11.11 Nützliche Helfer 

Für diejenigen, für die Webdesign nicht bei Photoshop oder Fireworks aufhört, sondern die den Coding-Teil der Aufgabe ebenfalls übernehmen wollen oder müssen, werden hier noch einige erfahrungsgemäß sehr nützliche Helfer erwähnt.
11.11.1 Art Directors Toolkit 

Das Allround-Werkzeug Art Directors Toolkit wurde bereits in Abschnitt 5.8.1 ausführlich erwähnt. Die dort besprochenen Funktionen, die sich hauptsächlich um Farbe drehen, sind auch speziell für Webdesigner sehr nützlich. Ganz besonders brauchbar ist allerdings die Linealfunktion für die Entwicklung, die Kon-trolle oder auch den Nachbau von CSS-basierten Webdesigns. Die Linealfunktion gibt es leider nur bei der Mac-Version des Programms.
Abbildung 11.103 Das Lineal von Art Directors Toolkit
11.11.2 xScope 

Während sich Art Directors Toolkit auch um die Belange von Farbe und Schrift kümmert sowie für Printzwecke sehr hilfreich ist, konzentriert sich xScope klar auf die Bedürfnisse von Web- und Screendesignern. Beinahe alles, was sich am Bildschirm messen lässt, kann man von xScope anzeigen lassen.
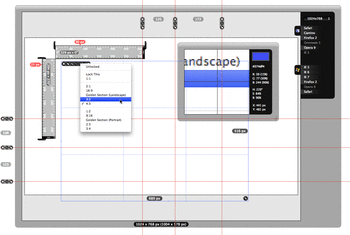
Abbildung 11.104 Die Messinstrumente von xScope
Als prominentestes Werkzeug bietet xScope einen Rahmen an, der sich transparent über den Bildschirm und jedes andere offene Programm legt. Er zeigt verschiedene Bildschirmgrößen und den darin zur Verfügung stehenden Platz für die verschiedenen Browser an, und das unterteilt für Mac und Windows. Die Liste dieser Bildschirmformate kann man selbst noch erweitern und bearbeiten.
| xSope-Demo auf der DVD |
|
Sie finden eine Demoversion von xScope für Mac auf der Buch-DVD unter Software/Tools/xScope. Das Programm kostet 27 US$. Infos unter iconfactory.com/software/xscope |
Man kann mit xScope über den gesamten Bildschirm horizontale und vertikale Hilfslinien (hier rot) ziehen, diese fixieren sowie den Abstand zwischen ihnen ablesen. Außerdem gibt es fixe Rahmen (hier blau eingestellt), die man in den Proportionen anpassen kann. Diese lassen sich zudem in regelmäßige Raster unterteilen. Der Rahmen kann auch zur Erstellung eines Screenshot dienen.
Das Lineal lässt sich als Winkel oder einfach nur in einer Richtung einsetzen. Es lässt sich auch drehen. Hält man dabei die ![]() -Taste gedrückt, rastet es alle 5° ein. Alle Funktionen des Lineals lassen sich mit Shortcuts bedienen.
-Taste gedrückt, rastet es alle 5° ein. Alle Funktionen des Lineals lassen sich mit Shortcuts bedienen.
Eine Bildschirmlupe gibt die Farbwerte unter dem Mauszeiger in Hexadezimalwerten, als RGB-Werte in Zahlen von 0 bis 255 bzw. in Prozent oder in Form von Farbton, Sättigung und Helligkeit an. Man kann dann per Tastenbefehl sowohl den Farbwert als auch das vergrößerte Lupenbild kopieren.
xScope gibt es leider nur für Mac. Es ist ein sehr hilfreiches Werkzeug beim Finetuning von Weblayouts und bei der Fehlersuche im HTML- und CSS-Code. Besonders dann, wenn man mit Photoshop keine kompletten Screendesigns erstellt, sondern anpassend in das Design bestehender Websites, vor allem bei Content-Management-Systemen eingreifen und dort einzelne Elemente von deren Designvorlagen ändern muss, fällt immer viel Messarbeit an, die mit xScope gut erledigt werden kann.
11.11.3 Caliper 

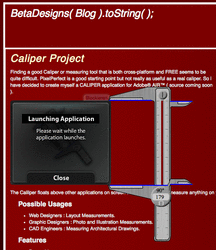
Ein einfaches und kostenloses Werkzeug für Abstands- und Längenmessungen am Bildschirm ist Caliper (engl. für »Schieblehre«). Es lässt sich ebenfalls drehen und mit Tasten bedienen. Es ist eine Adobe AIR-Anwendung und läuft damit sowohl auf dem Mac als auch auf Windows. Herunterladen kann man es sich unter www.betadesigns.co.uk/Blog/caliper.
Abbildung 11.105 Caliper
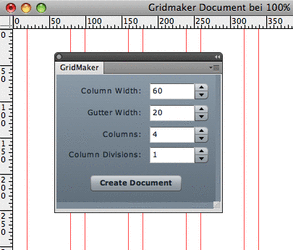
11.11.4 GridMaker 

Für das Erstellen von mehrspaltigen Layouts hat sich der britische Webentwickler Andrew Ingram die neuen Panels zunutze gemacht, die Adobe mit der Creative Suite 4 bei einigen Programmen auch für die Entwicklung von eigenen Paletten geöffnet hat. Gridmaker erstellt ein neues Photoshop-Dokument mit Hilfslinien, die eine wählbare Anzahl von Spalten und deren Zwischenräume markieren. Sie können sich den GridMaker vom Blog des Autors kostenlos herunterladen (www.andrewingram.net/articles/gridmaker_for_photoshop_cs4). Dort finden Sie auch Hinweise zur Installation. Panels funktionieren grundsätzlich für Mac und Windows gleichermaßen. Mehr zu den neuen Panels finden Sie in den Kapiteln 13 und 15.
Abbildung 11.106 Das Gridmaker-Panel
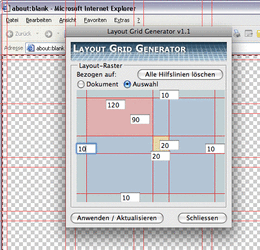
11.11.5 Layout Grid Generator 

Für Photoshop CS3 habe ich vor längerer Zeit als Arbeitsbeispiel für das Scrip-ting von Adobe-Programmen ein Werkzeug entwickelt, das ein komplettes Layoutraster in einer bestehenden Photoshop-Datei erstellen kann.
Abbildung 11.107 Layout Grid Generator
Hierbei kann man jeweils in der Horizontalen wie auch in der Vertikalen Hilfslinien für den Seitenrand des Rasters, für die Layoutboxen und für deren Zwischenräume aufziehen lassen. Gibt es eine Auswahl (z. B. über den Fensterausschnitt in einem Browser-Screenshot), kann man wählen, ob das Raster innerhalb der Auswahl oder über das gesamte Dokument erstellt wird. Solange der Dialog offen ist, lässt sich das Gitter bearbeiten.
| Layout Grid Generator |
|
Sie finden diese Photoshop-Erweiterung auf der Buch-DVD unter Software/Tools/Layout_Grid_Generator. Ich stelle Sie Ihnen kostenlos zur Verfügung. |
Der Layout Grid Generator ist für die neue Version Photoshop CS4 aktualisiert worden und funktioniert sowohl auf Mac als auch unter Windows. Um ihn zu installieren, entpacken Sie bitte die ZIP-Datei, und kopieren Sie den Ordner »LGG« in den Photoshop-Programmordner und dort in das Verzeichnis Presets/Scripts. Das gilt sowohl für Mac als auch für Windows. Wenn Photoshop offen ist, beenden Sie es und starten es neu. Danach finden Sie den Layout Grid Generator unter Datei • Skripten • Layout_Grid_Generator_v11.
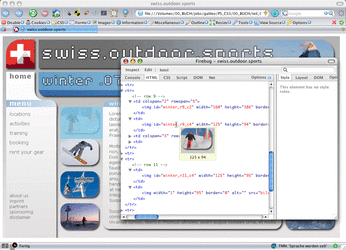
11.11.6 Firefox: Web Developer und Firebug 

Geht es mehr in Richtung Code, sind neben den Bordmitteln eines Webeditors (wie z. B. Dreamweaver) die Kontroll- und Fehlersuchwerkzeuge von Vorteil, die in den Webbrowser integriert sind. Dazu zählen für Firefox die Erweiterungen Web Developer und Firebug und.
Abbildung 11.108 Firefomit den Erweiterungen Web Developer und Firebug
Beide ergänzen sich hervorragend und gestatten die Inspektion des HTML-Codes und fast aller denkbaren CSS-, HTML- und JavaScript-Features. Firebug zeigt z. B. markierte Codestellen als Overlay im Browserfenster an und blendet im Code die Bilder, die zu einem <img>-Tag gehören, als Miniaturbild ein.
Die Module sind plattformübergreifend und wie Firefox selbst kostenlos verfügbar. Bei Firefox gelangt man über Extras • Add-ons auf eine Übersicht der installierten Zusatzmodule, an deren unterem Ende man mit Erweiterungen herunterladen auf die entsprechende Website kommt, auf der man die beiden genannten Module suchen kann.
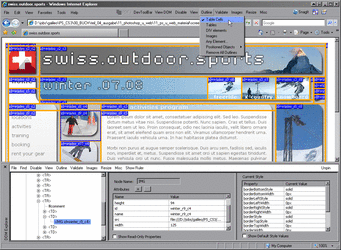
11.11.7 Microsoft Internet Explorer: Developer Toolbar und Entwicklertools 

Für Microsoft Internet Explorer 6 und 7 ist der Developer Toolbar verfügbar. Auch er zeigt in einem Fenster Code korrespondierend mit dem visuellen Inhalt der HTML-Seite an.
Abbildung 11.109 Microsoft Internet Explorer 7 mit installierter Developer Toolbar
Die Funktionsweise ist einer Kombination der Firefox-Werkzeuge Web Developer und Firebug recht ähnlich. Die Developer Toolbar können Sie kostenlos im Microsoft Download Center (www.microsoft.com/downloads) herunterladen, indem Sie dort nach »developer toolbar« suchen. Ergänzend kann man für die Fehlersuche in Microsofts JavaScript-Dialekt JScript noch Microsoft Script Debugger empfehlen. Für dieses Werkzeug müssen Sie bei der zuvor genannten Webadresse nach »microsoft script debugger« suchen.
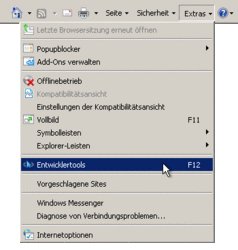
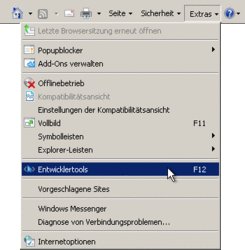
Abbildung 11.110 Entwicklertools in Microsofts Internet Explorer 8
In Internet Explorer 8 ist all das bereits eingebaut. Unter Extras • Entwicklertools oder mit dem Shortcut ![]() finden Sie die Fähigkeiten der Developer Toolbar und des Script Debuggers annähernd vereint.
finden Sie die Fähigkeiten der Developer Toolbar und des Script Debuggers annähernd vereint.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.













 bestellen
bestellen