu erreichen, ging vor allem von Apple aus. Eine Reise durch 15 Jahre Apple-Webdesign finden Sie unter de.slideshare.net/choehn/15-years-of-applecom-15990876.
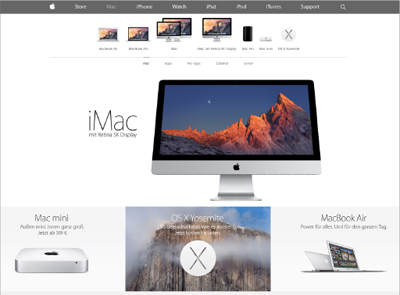
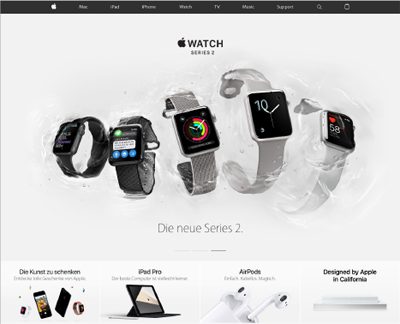
Abbildung 13.2 Die Entwicklung der Apple-Website von oben nach unten: 1998, 2000 und 2017
Das Web 2.0 | Als ersten großen Webdesign-Stil der letzten Jahre kann man wohl das Web 2.0-Design bezeichnen. Der Beginn der frühen 2000er-Jahre war der Anfang des Webs, wie wir es heute kennen. Nach dem Einbruch aufgrund der Dot.com-Krise nahm das Internet einen neuen Anlauf. Das »Mitmach«-Web entwickelte sich mit allerlei sozialen Netzwerken und Start-ups, die wirtschaftlich arbeiteten – es war eine Art kommerzielles Wiederaufleben des Webs. Damit einhergehend entstand ein Look, die Screendesigns wurden klarer, es wurden weniger Grafiken für Verzierungen eingesetzt. Webseiten wurden zentriert im Browser dargestellt, weil die Monitorauflösungen wuchsen und die vormals vor allem linksbündigen Webseiten einen großen rechten Rand erzeugten.
Das Web 2.0 heute
Das typische Web 2.0-Design ist heute sicherlich in seiner Reinform kaum noch gefragt, und einige Elemente werden nicht mehr eingesetzt, viele Elemente haben aber auch heute noch Bestand, zumindest in einer ähnlichen Umsetzung.
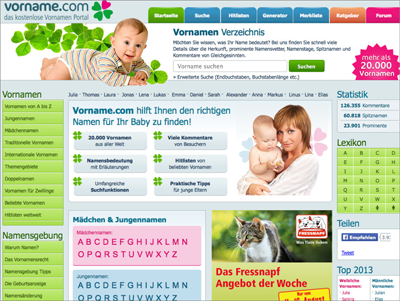
Abbildung 13.3 Kommen so in freier Wildbahn nur noch selten vor: Web 2.0-Designs wie bei vorname.com bis vor wenigen Jahren
Insgesamt wirkten Web 2.0-Designs lebendiger, markanter und oft auch verspielter. Sie setzen auf den Einsatz intensiver Farbtöne bzw. kräftiger Farbverläufe. Inhaltsbereiche wurden durch klare Farbkontraste optisch eindeutiger voneinander getrennt. Vor allem der Kopfbereich wurde gerne separiert dargestellt. Dazu wurde die Typografie größer und markanter gestaltet, und der Einsatz großer Icons kam in Mode. Farbverläufe, ergänzt durch Schatteneffekte und Reflexionen, sorgten für das Gefühl eines haptischen Erlebnisses.
Ein Screendesign, das diese Web 2.0-Gestaltungselemente vollständig einsetzt, ist heutzutage nur noch selten zu finden. Viele Gestaltungselemente haben aber überlebt und die nachfolgenden Design-Stile mit beeinflusst. Der großflächige Einsatz von markanten Farben, große Typografie, große Icons und das Gefühl von Haptik sind seit dem Web 2.0 geblieben und werden auch in heute beliebten Webdesign-Stilen (siehe folgende Abschnitte) noch gerne eingesetzt.
13.1.2 Skeuomorphismus 

Diese Stilbezeichnung ist ein Zungenbrecher. Bei dieser Stilrichtung wird die Benutzeroberfläche möglichst realistisch wie bekannte Gegenstände dargestellt, um so einen vertrauten Eindruck zu schaffen und für eine intuitive Bedienung zu sorgen.
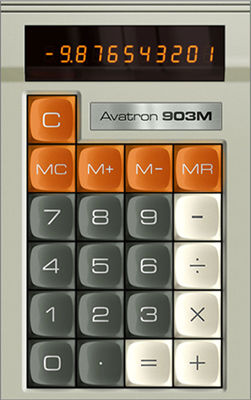
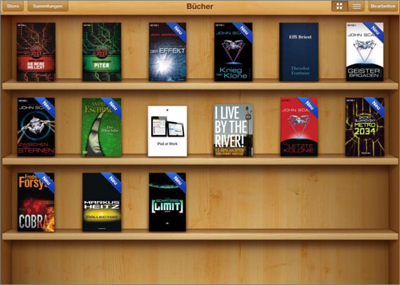
Abbildung 13.4 Beim Skeuomorphismus werden Benutzeroberflächen so gestaltet, dass sie dreidimensional und extrem haptisch wirken.
Es ist sozusagen die Darstellung eines analogen Gegenstands in digitaler Form. Hier wird viel Wert auf ein haptisches und realistisches Aussehen gelegt. Der Darstellung von Holz, Metall, Kunststoff und Leder sind unzählige Photoshop-Tutorials gewidmet. Um dieses Gefühl der Echtheit zu vermitteln, müssen kleine Details und Texturen fein (und aufwendig) ausgearbeitet werden. So entstanden realistische Designs mit vielen liebevollen Details, die oft kleine Welten erschufen. Die eingesetzten Metaphern entsprechen dem Pendant in der realen analogen Welt (siehe Abbildung 13.4, Taschenrechner und Bücherregal), sodass gleich ein Gefühl der Vertrautheit entsteht. Die Details und Texturen verschaffen dem Design auch eine Persönlichkeit, eine »Seele«.
iPhone und Skeuomorphismus
Entscheidend geprägt wurde der Skeuomorphismus durch das frühere User Interface der Apple-Produkte, allen voran des iPhones.
Abbildung 13.5 Liebevoll gestaltetes skeuomorphisches Webdesign auf lamaddalena.pl
Die Erstellung eines solch realistisch wirkenden Designs erfordert aber auch viel Gestaltungsaufwand. Die Ausarbeitung der Grafiken muss im Bildbearbeitungsprogramm erfolgen und kann nicht durch CSS ersetzt werden. Durch den Einsatz vieler Grafiken wachsen die Datenmengen der Webseiten an. Der Skeuomorphismus ist eine Stilrichtung, die Ende der Nullerjahre begann, in den letzten Jahren aber wieder an Bedeutung verloren hat.
13.1.3 Flat-Design 

Nach der detailgetreuen Darstellung etablierte sich genau das Gegenteil als Trend: Das Flat-Design war viele Jahre stilprägend – in seiner reinen Erscheinung fehlen jegliche Haptik und Oberflächenstruktur.
Während viele Jahre Apple auch im Web Design-Trends seinen Stempel aufdrückte, fiel der große Konkurrent Microsoft nicht gerade durch attraktive Designs auf. Das änderte sich mit der Veröffentlichung des neuen Betriebssystems Windows 8. Für Touchscreens wurde eine Benutzeroberfläche in Kachelform mit kräftigen Farben gestaltet und auf allzu viele haptische Elemente verzichtet. Ein neuer Design-Stil war geboren – tatsächlich von Microsoft. Was anfangs noch Metro UI oder Modern UI hieß, setzte sich im Laufe der Zeit als Flat-Design durch.
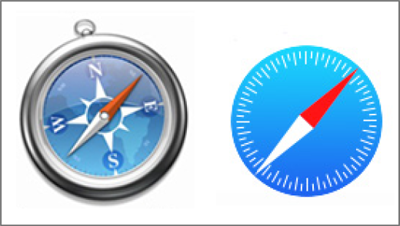
Abbildung 13.6 Der Wandel vom Skeuomorphismus zum Flat-Design exemplarisch am Safari-Icon von Apples iOS-Betriebssystem
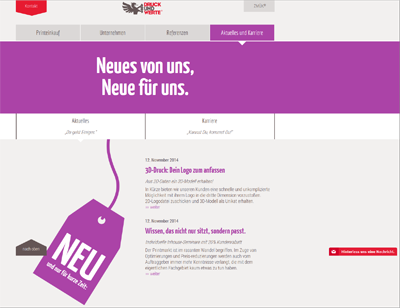
Abbildung 13.7 So sehen Webseiten heute oft aus: Flat-Design wie bei druckundwerte.de.
Flat-Links
Da ist der Name Programm: »Ultimate Guide to Flat Website Design« liefert jede Menge Quellen zu Ressourcen mit Flat-Designs: hongkiat.com/blog/flat-design-resources. Eine Sammlung von Webseiten im Flat-Design liefert fltdsgn.com.
Flat-Design zeichnet sich vor allem durch ein flaches Design aus, das den Gegentrend zum extrem haptischen Aussehen bildet. Kräftige Farbflächen, markante Typografie, die auf serifenlose schlanke Schriftarten setzt, einfarbige Icons und ein klares Gestaltungsraster sind die Kennzeichen des Flat-Designs.
Abbildung 13.8 Ich packe meinen Flat-Koffer und nehme mit: kräftige Farben, einfarbige Flächen, dezente Illustrationen, feine Schriftarten, stark abstrahierte Icons …
Vergleicht man das Flat-Design mit dem Web 2.0-Design, dann sind sicherlich einige Gemeinsamkeiten feststellbar. Der große Unterschied liegt darin, dass im Flat-Design alles reduzierter und klarer ist – weniger Verläufe, weniger verspielte Gestaltungselemente, stattdessen einfachere und unmittelbarere Grafiken.
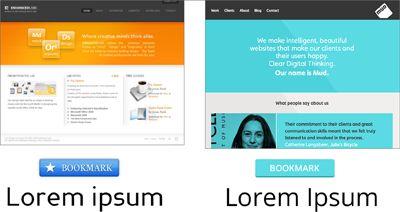
Abbildung 13.9 So groß sind die Unterschiede gar nicht, es ist nur alles etwas flacher geworden – vom Web 2.0- (links) zum Flat-Design (rechts).
Die Reduzierung der Gestaltung hat auch technische Vorteile, da sich viele Elemente allein mithilfe von CSS(3) umsetzen lassen und häufig auf aufwendige Grafiken bzw. Bilder verzichtet werden kann. Die Seiten laden dadurch schneller, das Design ist einfacher abzuändern, ein Responsive Webdesign lässt sich besser/einfacher erstellen, weil keine Grafiken angepasst werden müssen, und das Design lenkt nicht unnötig von den eigentlich wichtigen Elementen – den Inhalten – ab.
Flat-Problem
Auch wenn die Beliebtheit des Flat-Designs noch so groß ist: Flat-Design heißt nicht automatisch besonders benutzerfreundliches Design. Zu oft ist nicht eindeutig, was ein Link oder Button ist. Wenn Sie sich für flaches Design entscheiden, sollten Sie eindeutig kenntlich machen, was anklickbar ist und was nicht.
Allerdings führt die manchmal schon zwanghaft wirkende Reduzierung dazu, dass Elemente nicht eindeutig erkennbar sind: Buttons, die eine ebenso einfarbige Fläche haben wie viele andere Elemente auf der Webseite, werden nicht mehr unmittelbar als anklickbare Elemente wahrgenommen. Inzwischen sehen sich viele Designs durch den übermäßigen Einsatz von Flat-Elementen in unzähligen Webseiten zu ähnlich. Webdesigns werden dadurch austauschbar und langweilig. Der übermäßige Einsatz von kräftigen Farbtönen und Icons, die immer gleichen dünnen Schriften (wie beispielsweise die Open Sans) führen nicht nur zur Beliebigkeit, sondern oft auch zu fehlender bzw. falscher Hierarchie. Es stehen eher die markanten einfarbigen Hintergrundflächen im Mittelpunkt als die wesentlichen Inhalte.
Abbildung 13.10 Hier ist der große Kampf zwischen Flat-Design und Skeuomorphismus wunderbar in Szene gesetzt worden (flatvsrealism.com).
13.1.4 Material-Design 

Apple brachte uns Skeuomorphismus, Microsoft Flat-Design, und nun kommt der nächste große digitale Global Player. Diesmal ist Google an der Reihe. Material Design nennt sich die (neue) Design-Sprache von Google, die den Look für die Google-Benutzeroberflächen vorgibt.
Das Design sieht dem Flat-Stil sehr ähnlich, aber die entscheidende Komponente ist die z-Achse. Klassische Designs und User Interfaces sind zweidimensional gestaltet (also x- und y-Achse). Google bringt den dreidimensionalen Faktor dazu. Es geht also darum, die Elemente zu animieren, zu überlagern, ein- und auszublenden.
Es ist davon auszugehen, dass diese Entwicklung auch das Webdesign der nächsten Jahre bestimmen wird, gerade weil mobile Geräte wie Smartphones und Tablets immer vorherrschender geworden sind.
Abbildung 13.11 Es gibt umfangreiche Guidelines zu Googles Material Design.
Es geht darum, wie sich Elemente bewegen, verschieben, animieren lassen, um den Anwendern eine positive User Experience zu gewährleisten. In diesem Bereich steckt das Webdesign noch in den Kinderschuhen. Google hat die Richtung vorgegeben: google.com/design.
13.1.5 Minimalismus 

Der Flat-Stil nahm eine Entwicklung auf, die es schon länger im Design gibt: die Reduzierung auf das Wesentliche. Beginnend in den 20er-Jahren des letzten Jahrhunderts als Bauhaus-Stil, setzte sie sich im Produktdesign fort, das häufig unter dem Motto »Form follows Function« stand. In verschiedenen Bereichen der Kunst, Architektur und des Designs existieren minimalistische Grundprinzipien. Auch in unserer Konsumgesellschaft gibt es den Trend zu einem stark reduzierten Konsumverhalten und einer Vereinfachung des Lebensstils. Und im Webdesign entwickelte sich daraus eben die Stilrichtung des Minimalismus.
Der dahinter liegende Grundgedanke ist, alle grafischen Elemente, die für die Funktion des Designs nicht zwingend notwendig sind, wegzulassen – die Reduzierung auf das Wesentliche ohne dekorative Elemente. Als Ergebnis sollen die wesentlichen Inhalte besser zur Geltung kommen, weil es keine ablenkenden Faktoren gibt.
Minimalistische Webdesigns zeichnen sich vor allem durch die Reduzierung auf die wesentlichen Gestaltungselemente zusammen mit einem Einsatz von viel Weißraum (Leerraum) aus, so wie hej.ch und pluto.at (Abbildung 13.12). So kann die visuelle Hierarchie der Inhalte sehr gut deutlich gemacht werden, und die Aufmerksamkeit wird nicht abgelenkt. Dazu kommt ein stark reduziertes Farbsystem. Meistens werden viel Weiß und Schwarz (oder Dunkelgrau) eingesetzt, manchmal noch ergänzt durch eine einzige Akzentfarbe (z. B. für die Links), die dann aber auch durchaus kräftig sein kann.
Abbildung 13.12 Viel Weißraum, wenige Bilder, viel Typografie, minimalistische Webdesigns von hej.ch und pluto.at
Der typografischen Gestaltung kommt in solch einem Stil eine besondere Bedeutung zu, da sie oftmals die gestalterische Hauptrolle spielt. Und häufig ist auch ein klares Rastersystem erkennbar, so wie es bei agoodbook.de (Abbildung 13.14) der Fall ist – entweder weil andere Gestaltungselemente fehlen, die das Raster aufbrechen könnten, oder auch weil es bewusst eingesetzt wird, um die Einfachheit zu betonen.
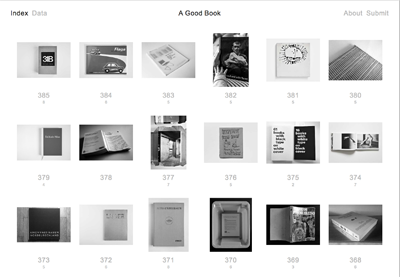
Abbildung 13.13 Häufig setzen minimalistische Webdesigns auf ein klares Raster, so wie bei agoodbook.de.
Minimalistische Kunden(wünsche)
Ein minimalistisches Design zu erstellen ist nicht weniger zeitaufwendig, nur weil kaum grafische Elemente vorhanden sind. Im Gegenteil, wo sich keine dekorativen Elemente zur Ablenkung finden, müssen die wenigen Elemente noch gewissenhafter und genauer gestaltet werden. Dies relativiert den schon häufig gehörten Kundenwunsch, »ein ganz einfaches Screendesign« zu erstellen. Aus Kundensicht sind minimalistische Screendesigns zwar effektiv, aber oft auch schnell erstellt – das ist jedoch definitiv nicht so.
Was einfach klingt, ist in der Praxis aber durchaus schwierig umzusetzen. Die radikale Reduzierung auf die grundlegenden Dinge setzt gute Kenntnisse der Gestaltungsprinzipien voraus. Denn wo keine ablenkenden dekorativen Elemente vorhanden sind, müssen die wenigen inhaltlichen und funktionalen Elemente umso eindeutiger sein und wirken. Wo der Text keine Unterstützung durch Bilder oder Grafiken erhält, muss die Typografie die gewünschte Bedeutung allein vermitteln. Schafft sie dies nicht, wirkt das Design nicht minimalistisch, sondern langweilig und nichtssagend. Es ist schwieriger, ein gut funktionierendes minimalistisches Design zu erstellen als ein grafisch überladenes.
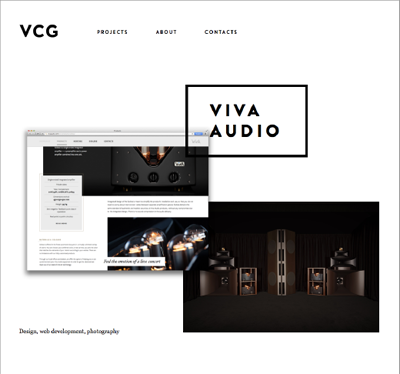
Abbildung 13.14 In minimalistischen Designs ist die typografische Gestaltung besonders wichtig – etwa wie bei vcgworld.com.
Zum Nachlesen
Weitere Informationen zur visuellen Hierarchie finden Sie in Kapitel 6, »Gestaltungsgrundlagen«.
13.1.6 Typografie 

Typografie als Webdesign-Stil zu bezeichnen mag zunächst etwas merkwürdig klingen, denn die Wahl der Schriften und die typografische Ausgestaltung sind eine fundamentale Grundlage aller Webdesigns. Dennoch hat diese Aussage durchaus ihre Berechtigung: War früher die typografische Ausgestaltung allein Printpublikationen vorbehalten, wird diese inzwischen immer stärker auch im Webdesign als Gestaltungselement erkannt.
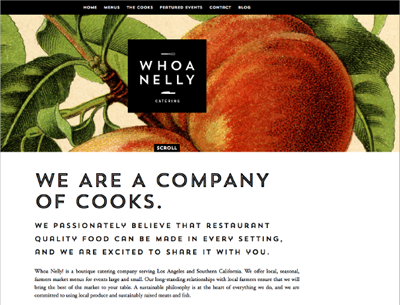
Abbildung 13.15 Hier wird mit verschiedenen Schriftarten und typografischer Ausgestaltung gespielt (whoanellycatering.com).
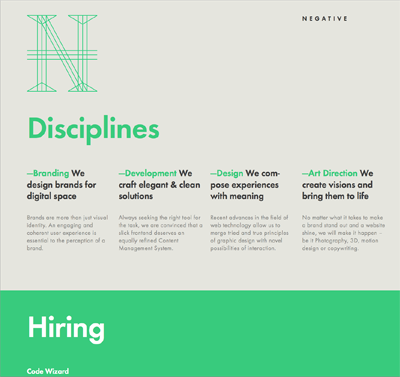
Abbildung 13.16 Klare und nüchterne Typografie bei negativelabs.com
In den letzten Jahren wurde eine ganze Reihe spannender Webseiten gestaltet, bei denen die Typografie im Vordergrund steht. Und nicht nur als Mittel zum Zweck, also die Inhalte entsprechend ihrer Bedeutung darzustellen, sondern vor allem als hauptsächliches oder sogar als einziges Gestaltungselement.
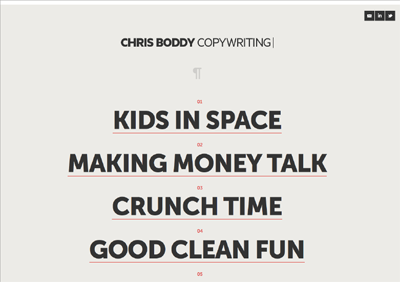
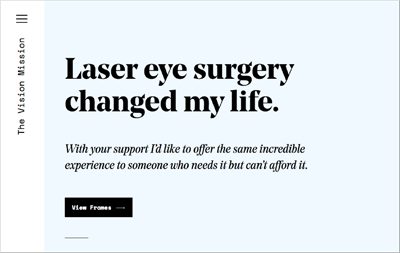
Abbildung 13.17 Bold Typography nennt sich dieser Design-Stil – zu Recht (chrisboddy.co.uk und thevisionmission.jasonbriscoe.com).
Texte werden überproportional groß dargestellt, jede Menge Schriftarten werden bunt gemischt, und spätestens durch die Vielfalt, die die große Auswahl an Webfonts (im Vergleich zu früheren Systemschriften) ermöglicht (siehe Kapitel 10, »Typografie«), wird Typografie zu einem eigenen Webdesign-Stil. Auch die Konzentration auf die Inhalte (»Content is King«) verlangt nach gezielterer Gestaltung der Texte.
Der Trend zur ausgewählten, durchdachten und kreativen Typografie im Webdesign unterstreicht einen grundlegenden Sachverhalt: Gute typografische Kenntnisse sind heute für einen Webdesigner ein Muss, um effektive und ansprechende Webdesigns zu gestalten.
13.1.7 Illustrationen 

Illustrative Webseiten sind nicht allein von und für Illustratoren gemacht, sondern bieten die Möglichkeit, ein verspieltes, künstlerischeres Aussehen zu erschaffen. Für klassische Business-Unternehmen sind sie allerdings weniger geeignet.
Es gibt viele unterschiedliche Stile von Illustrationen, und so unterschiedlich ist auch der Stil illustrativer Webseiten, die vom Comic-Stil über eher abstrakte Grafiken bis zu handgezeichneten Grafiken reichen. Nicht alle Webseiten setzen dabei komplett auf illustrative Elemente, sondern manche setzen diese nur gezielt ein. Mit illustrativen Elementen lässt sich eine Unverwechselbarkeit erzeugen, die mit kaum einem anderen grafischen Element so möglich wäre. Mit ihnen lässt sich ein persönliches, sehr individuelles Design erstellen, deshalb wird es häufig für Portfolios von Designern oder Agenturen eingesetzt.
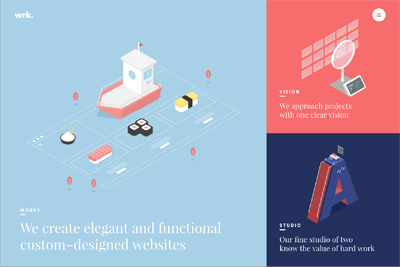
Abbildung 13.18 So unterschiedlich können illustrative Webseiten sein: bilan-trends2016.heed.agency und waaark.com.
13.1.8 Der Vintage- oder auch Retro-Stil 

Der Retro-Stil kann im Grunde ähnlich wie der illustrative Stil eine sehr individuelle, persönliche Wirkung entfalten – nur mit dem Unterschied, dass er auf alt getrimmt ist. Vintage (altehrwürdig) oder Retro (rückwärts) wird dieser Stil genannt, früher (und manchmal auch heute noch) wurde er auch als Grunge-Stil bezeichnet. Er nimmt die Mode auf, dass nostalgische Dinge an die »guten alten Zeiten« erinnern, und setzt mit einem verbraucht und benutzt wirkenden Look einen bewussten Gegentrend zum Neuen und Makellosen.
Vintage- und Retro-Webseiten
Eine umfangreiche Liste mit Vintage- und Retro-Webseiten finden Sie hier:
webdesign-showcases.com/category/design/retro-grunge-vintage
Abbildung 13.19 Verspielte Schriften und »alte« Farbtöne reichen schon für eine schöne Vintage-Wirkung bei rufinaehijas.com.
Vintage-Produkte
Für Produkte, die entweder schon gebraucht sind oder ein nostalgisches Gefühl wecken sollen, ist der Vintage-Look eine Möglichkeit der Umsetzung. Modelleisenbahnen haben viel mit Nostalgie zu tun, daher setzt hag.ch auf ein Retro-Design.
Abbildung 13.20 hag.ch setzt im Webdesign auf Nostalgie.
Texturen, Schriften und grafische Elemente sind im Vintage-Stil fein ausgearbeitet, wofür ein entsprechender Zeitaufwand notwendig ist. Häufig werden auch Illustrationen eingesetzt, kommen fotorealistische Bilder vor, werden diese entsprechend bearbeitet, sodass sie alt wirken. Die Farben bei Retro-Webseiten sind meistens Beige- und Brauntöne, oft kombiniert mit warmen Orange- oder Rottönen. Die Farbe Braun wird meistens mit Altem und Traditionellem assoziiert. Braun steht auch für Holz und Natur. Zusammen mit Orange und Rot wird so ein warmes Gefühl vermittelt, das Behaglichkeit und Gemütlichkeit erzeugt.
Als Schriftarten kommen häufig Handschriften zum Einsatz oder auch »abgenutzt« wirkende, die jeweils die persönliche Anmutung der Seite unterstreichen. Ergänzt wird das Design häufig durch Serifenschriften, die eher klassisch wirken. Es gibt aber auch genügend Beispiele, bei denen viele unterschiedliche Schriftarten bunt gemischt werden.
Alles gleich modern – der typische Theme-Look
Es gibt viele Anbieter von Webdesign-Templates (gerne auch Themes genannt). Für wenig Geld (ganz grob zwischen 10 und 40 €) bekommt man hier moderne Webdesigns geliefert, die zwar nicht immer hundertprozentig zum aktuellen Projekt passen, aber die sich im Kosten-Nutzen-Verhältnis nicht unterbieten lassen. Das Ergebnis dieser Theme-Anbieter ist aber, das man vermehrt auf Webseiten trifft, die gleich oder zumindest sehr ähnlich aussehen.
Die Seiten sehen unbestritten modern aus, aber zu oft geht auch jegliche Individualität verloren. Anwender wollen nicht nur moderne, gut aussehende Webseiten, auf denen sie einfach navigieren können. Klar, das ist Grundvoraussetzung. Anwender wollen darüber hinaus auch die Persönlichkeit des Webseitenbetreibers erfassen. Persönlichkeit verkauft und sorgt für eine eindeutige Unterscheidung von der Konkurrenz. So sollten Templates eher als Anregung gesehen werden, um eventuell einzelne Elemente für das eigene Design zu übernehmen, oder als Basis, um darauf aufbauend ein individuelles Design zu erstellen.
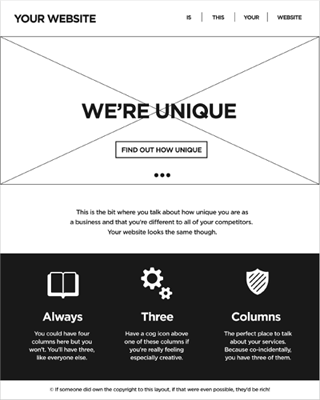
Abbildung 13.21 »Alle Webseiten sehen gleich aus« – großer Bilder-Header, die dreispaltige Leistungsübersicht mit Icons usw. novolume.co.uk/blog/all-websites-look-the-same illustriert dies passend.
13.1.9 Fazit 

Bei der Neugestaltung einer Webseite können die Stile zu Beginn hilfreich sein, um die »Ausrichtung« des Designs festzulegen. Für ein Moodboard oder Style Tile können sie nützliche Anregungen liefern. Bei der Ausgestaltung geht es aber selten darum, einem Stil bedingungslos zu folgen, sondern eher zu schauen, welche Elemente eines Stils für das eigene Design hilfreich sein können. So sind aktuell Flat-Designs modern und angesagt und werden daher gerne von Webdesignern umgesetzt – oft so gnadenlos, dass es bei manchen Webseiten unpassend wirkt. Stile, Trends oder Effekte einzusetzen, weil sie gerade Mode sind, ist der falsche Weg. Zu identifizieren, welche Elemente zur gewünschten Aussage passen, und diese dann zu adaptieren ist der richtige Weg.
Am Ende soll ein Webdesign nicht für einen bestimmten Stil stehen, sondern das Unternehmen repräsentieren, die Zielgruppe ansprechen und diese durch die Webseite leiten. Die einzelnen grafischen Elemente der einzelnen Stile können dabei unterstützend eingesetzt werden.
Abbildung 13.22 Der öffentliche Besucherzähler durfte früher auf keiner Seite fehlen. Heute wird nur noch im Hintergrund mitgezählt.
Zum Nachlesen
Weitere Infos zu Moodboards und Style Tiles erhalten Sie in Abschnitt 7.2, »Der Gestaltungsprozess«.































 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






