3.11 Usability im Webdesign 

Die Begriff Usability ist sicherlich seit vielen Jahren einer der meistgenutzten im Bereich Webdesign und vermutlich auch einer der unklarsten. Jedem ist klar, dass Usability wichtig ist. Usability betrifft viele Bereiche des Webdesigns und sollte von Anfang an beachtet werden. Da Usability mit jedem Aspekt eines Projekts von der Konzeption über das Design bis hin zur technischen Umsetzung eine Rolle spielt, habe ich es in diesem Buch recht früh zum Kapitel »Konzeption und Strategie« hinzugenommen. Dies soll auch die hohe Bedeutung der Usability verdeutlichen. Denn es ist nichts, was später oder gar erst am Ende noch »dazukommt«, sondern etwas, das von Anfang an bedacht werden sollte.
Die Usability-Norm
Es gibt sogar eine internationale Norm, die die Richtlinien Mensch-Computer-Interaktion beschreibt. In dieser sind unter anderem die »sieben Grundsätze der Dialoggestaltung« dargelegt:
-
Aufgabenangemessenheit
-
Selbstbeschreibungsfähigkeit
-
Lernförderlichkeit
-
Steuerbarkeit
-
Erwartungskonformität
-
Individualisierbarkeit
-
Fehlertoleranz
Mehr dazu unter: www.handbuch-usability.de/iso-9241.html
Usability ist so etwas wie ein Qualitätsmerkmal. Hat ein Produkt eine hohe Usability, ist es einfach zu bedienen. Es ist dann benutzerfreundlich oder, vielleicht besser ausgedrückt, gebrauchstauglich.
3.11.1 Don’t make me think 

Der Usability-Experte Steve Krug nennt es »Don’t make me think!« (wie der Titel seines gleichnamigen Buches lautet). Als Anwender will ich bloß nicht nachdenken müssen. Wir wollen nicht nachdenken, wo die Hauptnavigation ist, was passiert, wenn wir auf den Button klicken, wie genau das Formular auszufüllen ist, wo die Produktinformation zu finden ist. Im Idealfall findet der Anwender dies alles intuitiv (zumindest ohne lange Überlegung) durch die Anordnung der Inhalte, durch die Gestaltung der Inhalte, durch die Wahl der Inhalte, durch die Strukturierung der Inhalte. Dies zeigt: Usability betrifft eigentlich ALLE Bereiche des Webdesign-Prozesses.
Abbildung 3.33 Die Metanavigation von quelle.de wirkt überfrachtet. Allein der Unterschied zwischen Meine QUELLE 1 und Mein Konto 2 dürfte wenigen klar sein.
Benutzer sind nicht, wie wir Webdesigner und die Webseitenbetreiber sie gerne hätten, interessierte, motivierte, hellwache Anwender, die es kaum erwarten können, die Website mitsamt all ihren Inhalten zu erforschen. Eher das Gegenteil ist der Fall.
Frei nach Steve Krug gibt es Surfweisheiten, die Sie als Webdesigner verinnerlicht haben sollten:
-
Wir lesen keine Seiten, wir überfliegen sie.
-
Wir treffen keine optimale Wahl (sondern die erstbeste).
-
Wir befassen uns nicht damit, wie etwas funktioniert, sondern wurschteln uns durch.
-
Wir sind ungeduldig und nicht tolerant.
-
Wir sind eigennützig.
So schnell der Anwender auf eine Seite kommt, so schnell ist er auch wieder weg, wenn er meint, hier nicht fündig zu werden. Schaffen wir es, durch gutes Design, gute Struktur der Inhalte auf der Makro- (Informationsarchitektur) wie der Mikroebene (Aufteilung innerhalb einer Seite) und relevante, hochwertige Inhalte sein Interesse zu wecken, dann bleibt er vielleicht etwas länger auf unserer Seite, vielleicht.
3.11.2 Effektivität, Effizienz und Zufriedenheit 

Anhand dreier Kriterien kann die Usability beschrieben werden, denn es geht darum, ob der Anwender sein Ziel erreicht oder nicht:
-
Effektivität bedeutet, dass der User sein Ziel wie geplant erreicht, also beispielsweise ein bestimmtes Produkt im Onlineshop findet. Das klingt als Mindestvoraussetzung banal, ist aber eben nicht immer gegeben.
-
Effizienz bedeutet, dass die Ziele möglichst schnell und mit möglichst geringem Aufwand erreicht werden. Für das Finden des Produkts im Shop braucht der User also wenig Zeit und wenige Klicks.
-
Zufriedenheit bedeutet, dass der User sein Ziel nicht nur vollständig und schnell erreicht, sondern dass dabei auch noch seine Erwartungen übertroffen wurden, z. B. weil er das Produkt besonders schnell gefunden hat oder die Bedienung besonders intuitiv war.
Die drei Eigenschaften stehen in einem hierarchischen Verhältnis zueinander: Effektivität ist wichtiger als Effizienz, und Effizienz ist wichtiger als Zufriedenheit. Logisch, wenn der User das Produkt nicht findet, kann das Design noch so schön und können die Funktionalitäten noch so besonders sein, weder Webseitenbetreiber noch User erreichen ihr Ziel.
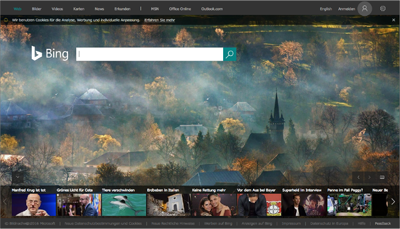
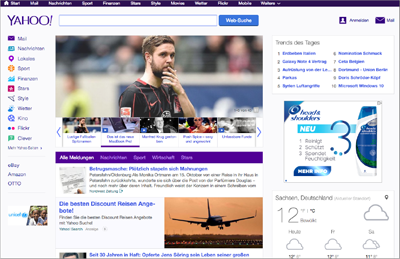
Abbildung 3.34 Drei Suchmaschinen bzw. das, was von ihnen übrig blieb: google.de (unten) macht den Zugang effektiv und effizient. Das sieht bei bing.com (oben) schon anders aus, und de.yahoo.com (Mitte) wählt einen ganz anderen Weg.
Da die Eigenschaften Effektivität und Effizienz Grundbedingungen für eine erfolgreiche Webseite sind und sich durch entsprechend viel Usability-Aufklärung in den letzten Jahren die Gebrauchstauglichkeit von Webprojekten verbessert hat, konzentriert sich inzwischen das Augenmerk auf den letzten Punkt, die Zufriedenheit. Der Anwender soll ein positives Nutzungserlebnis haben, die Erledigung seiner Aufgabe soll ihm Freude bereiten und ihn zufrieden zurücklassen. Daraus hat sich das Modell der User Experience entwickelt (siehe Abschnitt 3.12, »User Experience«).
3.11.3 Usability in allen Bereichen 

Was so einfach und nachvollziehbar klingt, Effektivität und Effizienz, hat in der Praxis Auswirkungen auf alle Bereiche des Webdesign-Prozesses:
-
Die Inhalte müssen sinnvoll gegliedert und in eine nachvollziehbare Navigationsstruktur gelegt werden, deren Menüpunkte eine verständliche Benennung haben. Zu diesen Aspekten lesen Sie mehr in Kapitel 5, »Informationsarchitektur«.
-
Die Inhalte müssen gezielt erstellt werden, um die Besucherziele erfüllen (und vielleicht sogar übertreffen) zu können (siehe Kapitel 5, »Informationsarchitektur«).
-
Die Inhalte müssen auf den einzelnen Seiten so gegliedert werden, dass ein schnelles Scannen ermöglicht wird und die Inhalte leicht erfasst werden können (siehe Kapitel 10, »Typografie«).
-
Das Design sollte eine eindeutige visuelle Hierarchie schaffen, damit der Anwender die Schwerpunkte schnell und einfach erfassen kann und sich die Inhaltsbereiche klar voneinander trennen (siehe Kapitel 6, »Gestaltungsgrundlagen«).
-
Die technische Umsetzung sollte dafür sorgen, dass auf jedem Endgerät und unabhängig von der Software das Design und die Inhalte gut aussehen und zugänglich sind. Der Einsatz von Animationen sollte die Bedienung erleichtern und das Nutzungserlebnis vertiefen. Die Inhalte und das Design sollten Glaubwürdigkeit und Qualität vermitteln, um das Vertrauen zu steigern.
Sie sehen, Usability hat mit Konzeption, Design, Inhalten und Technik zu tun. Und um all die damit zusammenhängenden Punkte beachten zu können, sollte man die Zielgruppe, also den Anwender und sein Verhalten, kennen. Wer mehr über Usability wissen will bzw. sich über den aktuellen Stand der Forschung informieren möchte, sollte diese drei Blogs lesen:
3.11.4 Usability-Tests und -Tools 

Eine gute Usability lässt sich erreichen, indem die bezüglich Inhalten, Design und Technik beschriebenen Aspekte beachtet werden. Klingt einfacher als getan und ist vor allem noch nicht erschöpfend. Es gibt aber Usability-Tests und -Tools, die einen bei der Kontrolle unterstützen können. Diese reichen von umfangreichen Forschungen im Labor mit mehreren Probanden bis hin zum Check des Quellcodes mit dem W3C-Validator.
Validatoren
Das World Wide Web Consortium (W3C) stellt zwei sogenannte Validatoren zur Verfügung, mit denen sich der Quellcode von HTML und CSS überprüfen lässt: validator.w3.org und jigsaw.w3.org/css-validator.
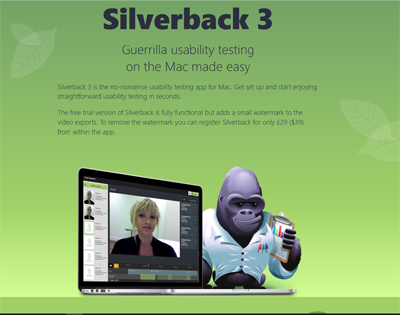
Usability-Tests müssen aber nicht zwangsläufig zeitintensiv und teuer in irgendwelchen Laboren durchgeführt werden, was gerade bei kleineren und mittleren Webprojekten das Budget nicht hergibt. Es gibt eine Fülle unterstützender Werkzeuge und Services, die auch erschwinglich sind (siehe Abbildung 3.35 und Abbildung 3.36). Klassischerweise führen bei einem Usability-Test möglichst repräsentative Nutzer typische Aufgaben auf der Webseite aus, um Probleme, aber auch positive Aspekte aufzuzeigen. Teilweise werden die Tests aufgezeichnet, um sie hinterher zu besprechen. Bei wissenschaftlichen Tests wird – mit teilweise strengen Vorgaben – dafür gesorgt, dass die Nutzer unter gleichen Bedingungen den Test ausführen.
Abbildung 3.35 Silverback ist eine Software für Mac-User, mit der Surfsitzungen aufgezeichnet werden können (silverbackapp.com).
Da Usability jeden Aspekt des Projektprozesses betrifft, sollten die Tests regelmäßig durchgeführt werden und nicht erst am Ende, wenn die Seite eigentlich schon fertig ist und nur darauf wartet, online zu gehen.
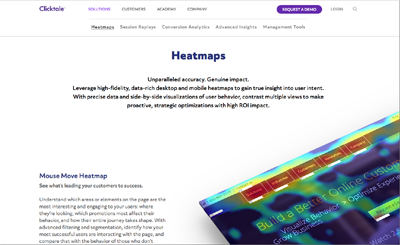
Abbildung 3.36 ClickTale ist ein nützliches Tool, um Mitschnitte von Seitenbesuchen zu erstellen (clicktale.com).
Usability-Schwachstellen finden | Usability-Tests heißt in jedem Fall, Externe dazuzuholen. Im Grunde könnten auch Sie als Webdesigner viele der Tests selbstständig ausführen, aber Sie wissen zu viel. Sie wissen zu viel über das Projekt und können es daher nicht mehr unbedarft und unvoreingenommen betrachten. Tests mit im Projekt nicht involvierten Personen offenbaren eher mögliche Schwachstellen und zeigen die Vorzüge auf. Steve Krug vergleicht das Testen mit dem Besuch von Freunden aus einer anderen Stadt. Während der Touristenrunde durch die Stadt sieht man Dinge, die einem gewöhnlich nicht auffallen, weil man sich schon an sie gewöhnt hat. Und es gibt Sachen, die man als selbstverständlich hinnimmt, die anderen aber nicht offensichtlich sind.
Der Blick auf die Usability lohnt sich
Verschiedene Studien über Onlineshops haben gezeigt, dass sich die Investition in Usability lohnt. Eine höhere Nutzerfreundlichkeit, Webseiten, die auf allen Geräten schnell laden und gut bedienbar sind, Inhalte, die sich einfach finden lassen und gut konsumierbar sind, sind immer von Vorteil.
Selbst ein Test mit einer einzigen Person ist besser als gar kein Test. Überhaupt Tests zu machen ist besser, als ewig und erfolglos nach für die Zielgruppe repräsentativen Probanden zu suchen. Auch Tests mit Ihrer Mutter, Ihrem Lebenspartner, Freunden und Nachbarn werden hilfreiche Erkenntnisse liefern können. Jeder, der einen Browser bedienen kann, ist ein geeigneter Tester. Die unterschiedlichen Erkenntnisse, die ein Internetanfänger und ein Webdesign-Kollege liefern, sind beide sehr wertvoll. Je nach Ausrichtung des Projekts gilt es dann, abzuwägen, inwiefern die Erkenntnisse in die Umsetzung einfließen können.
Voraussetzungen für einfache Usability-Tests
-
Wie viele Personen? 1 bis 5 User
-
Wer? Im Idealfall annähernd die Zielgruppe, praktisch aber jeder, der einen Browser bedienen kann
-
Wo? Egal, Hauptsache, die Hardware ist vorhanden. Vielleicht etwas Ruhe im Umfeld, um ungestört das Vorgehen besprechen zu können
-
Womit? Hard- und Software, auf denen später das Projekt laufen soll, vom Smartphone mit iOS bis zum Desktop-PC mit Großbildschirm und Internet Explorer 9
-
Wie? Testablauf festlegen. Bekommt der Nutzer eine bestimmte Aufgabe, oder soll er sich frei durch die Seite bewegen?
-
Wann und wie oft? Regelmäßig, zumindest nach jedem größeren Projektabschnitt
-
Und dann? Ergebnisse schriftlich festhalten, analysieren, Projekt verbessern und wieder testen
Bei den Tests sollten Sie als Webdesigner zugegen sein und die Ergebnisse schriftlich festhalten. Schauen wir uns mögliche einfache Testverfahren nun genauer an.
Lautes Denken | Der Proband äußert seine Gedanken (»Wo finde ich das Suchfeld?« »Muss ich auf das Icon klicken?«). Da Sprechen nicht so schnell geht wie Denken und die Worte gefiltert sind, können logischerweise nicht alle Gedankengänge geäußert werden. Für unbewusste Wirkungen (wie z. B. emotionale Ansprachen) ist lautes Denken eher ungeeignet, für bewusste Vorgänge wie das Navigieren durch die Seite schon eher.
Den Nutzern muss vorher klargemacht werden, dass sie ihre Gedanken ungefiltert und offen äußern können und sollen. Geschönte und wohlformulierte Aussagen helfen hier nicht weiter, sondern behindern den Testablauf eher.
Expertenanalyse | Mit Experten sind Webdesigner-Kollegen gemeint, egal, ob diese als selbstständige Webdesigner arbeiten, Konzepter, Screendesigner, Frontend- oder Backend-Entwickler, Projektmanager oder was auch immer sind. Jeder von ihnen kennt sich mit dem Prozess der Webseitenerstellung aus und kann wertvolle Hinweise liefern. Teilweise können Sie Dinge testen, die der »normale« Anwender nicht zu Gesicht bekommt, wie beispielsweise den Quellcode oder Alternativtexte für Bilder.
Prototyping | Ein Prototyp ist ein Modell der Webseite, das unterschiedlich detailliert sein kann – die Bandbreite reicht von einfachen Entwürfen auf Papier (siehe Abschnitt 8.2, »Wireframes erstellen«) bis hin zu interaktiven HTML-Seiten, den sogenannten Klick-Dummys.
Anhand der Prototypen lassen sich schon frühzeitig im Projektverlauf eventuelle Probleme oder Unklarheiten aufdecken. Meistens haben Prototypen ein reduziertes Design, da es gerade am Anfang des Projekts zumeist auf die Funktionalitäten, den Seitenaufbau und das Wording ankommt. Ein fein ausgearbeitetes Design kann hier eher hinderlich sein, da es Erwartungen an die Nutzung weckt, die ein Prototyp nicht halten kann.
Abbildung 3.37 Schnell und intuitiv Prototypen aus Design-Vorlagen wie Photoshop-Dateien erstellen: marvelapp.com
Interaktive Prototypen lassen sich recht simpel mit Frameworks erstellen. In Zeiten, in denen der Prozessablauf nicht mehr zwangsläufig statische Grafiken vorsieht, sondern häufig schon recht früh mit der Frontend-Umsetzung begonnen wird, bietet es sich an, diese auch gleich zu testen. Der HTML-Prototyp läuft auch gleich im Browser und kann somit dort getestet werden, wo er auch später zum Einsatz kommt (auf verschiedenen Geräten und Browsern).
Abbildung 3.38 Drei bekannte und beliebte Frameworks, die sich für Prototypen wie auch als Grundlage für ein Webseitenprojekt eignen: yaml.de, getbootstrap.com und foundation.zurb.com
Interview | Unmittelbar nach der Benutzung des Produkts wird der Proband interviewt, um detailliertes Feedback zu geben. Durch gezieltes Nachfragen kann die Nutzung der Webseite besser nachvollzogen und Unklarheiten sofort thematisiert werden.
Wichtig ist, wie bei den anderen Tests auch, dass dem Probanden immer klar ist, dass er seine Meinung frei äußern kann. Der Testleiter sollte also neutral und vertrauenswürdig erscheinen. Wenn der Proband merkt, dass Ihr Herzblut in diesem Projekt steckt oder Sie gerne bestimmte Meinungen hören möchten, dann beeinflusst ihn das, und Sie werden ein weniger ehrliches Feedback erhalten.
5-Sekunden-/5-Dinge-Test | Fünf Sekunden sind eine sehr kurze Zeit, für einen Webseitenbesucher können sie aber sehr lang sein. Fünf Sekunden sind oft höchstens die Dauer, während der wir uns auf einer neu besuchten Webseite umschauen, bis wir entscheiden, ob wir bleiben oder gehen (oft für immer).
In fünf Sekunden sollte die Webseite dem Besucher Antworten auf folgende Fragen liefern:
-
Wer sind Sie? (Wer ist Ihr Kunde?)
-
Welche Produkte/Dienstleistungen bieten Sie (Ihr Kunde) an?
-
Warum sollte ich bleiben? (Was habe ich davon?)
Die 5-Sekunden-Tests liefern Antworten, ob der Proband seine Fragen beantwortet bekommt, und sie zeigen auf, welche grafischen Elemente besonders hervorstechen (fünf Dinge). Der Test liefert also Erkenntnisse über die visuelle Hierarchie (siehe Abschnitt »Hierarchien« in Abschnitt 6.3.8, »Visuelles Gewicht und Kontrast«), über die »Scanbarkeit« der Webseite und über die Erkennbarkeit der Inhalte. In den Tests reicht es, ein Bild fünf Sekunden zu zeigen und danach Fragen zu stellen, wie gut sich der Proband an bestimmte Elemente erinnert, welchen Eindruck er gewonnen hat, was ihm im Gedächtnis geblieben ist.
Abbildung 3.39 Bei usabilityhub.com kann man verschiedene Tests anlegen. Mit dem 5-Sekunden-Test finden Sie z. B. heraus, wie User die Webseite wahrnehmen. Daneben stehen noch weitere Tests zur Verfügung.
Was soll eigentlich in den einzelnen Usability-Tests genau überprüft werden? Antwort: Am besten alles! Es sollte ein individueller Plan erstellt werden, in dem festgehalten wird, welche Tests wann durchgeführt werden und was genau überprüft werden soll. Für die Benutzer- und Expertentests können genaue Aufgabenstellungen (Use Cases) definiert werden (»Finde das Produkt XY, informiere dich über Kosten und Lieferdauer.«), oder man lässt die Probanden einfach »frei Schnauze« durch die Seiten navigieren.
Themen wie die Navigationsstruktur, die Benennung der Menüpunkte lassen sich schon zu Beginn des Projekts überprüfen. Der 5-Sekunden-Test kann durchgeführt werden, sobald ein Wireframe und/oder das Screendesign stehen, die technische Analyse während und nach der Frontend-Umsetzung und die Analytics im laufenden Betrieb. Mit anderen Worten: Geprüft werden kann immer und überall. Oder wie es Steve Krug formulierte: »Testen funktioniert immer. Selbst mit dem schlechtesten Test mit dem falschen Benutzer finden Sie etwas heraus, wodurch Sie Ihre Site besser machen können.«
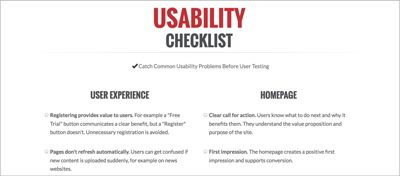
Abbildung 3.40 Bei stayintech.com/info/UX gibt es eine Usability-Checkliste.
Versuchen Sie, die Testergebnisse einzuordnen. Nicht alles, was Ihre Mutter nicht findet oder was Experten bemängeln, muss gleich behoben und korrigiert werden. Diese Einschätzung kann aber nur individuell erfolgen und Ihnen keiner abnehmen.
3.11.5 Technische Analyse 

Die Technik spielt eine entscheidende Rolle bei der Usability, und für die ist vor allem der Webdesigner verantwortlich. Inhalte, die auf bestimmten Endgeräten oder Browsern nicht korrekt angezeigt werden, kosten den Auftraggeber unter Umständen Kunden. Für die technische Analyse der Webseite gibt es einige Tools, die verschiedene Punkte checken. Neben der Überprüfung des Quellcodes nach W3C-Standards gehören vor allem Suchmaschinenkriterien (Seitentitel, Keywords etc.), Backlinks und Ladezeit dazu. Einige Tools sind neben einer kostenpflichtigen in einer abgespeckten kostenfreien Version verfügbar. Es gibt unzählige Tools, mit denen sich Webseiten analysieren lassen. In Tabelle 3.3 finden Sie eine kleine Auswahl der spannendsten.
|
Tool |
Beschreibung |
|---|---|
|
für Webseitenbetreiber mit jeder Menge hilfreicher Anwendungen wie Sitemaps und Definieren von Crawler-Eigenschaften |
|
|
der Quelltext-Validator vom W3C |
|
|
Macht Screenshots der Seite in allen erdenklichen Browsern und Browserversionen. |
|
|
Untersucht die Seite vor allem nach SEO-Kriterien. |
|
|
Liefert ebenfalls jede Menge SEO-Überprüfungen. |
|
|
Untersucht die Backlinks. |
Tabelle 3.3 Tools zur Technikanalyse
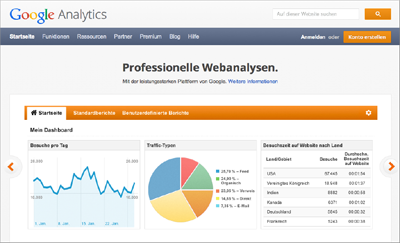
Web Analytics: Benutzerverhalten auswerten | Es gibt verschiedene Analyse-Tools, mit denen sich das Besucherverhalten auswerten lässt. Das bekannteste ist sicherlich Google Analytics. Als Alternative bietet sich Piwik an, das ebenfalls kostenfrei als Open-Source-Tool daherkommt. Die Tools zeigen, woher die Besucher kommen (Land, Region), über welche Seite sie gekommen sind, welche Software (Browser, Betriebssystem) sie benutzen und wie oft und wie lange einzelne Unterseiten angesehen werden usw. Sie liefern damit während des Betriebs der Webseite nützliche Informationen über die Besucher und die Grundlage, um die Seite weiter zu optimieren.
Datenschutz
In Deutschland sind beim Einsatz der Analytics-Tools gewisse Datenschutzrichtlinien zu beachten. Gerade das beliebte Google Analytics steht häufig in der Kritik. Mehr zu den Datenschutzmaßnahmen finden Sie bei https://support.google.com/analytics/answer/6004245?hl=de.
Abbildung 3.41 Die beiden bekanntesten Analyse-Tools: google.de/analytics und piwik.org
















 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






