3.10 Anforderungen an Technik und Funktionalitäten 

Im Konzept und Angebot/Vertrag sollten die technischen Eckdaten definiert werden. Die Inhalte und Ziele bestimmen die zu verwendeten Techniken. Und nicht umgekehrt.
3.10.1 Content-Management-Systeme 

Es gibt nur noch wenige neue Websites, die nicht mit einem CMS umgesetzt werden. Die Vorteile eines CMS liegen klar auf der Hand, Änderungen sowohl inhaltlicher als auch technischer Art sind schnell seitenübergreifend umgesetzt. Der Kunde kann die Seite selbstständig administrieren, und eventuelle Erweiterungen sind durch Plug-ins, die inzwischen jedes große CMS bietet, relativ schnell eingerichtet.
CMS
Ein Content-Management-System (kurz CMS) ist eine Software, mit der sich Inhalte einer Webseite (leicht) verwalten lassen. Früher vor allem bei größeren Webprojekten im Einsatz, gibt es auch CM-Systeme, die für kleine und mittlere Webseiten geeignet sind. Änderungen an Inhalten, an Seitenstruktur und Design lassen sich mit einem CMS schneller seitenübergreifend umsetzen als bei statischen Webseiten. Dazu bieten die meisten Systeme noch Erweiterungen wie Kontaktformulare, Bildergalerien, Mehrsprachigkeit usw. an, die ansonsten aufwendig händisch eingebunden werden müssten.
Ein Webprojekt, das aus einzelnen statischen HTML-Seiten besteht, lohnt sich eigentlich nur bei sehr wenigen Einzelseiten (< 10). Das muss aber im Einzelfall individuell entschieden werden. Die Wahl des CMS hängt von mehreren Faktoren ab. Umfang und gewünschte Funktionalitäten spielen eine Rolle. Welches CMS kann durch schon eingebaute Funktionalitäten oder recht einfach durch die Erweiterung mit Plug-ins den gewünschten Bedarf abdecken? Manche CMS liefern auch schon vorgefertigte Themes, die sich entweder komplett oder mit geringen Änderungen einsetzen lassen.
|
Anbieter |
Leistungen |
Wo zu finden? |
|---|---|---|
|
Einst als Blogsoftware begonnen, ist WordPress inzwischen wohl das meistgenutzte CMS. Einfache Bedienung, große Community, gute Suchmaschinenoptimierung, sehr viele Plug-ins und Themes haben für den Aufstieg zu einem vollwertigen CMS gesorgt. |
||
|
Hieß früher TYPOlight, hatte aber mit TYPO3 nichts zu tun. Contao ist ein einfach zu erlernendes CMS mit vielen Plug-ins und großer deutscher Community. |
||
|
Das Flaggschiff unter den CM-Systemen. Gerade bei sehr umfangreichen Webprojekten ist es aufgrund seiner Vielfältigkeit und Flexibilität dank eigener Skriptsprache (TypoScript) im Einsatz. |
||
|
Häufig im Einsatz, aber nicht nur beliebt. Großer Funktionsumfang, aber auch eine nicht sehr intuitive Bedienung |
||
|
Ist auch eher für große Projekte geeignet aufgrund der Funktionalitäten und Bedienung. |
||
|
Der Neuling. Ist ein »File-based« CMS, läuft ohne Datenbank und ist für kleine Projekte eine spannende Alternative. |
Tabelle 3.2 Ein kleiner Überblick über die interessantesten Content-Management-Systeme für Webdesigner
Eventuell hat der Kunde auch einen CMS-Favoriten. Oder Mitarbeiter sind mit einem System schon vertraut, oder sie haben vom Hörensagen die Vorteile eines bestimmten CMS kennengelernt. Und eventuell haben auch Sie als Webdesigner einen Favoriten. Nicht selten kommt es vor, dass man sich auf ein, zwei Systeme spezialisiert hat. Diese setzt man dann natürlich schon fast zwangsläufig für kommende Projekte ein. Bei Webprojekten ist es auch völlig normal, nicht erst nach verschiedenen Kriterien alle vorhandenen CM-Systeme zu überprüfen, um dann individuell die beste Auswahl zu treffen. Was bringt es, wenn am Ende der Auswahl eigentlich TYPO3 steht, Sie aber Spezialist in Contao sind? Wenn Contao natürlich wichtige Kriterien nicht erfüllen kann, dann sollte man sich Alternativen überlegen. Aber in den meisten Fällen entscheidet die Wahl des CMS nicht über Erfolg oder Misserfolg des Projekts.
Das Gleiche gilt natürlich auch für Shop-Systeme. Auch hier gibt es eine große Auswahl. Auch hier wird am Ende der Kompromiss aus gewünschten Inhalten und Funktionalitäten, eventuellen Kundenwünschen und eigenen Stärken gefunden.
3.10.2 Funktionalitäten 

Neben den reinen Inhalten wie Texten, Bildern usw. sind die Funktionalitäten wie beispielsweise Kontaktformular oder Responsive Webdesign zu definieren, die die Inhalte strukturieren bzw. die Interaktion mit dem Anwender steuern.
Häufige Funktionalitäten
Ein kleiner Überblick über häufige Funktionalitäten, der keinen Anspruch auf Vollständigkeit erhebt, aber als Anregung dienen kann bzw. als Vorschlag beim Kunden: Responsive Webdesign, Mehrsprachigkeit, E-Mail-Newsletter, Kontaktformular, Shop, Blog, Newsbereich, Downloads, Bildergalerie, Kundenbereich (Login), FAQs, Suche, Sitemap.
Nicht alle Funktionalitäten brauchen eine aufwendige Programmierung (z. B. lassen sich Downloads standardmäßig in CM-Systemen integrieren), während andere eine sehr aufwendige Erweiterung sind (z. B. ein Shop-System).
Im Vertrag und Konzept werden die Funktionalitäten oft zuerst sehr rudimentär festgehalten. Durch Plug-ins erweisen sich beispielsweise Kontaktformulare samt Fehlerüberprüfung und E-Mail-Versendung als keine allzu große Herausforderung mehr. Anders kann das aber beispielsweise bei einem Produkt-Konfigurator aussehen. Zwischen der einfachen Auswahl aus drei, vier Produkten und der individuellen Anpassung mit Berechnung samt Staffelpreisen usw. können ganz schnell viele Arbeitsstunden und damit ein sehr unterschiedliches Budget liegen. Hier ist es hilfreich, die einzelnen Funktionen des Konfigurators entweder schon frühzeitig genau zu definieren oder eine Preisspanne festzulegen, die erst später konkretisiert wird.
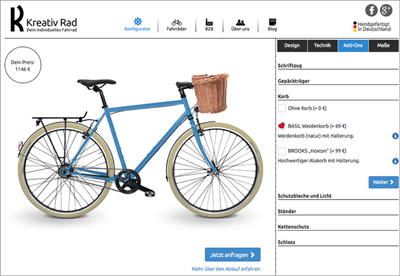
Abbildung 3.32 Der Konfigurator von Kreativ Rad zeigt interaktiv die Auswahl wie z. B. Korb auch gleich an (kreativrad.de/konfigurator).
Checkliste Technik und Funktionalitäten
Um den Aufwand der technischen Umsetzung besser abschätzen zu können, sind folgende Fragen hilfreich:
 Welche Funktionalitäten sollen umgesetzt werden?
Welche Funktionalitäten sollen umgesetzt werden?
 Lassen sich diese gut mit Plug-ins umsetzen, oder müssen sie händisch programmiert werden?
Lassen sich diese gut mit Plug-ins umsetzen, oder müssen sie händisch programmiert werden?
 Gibt es technische Vorgaben?
Gibt es technische Vorgaben?
 In welchen Browsern bzw. Browserversionen soll das Projekt laufen?
In welchen Browsern bzw. Browserversionen soll das Projekt laufen?
 Für welche Bildschirmgrößen soll das Projekt optimiert werden?
Für welche Bildschirmgrößen soll das Projekt optimiert werden?
 Gibt es Vorgaben für das CMS?
Gibt es Vorgaben für das CMS?
 Welche Plug-ins kommen zum Einsatz?
Welche Plug-ins kommen zum Einsatz?



 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






