3.4 Eine Strategie fürs Webprojekt entwickeln 

Wenn Sie das Unternehmen, deren Kunden und Konkurrenten kennengelernt haben, gilt es, eine Strategie zu entwickeln. Eine sinnvolle Strategie ist das, was vielen Webprojekten fehlt. Eine Webseite zu haben, »weil man halt eine Webseite haben muss«, ist genauso wenig eine Strategie wie »Wir wollen jetzt auch was online verkaufen«.
Eine Webseite ohne Strategie ist im Grunde ein reines Glücksspiel. Wir setzen einfach mal auf eine Farbe und schauen, was am Ende dabei herauskommt. Für eine Webstrategie gibt es keine allgemeingültige Blaupause. Jedes Unternehmen, jedes Projekt benötigt seine eigene Strategie. Die Strategie definiert, was man erreichen möchte und wie man es erreichen möchte. Sie legt also Ziele und die dazu notwendigen Maßnahmen fest.
3.4.1 Rahmenbedingungen für die strategische Ausrichtung 

Um die strategische Ausrichtung festzulegen, müssen die Rahmenbedingungen bekannt sein. Die zur Verfügung stehenden Ressourcen, das Unternehmen des Auftraggebers und der Wettbewerb müssen berücksichtigt werden. Dies setzt eine Analyse des Marktes und der Stärken und Schwächen voraus. Davon ausgehend lassen sich dann Ziele definieren. Die erarbeitete Strategie und die definierten Ziele sind dabei kein Selbstzweck. Jede Maßnahme im Laufe des Projekts (und auch danach) lässt sich anhand der Strategiedefinition überprüfen und bewerten.
3.4.2 Mehr als Anfang und Ende 

Zu Beginn eines Projekts sind alle motiviert bei der Sache. Dies ändert sich oft schnell, und häufig bleibt dann nur noch der Launch-Termin in Erinnerung. Was dazwischen passiert? Jeder arbeitet vor sich hin, trifft Entscheidungen nach Gutdünken, Kompromisse werden eingegangen usw.
Mithilfe einer Strategie gibt es keine oder zumindest weniger unbegründete Entscheidungen mehr, kein hilfloses Gestochere, keine Zufallsergebnisse. Es ist klar, wen die Webseite ansprechen will (durch entsprechende Zielgruppenanalyse), es ist klar, was sie erreichen will (verkaufen, überzeugen, informieren …), und es ist klar, welche inhaltliche und optische Botschaft vermittelt werden soll.
Ein »Die Farbe gefällt mir nicht« ist kein Maßstab mehr, wenn strategische Richtlinien aufgestellt sind. »Der Farbkontrast ist für eine gute Lesbarkeit zu gering« oder »Der Button ist mehrdeutig beschriftet« wirken da schon hilfreicher. Oder noch konkreter: »Die Farbkombination erweckt falsche Erwartungen bei der Zielgruppe« oder »Das Icon versteht die Zielgruppe nicht«. Die Strategie legt die Eckpfeiler des Projekts fest. Sie gibt allen Projektbeteiligten Anhaltspunkte und kann bei Diskussionen und Entscheidungen als Grundlage dienen.
3.4.3 Corporate Identity und Image 

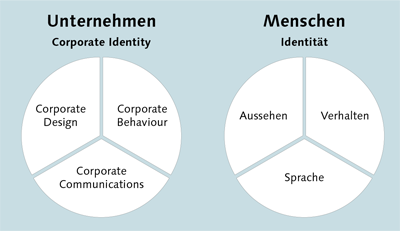
Jedes Unternehmen besitzt eine Art Unternehmensidentität, vergleichbar mit der Persönlichkeit eines Menschen. So, wie wir unsere Mitmenschen wahrnehmen, erkennen wir auch Unternehmen – anhand der Kriterien Aussehen, Verhalten und Sprache. Diese Corporate Identity hat jedes Unternehmen, ob Selbstständiger oder Global Player, ob bewusst gesteuert oder nicht. Ziel ist es, durch die Corporate Identity ein positives Bild zu vermitteln. Ähnlich wie bei uns Menschen, die wir durch unsere Kleidung, unsere Sprache ein bestimmtes (meistens positives) Bild abgeben wollen. Ein positiv überzeugendes Bild erzeugt auch meistens ein positives Feedback. Je eher den Anwender die Corporate Identity anspricht und überzeugt, desto eher wird er im Onlineshop einkaufen, länger auf der Website bleiben oder mit dem Unternehmen in Kontakt treten.
Abbildung 3.3 Unternehmen und Menschen werden nach vergleichbaren Kriterien wahrgenommen.
In unserer online-geprägten Welt spielt die Webseite eine große Rolle für die Unternehmensidentität, da sich potenzielle Kunden vermehrt über die Corporate Website (siehe Abschnitt 15.1, »Corporate Website«) über ein Unternehmen informieren. Das Bild, das der Kunde/Anwender vom Unternehmen hat, nennt man Image (die englische Bedeutung für Bild, Abbildung). Das Unternehmensimage entscheidet darüber, ob aus Menschen Interessenten werden und ob aus Interessenten Kunden werden. Ähnlich wie bei uns Menschen stimmen Selbstbild (Corporate Identity) und Fremdbild (Image) nicht immer überein. Es ist wichtig, das Image des Unternehmens zu kennen, um mit entsprechenden Maßnahmen darauf zu reagieren.
3.4.4 Positionierung 

Jedes Unternehmen steht im Wettbewerb mit anderen Unternehmen. Um sich abzugrenzen und für eine erkennbare Differenzierung zu sorgen, gibt es die Methode der Positionierung. Die Stärken und Qualitäten des Unternehmens (oder einzelner Produkte/Dienstleistungen) werden herausgestellt mit dem Ziel, sich von anderen Anbietern positiv zu unterscheiden.
Positionierungsbeispiele
Großunternehmen dienen immer gut als Beispiel, weil sie jeder kennt. Deren Werbesprüche zeigen häufig die gewünschte Positionierung durch die Stärken und die Differenzierung zum Wettbewerb gut auf:
»Der Duft, der Frauen provoziert« (Axe)
»Freude am Fahren« (BMW)
»Die längste Praline der Welt« (Duplo)
»Wir lieben Lebensmittel« (EDEKA)
»Quadratisch, praktisch, gut« (Ritter Sport)
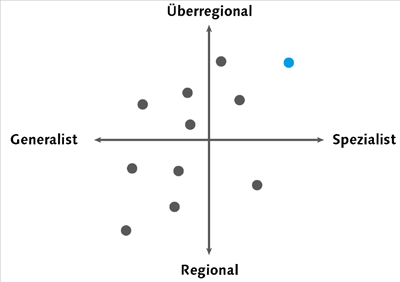
Eine Positionierung hilft den Anwendern, die einzelnen Wettbewerber zu unterscheiden, es hilft aber auch den Unternehmen selbst, sich der eigenen Stärken bewusst zu werden und diese dann entsprechend zu kommunizieren. Die Positionierung kann anhand verschiedener selbst gewählter Kriterien erfolgen. Klassischerweise wird eine Matrix aus zwei Gegensatzpaaren gebildet (siehe Abbildung 3.4), und der Wettbewerber und das eigene Unternehmen werden eingetragen. So lässt sich gut erkennen, ob eine Differenzierung über bestimmte Eigenschaften möglich ist.
Abbildung 3.4 Positionierung anhand selbst gewählter Kriterien. Sind die Leistungen eher allgemeiner oder spezieller? Agiert man eher regional, oder sind die Kunden überregional?
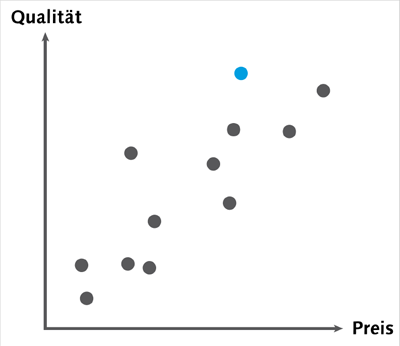
Abbildung 3.5 Das klassische Positionierungsmodell anhand der Kriterien Preis und Qualität
Eine gute Positionierung kann ein entscheidender Erfolgsfaktor sein. Die Positionierung liefert Vorlagen für die Inhalte und das Webdesign, indem sie klarmacht, wo das Unternehmen steht und welche Kriterien klar herausgestellt werden sollen.
3.4.5 Alleinstellungsmerkmal 

Im Zusammenhang mit der Positionierung wird im Marketing gerne auch vom sogenannten Alleinstellungsmerkmal, der Unique Selling Proposition (englisch für »einzigartiges Verkaufsversprechen«, kurz USP) gesprochen. Hiermit ist ein besonders herausragendes Merkmal (technisch, optisch usw.) gemeint, wodurch sich das Unternehmen, die Dienstleistung oder das Produkt klar von der Konkurrenz abhebt. Das Alleinstellungsmerkmal beantwortet die Frage: Warum sollte der Interessent gerade bei diesem Unternehmen Kunde werden?
Selten sind noch Alleinstellungsmerkmale zu erreichen, die wirklich kein einziger anderer Wettbewerber hat. Aber zusammen mit der Positionierung heißt es, die Stärken und Schwächen zu analysieren und die Stärken entsprechend zu vermarkten.
Mögliche Positionierungs- und Alleinstellungsmerkmale einer Webdesign-Agentur:
-
große Anzahl Referenzprojekte
-
bestimmte Branchenerfahrung
-
umfangreiche Kenntnisse mit einem bestimmten CMS-, Shop-System
-
besonders spezialisierte Mitarbeiter
-
besonderer Kundenservice, -beratung
-
Spezial- oder Full-Service-Anbieter
-
geografische Verfügbarkeit (regional oder auch international)
-
besonders innovativ (durch Projekte zu belegen)
-
Auszeichnungen
-
usw.
Abbildung 3.6 d-mind.de stellt gleich mehrere Schwerpunkte/Stärken heraus: regional für Stuttgart und Spezialist in drei CM-Systemen.
Abbildung 3.7 Und die »Großen« wollen vor allem durch die Referenzprojekte und Awards überzeugen, so wie triplesensereply.de.
Wichtig ist, diese Alleinstellungsmerkmale nicht nur zu behaupten, sondern auch zu belegen. Diese Begründung wird auch Reason Why genannt. »Umfangreiche Erfahrungen mit Kunden aus der Branche XY« klingt zwar gut, kann aber grundsätzlich jeder behaupten. Sie sind hier sozusagen in der Beweispflicht: Erst wenn Sie diese Projekte auch zeigen, liefern Sie dem Interessenten den Grund, auch einer Ihrer Kunden zu werden.
Der Reason Why
Wie sich mögliche Begründungen umsetzen lassen:
Projekte zeigen und erklären (Anzahl, Branche, System, Region, Leistungsumfang etc.)
Mitarbeiter vorstellen
Standorte vorstellen
Serviceangebot beschreiben
Testimonials, Kundenberichte
3.4.6 Die Rolle des Webauftritts im Marketing-Mix 

Eine neue Webseite, ein neuer Onlineshop, eine neue Social-Media-Strategie sind in einem Unternehmen immer in einen größeren Marketing-Mix eingebunden. Reduzieren wir einmal das Unternehmens-Marketing auf die Unternehmenskommunikation (was umgangssprachlich meistens gemacht wird, obwohl Produkt, Preis- und Vertriebspolitik auch dazugehören). Neben den Online-Kommunikationsmaßnahmen gibt es (fast immer) weitere verschiedene Offline-Maßnahmen wie Visitenkarte, Briefbogen, Flyer, Imagebroschüre, Plakate, Messestände, PowerPoint-Präsentationen, Autobeschriftungen, Werbegeschenke usw.
Hinter all diesen Offline-Maßnahmen steckt (hoffentlich) auch schon eine Strategie. Jede Kommunikationsmaßnahme ist Teil einer Kommunikationsstrategie, die Teil der Marketing-Strategie ist. In der Unternehmensanalyse gilt es, mehr über diese Marketing-Strategie zu erfahren. Es bringt nichts, wenn das neue Online-Projekt losgelöst von der Unternehmensstrategie geplant wird. In den letzten Jahren ist eine Veränderung der Kommunikationsstrategie bei vielen Unternehmen festzustellen. Die Online-Präsenz (dazu gehört nicht nur die Unternehmens-Website) rückt zwangsläufig immer mehr in den Mittelpunkt, und weitere Offline-Maßnahmen bauen darauf auf.
Nicht selten, dass der Relaunch der Unternehmens-Website einen Neubeginn der Kommunikationsstrategie einläutet oder dass das neue Screendesign die Basis für die Gestaltung der weiteren Werbemittel ist. In diesen Fällen sind eine gründliche Analyse und eine gut ausgearbeitete Online-Strategie umso bedeutender.
Checkliste Strategie
Um sich einer möglichen Online-Strategie zu nähern, können unter anderem folgende Fragen an den Auftraggeber hilfreich sein:
 Welche Stärken und Schwächen hat das Unternehmen?
Welche Stärken und Schwächen hat das Unternehmen?
 Welche Schwerpunkte gibt es?
Welche Schwerpunkte gibt es?
 Worin unterscheidet es sich von anderen Unternehmen?
Worin unterscheidet es sich von anderen Unternehmen?
 Wie positioniert sich das Unternehmen selbst?
Wie positioniert sich das Unternehmen selbst?
 Gibt es bereits ein Corporate Design?
Gibt es bereits ein Corporate Design?
 Welche Kommunikationsmaßnahmen wurden bisher umgesetzt?
Welche Kommunikationsmaßnahmen wurden bisher umgesetzt?
3.4.7 Fazit: Warum eine Strategie so wichtig ist 

Eine sinnvolle Strategie liefert die richtigen Antworten auf die Fragen der einzelnen Projektbereiche. Es geht nicht schon um die genaue Gestaltung eines tollen Designs, die Auswahl eines Content-Management-Systems oder fertig ausformulierte Texte. Es geht vielmehr um die Wünsche des Auftraggebers, um seine Stärken, um passende Ziele und vor allem auch um die Zielgruppe und deren Bedürfnisse, Vorstellungen und Gewohnheiten. Alles, was im Erstellungsprozess passiert, kann an zwei Kriterien überprüft werden:
Aus dem Projektleben
Wie es so häufig vorkommt:
-
Der Designer wartet auf die Texte, damit er weiß, was er gestalten soll.
-
Der Texter wartet auf das Design, damit er weiß, wie viel Platz er hat.
Mit einer sinnvollen Konzeption und Strategie lässt sich das vermeiden.
Die Strategie gibt dem Designer, dem Entwickler, dem Texter und anderen Projektbeteiligten eine Art Fahrplan an die Hand. Jede Idee, jede Fragestellung kann mithilfe der Strategie überprüft und bewertet werden. Beliebige Entscheidungen (z. B. unnötige Features) können so verhindert werden.
Die Strategie sorgt damit für den roten Faden, für die stimmige Eingliederung des Projekts in die Unternehmenskommunikation.
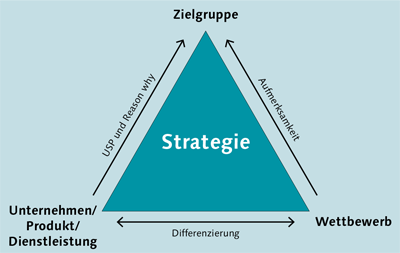
Abbildung 3.8 Die Strategie in ihrem Spannungsfeld von Unternehmen, Wettbewerb und Zielgruppe








 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






