3.7 Zielgruppenanalyse 

Nur wenn man seine Zielgruppe kennt, kann man mit ihr gut kommunizieren. Auf den Kommunikationsprozess wurde bereits in Abschnitt 3.5, »Webdesign ist Kommunikation«, ausführlich eingegangen. Als Webseitenbetreiber und -ersteller sollte man den Besucher und seine Erwartungen gut kennen. Erst dann kann man seine Botschaften und Absichten auf diesen abstimmen.
Ein Unternehmen, das bereits länger am Markt existiert, sollte seine Zielgruppen kennen. Meistens sind mit Zielgruppen vor allem diejenigen gemeint, die die Produkte oder Dienstleistungen des Unternehmens kaufen sollen. Etwas weiter gefasst gehören zu den Zielgruppen aber auch (potenzielle) Mitarbeiter, Geschäftspartner, die Presse und die Öffentlichkeit an sich und nicht zu vergessen die Influencer, die Personen, die aufgrund ihrer Präsenz und ihres Ansehens einen Einfluss auf die potenzielle Kundschaft haben.
Der Kunde kann im Idealfall schon seine Zielgruppe mehr oder weniger genau definieren. Das geplante Webprojekt muss aber nicht unbedingt mit den bisherigen Zielgruppen bzw. deren Bedürfnissen und Vorstellungen übereinstimmen. Daher lohnt sich die Überlegung, ob durch das Projekt neue Zielgruppen dazukommen oder ob bei den vorhandenen neue Bedürfnisse geweckt werden (können). Der Kunde sollte den Webdesigner über seine Zielgruppe umfassend informieren können, zumindest über seine »bisherige« Zielgruppe. Durch eine (neue) Webseite, einen Shop oder eine App kann es zu ganz neuen Zielgruppen kommen bzw. können die bisherigen erweitert werden. Je nach Fähigkeiten des Webdesigners und Wunsch des Auftraggebers können sich beide Seiten hierzu gemeinsam Gedanken machen und die (neuen) Zielgruppen erarbeiten.
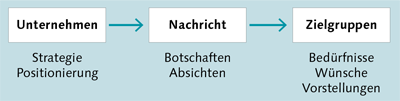
Abbildung 3.15 Das Kommunikationsmodell in der Unternehmenskommunikation
Im Idealfall kann man seine gewünschte Zielgruppe an der Entwicklung des Projekts mitwirken lassen. Usability-Tests können hier eine große Hilfe sein, siehe Abschnitt 3.11, »Usability im Webdesign«, um schon in der Entwicklung des Projekts festzustellen, ob man auf dem richtigen Weg ist bzw. wie weit man vom Ziel noch entfernt ist.
3.7.1 Zielgruppenanalyse mit Fingerspitzengefühl 

In die Bedürfnisse, Wünsche und Vorstellungen der Zielgruppe »einzusteigen« ist nicht einfach. Das menschliche Denken ist schwer fassbar und das Verhalten der Menschen als Konsumenten nicht einfach und selten logisch nachvollziehbar. Früher war das Marketing in diesem Punkt vermutlich einfacher. Viele Verkäufe fanden im direkten täglichen Austausch statt, während es heute eher selten einen unmittelbaren Kontakt zwischen Unternehmen und Konsument gibt. Und in der Online-Welt ist auch der Informations- und Kaufprozess ganz virtuell, Kontakt findet am ehesten über E-Mail, vielleicht noch über Telefon statt. Dies macht es nicht leichter, die komplexe Struktur des Konsumentenverhaltens zu analysieren und zu verstehen.
Abbildung 3.16 Zielgruppen und die verschiedenen Kriterien zu ihrer Analyse
Bei der Analyse der Zielgruppen kann man ganz allgemein zwischen den Kunden als Endverbrauchern und Geschäftskunden unterscheiden. Endverbraucher sind diejenigen, die das Produkt oder die Dienstleistung selbst konsumieren. B2C (Business-to-Consumer) wird diese Gruppe im Marketing-Jargon genannt. Geschäftskunden brauchen die Produkte oder Dienstleistungen, um damit wiederum ihre Arbeit verrichten zu können. B2B (Business-to-Business) nennt sich diese Gruppe.
Zielgruppenanalyse Business-to-Consumer (B2C)
Zielgruppen lassen sich nach verschiedenen Kriterien analysieren, die sich in Bereiche aufteilen lassen. Nicht für jede Analyse sind immer alle Merkmale wichtig, es gilt, dies individuell zu entscheiden.
Soziodemografische Merkmale: Alter, Geschlecht, Familienstand, Haushaltseinkommen, Wohnort, Beruf, Bildungsstand, Freizeitverhalten (Sport, Kultur, Lifestyle etc.), Kulturkreis (politische, geografische, ethnische, sprachliche Ausrichtung), soziale Schicht usw.
Psychografische Merkmale: Einstellungen und moralische Werte, Vorlieben, Gewohnheiten, Statusbewusstsein, Offenheit, ästhetisches Empfinden, Motivation usw.
Konsumverhalten: Preissensibilität, Markenbewusstsein, Häufigkeit usw.
Situativer Kontext: Aufenthaltsort, gegenwärtige Aktivität, Umfeld (Ruhe, Konzentration), Nutzungsbereich (Beruf, privat, Schule), bevorzugte Informationstiefe, bevorzugte Darstellungsart (Text, Bild, Video, PDF etc.)
Technische Voraussetzungen: Interneterfahrung, Surfverhalten, technisches Interesse, Sicherheitsbedürfnis
Gerade die psychologischen Faktoren sind interessant. Welche Motivation treibt den Konsumenten an? Wonach sucht er in Wirklichkeit? Welches Bedürfnis möchte er befriedigen? Die psychologischen Motive unseres Handelns sind weitgehend unbewusst. Aber (fast) alle Entscheidungen, die wir treffen, sind emotional gesteuert. Zusammen mit einer inhaltlichen Überlastung der Konsumenten durch die Informations- und Werbeflut und der zunehmenden Austauschbarkeit von Produkten und Dienstleistungen suchen immer mehr Unternehmen das Heil in einer emotionalen Zielgruppenansprache.
Abbildung 3.17 Emotionalität im Webdesign wird oft durch Bilder erzeugt, dazu noch durch ergänzende Texte – industrystandardny.com, goforward.com und l.de.
Die Unterscheidung findet dann nicht mehr über sachlich-rationale Inhalte statt, sondern über Gefühlswelten, die vermittelt werden. Was in der Werbung schon lange üblich ist, findet sich auch immer häufiger bei Webauftritten. Um Anwender aber emotional gezielt ansprechen zu können, müssen Sie ihre Motivation, Einstellungen und Werte kennen.
Zielgruppenanalyse Business-to-Business (B2B)
Auch bei Geschäftskunden entscheiden am Ende echte Menschen, daher lassen sich die meisten Merkmale der B2C-Analyse auch für die Entscheider der B2B-Kunden verwenden. Zusätzlich können hier aber noch einige Kriterien mehr analysiert werden:
Organisatorische Merkmale:
Unternehmensgröße, Standort, Marktanteil, Finanzen, Liquidität
Kaufverhalten des Unternehmens:
Kaufentscheidungsprozess, Lieferantentreue, Kaufzeitpunkt
Personenbezogene Merkmale des Entscheidungsträgers:
Abteilung, Funktion und Verantwortlichkeit, Zeitdruck, Informationsbedürfnis
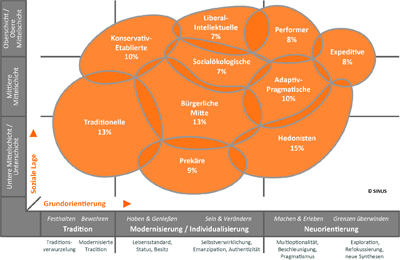
3.7.2 Sinus-Milieus 

Es gibt Marktforschungsinstitute, die sich mit Zielgruppen und deren Bedürfnissen und Vorstellungen auseinandersetzen, Befragungen machen und analysieren. In den Nachrichten tauchen regelmäßig Institute wie GfK (Gesellschaft für Konsumforschung), TNS Infratest usw. auf. Das Sinus Institut entwickelt seit Beginn der 1980er-Jahre die sogenannten Sinus-Milieus, eine Einordnung der deutschen Gesellschaft in einzelne Gruppen anhand von Kriterien wie der sozialen Schicht und Werteorientierung.
Abbildung 3.18 Die Sinus-Milieus, die Menschen nach ihren Lebensauffassungen und Lebensweisen gruppieren
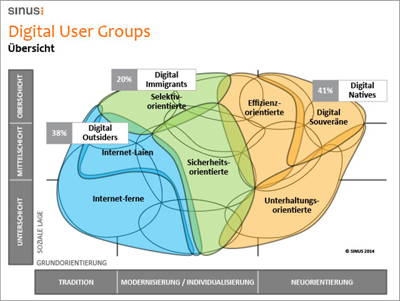
Die Sinus-Milieus werden gerne als Basis für die Zielgruppenanalyse genommen. Aus den Sinus-Milieus wurden auch die Digital User Groups entwickelt (siehe Abbildung 3.19), die den Zugang und die Umgangsweise der jeweiligen Milieus mit dem Internet beschreiben. Diese sind als erste Orientierung bei der Zielgruppenanalyse durchaus hilfreich.
Abbildung 3.19 Die Digital User Groups, die den Zugang und den Umgang von Bevölkerungsgruppen mit dem Internet beschreiben
3.7.3 Verschiedene Zielgruppen 

Es gibt sehr selten nur »die eine« Zielgruppe. Meistens sind es mehrere, die sich nicht völlig, aber doch in einigen wichtigen Kriterien unterscheiden.
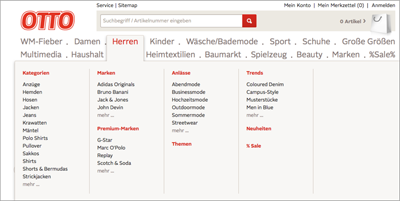
Nehmen wir als Beispiel einen Onlineshop. Hier gibt es verschiedene Besuchertypen, mit teilweise völlig unterschiedlichen Zielen, unterschiedlichen Shop-Erfahrungen und -Kenntnissen und unterschiedlichen Produktkenntnissen. Es gibt Besuchertypen, die möglichst schnell zu einem bestimmten Produkt gelangen wollen, weil sie schon genau wissen, was sie wollen. Dieser Zielkäufer mag keine langen Umwege oder umständliches Suchen. Auf diesen Zielkäufer sind viele Shops ausgelegt. otto.de ist für diese Art Onlineshop ein gutes Beispiel. Hier gelangt der Käufer durch Mega-Dropdown-Menüs, gelungene Produktkategorisierung etc. schnell zum gewünschten Produkt bzw. Produktbereich.
Abbildung 3.20 Kein langes Suchen. Bei otto.de gibt es Mega-Dropdown-Menüs, die Produkte nach Kategorien, Marken, Anlässen usw. sortiert anbieten.
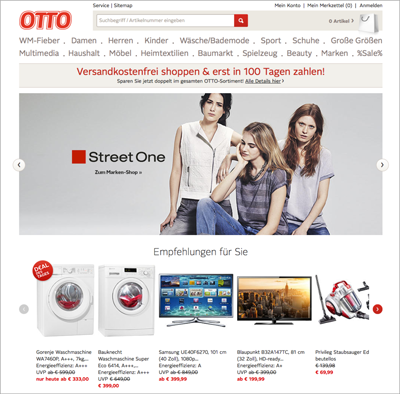
Es gibt aber inzwischen immer mehr Besucher, die shoppen wollen wie im »richtigen Leben«, also rumstöbern, Anregungen und Ideen bekommen, sich inspirieren lassen, Anwendungsbeispiele sehen usw. Teaser, emotionale Ansprachen und Banner sprechen diese Gruppe an. Auch für diese Besucher bietet otto.de passende Website-Elemente wie Teaser und schnell auffindbare Suchfelder an.
Oder der Schnäppchenjäger, der Markenfetischist, der unbedarft Suchende – sie alle wollen im Shop glücklich werden auf ihre Art und Weise. Für einen Shop-Betreiber bedeutet dies, die verschiedenen Besuchertypen zu identifizieren, sie möglichst genau zu analysieren und den Shop daraufhin zu optimieren. Es gibt also eine Vielzahl von verschiedenen Interessenten. Dazu können noch Bestandskunden, Bewerber, Investoren etc. kommen, die auch wieder ihre eigenen Ziele und Absichten mitbringen. Eine Zielgruppenanalyse bringt nicht unnötig Komplexität in das Projekt, sondern Klarheit für die folgenden Prozesse. Welche Inhalte und Funktionalitäten sind für welche Zielgruppe interessant? Welche Design-Elemente werden gewählt? Welche Inhalte bringen den unterschiedlichen Besuchern einen Mehrwert? Welche Inhalte, die das Produkt oder die Dienstleistung ergänzen, könnten interessant sein? Um diese Fragen zu beantworten, ist die Zielgruppenanalyse da.
Abbildung 3.21 Verschiedene Teaser und ein schnell auffindbares Suchfeld für die unterschiedlichen Käufertypen auf der Startseite von otto.de
3.7.4 Es menschelt – die Personas 

Download
Auf der Webseite zum Buch finden Sie eine Template-Vorlage, um einfach eigene Personas zu erstellen. Die Datei »Persona-Template.pdf« liegt unter Beispielmaterial • Kapitel_03.
So hilfreich die in Abschnitt 3.7.1, »Zielgruppenanalyse mit Fingerspitzengefühl«, beschriebenen Aspekte als Analysemethode auch sind, sie gehen doch immer mit einer Fixierung auf Daten einer anonymen Masse einher und bleiben abstrakt. Interessenten und Kunden sind aber keine sterile Gruppe, sondern »Menschen wie du und ich«, also mit ganz unterschiedlichen Gefühlen und Bedürfnissen, die oft untergehen, wenn sie verallgemeinert werden. Um die Zielgruppenbeschreibung aus der Anonymität herauszuholen, gibt es die Methode der Personas-Entwicklung. Eine Persona ist eine Art Prototyp der Zielgruppe, sie steht stellvertretend für einen großen Teil der späteren Anwender. Statt es also bei der Zielgruppendefinition »weibliche Neukunden zwischen 20 und 35 Jahren« zu belassen, wird eine fiktive Person entwickelt, z. B. »Hannah Hoffmann«, 28 Jahre, mit ihren Zielen, Erwartungen, Bedürfnissen und persönlichen Eigenschaften.
Meistens werden mehrere Personas (bis zu vier) sehr anschaulich entworfen, die das Hineinversetzen in den Anwender erleichtern sollen. Diese Methodik ist gerade für Webprojekte gut geeignet als Ergänzung der Zielgruppenanalyse. Die Wahl mehrerer Personas bedeutet auch, dass diese jeweils gezielt angesprochen werden müssen und auf die entsprechenden Angebote gelenkt werden.
Personas werden in den verschiedenen Abschnitten des Projekts eingesetzt. Und damit alle Projektbeteiligte sprichwörtlich ein »Bild« der Persona haben, bekommen diese einen Namen und ein Gesicht. Entworfen werden Personas meistens von der Agentur bzw. dem Webdesigner, da es sich um eine Online-Zielgruppe handelt. Der Auftraggeber kann natürlich helfend zur Seite stehen, da er wiederum seine Kundschaft besser kennt.
Namensideen für Personas gesucht?
Eine Liste der beliebtesten Vornamen seit 1890: beliebte-vornamen.de/3467-alle-spitzenreiter.htm
Und eine Liste der häufigsten Familiennamen in Deutschland:
de.wikipedia.org/wiki/Liste_der_häufigsten_Familiennamen_in_Deutschland
Abbildung 3.22 Jede Menge Porträtvorlagen für den internen Einsatz finden sich bei Greg Peverill-Contis Serie »1000 faces«: flickr.com/photos/gregpc/sets.
Die Grundlage für die Definition der Personas sind die demografischen Daten, die das Unternehmen über seine bisherigen Kunden hat. Dazu kommen Umfragen, persönliche Erfahrungen mit den Kunden, die Zielgruppenanalyse und eventuell sogar Workshops mit dem Auftraggeber, bei dem verschiedene Mitarbeiter dabei sind, die mit Kunden regelmäßig Kontakt haben. Daraus werden dann »Steckbriefe« mit Namen, Geschlecht, Alter und Foto sowie persönlichen Daten entwickelt. Der Beruf mit Aufgabengebiet und Verantwortlichkeiten, Wissensstand und Fähigkeiten sowie das private Umfeld ergänzen den demografischen Teil.
Dazu kommen die Ziele, die die Person erreichen will, und ihre Erwartungen an das Produkt, aber auch an die Webseite. Weiterhin sind die Erfahrungen und die Motivation noch hilfreich. So entstehen Personen mit Lebensläufen, Fähigkeiten und Wünschen, die es zwar real so nicht gibt, die es aber so geben könnte!
Abbildung 3.23 Beispielhafte Personas-Definition für einen Online-Sporthandel
3.7.5 Nutzungsszenarien für Personas 

Aus den Personas-Definitionen lassen sich dann konkrete Ziele und Absichten definieren, mit denen die Persona auf die Webseite kommt, man kann also typische Benutzungsszenarien durchspielen. Allen Projektbeteiligten fällt es nun leichter, »durch die Brille« der Zielgruppe zu schauen: »Wo würde Hannah Hoffmann zuerst nach einem Produkt suchen?« »Worauf würde Hannah Hoffmann klicken?« »Welche Headline überzeugt Hannah Hoffmann davon, weiterzulesen?« Oder auch: »Wo sucht Hannah Hoffmann den Warenkorb?« etc.
Nutzungsszenarien (englisch: Use Cases) sind beispielhafte Anwendersituationen, meistens das Lösen einer Aufgabe wie beispielsweise das Finden eines bestimmten Produkts. Durch diese Szenarien können die Projektarbeiten priorisiert, Entscheidungen einfacher getroffen und Diskussionen anhand der Persona und Nutzungsszenarien geführt werden und nicht mithilfe irgendwelcher anonymer Besucher oder persönlicher Meinungen.
Sich Nutzerszenarien annähern
Man kann sich den Nutzungsszenarien auch mit möglichen Fragen, die sich die Anwender stellen, nähern:
»Wo ist die Telefonnummer?«
»Wer ist der Ansprechpartner für Dienstleistung XY?«
»Gibt es hier ein Jobangebot für mich?«
»Wie viel kostet das Produkt 0815?«
»Welche Bezahlmöglichkeiten gibt es?«
Mit Personas und Nutzungsszenarien kann man nun besser aus der konkreten Sicht der Zielgruppe an das Projekt herangehen. Welche Absichten hat diese, welche Fragen stellt sie sich? So wird das Projekt nicht nur aus der Sicht des Anbieters gestaltet, sondern auch aus der Sicht des Anwenders. Aufgrund der Ziele und Fragestellungen der Persona werden dann Antworten in den Inhalten, im Design und den Funktionalitäten gegeben, die die Bedürfnisse der Persona – und damit der realen Anwender – sehr gut treffen.














 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






