11.9 Photoshop und Dreamweaver 

Wer nicht über Adobe Fireworks verfügt oder es nicht benutzen will, kann den direkten Weg von Photoshop zu Dreamweaver gehen, der bereits bei der Beschreibung des Exports über Für Web und Geräte speichern erwähnt wurde (Abschnitt 11.5). Hier wurde nach dem Slicing in Photoshop direkt eine HTML-Seite ausgegeben.
Dieser Weg hat einige Vorteile:
- Man kann konform mit aktuellen Standards auf der Basis von <div>-Boxen und mit CSS ausgeben, was heute oft auch vom Kunden gefordert wird. Dieses Moment ist auch wichtig, wenn man Dateien erzeugen muss, die in gängige Content-Management-Systeme integriert werden sollen, oder Vorlagen (Templates) für solche Systeme erstellen oder modifizieren soll. Hier wird fast ausschließlich auf der Basis von CSS gearbeitet.
- Man hat keine Zwischenstufe wie bei Fireworks und arbeitet näher an der Ursprungsdatei. Inkonsistenzen in der Darstellung und Interpretation z. B. von Ebeneneffekten können so gar nicht auftauchen.
- Im Teamwork ist ohnehin jede Schnittstelle weniger ein Gewinn.
- Zu diesen allgemeinen Vorteilen ist mit der Integration des Webentwicklungswerkzeugs Dreamweaver in die Creative Suite eine Lösung hinzugekommen, die sehr kurze Wege zwischen dem Design in Photoshop und dem Coding in Dreamweaver erlaubt.
- Man hat auf der Codeseite keine Blackbox wie Fireworks vor sich. Der Code, der für Funktionen wie Rollovers benötigt wird, steht in Dreamweaver zwar auch in Form von vorgefertigten Verhalten zur Verfügung, kann hier aber gezielt modifiziert werden oder durch eigene Skripten ersetzt werden.
11.9.1 Export aus Photoshop 

Für den Export einer HTML-Datei nebst Bildern, die als Grundlage einer direkten Zusammenarbeit von Photoshop und Dreamweaver dienen kann, gilt im Prinzip alles, was in Abschnitt 11.7, »Webausgabe direkt aus Photoshop«, gesagt wurde.
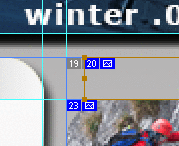
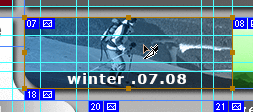
Abbildung 11.63 Lücke zwischen zwei Slices mit automatischer Beschriftung
Beim Aufziehen der Slices sollte sehr sorgfältig vorgegangen werden. Bei 200 % Vergrößerung sollte man überprüfen, dass sich keine Lücken bilden. Diese werden von Photoshop automatisch benannt und produzieren später unnötigen und vor allem unübersichtlichen Code. Solche Slices sind grau markiert.
| HINWEIS |
|
In Photoshop CS4 kann man leider im Dialog Für Web und Geräte speichern nicht mehr einfach mit |
Im Dialog von Für Web und Geräte speichern müssen nun die einzelnen Slices mit den entsprechenden Kompressionseinstellungen versehen werden. Diese sollten sich danach richten, ob es sich eher um fotografischen oder eher zeichnerischen Inhalt handelt und ob man am besten JPEG oder GIF als Dateiformat auswählt. Sollen alle gleich behandelt werden, kann man mit dem Slice-Auswahlwerkzeug einen Rahmen über alle Slices aufziehen und ihnen im rechten Teil des Dialogs eine gemeinsame Kompressionseinstellung verpassen.
Abbildung 11.64 Gemeinsame Einstellungen für alle Slices
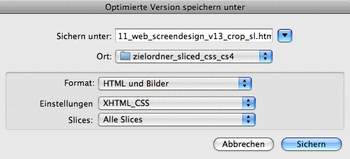
Nach dem Klicken auf Speichern muss man im nachfolgenden Dateidialog noch sicherstellen, dass unter Format HTML und Bilder eingestellt und unten Alle Slices ausgewählt ist.
Abbildung 11.65 Dateidialog
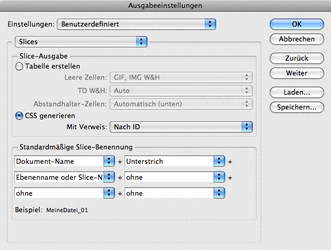
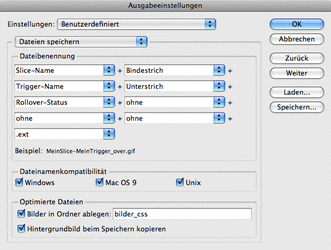
Ausgabeeinstellungen für HTML | In Abbildung 11.65 wird unter Einstellungen mit XHTML_CSS ein selbst erstelltes Preset angewendet. In diesem Pulldown-Menü kommt man unter Andere an die Ausgabeeinstellungen für HTML heran. Bei Slices muss man unter Slice-Ausgabe den Radio-Button CSS erstellen aktivieren. Der Punkt Mit Verweis ist nicht heikel und eher Geschmackssache, abhängig davon, ob man CSS lieber auf der Basis von IDs für die <div>-Boxen verwendet oder dort eher mit Klassen arbeitet.
Bei der Abteilung Dateien speichern geht es um die Benennung, die schon besprochen wurde und die ähnlich wie auch bei Fireworks funktioniert. Hier ist darauf zu achten, dass bei Dateinamenkompatibilität mit der Deaktivierung des Punktes Mac OS 9 die Beschränkung auf 31 Zeichen verhindert wird, die bei der Zusammenstellung der Slice-Namen schnell erreicht ist. Eventuell vorhandene automatische Abkürzungen sorgen hier binnen Kurzem für Unübersichtlichkeit im Code oder gar für Ärger durch entstandene Fehler.
Abbildung 11.66 Wichtige Einstellungen für die HTML-Ausgabe
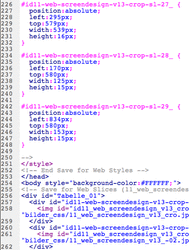
Abbildung 11.67 Ausschnitt aus der von Photoshop erzeugten HTML-Datei in der Codeansicht von Dreamweaver
Codeerstellung | Photoshop produziert nun den Code und den Bilderordner. Der Code besteht aus den Definitionen der <div>-Boxen im Kopf der Seite und der eigentlichen Seite darunter. In den HTML-Kommentaren erscheint der Name der ursprünglichen Photoshop-Datei, wird aber leider von Dreamweaver nicht interpretiert, sodass die HTML-Datei keinerlei Verknüpfung zu ihrer Quelle mehr hat. Das ist schade für die Bearbeitbarkeit, lässt sich aber zumindest teilweise beheben, wie wir noch sehen werden.
Das Screendesign ist nun so aufgeteilt worden, dass jedes Slice zu einer exakt positionierten und dimensionierten <div>-Box mit einem gleich großen Bild darin geworden ist. Das stellt ein präzises Gerüst für die weitere Arbeit dar.
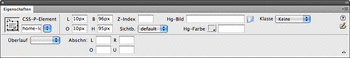
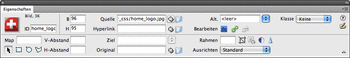
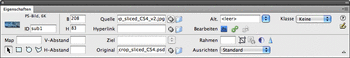
Abbildung 11.68 Photoshop-Slice in Dreamweaver als <div>-Bomit darin enthaltenem Bild: oben die Eigenschaften der Bound unten die des Bildes
11.9.2 Arbeiten in Dreamweaver 

Im Fenster mit den Eigenschaften des Bildes erkennt man ein Photoshop-Button beim Punkt Bearbeiten. Welches Programm dort für die Bearbeitung der Bilder zuständig ist, kann man in den Voreinstellungen von Dreamweaver unter Dateitypen/Editoren auswählen. Nach einer Standardinstallation der Creative Suite 4 sollte dort je nach Typ der Suite Photoshop und/oder Fireworks stehen, von denen ein Editor als Primär gekennzeichnet ist, der dann das markierte Bild bei einem Klick auf eben diesen Button mit dem Editor öffnet. Das geht auch mit einem ![]() + Klick auf das Bild. Dabei wird das in der HTML-Seite eingebaute Bild, also in der Regel ein GIF oder JPEG, in Photoshop geöffnet, was natürlich nur begrenzt sinnvoll ist, handelt es sich doch bereits um eine komprimierte Datei, die keine Qualitätsreserven für Bearbeitungen mehr hat. Also müssen die Originaldaten her.
+ Klick auf das Bild. Dabei wird das in der HTML-Seite eingebaute Bild, also in der Regel ein GIF oder JPEG, in Photoshop geöffnet, was natürlich nur begrenzt sinnvoll ist, handelt es sich doch bereits um eine komprimierte Datei, die keine Qualitätsreserven für Bearbeitungen mehr hat. Also müssen die Originaldaten her.
| Verknüpfung mit Photoshop |
|
Das funktioniert auch, indem man in Bridge eine Photoshop-Datei markiert und dann Datei • Platzieren • In Dreamweaver wählt. Nach der Kompressionseinstellung kann man die Datei beschneiden (unter Datei die Checkbox Exportbereich aktivieren). Man muss dabei aber leider ohne Hilfslinien auskommen. Das Ganze geht auch nur mit dem zuletzt gespeicherten Zustand der Datei. Nach dem Speichern des Webbilds existiert eine Verknüpfung mit der Photoshop-Datei. |
Es gibt in Dreamweaver (noch) keine Möglichkeit, die Zuordnung zwischen Webbild und Original-Photoshop-Datei herzustellen. Hier hilft aber ein Trick: Man markiert in Photoshop mit dem Slice-Auswahlwerkzeug das entsprechende Slice, in dem sich das in Dreamweaver zu ändernde Bild befindet, in diesem Beispiel den linken Button der Navigationsleiste. Ist das Slice-Auswahlwerkzeug aktiv, kopiert Photoshop angenehmerweise automatisch auf eine Ebene reduziert, man braucht also nur ![]() +
+ ![]() und nicht
und nicht ![]() +
+ ![]() +
+ ![]() , um alles Sichtbare in die Zwischenablage zu bekommen.
, um alles Sichtbare in die Zwischenablage zu bekommen.
Abbildung 11.69 Markiertes Slice in Photoshop für eine Kopie der geänderten Bildstelle
Nun geht man nach der Bearbeitung dieses Bildausschnitts in Photoshop zurück zu Dreamweaver. Dort wird das auszutauschende Bild markiert und mit Bearbeiten • Einfügen oder ![]() +
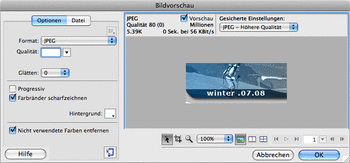
+ ![]() ersetzt. Bevor das passiert, öffnet sich der aus Fireworks bekannte Bildoptimierungsdialog (Bildvorschau), der als Modul auch in Dreamweaver eingebaut ist (Fireworks muss dafür nicht installiert sein!). Nun stellt man für den Inhalt der Zwischenablage die Kompression ein. Das Bild könnte hier auch noch beschnitten werden, was wir aber in diesem Fall nicht wollen, denn es passt ja exakt, weil es sich um das gleiche Slice handelt.
ersetzt. Bevor das passiert, öffnet sich der aus Fireworks bekannte Bildoptimierungsdialog (Bildvorschau), der als Modul auch in Dreamweaver eingebaut ist (Fireworks muss dafür nicht installiert sein!). Nun stellt man für den Inhalt der Zwischenablage die Kompression ein. Das Bild könnte hier auch noch beschnitten werden, was wir aber in diesem Fall nicht wollen, denn es passt ja exakt, weil es sich um das gleiche Slice handelt.
Abbildung 11.70 Optimierungsdialog vor dem Einfügen in Dreamweaver
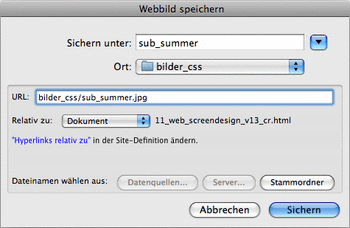
Nach dem Klick auf OK wird man nur noch gefragt, wo und unter welchem Namen die Datei gespeichert werden soll.
Abbildung 11.71 Einzufügende neue Datei abspeichern
Danach ist das neue Bild im Layout der Webseite in Dreamweaver zu sehen. Im Fenster Eigenschaften findet sich jetzt unten ein Eintrag unter Original. Hier kann in Zukunft das Webbild in der originalen Photoshop-Datei bearbeitet werden. Das geht dann auch mit einem ![]() +Klick auf das Bild im Layoutmodus von Dream-weaver. Wiederholt man diesen Arbeitsschritt später ein weiteres Mal für dasselbe Webbild, wird man beim Einfügen nicht mehr nach den Kompressionseinstellungen und auch nicht nach dem Speicherort gefragt. Ein Klick auf das Photoshop-Icon bei Bearbeiten öffnet nun auch nicht mehr das in die HTML-Seite eingebettete JPEG, PNG oder GIF, sondern die original Photoshop-Datei. Wo diese zu finden ist, »weiß« Dreamweaver nun ja! Die vorigen Einstellungen werden einfach übernommen, und das Bild wird überschrieben. Erst durch das Einfügen eines anderen Bildes an dieser Stelle wird diese Verknüpfung wieder aufgelöst.
+Klick auf das Bild im Layoutmodus von Dream-weaver. Wiederholt man diesen Arbeitsschritt später ein weiteres Mal für dasselbe Webbild, wird man beim Einfügen nicht mehr nach den Kompressionseinstellungen und auch nicht nach dem Speicherort gefragt. Ein Klick auf das Photoshop-Icon bei Bearbeiten öffnet nun auch nicht mehr das in die HTML-Seite eingebettete JPEG, PNG oder GIF, sondern die original Photoshop-Datei. Wo diese zu finden ist, »weiß« Dreamweaver nun ja! Die vorigen Einstellungen werden einfach übernommen, und das Bild wird überschrieben. Erst durch das Einfügen eines anderen Bildes an dieser Stelle wird diese Verknüpfung wieder aufgelöst.
Abbildung 11.72 Der Eintrag unter Original weist auf -Photoshop als Ursprung des neuen Bildes hin.
Als typisches Beispiel wurde diese Methode für die zentrale Textbox auf der Webseite angewendet. Zunächst wurde das in der ursprünglichen Textbox platzierte Bild (Foto und Text) in Photoshop ausgeblendet, kopiert und dann in Dreamweaver ausgetauscht, sodass nur noch der Verlauf übrig bleibt. Dieses neue Bild wird dann in Dreamweaver als Bild aus dem Inhalt dieser Box gelöscht und stattdessen per CSS als Hintergrundbild der Box definiert, sodass man in der Box HTML-Inhalte einfügen kann.
Abbildung 11.73 Aus Photoshop kopiertes Bild als Hintergrund der CSS-Box
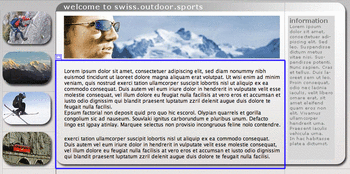
Der neue Inhalt besteht aus zwei Boxen, die über dem Hintergrund liegen: Das Foto wurde mit Kopieren/Einfügen der entsprechenden Photoshop-Auswahl in eine neue Box eingefügt. Die Box darunter enthält nun HTML-Text. Dieses Prozedere ist typisch für den Umgang mit in Photoshop erstelltem Layout-blindtext für später veränderliche Inhaltsbereiche.
Abbildung 11.74 Neuer Inhalt in der CSS-Bomit dem Verlaufshintergrundbild
11.9.3 Fazit 

Dieser direkte Weg von Photoshop zu Dreamweaver lässt sowohl dem Grafiker als auch dem Webprogrammierer genug Freiheiten, wirklich alle Feinheiten einer Website zu bearbeiten. Der Preis der umfassenden Kontrolle ist natürlich, wie so oft, ein Verlust an Bequemlichkeit. Da hier aber der Zwischenschritt über Fireworks wegfällt, wird das teilweise wieder wettgemacht. Da außerdem bei Dreamweaver direkt mit einem der besten verfügbaren Webentwicklerwerkzeuge weitergearbeitet werden kann, spielt man hier bezogen auf den möglichen Schwierigkeitsgrad der Aufgaben in einer ganz anderen Liga als beim Workflow mit Fireworks.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



















 bestellen
bestellen