11.2 Verfahren und Montagetechniken 

Im Bereich Webdesign kann Photoshop den riesigen Umfang seiner kreativen Möglichkeiten ausspielen. Besonders hier greifen seine einzelnen Anwendungsbereiche vielfältig ineinander. Die angewendeten Verfahren und Methoden sind weitgehend auf ähnliche Aufgaben des Screendesigns übertragbar, egal, ob es um ein Userinterface für eine CD-ROM oder um die Menügestaltung für eine Video-DVD geht. Lediglich bei den Bildformaten für die Ausgabe gibt es Unterschiede (siehe Abschnitt 11.3).
11.2.1 Arbeitsvorbereitung: Die Bildgröße festlegen 

| Größe | Verbreitung |
|
800 x 600 |
4 % |
|
1 024 x 768 |
33 % |
|
1 280 x 800 |
20 % |
|
1 280 x 1 024 |
26 % |
|
1 440 x 900 |
9 % |
|
1 680 x 1 050 |
6 % |
| Browser | Verbreitung |
|
MS IE 7.x |
44 % |
|
MS IE 6.x |
17 % |
|
Firefox |
22 % |
|
Safari |
6 % |
|
MS IE 8.x |
4 % |
Tabelle 11.1 Verbreitung der Bildschirmgrößen und der wichtigsten Browser (Stand 04/2009, Quelle: marketshare.hitslink.com)
Beim Druck hat man es relativ einfach: Ein DIN-A4-Blatt ist 297 x 210 mm groß und basta. Beim Screendesign für eine CD-ROM gibt es meistens die Bildgrößen 1 024 x 768 oder 800 x 600 Pixel. Auch für ein DVD-Menüdesign ist die Sache klar: 720 x 576 Pixel beim europäischen PAL-System oder 720 x 480 Pixel für das US-TV-System NTSC.
Beim Webdesign ist dieses Thema alles andere als klar. Natürlich geben hier zunächst die momentan gängigen Monitorgrößen vor, was überhaupt möglich und sinnvoll ist. Wichtig ist auch die Verbreitung dieser Größen (siehe Tabelle 11.1).
Wesentlich schwieriger abzuschätzen ist allerdings die tatsächliche »Nutzfläche« einer Website. Hier haben praktisch alle Browser andere Werte, weil Scrollleisten, Statusleiste, Menü- und Titelleisten allesamt ihren Platz brauchen. Weiter ist diese Größe von der Konfiguration des Users sowie von eventuell installierten weiteren Toolbars oder »Themes« (eigene User-Interface-Vorlagen z. B. bei Firefox) abhängig. Würde man das für das knappe Dutzend aktueller Browser für Mac und Windows und die verschiedenen Bildschirmgrößen erheben wollen, wäre eine größere Tabelle nötig.
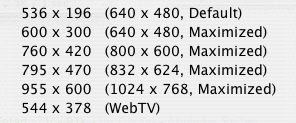
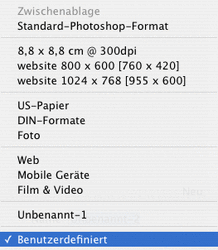
Abbildung 11.1 Website-Standardmaße aus Adobe Dreamweaver (oben) und eigene Dateigrößenvorgaben in Photoshop bei Datei • Neu (unten)
Netterweise hat Adobe in den Fuß des Editorfensters von Dream-weaver einige Standard-Websitegrößen für die Dokumentvorschau eingebaut, die erfahrungsgemäß sehr brauchbar sind. Auf der Basis dieser Zahlen lassen sich in Photoshop eigene Vorgabegrößen für den Auswahldialog des Befehls Datei • Neu erstellen.
11.2.2 Mit einem Screenshot arbeiten 

Um bei der Gestaltung einen realistischen Eindruck nicht nur von der zur Verfügung stehenden Größe, sondern auch davon zu bekommen, wie die Website später im Browserfenster der meisten Betrachter aussehen wird, ist ein Screenshot dieses Fensters hilfreich.
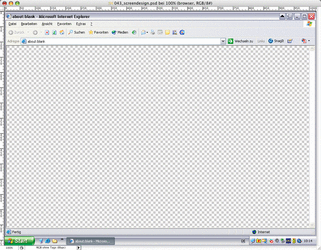
Ein Screenshot (Taste ![]() ) landet in der Zwischenablage und wird in Photoshop von seinem Fensterinhalt befreit, damit er in einer Screendesign-Datei in der obersten Ebene (mit »Schloss« fixieren!) den Rahmen für die spätere Arbeit vorgeben kann. Weil er noch immer recht verbreitet ist, kann der Internet Explorer 6.0 für die spätere Arbeit als Richtschnur dienen, vor allem, weil er bei den Abmessungen der Oberflächenelemente in fast allen Belangen der »worst case« ist. Weniger Platz für die Webseiten lässt derzeit kaum ein Browser in der Standardkonfiguration.
) landet in der Zwischenablage und wird in Photoshop von seinem Fensterinhalt befreit, damit er in einer Screendesign-Datei in der obersten Ebene (mit »Schloss« fixieren!) den Rahmen für die spätere Arbeit vorgeben kann. Weil er noch immer recht verbreitet ist, kann der Internet Explorer 6.0 für die spätere Arbeit als Richtschnur dienen, vor allem, weil er bei den Abmessungen der Oberflächenelemente in fast allen Belangen der »worst case« ist. Weniger Platz für die Webseiten lässt derzeit kaum ein Browser in der Standardkonfiguration.
Abbildung 11.2 Screenshot des Microsoft Internet Explorer 6.0 auf Windows XP ohne Fensterinhalt (1 024 768 Pixel)
Das Browserfenster als Bestandteil des Screendesigns hat auch bei Präsentationen den Vorteil, dass sich der Kunde die zukünftige Seite mit diesem Rahmen besser vorstellen kann, solange es noch keine echten Webseiten zu sehen gibt. Wenn es an die Endproduktion geht, kann man den Browserrahmen mit dem Freistellungswerkzeug ![]() entfernen.
entfernen.
11.2.3 Die Montage-Werkzeuge in Photoshop 

Mittlerweile ist der Werkzeugkasten, der dem Screendesigner in Allgemeinen und dem Webdesigner im Besonderen für seine Montagearbeiten in Photoshop zur Verfügung steht, sehr ansehnlich. Das erleichtert zwar nicht gerade die Übersicht, eröffnet aber vielfältige Möglichkeiten.
Gab es mit Einführung der Bild-Ebenen lediglich diese Ebenen und ihre Modi, kann man mittlerweile Einstellungs- und Füll-ebenen als Bildelemente nutzen, die editierbar bleiben. Diese fallen auch von der Dateigröße her nicht mehr ins Gewicht, weil sie keine Bildpixel enthalten. Der Gebrauch von Maskierungen in Form von Ebenen-, Vektor- und Schnittmasken erweitert die Möglichkeiten, ohne Originalbildmaterial zu löschen. Dazu kommen als weitere wichtige Mittel die Gruppen und zu guter Letzt die Smart-Objekte und Smartfilter.
Smart-Objekte | Die in Photoshop CS2 eingeführten Smart-Objekte haben sich zu einem sehr wichtigen Arbeitsmittel bei Montageaufgaben und hier besonders beim Screendesign entwikkelt. Durch die nicht destruktive Einbindung vielfältigen Bildmaterials ergeben sich viel größere gestalterische Freiheiten als früher. Bei der Verwendung dieses Ebenentyps sind viele Feinheiten zu beachten, weil sie sich nicht immer so verhalten, wie man das von ähnlichen Features in anderen Programmen (auch solchen von Adobe) erwartet. Diese Eigenheiten und ein paar Tricks, wie man gut mit ihnen umgehen kann, sind im Folgenden zusammengefasst:
- Ein Smart-Objekt behält nach dem Platzieren keine Referenz zu seiner externen Ursprungsdatei! Anders als z. B. ein Bild, das in InDesign oder QuarkXPress platziert wurde, bekommt Photoshop von einer eventuellen späteren Änderung der Originaldatei nichts mit. Das Ursprungsbild wird vielmehr als Ganzes in die Photoshop-Datei eingebettet und öffnet sich nach einem Doppelklick auf das kleine Icon als temporäre Datei unter dem Originalnamen. Es existiert dabei (und nur dabei!) auch als echte Datei, allerdings in einem versteckten Ordner, den Photoshop dafür auf Betriebssystemebene anlegt (beim Mac unter /private/var/tmp/folder.501/Temporary Items/, bei Windows XP und Vista unter C:\Dokumente und Einstellungen\user\Lokale Einstellungen\Temp\). Ist eine solche Datei offen, kann man sie natürlich auch unter einem anderen Namen speichern.
- Mit Ebene • Smart-Objekte • Inhalt ersetzen kann man über einen Dateidialog die Platzierung für eine alternative Datei durchführen. Alle Bearbeitungen (Transformationen, Effekte usw.) dieses Smart-Objekts bleiben dabei erhalten.
- Für Smart-Objekte gibt es zwei verschiedene Kopiermöglichkeiten: Dupliziert man mit den bekannten Methoden die Ebene, entsteht eine neue Instanz des gleichen Objekts. Tauscht man bei einem den Inhalt aus, macht die Kopie das mit. Geht man allerdings über Ebene • Smart-Objekte • Neues Smart-Objekt durch Kopie, entsteht ein unabhängiges neues Objekt, was besonders dann sinnvoll ist, wenn man eine bestimmte Verformung auf viele gleichartige Bildelemente anwenden will.
- Ist in der Ebenen-Palette ein Smart-Objekt ausgewählt, so kann man mit Ebene • Smart-Objekte • Inhalt exportieren direkt eine neue Datei daraus machen. Es kommt dabei eine exakte Kopie der Original-Datei heraus, eventuell vorhandene Bearbeitungen werden ignoriert.
| Smart-Objekt und Maske |
|
Mit Photoshop CS4 kann man nun endlich entscheiden, ob man eine Ebenenmaske mit der Bildebene verketten und mit dieser gemeinsam bewegen will oder nicht. |
- Weil Smart-Objekte in die Photoshop-Datei eingebettet werden, bläht sich diese ordentlich auf. Etliche Hundert Megabyte für ein 800 x 600-Pixel-Screendesign sind schnell beisammen, wenn man dafür ein paar größere Bilder verwendet hat. Kennt man nach dem Platzieren und Bearbeiten die tatsächlich notwendige Größe, kann man das Smart-Objekt öffnen, die Datei auf etwas mehr als dieses Maß verkleinern (und auch, falls nötig, nachschärfen). Photoshop verrechnet beim Schließen und anschließenden Aktualisieren die Größenreduktion mit dem alten Skalierungsfaktor. Es gibt danach weder einen Größen- noch einen Qualitätsunterschied! Nur die Datei wird wesentlich kleiner und handlicher.
| TIPP |
|
Vektorformen, sei es bei Form-ebenen, Vektormasken oder Pfaden, haben eine höhere Positioniergenauigkeit als ein Pixel. Gleiches gilt auch für Hilfslinien. Das kann vor allem bei Webdesignaufgaben sehr stören, denn dort soll ja später entlang der Hilfslinien pixelgenau geschnitten werden. Beim Webdesign sollte man daher immer beim Positionieren von Hilfslinien die |
- Die Smart-Objekte können nicht nur durch Platzieren einer externen Datei erzeugt werden, sondern auch durch den Befehl Ebene • Smart-Objekte • In Neuem Smart-Objekt gruppieren. Damit kann man sehr elegant große, unförmige Ebenenstapel, die schon fertig sind und an denen man nichts mehr ändern will, zu einer Ebene zusammenziehen, aber eben ohne sie dabei auf eine Ebene zu reduzieren und die Bearbeitbarkeit zu verlieren. Durch das Smart-Objekt werden sie nun quasi »im Keller« gelagert. Das erhöht die Übersichtlichkeit in der Ebenen-Palette ungemein! Die Dateigröße ändert sich dadurch nicht. Wendet man das übrigens auf eine einzelne Ebene mit einem Vektor-Smart-Objekt an, kommt man mit diesem Trick an die für diesen Ebenentyp eigentlich unmögliche Verkrümmen-Funktion.
| Magnetische Hilfslinien |
|
Als sehr effizientes visuelles Hilfsmittel bei der Positionierung hat Adobe seit der Version CS2 die sogenannten »Smart Guides« (magnetische Hilfslinien) eingeführt, die nur auftauchen, wenn etwas bewegt wird, und die es erlauben, dass man sich auf wenige, wirklich wichtige statische Hilfslinien beschränken kann. |
- Nach dem Platzieren bekommen alle Smart-Objekte eine Transformationsbox und können gedreht, skaliert und geschert werden. Für Pixelbilder, also z. B. platzierte TIFF- oder Photoshop-Dateien, steht außerdem die Funktion Bearbeiten • Transformieren • Verkrümmen zur Verfügung. Bei Vektordateien (*.eps, *.ai oder *.pdf) geht das merkwürdigerweise noch immer nicht. Nur das bereits erwähnte Verschachteln in ein weiteres Smart-Objekt hilft in diesem Fall.
11.2.4 Bilder und HTML 

| Tabellen versus CSS |
|
Bei der Ausgabe wurde lange Zeit auf einer tabellenbasierten Struktur aufgebaut. Tabellen sind allerdings ziemlich unzuverlässig in der Darstellung und nie wirklich stabil, ganz einfach, weil sie auch nie für diesen Zweck vorgesehen waren. Inzwischen spielen endlich die Cascading Style Sheets (CSS) eine immer wichtigere Rolle im Webdesign. Hier sind pixelgenaues Positionieren von Rahmen und eine weit bessere Typografie bei gleichzeitig schlankerem Code möglich. Mittlerweile – nach zähen technologiepolitischen Kämpfen der diversen Softwarefirmen untereinander und zugleich mit dem W3C – kommt so etwas wie eine gewisse Verlässlichkeit in der Darstellung über die Vielzahl der Browser und Betriebssysteme hinweg auf. Photoshop trägt dem Rechnung, indem es sowohl die tabellen- als auch die CSS-basierte Ausgabe anbietet. Das ist vor allem deswegen für Photoshop-User nicht uninteressant, weil viele von ihnen auch für die weiteren Schritte des Webdesigns z. B. mit Website-Editoren wie Dreamweaver zuständig sind. Durch weniger und klareren Code sind sie und natürlich auch diejenigen, die den Code (noch oder wieder) mit der Hand schreiben, deutlich entlastet. |
Für die Ausgabe von gestaltetem Bildmaterial im Web muss man die Welt der reinen Bildformate teilweise verlassen und sich mit Mischtechnologien wie dem Einbau von Bildern in eine Seitenbeschreibungssprache befassen. Auch wenn viele Photoshop-User über die Grundlagen von Web und HTML Bescheid wissen werden, folgt hier eine kurze Zusammenfassung.
Technisch versierte Grafiker waren die ersten, die die syntaktischen Elemente, die die »Websprache« HTML zur Verfügung stellt, für gestalterische Zwecke zu »missbrauchen« begannen. HTML ist eine Auszeichnungssprache, die inhaltliche Hierarchien abbilden soll. Dazu bietet sie minimale gestalterische Mittel, die lediglich eine möglichst wenig beschränkte Lesbarkeit auf vielen technischen Plattformen gewährleisten soll. Es gibt sieben Überschriftsebenen, einige Sonderformate, fetter, kursiver, unterstrichener Text, einfache Tabellen, die Möglichkeit, Bilder und Medien über Verweise einzubinden und noch einige wenige Features mehr. Das war es dann aber auch: HTML ist keine layouttaugliche Seitenbeschreibungssprache wie PostScript mit seiner Orientierung an einer präzisen Rahmenarchitektur.
Einzig die Tabellen in HTML sind eine halbwegs brauchbare Möglichkeit, eine Art rahmenbasiertes Layout zu erhalten. Mit diesen kargen Mitteln begannen die ersten Webdesigner. An dieser Grundlage des Webdesigns, das ja den größten Teil des Screendesigns ausmacht, hat sich lange Zeit nicht viel geändert. Photoshop ist während dieser Entwicklung vom Bildbearbeitungswerkzeug immer mehr auch zum Designtool für diese junge Disziplin geworden. Das hat sich im Laufe der Zeit sehr stark in den Features des Programms widergespiegelt.
11.2.5 Schriften für das Web 

Abbildung 11.3 Eine Auswahl an Pixelfonts für das Web
Es gibt fast kein Screendesign, das nicht wenigstens minimale typografische Elemente enthält. Ohne Schrift geht fast nichts. Im Gegensatz zum Druck, wo ein Schriftschnitt alle seine zeichnerischen Details zur Geltung bringen kann, wenn die Schrift mit den meist mindestens 2 400 dpi eines Belichters auf die Druckplatte kommt, haben wir es beim Screendesign immer mit der Bildschirmauflösung zu tun, also mit vergleichsweise armseligen 72 ppi. Dass hier delikatere Schriften ihre Eigenheiten verlieren, liegt auf der Hand.
Beim Screendesign sind klare, schnörkellose Schriften gefragt, eher solche ohne Serifen als mit. Besonders, wenn es um kleinere Schriftgrößen geht, sinkt nicht nur die Darstellungsqualität von Schrift rapide ab, sondern auch die Lesbarkeit. Ein Übriges tut die Schriftglättung, das Antialiasing, das bei kleinen Schriften zu einem verwaschenen Etwas führt statt zu einem Buchstaben. Als Abhilfe hierfür gibt es die sogenannten Pixelfonts. Alle diese Umstände werden in Abschnitt 9.7 näher besprochen und mit Beispielen illustriert.
11.2.6 Farben für das Web 

Auch für Farben gibt es bei Screendesign-Anwendungen andere Regeln als z. B. beim Druck. Das gilt für das Web ganz besonders, da hier die erstellten Inhalte auf einer teilweise riesigen Anzahl verschiedener Bildschirme angezeigt werden, deren Farbverhalten meist ebenso grausam wie unvorhersehbar ist. Strategien wie Color Management stecken im Webbereich erst in den Kinderschuhen, und eine wirkliche Verbesserung ist nicht absehbar. Diese Rahmenbedingungen machen es erforderlich, beim Screendesign mit klaren, gut voneinander abgesetzten Farbschemata zu arbeiten. Feine Nuancen und Kontraste sind im Webbereich eher fehl am Platz, wenn es um klare Erkennbarkeit gehen soll. Informationen zur Entwicklung von Farbschemata und zu diesbezüglichen Werkzeugen, auch in Hinsicht auf das Webdesign, finden Sie in Abschnitt 5.8.
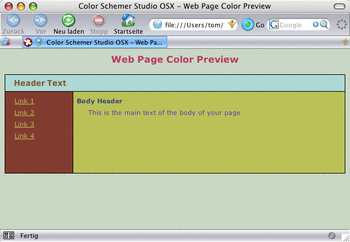
Abbildung 11.4 Vorschau eines Farbschemas als Weblayout in Color Schemer
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 bestellen
bestellen