8.5 Layouts gestalten 

Ein Raster ist die Grundlage, um die Inhaltselemente auf der Seite strukturiert zu verteilen und anzuordnen. Aber das Raster ist eben nur ein Mittel, wenn auch ein sehr wichtiges, um mit dem Layout dem Anwender die Bedienung zu erleichtern, seinen Blickverlauf zu lenken und ihn zu den gewünschten Informationen zu führen. Der Gestaltung der einzelnen Elemente kommt mindestens genauso viel Bedeutung zu.
8.5.1 Komposition und Hierarchie 

In Kapitel 6, »Gestaltungsgrundlagen«, werden ausführlich die layoutrelevanten Aspekte wie Anordnung und Gewichtung besprochen. Die typische Webseitenanatomie zeigt, wie zu Beginn des Kapitels vorgestellt, wo die Anwender die üblichen Elemente erwarten. Elemente stehen dabei nie allein, sondern immer im Wechselspiel mit den anderen Gestaltungselementen. Eine 30 Pixel große Headline kann in einem Layout groß und markant wirken und in einem anderen untergehen allein aufgrund der Gestaltung der anderen Elemente. Größe, Farbe, Helligkeit, Form, Positionierung und das Umfeld bestimmen die Wahrnehmung eines Elements.
Kriterien guter Webgestaltung
In Kapitel 6, »Gestaltungsgrundlagen«, wurden als Quintessenz für gute Webgestaltung die folgenden vier Aspekte ausgemacht:
-
Einheit
-
Angemessenheit
-
Einfachheit
-
Liebe zum Detail
Bei der Gestaltung eines Screendesigns geht es um die Gesamtwirkung. Passend zu Thema, Unternehmen, Zielen, Zielgruppen etc. muss ein Design entwickelt werden, das ansprechend wirkt und die gewünschte Intention visualisiert. Und innerhalb der Elemente muss eine Hierarchie entwickelt werden: Was ist wichtiger, was ist weniger wichtig?
8.5.2 Layoutstrukturen 

Es gibt sicherlich so etwas wie ein typisches Webseitenlayout. Bei der Anatomie einer Webseite haben wir schon die Grundelemente einer jeden Webseite und deren typische Positionierungen genauer analysiert. Dies lässt sich etwas weiter vertiefen.
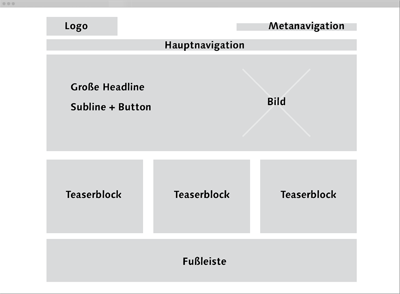
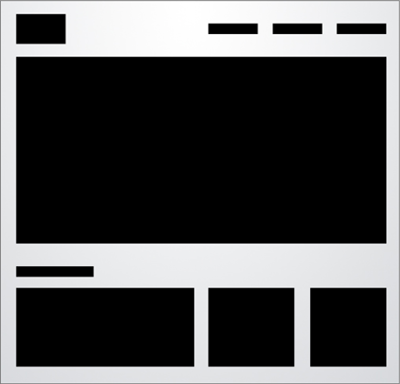
Abbildung 8.62 Typische Elemente und Anordnung einer Startseite
In Abbildung 8.62 ist die klassische Anordnung einer Startseite zu sehen. Solch ein typisches Layout scheint sich bewährt zu haben, haben es doch die meisten Unternehmen so oder zumindest sehr ähnlich im Einsatz. Dazu kommt natürlich irgendwann auch der Gewohnheitseffekt. Die Anwender sind mit dieser Art der Anordnung vertraut. Sie müssen sich also nicht groß neu orientieren, sondern können sich gleich den Inhalten widmen.
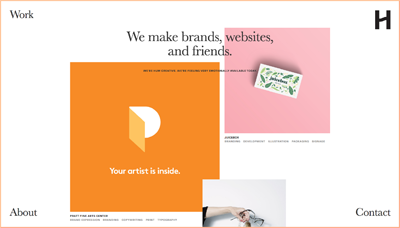
Konventionen vs. Innovationen | Die oben aufgeführten Inhaltsbereiche und deren übliche Position entsprechen den Konventionen. Das heißt, sie sind auf den meisten Webseiten so zu finden. Die Anwender finden sich dadurch schneller zurecht, sie sind es gewohnt, bestimmte Inhalte an bestimmten Plätzen zu finden. Somit können sie sich schneller orientieren und sich eher auf andere Inhalte konzentrieren. Die Gestaltungsmöglichkeiten lassen ja trotzdem genug Spielraum, um eine konventionelle Anordnung individuell wirken zu lassen. Dazu ein Beispiel: Abbildung 8.63 zeigt die Website humcreative.com. Hier sind alle Webseitenelemente an dem Platz, an dem man sie vermutet. Trotzdem sieht die Website alles andere als gewöhnlich aus.
Abbildung 8.63 Bei humcreative.com werden Konventionen eingehalten, dennoch überzeugt die Website durch ihre individuelle Gestaltung.
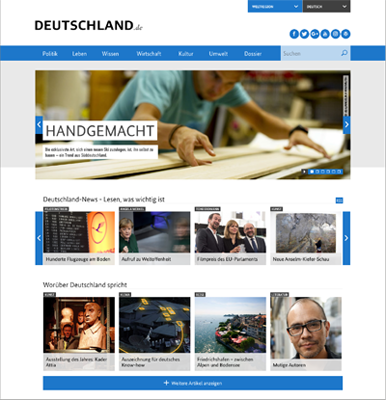
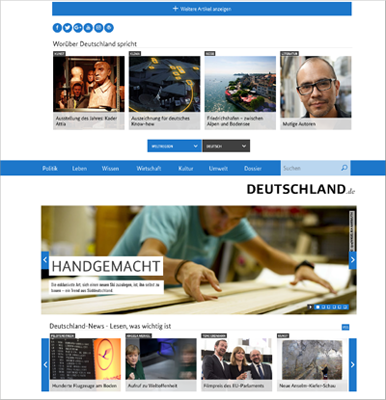
Eine ungewohnte Anordnung zu wählen muss jedoch gut überlegt sein. Der Betrachter braucht dann länger, um sich zu orientieren und die üblichen Elemente wie Logo, Hauptnavigation etc. zu finden. Eine innovativere Anordnung kann zu positiver Anregung, weil die Elemente erst einmal neu gefunden werden müssen, über leichte Irritation bis zu hoher Frustration, weil die Elemente eben nicht gefunden werden, führen. Abbildung 8.64 zeigt oben die klassische Anordnung von deutschland.de. Unten sind die Inhalte beliebig neu platziert. Die Neuanordnung führt dazu, dass der Überblick und die visuelle Hierarchie verloren gehen.
Bei konservativen Unternehmenswebseiten und Onlineshops ist wohl immer die klassische Anordnung die bessere Wahl. Für Unternehmen, die eine gewisse Kreativität und/oder Innovationsfähigkeit für sich proklamieren, mag eine andere, individuelle Art der Anordnung Ausdruck ihres Selbstverständnisses sein. Die Anwender erwarten hier vielleicht auch einen »kreativen Ausdruck« bzw. akzeptieren diesen dann auch eher. Hier gilt es, das Verhältnis abzuwägen zwischen einer weniger intuitiven Orientierung und dem »kreativen« Erlebnis. Diese Entscheidung kann nur im Einzelfall getroffen werden.
Abbildung 8.64 Oben die Originalwebsite von deutschland.de, in der unteren Variante sind die Elemente umgestellt. Die visuelle Hierarchie geht verloren.
Abbildung 8.65 Bei mileycyrus.com soll wohl alles sehr innovativ sein, auf jeden Fall ist es keine klassische Webseite.
Die Einhaltung der Konventionen führt zu alltäglichen Layouts. Layouts also, die genauso auch auf Tausenden anderer Webseiten zu finden sind. Neben den oben beschriebenen klassischen Unternehmenswebseiten gibt es für Onlineshops, Blogs und Portfolios noch einige weitere Besonderheiten, die ausführlicher in Kapitel 15, »Website-Typen«, beschrieben werden.
Abbildung 8.66 Anregungen, Trends und Analysen finden Sie regelmäßig in den verschiedensten Webdesign-Blogs, so wie hier typische Portfolio-Layouts bei designshack.net/articles/layouts/10-rock-solid-website-layout-examples.
Seiten-Templates | In Abbildung 8.62 (typische Startseite) haben Sie die typische Startseite gesehen. Quasi jede Website hat dazu noch weitere Seiten mit unterschiedlichen Anordnungen. Man spricht dann von Seiten-Templates. Ein Template ist hier eine Art Design-Vorlage, die die Inhaltsstruktur einer Seite vorgibt. Die Startseite könnte ein Template sein, eine exemplarische Unterseite ein weiteres.
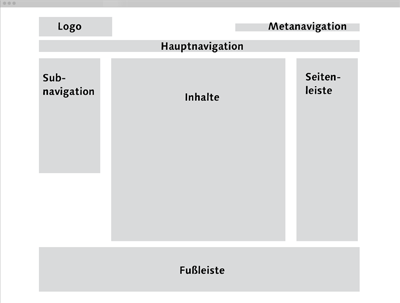
Abbildung 8.67 Die typischen Elemente einer Unterseite und deren Positionierung
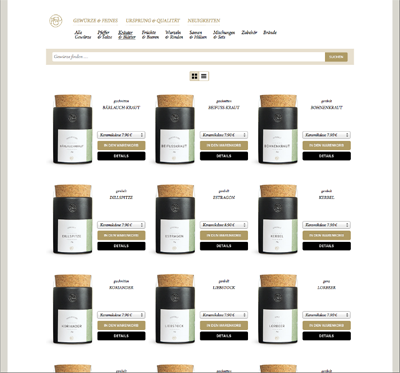
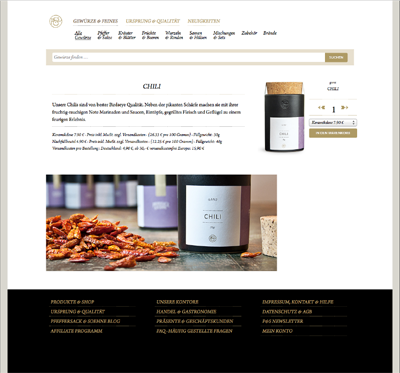
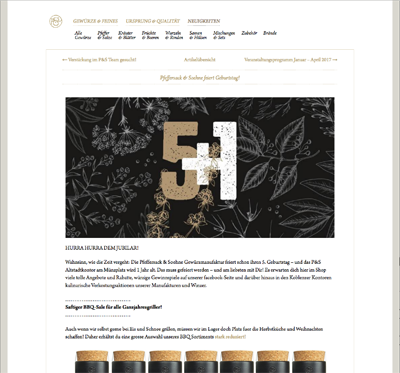
Diese beiden Templates hat eigentlich jede Website (One-Pager einmal ausgenommen). Dazu können noch je nach Inhalten und Zielen der Website jede Menge weitere Templates kommen, wie z. B. Produkt-Templates, auf denen einzelne Produkte vorgestellt werden und die eine andere Art der Visualisierung benötigen als klassische Inhaltsseiten, die fast nur Text beinhalten. Für Hauptpunkte, die viele Unterpunkte/-seiten haben, können eigene Hauptseiten gestaltet werden, von denen ähnlich wie bei der eigentlichen Startseite Teaser auf die Unterseiten führen. Dazu kann es noch Artikelseiten, Kategorieseiten oder Formularseiten geben, genauso wie Seiten mit Newsübersichten, Bildergalerien etc. Pfeffersackundsoehne.de verwendet z. B. verschiedene Seiten-Templates unter anderem für Übersichtsseiten, textlastige Seiten oder Produktdetailseiten.
Abbildung 8.68 Bei pfeffersackundsoehne.de gibt es unterschiedliche Seiten-Templates, z. B. (von oben nach unten) für Produktübersichtsseiten, für Produktdetailseiten oder für textlastige Seiten.
Die Inhalte und die damit erhofften Ziele bestimmen die Seiten-Templates und deren Anzahl. Daher ist es eben auch wichtig, dass VOR dem Design und der Umsetzung die Inhalte und deren Anordnung (innerhalb der Navigationsstruktur und innerhalb einer Seite) feststehen. Ein Unterseiten-Template zu entwickeln, das alle oben aufgeführten Inhalte und Ziele abdeckt, wird kaum funktionieren. Auch um den Aufwand für das Design und die Umsetzung einschätzen zu können, ist der Umfang an Seiten-Templates wichtig. Ob zwei oder zehn Templates gestaltet werden müssen, macht natürlich einen Unterschied.
Typische Unterseiten von Webseiten sind ja häufig nach dem Schema in Abbildung 8.67 umgesetzt und in der Gestaltung recht einfach gehalten – also anders als die häufig viel aufmerksamkeitsstärkere Startseite. Es gibt Stimmen, die sagen, jede (Unter)seite sollte ein Ziel haben – und sollte auch dementsprechend gestaltet sein. Gerade bei Unternehmen, die eine sinnvolle Online-Marketing-Strategie einsetzen, ist für viele Besucher nicht mehr die Startseite die Einstiegsseite in den Unternehmensauftritt. Sie kommen über Suchmaschinentreffer, Werbebanner oder Links von anderen Websites und landen auf Unterseiten, auf Blog- oder Newsartikeln. Hier stehen dann schon genau die Inhalte, die der Anwender gerade gesucht und erwartet hat. Unter Umständen bekommt er die Startseite nie zu Gesicht. Dieses Beispiel verdeutlicht die Bedeutung von Unterseiten und soll dazu anregen, die Gestaltung der Unterseiten nicht als Template-Design zu betrachten, sondern sie in einem größeren (Online-Marketing-)Zusammenhang zu sehen.
Unterseiten
Häufig wird die Startseite detailliert ausgearbeitet. Dafür sehen dann die Unterseiten alle gleich (langweilig) aus. Das sind oft verpasste Chancen, denn nicht wenige Besucher steigen über eine Unterseite in die Website ein. Da wäre es doch schön, wenn sie visuell und inhaltlich ansprechende und anregende Unterseiten vorfinden würden …
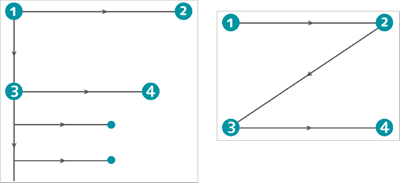
Von F- und Z-Layouts | Es gibt verschiedene Layoutmuster, die im Zusammenhang mit Webdesigns immer wieder auftauchen und in Blogartikeln verarbeitet werden. Diese Layout- oder Design-Patterns (englisch für Muster, Schema) ergänzen bzw. bestätigen die klassischen Layoutmuster, die ich weiter oben beschrieben habe. Besonders interessant sind das F-Pattern und das Z-Pattern. Die beiden Layoutmuster beschreiben, wie die Anwender die Seite scannen bzw. lesen.
Abbildung 8.69 Der Blickverlauf beim F-Layout (links) und beim Z-Layout (rechts)
Eyetracking
Eyetracking-Studien erforschen, wohin der Anwender beim Betrachten einer Webseite genau schaut. Mithilfe technischer Geräte lässt sich der Blickverlauf aufzeichnen. Dies kann wertvolle Informationen liefern, welche Elemente im Design genauer angeschaut und welche missachtet werden. Die Eyetracking-Bilder der berühmten Studie von Jakob Nielsen zeigen ein erkennbares F-Schema der Blickverläufe.
Abbildung 8.70 Das F-Schema der Blickverläufe ist deutlich erkennbar (nngroup.com/articles/f-shaped-pattern-reading-web-content).
Bei sogenannten Eyetracking-Studien wurde das F-Layout »entdeckt«. Der Buchstabe F wurde gewählt, weil der Blickverlauf diesem ähnelt. Man könnte F auch als Abkürzung für »fast« (englisch für schnell) sehen, denn Anwender scannen die Inhalte schnell ab. Demnach startet der übliche Blickverlauf oben links, wandert dann nach rechts. Dann geht er eine Reihe (damit ist keine Textzeile gemeint) herunter bis zur nächsten markanten Inhalts-/Design-Reihe, startet wieder links und wandert wieder schnell nach rechts. So könnte es weitergehen, oft scannt der Anwender aber gar nicht weiter.
Fällt Ihnen etwas auf? Dies entspricht im Grunde nur unserer üblichen Leserichtung. Es ist also gar nicht so merkwürdig, dass wir Webseiten ähnlich betrachten. Und wenn wir ein übliches Design »dahinterlegen«, dann stellen wir fest, dass in diesem Blickverlauf auch die wichtigsten Elemente liegen: Logo, dann Hauptnavigation, erste Teaser-Überschrift und schließlich das große Teaser-Bild. Ähnlich verhält es sich mit dem Z-Layout (siehe Abbildung 8.72). Der Blickverlauf ist hier leicht anders – und zwar beim Übergang von einer Reihe in die nächste: Elemente, die zwischen dem oberen rechten Ende und dem linken Anfang einer neuen Reihe liegen, werden bei diesem Schema auch betrachtet.
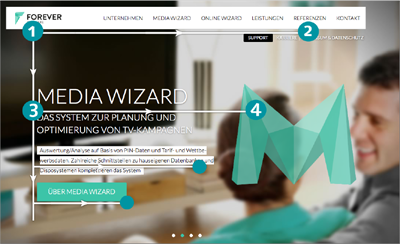
Abbildung 8.71 Das F-Schema bei forever-soft.de
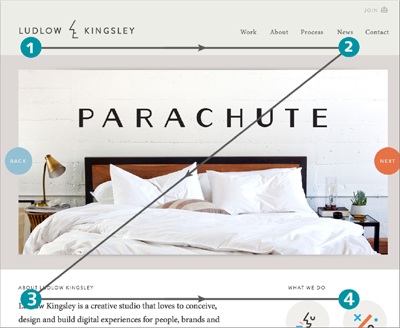
Abbildung 8.72 Das Z-Schema bei ludlowkingsley.com
Haben wir diesen Blickverlauf, weil alle wichtigen Elemente auf den meisten Webseiten in dieser F-Struktur liegen? Oder sind die wichtigen Elemente meistens so platziert, gerade weil wir diese Leserichtung haben? Huhn oder Ei zuerst? Ist eigentlich auch egal. Die Erkenntnis ist, dass es bestimmte Plätze auf einer Webseite gibt, die mehr Beachtung der Anwender bekommen und daher auch mehr Beachtung des Designers bekommen sollten. Zusammen mit den Positionierungserwartungen ist damit ein Teil des Layouts schon vorgegeben.
Abbildung 8.73 Auch der Inhaltsbereich oder wie hier das Blog von artequalswork.com sind häufig nach dem F-Schema layoutet.
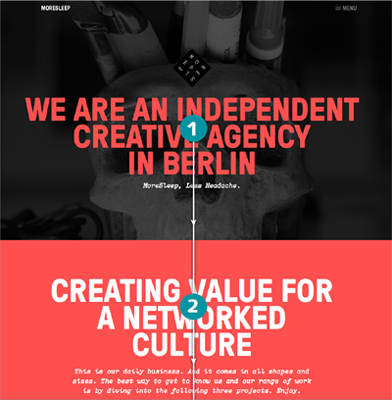
Die Grundprinzipien des F- und Z-Layouts sind nicht neu und entsprechen den üblichen Layoutstrukturen. Diese bei der Gestaltung eines Screendesigns zu beachten ist also sinnvoll. Aber: Diese Strukturen sind kein Allheilmittel und keine Pflicht. Durch eine ganz eigene visuelle Hierarchie (siehe Kapitel 6, »Gestaltungsgrundlagen«) kann ein Design einen ganz anderen Blickverlauf erzeugen und eine individuelle Note bekommen. Bei moresleep.net (Abbildung 8.74) wird z. B. durch die zentrale Gestaltung und die Arbeit mit übergroßen Überschriften der typische Blickverlauf aufgebrochen. Der Webdesigner kann durch die besondere Gestaltung einzelner Elemente sprichwörtlich das Augenmerk auf diese legen, unabhängig vom »üblichen Blickverlauf«.
Abbildung 8.74 Kein typischer Blickverlauf auf moresleep.net
8.5.3 Weißraum 

Weißraum, oder vielleicht besser Leerraum genannt, denn er kann ja auch farbig sein oder eine Struktur haben, ist eines der wirkungsvollsten Gestaltungsmittel. Leerraum gibt den anderen Elementen mehr Wirkung, indem es ihnen Platz verschafft.
F-Layout auch für Texte
Das F-Layout betrifft nicht nur das Gesamtdesign, sondern findet sich auch im Inhaltsbereich bei den Texten wieder. Es ist der Grund, warum Texte auch leicht scanbar gestaltet werden sollten. Der Einsatz von Überschriften, Zwischenüberschriften, Aufzählungslisten, Zitaten, kleinen Bildern etc. sorgt dafür, das Layout aufzulockern und dem Auge immer wieder Anhaltspunkte zu geben, um den Inhalt in F-Form zu scannen.
Mit Leerraum lässt sich sowohl die visuelle Hierarchie als auch die Bedeutung einzelner Elemente steuern. Mit Leerraum lassen sich auch Zusammenhänge herstellen. Leerraum kann sowohl Nähe als auch Distanz zwischen Elementen schaffen. Das Gesetz der Nähe (siehe Abschnitt 6.3.1, »Das Gesetz der Nähe«), das Elemente zu einer Einheit bündelt, lebt vom Leerraum rund um diese zusammengehörigen Elemente.
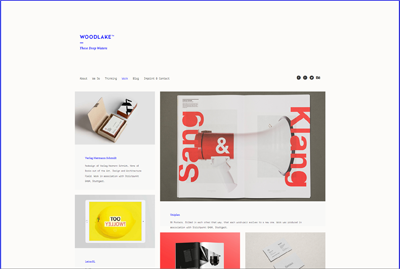
Abbildung 8.75 Da oben rechts ist doch noch so viel Platz, kann da nicht noch was hin? Nein, woodlake.de hat extra Freiräume geschaffen.
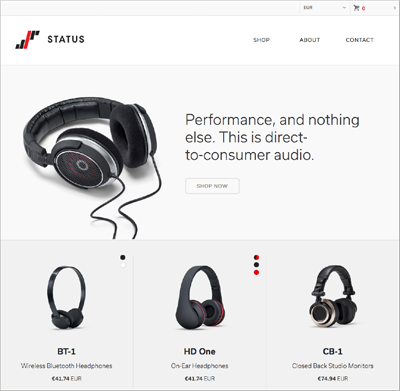
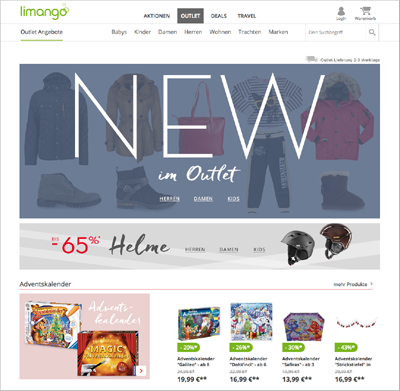
Etwas überspitzt formuliert: Leerraum ist nicht alles, aber ohne Leerraum ist alles nichts. Natürlich gibt es genug Seiten, auf denen sich kein einziger freier Platz finden lässt. Die typischen Onlineshop-Designs sind vollgestopft mit Inhalten und grafischen Elementen. Und sicherlich funktioniert es bei diesen auch, und sie verkaufen genügend Produkte. In der Regel lässt viel Weißraum Produkte jedoch besser zur Entfaltung kommen, so wie bei thestatusaudio.com (Abbildung 8.76). Das klassische Shop-Design wie bei limango-outlet.de wirkt dagegen gedrängt. Dafür werden hier mehr Produkte pro Fläche angezeigt.
Qualität und Quantität?
Vielleicht passt zum Thema Weißraum etwa der Vergleich zu einem Billig-Bekleidungsgeschäft und einem Nobel-Bekleidungsgeschäft: Während Ersteres vollgestopft ist mit Waren und sich kein freier Platz mehr finden lässt, kann bei Letzterem das Gefühl entstehen, dass das komplette Sortiment gar nicht ausgelegt wurde, so viel Freiraum ist vorhanden.
Leerraum muss sich der Webseitenbetreiber allerdings auch »leisten« können. Nicht nur visuell, sondern auch inhaltlich kommen mit Platz, hier wäre der Begriff Pause fast passender, die einzelnen Aussagen besser zur Geltung. Es ist wie in der Rhetorik. Wer einen Vortrag hält und nach einer Aussage eine (kurze) Pause macht, unterstreicht seine Worte damit, indem er ihnen Raum zur Entfaltung und zum Wirken gibt.
Abbildung 8.76 Viel Weißraum bei thestatusaudio.com (oben) und weniger Weißraum bei limango-outlet.de (unten)
8.5.4 Above the Fold 

Bei der Rastergestaltung haben wir uns ausführlich mit der Breite einer Webseite befasst. Aber wie hoch ist eine Webseite eigentlich – oder besser: Wie lang ist sie, und wie lang sollte sie sein? Zwei Aspekte spielen hier eine Rolle. Einerseits der Umfang des Inhalts, denn dadurch ergibt sich auch die Länge einer Webseite, und zum anderen die Höhe des Browserfensters, denn sie bestimmt den sichtbaren Bereich in der Vertikalen.
Mut zum Leerraum
Ich liebe Weißraum! Warum? Diese Art des »Nichts« in der Gestaltung hat etwas Befreiendes, wenn es Stellen im Design gibt, die keine visuellen und/oder inhaltlichen Botschaften transportieren wollen. Das einzige Problem mit Leerraum sind die Kunden. »Da ist ja noch Platz, da können wir noch was einsetzen.« Kämpfen Sie um den Leerraum. Er ist kein verschenkter Raum, um noch mehr Inhalte unterzubringen, sondern ein wichtiges Design-Element, um den wirklich wichtigen Inhalten auch gebührend Anerkennung zu verschaffen.
Der Reihe nach: Ist der Inhalt größer als das Browserfenster (der Viewport), muss der Anwender scrollen. Die Zeiten, in denen man das Scrollen auf jeden Fall vermeiden wollte, sind vorbei. Warum? Weil das Scrollen völlig normal ist und wir als Anwender daran gewöhnt sind. Auf dieses Thema werde ich etwas später in diesem Kapitel noch zu sprechen kommen.
Im Moment wollen wir uns auf den Bereich beschränken, den der Anwender sieht, wenn er auf die Webseite kommt, den sogenannten Viewport. Dieser entscheidet, ob der Anwender überhaupt scrollt oder auf einen Link klickt. Das, was er hier zu sehen bekommt, sollte ihn also direkt überzeugen.
Above the Fold heißt der obere Bereich einer Zeitung, der zu sehen ist, bevor diese komplett aufgeschlagen ist. Hier steht der »Aufhänger«, die Nachricht des Tages samt großem Bild. Dieses Prinzip wurde auf das Webdesign übertragen, anstatt etwas aufzuschlagen, wird hier eben gescrollt. Im Deutschen wird dafür der Ausdruck »über dem Falz« verwendet.
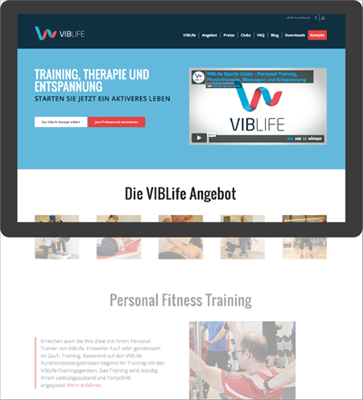
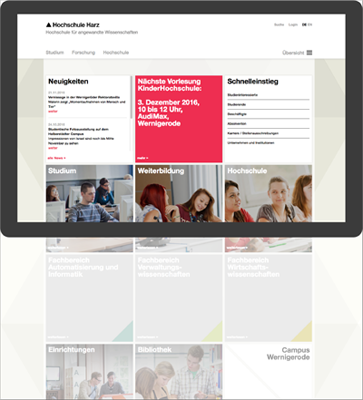
Abbildung 8.77 Der sichtbare Bereich bei viblife.de (oben) zeigt gleich die wichtigen Informationen. Bei hs-harz.de (unten) steht dagegen der Schnelleinstieg im Vordergrund.
Die Bedeutung ist ähnlich wie bei einer Zeitung. Über dem Falz sollten die wichtigsten Inhalte stehen, sodass sie der Anwender sofort sehen kann. Logo und Hauptnavigation sowieso – so klein kann kaum ein Browserfenster sein, dass diese verdeckt werden. Spannender ist es bei den folgenden Elementen wie den ersten Überschriften, Teasern, Call-to-Action-Buttons und Bildern. Hier sollte gut überlegt werden, was mindestens zu sehen sein sollte. Die Bandbreite an unterschiedlichen Auflösungen, die durch den Smartphone- und Tablet-Boom dazugekommen ist, machen die Überlegungen nicht einfacher. Was beim Widescreen-Monitor noch alles sichtbar ist, ist auf einem Smartphone im Portrait-Modus nicht mehr zu erkennen. Gerade diese Vielfalt sollte als Aufforderung gesehen werden, sich gut mit dem Falz auseinanderzusetzen.
Die Scroll-Bereitschaft
Auch wenn immer wieder die Bedeutung des oberen Bereichs hervorgehoben wird, relativieren inzwischen viele Studien dieses Prinzip, indem sie belegen, dass Anwender durchaus bereit sind zu scrollen. Wenn Sie eine der Studien nachlesen möchten, finden Sie unter marketingexperiments.com/blog/marketing-insights/below-the-fold-boston-globe-test.html mehr Informationen.
Es gibt Tipps, die anregen, alle wichtigen Elemente sollten über dem Falz erscheinen. Gerade wenn ein Call-to-Action-Button vorhanden ist, sollte dieser auf jeden Fall gleich zu sehen sein. Logisch, die Anwender sollen ja sofort draufklicken. Aber schon allein aus Platzgründen kann es auf den meisten Geräten sehr schwierig sein, alles Bedeutsame weit oben zu platzieren. Und es würde ja auch gegen den Wunsch nach mehr Weißraum (Abschnitt 8.5.3, »Weißraum«) sprechen. Als Essenz lässt sich feststellen: Natürlich hat der obere Bereich eine besondere Bedeutung. Er ist das Erste, was der Anwender von der Seite sieht. Hier sollte er gleich auf das Thema und die Inhalte der Seite eingestimmt werden. Das Design und die Inhalte sollten sein Interesse wecken und ihn motivieren, länger auf der Seite zu bleiben – entweder um zu scrollen oder um einen der Links anzuklicken. Der obere Seitenbereich entscheidet als Erstes darüber, ob sich das Weiterlesen/Scannen lohnt oder nicht.
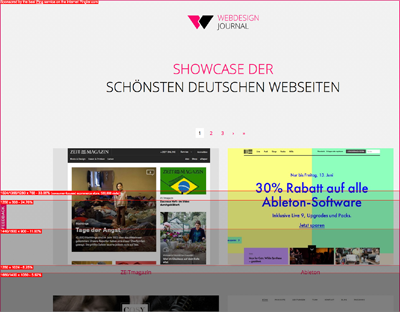
Abbildung 8.78 Die Webseite whereisthefold.com liefert einen visuellen Überblick über die gängigsten Bildschirmauflösungen samt Prozentzahl der Anwender, die diese Auflösung eingestellt haben.
Anwender schauen auch unterhalb des Falzes, allerdings nicht in dem Maße wie oberhalb. Wo genau der Falz sitzt, lässt sich nicht allgemeingültig sagen. Endgeräte und Größe des Browserfensters sind individuell verschieden. Und von der Bildschirmauflösung müssen noch der Browserrahmen und einige Menüleisten abgezogen werden. Für klassische Bildschirmauflösungen (Desktop-PCs, Notebooks) kann man dann als unterstem Wert von ungefähr 600 Pixeln Höhe ausgehen.
Abbildung 8.79 In der Web Developer Toolbar lässt sich mit einem Klick der Browser in verschiedene Auflösungen verändern und die Wirkung des Falzes damit gut überprüfen.
Alles, was sehr wichtig ist und gleich sichtbar sein soll, sollte innerhalb dieser 600 Pixel erscheinen. Bei mobilen Endgeräten schrumpft der Falz natürlich. Ein Smartphone im Landscape-Modus (also Querformat) hat dann vielleicht nur noch 320 Pixel. Hier wird es schwierig – ähnlich wie auf breiteren Bildschirmen –, die bedeutendsten Infos unterzubringen. Das muss man aber auch nicht zwingend. Gerade bei mobilen Endgeräten sind es die Nutzer noch mehr gewohnt zu scrollen. Auf kleinen Smartphone-Bildschirmen erwartet kein Anwender, im sofort sichtbaren Bereich alle relevanten Infos zu sehen. Trotzdem sollte natürlich auch hier die Darstellung angepasst werden (siehe Kapitel 4, »Responsive Webdesign«).
Kontrolle ist besser
Web-Controlling ist wichtig. Daher sollte ein Analyse-Tool hinter jeder Website stecken. Neben allerhand Daten liefern diese Tools auch die Auflösungen der Besucher und damit wichtige Erkenntnisse, welche Inhalte für die eigenen Besucher über oder unter dem Falz platziert werden sollten.
8.5.5 Scrollen oder klicken – das ist hier die Frage 

Den Mythos, dass niemand auf Webseiten scrollt, haben wir schon im letzten Abschnitt »Above the Fold« relativiert. Anders wäre der Trend zu One-Pagern und ewig langen Webseiten auch nicht zu erklären.
Unterhalb von 600 Pixeln
Dass es ein Leben unterhalb der 600 Pixel gibt, zeigt die Webseite iampaddy.com/lifebelow600.
Abbildung 8.80 Neugierig geworden? Eine augenzwinkernde Antwort auf die Behauptung, dass niemand auf Webseiten scrollt, liefert mademyday.de/niemand-scrollt-auf-webseiten.html.
Was wären die Alternativen zum Scrollen? Weniger Inhalte, sodass die Seite nicht so lang wird, oder die Inhalte werden auf mehrere Seiten aufgeteilt. Also klicken, anstatt zu scrollen. Die erste Variante mit weniger Inhalten ist nicht wirklich eine Option. Inhalte sollten sich nicht nach dem Viewport richten, sondern danach, was der Anwender erwartet und was der Webseitenbetreiber mitteilen möchte.
Die Option Klicken, anstatt zu scrollen ist aber einen genaueren Blick wert. Auf Unternehmenswebseiten sind die Inhalte oft über mehrere Unterseiten verteilt. Auf Newsportalen sind lange Artikel über mehrere Seiten verteilt. Dies dient vor allem der Übersicht. Die Alternative wäre, die Inhalte auf eine lange Seite zu packen. Der kognitive Aufwand ist beim Scrollen geringer als beim Klicken. Scrollen geschieht für die meisten Anwender unbewusst, und je vertrauter sie mit dem Medium sind, desto intuitiver. Der Klick auf einen Link ist aber eine bewusste Entscheidung. Der Anwender muss sich beim Klick entscheiden, ob es sich für ihn lohnen kann oder nicht. Er muss Aufwand und Ertrag in Relation setzen. Was erwartet mich hinter dem Link, sind mir die erhofften Informationen den Klick wert? Der kognitive Aufwand ist ungleich höher.
Abbildung 8.81 Gerade auf Nachrichtenseiten und speziell bei Bilderstrecken sollen die Anwender klicken und nicht scrollen, um möglichst viel von den Werbebannern zu haben.
Langes Scrollen
Die Vor- und Nachteile des »langen Scrollens« erklärt der Artikel »Exploring the Long Scrolling Web Design Trend«: psd2html.com/blog/long-scrolling-web-design-trend.html. Und ebenfalls spannend und ausführlich: »The Rise of The Scrolling Site«, awwwards.com/the-rise-of-the-scrolling-site.html.
Vermutlich geht daher die Entwicklung seit wenigen Jahren zu eher langen Seiten, nicht nur bei den One-Pagern, sondern auch auf »normalen« Unterseiten. Auch das Infinite Scrolling (siehe Abschnitt »Endless Scrolling« in Abschnitt 13.2.1, »Scrollen«), also das »unendliche Scrollen«, weil die Inhalte dynamisch nachgeladen werden, nimmt auf vielen Webseiten zu. Die Facebook-Timeline und der Twitter-Stream sind hier gute Beispiele. Wer möchte schon nach wenigen News auf einen »Nächste Seite«-Link klicken.
Endlos lange Scroll-Seiten sind aber keine Standardlösung. Es hat seinen Grund, dass Newsportale lange Artikel auf mehrere Seiten aufteilen. Ein Scrollbalken, der signalisiert, dass es hier sehr viel zu lesen gibt, schreckt unter Umständen eher ab. Natürlich wollen wir auch Newsartikel lesen, aber zu lang sollen sie bitte nicht sein. Aufgeteilt auf zwei, drei Seiten, wirkt die Länge schon nicht mehr so abschreckend. Das Interesse der Unternehmen an mehr Werbebanner-Einblendungen bei gesplitteten Artikeln tut sein Übriges dazu.
Ewig lange Seiten haben auch ein wenig den Touch von »Wir können wieder alles zeigen«. Ich habe schon öfter in diesem Buch von der Trennung des »wirklich Wichtigen« vom »auch Wichtigen« gesprochen. Diese Trennung lässt sich mit sehr langen Seiten wieder aufheben. Das freut die Webseitenbetreiber, weil sie dann eben noch einen Inhaltsblock unten dranhängen können und dann noch einen und noch einen … Aber lange Seiten bedeuten eben nicht, dass wir Anwender auch immer lange scrollen wollen und werden. Zu schnell kann sich das Gefühl des »Verlorenseins« einstellen.
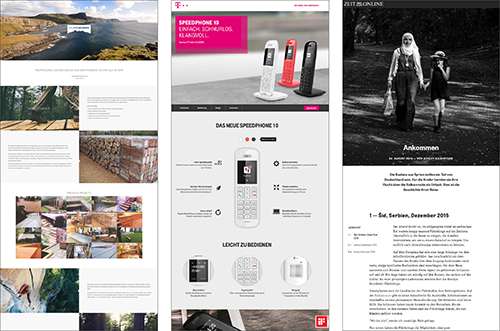
Abbildung 8.82 Drei unterschiedliche Webseiten, bei denen lange gescrollt werden kann. Von links nach rechts: ein One-Pager bei islandscapes.co.uk, eine Produktpräsentationsseite von telekom.de und ein multimedialer Artikel im ZEIT-Magazin, zeit.de/longform
Ladezeiten
Lange Seiten mit vielen Inhalten, die dann eventuell auch noch animiert werden, verursachen natürlich auch viel Speicherplatz und damit Ladezeit. Aber wer will schon lange auf eine sich ladende Webseite warten? Hier zählt jede Sekunde. Mehr dazu erfahren Sie in Abschnitt 16.2.2, »Performance«.
Lange Scroll-Seiten können durchaus belebend wirken, und wenn die Inhalte motivierend und anregend sind, dann werden die Anwender auch scrollen. Die Gestaltung kann ihr Übriges dazu beitragen. Lange Seiten, die ein Produkt ausführlich und optisch ansprechend präsentieren, sind sicherlich gut umsetzbar. Viele Produktvorstellungen untereinander großzügig zu platzieren ist dagegen ungünstig. Hier erwartet der Anwender nicht zwingend weitere Produkte und scrollt daher vermutlich gar nicht viel weiter. Ob kurz oder lang, ob auf eine Seite oder auf mehreren Seiten – der Kontext bestimmt die Inhalte, deren Aufteilung und damit die Länge der Seite.
8.5.6 Das Raster brechen – out of the Box 

Liegt der Webseite ein Raster zugrunde, ist dieses meistens offensichtlich. Einzelne HTML-Elemente und -Container sind per CSS ausgerichtet und haben die gleichen Breiten bzw. fangen auf der gleichen Höhe an. Diese Offensichtlichkeit ist insofern gewollt, als die Elemente gleich ausgerichtet und bündig sind und damit harmonisch und nicht »unordentlich« wirken. Manche Webseiten nutzen dieses Raster extrem aus und präsentieren ihre Inhalte visuell »gerastert«. Die Inhalte werden dabei häufig in Kästen gerahmt, sodass der Rastereffekt besonders hervortritt:
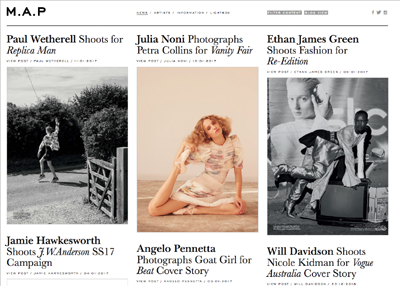
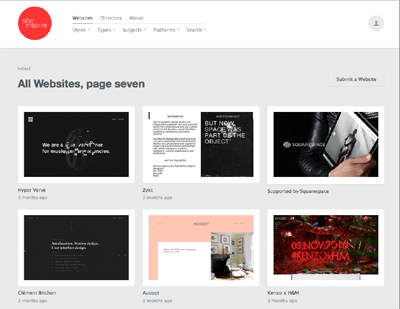
Abbildung 8.83 Zwei offensichtliche Raster: im Blog von mapltd.com (oben) und die Showcases bei siteinspire.com (unten)
Zu viel offensichtliches Raster und damit auch schnell zu viel Bündigkeit und Harmonie können aber auch langweilig und uninteressant wirken. Daher ist es manchmal sinnvoll, dieses starre Raster bewusst optisch aufzubrechen. Das Gesamtlayout bekommt so eine gewisse Spannung, und das einzelne Element, welches das Raster aufbricht, beispielsweise ein freigestelltes Bild, wird aufmerksamkeitsstark hervorgehoben.
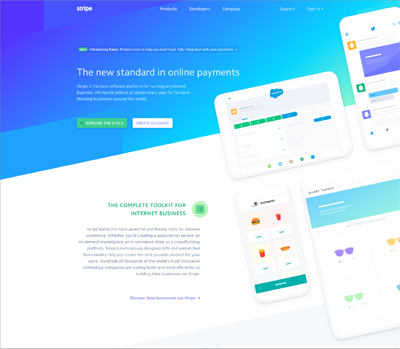
Abbildung 8.84 Ein Hintergrundbild mit schräg gestellten Elementen bricht das Raster auf einfache, aber effektive Art auf, wie hier bei stripe.com.
Abbildung 8.85 Das freigestellte Schaf bricht das Raster auf figurenschneider.de auf.
Gerade im oberen (Teaser-)Bereich einer Webseite wird gerne ein Element »out of the Box« platziert, um ihm besondere Gewichtung zu verleihen. Das Aufbrechen des Rasters sollte jedoch gezielt erfolgen. Werden zu viele Elemente oder die falschen (weil uninteressanten) Elemente herausgebrochen, verpufft die Wirkung.
8.5.7 Layoutprinzipien 

Gibt es so etwas wie allgemeingültige Layoutregeln? Jein. In diesem Kapitel, wie im Buch überhaupt, sind viele Beispiele von Webseiten abgebildet – Screenshots, die die konventionellen Gestaltungsregeln aufzeigen, aber auch immer wieder Seiten, die diese brechen und unkonventionelle Layouts oder Design-Elemente haben. Zuerst muss man die Regeln und Prinzipien guter Gestaltung und guten Webdesigns kennen und anwenden, damit man sie dann auch bewusst brechen kann. Kapitel 6 zu den Gestaltungsgrundlagen und Kapitel 7 zum Screendesign zeigen schon viele Grundlagen der Gestaltung auf, wie die verschiedenen Gestaltungsgesetze oder die Elemente des Screendesigns. Ein Layout entwickeln heißt, die verschiedenen Elemente in einen Zusammenhang zu bringen, ihnen eine Hierarchie zu geben und sie einzeln detailliert zu gestalten, sodass sie ihre beabsichtigte Wirkung entfalten können. Kein Element kann für sich allein betrachtet werden, sondern steht dabei immer im Zusammenhang mit den anderen.
Erziehung
Es ist ein bisschen wie in der Erziehung. Kinder und Jugendliche müssen die Regeln erst kennen, um sie dann bewusst brechen zu können. Das nennt man Pubertät. Im Design ist dies anders. Das bewusste Brechen der Regeln finden hier auch Erwachsene spannend.
Rhythmus und Gleichgewicht | Jedes Gestaltungselement eines Webdesigns hat ein bestimmtes visuelles Gewicht – abhängig von Größe, Platzierung und Farbton. Je größer das visuelle Gewicht, desto größer die Bedeutung. Durch die gleichmäßige Verteilung der besonders gewichtigen Elemente entsteht ein Rhythmus auf der Seite. Wenn alle hervorgehobenen Elemente dicht beieinanderstehen, entstehen Plätze von Reizüberflutung und Orte von Langeweile.
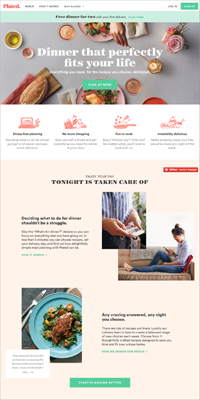
Abbildung 8.86 Der Wechsel zwischen Texten, Bildern und Spaltenanordnungen gibt der Seite von plated.com einen harmonischen Rhythmus und sorgt für ein optisches Gleichgewicht.
Hier gilt es, das Design als Ganzes im Auge zu behalten. Einerseits soll das Design abwechslungsreich sein, wie es sich oft im Header präsentiert. Beim Scrollen nach unten muss aber ein Gleichgewicht entstehen. Dies passiert häufig gerade dadurch, dass bestimmte Elemente wiederholt werden, allerdings mit Variationen. Überschriften, Absätze, Bilder, Aufzählungen, Trennlinien etc. sollten sich über eine Seite hinweg wiederholen – und zwar in der annähernd gleichen Gestaltung, um wiedererkannt zu werden. Allerdings können sich die Anordnung und einzelne Gestaltungsmerkmale wie etwa die Größe ändern, um Abwechslung und einen Rhythmus hineinzubringen.
Betonungen schaffen | Elemente, die inhaltlich besonders wichtig sind, sollten betont werden – durch eine andere Farbe, einen anderen Tonwert, durch die Form, die Textur, die Größe, die Ausrichtung und/oder die Platzierung. Auch durch mehr Weißraum können Elemente hervorgehoben werden. Textelemente lassen sich zusätzlich durch typografische Auszeichnungen hervorheben, z. B. durch fetten oder kursiven Schriftschnitt oder Versalien (siehe Kapitel 10, »Typografie«).
Abbildung 8.87 Vier Blöcke, geschaffen durch eine Linie, Überschrift und Absatz. Jeweils als einzelner Block erkennbar und doch ein »großes Ganzes« (offscreenmag.com)
Wird kein Element hervorgehoben, kann ein Layout schnell langweilig wirken. Wird dagegen zu viel betont, entsteht schnell Desorientierung.
Einheitlichkeit und Gegensätzlichkeit | Durch die Betonung einzelner Elemente wird Gegensätzlichkeit geschaffen. Gegensätze ziehen sich ja bekanntlich an. Ein Design ohne gestalterische Gegensätze kann schnell zur Langeweile verkommen. Aber die Kontraste zwischen mehreren Elementen müssen gezielt geschaffen werden. Denn gleichzeitig müssen die Elemente erkennbar zusammengehören. Dies kann gut durch ein Gestaltungsraster, das Elemente bündelt, also gemeinsam ausrichtet und angleicht, realisiert werden.
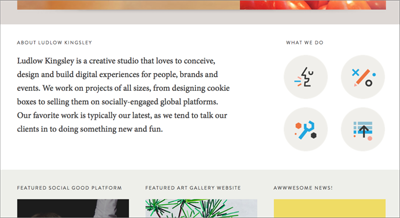
Auf ludlowkingsley.com (siehe Abbildung 8.88) bildet der Inhaltsbereich durch den Textblock und den Icon-Block zunächst eine Gegensätzlichkeit, gleichzeitig wird aber durch die Nähe der Blöcke und die dezente Hintergrundfarbe die Trennung von den anderen Bereichen klar.
Abbildung 8.88 Gegensätzlichkeit und Zusammengehörigkeit auf ludlowkingsley.com




































 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






