11.3 Bildformate im Web 

Bilder, die eingebunden in HTML-Seiten über das Web zum Betrachter gelangen sollen, müssen komprimiert werden, weil unkomprimierte Formate, z. B. TIFF oder Photoshop, viel zu große Dateien ergeben würden. Zwei Formate leisten diese Arbeit in den allermeisten Fällen: das JPEG- und das GIF-Format. Beide sind (noch) der Quasi-Standard für Bilder im Web. Dass es zwei Formate sind, hat eher historische Gründe, weil keines von beiden ideal für alle Anwendungszwecke funktioniert. Beide haben ihre Vor- und Nachteile. Auch wenn Photoshop schon seit langer Zeit beide Ausgabeformate beherrscht, haben doch erst die immer konkreter werdenden Anforderungen des Webdesigns dazu geführt, dass Adobe bei Photoshops Dateiausgabe für das Web das Letzte aus den beiden schon sehr betagten Formaten herausgekitzelt hat.
Die permanente Herausforderung, eine möglichst gute Bildqualität bei möglichst geringer Dateigröße zu erreichen, um damit im Internet die Bandbreite zu schonen und eine möglichst schnelle Übertragung zu erreichen, hat zu einem eigenen Ausgabe-dialog geführt: Unter Datei • Für Web und Geräte speichern findet man Photoshops Schaltzentrale für die hoch komprimierten Webbildformate.
11.3.1 GIF 

Das GIF-Format (Graphic Interchange Format) ist ebenfalls ein Veteran im Bereich der Bildformate. Es basiert auf einer verlustbehafteten Kompression. Diese funktioniert allerdings anders als bei JPEG. Farb-JPEGs haben immer 24 Bit Farbtiefe, können also 16,7 Millionen Farben darstellen, während das GIF-Format immer nur von maximal 256 Farben ausgeht. Die Datenreduktion findet also statt, indem die Farbtiefe drastisch verringert wird. Je nach Methode werden die häufigsten 256 Farben aus dem Bild ermittelt, und jedem Originalpixel wird der nächstähnliche Farbwert zugewiesen. Alternativ wird von bis zu 256 Farben aus definierten Farbtabellen ausgegangen.
| GIF und Patente |
|
Das GIF-Format ist zwar in seiner Verwendung im Internet ebenso weit verbreitet wie das JPEG-Format, aber es basiert nicht wie JPEG auf der Verabschiedung eines Standards durch ein Gremium, sondern ist 1987 von der Firma CompuServe eingeführt worden. Auf dem LZW-Verfahren lag allerdings ein Patent, das die Firma Unisys hielt. Drohende Lizenzforderungen für jede Verwendung des Verfahrens in Software oder im Internet haben in der Folge zur Entwicklung des Nachfolgers PNG geführt. Auch wenn die strittigen Patente in den vergangenen beiden Jahren ausgelaufen sind, hat das GIF-Format ein Ablaufdatum, weil es einfach technisch veraltet ist. Vorerst spielt es aber noch eine wichtige Rolle. |
Eine der 256 möglichen Farben kann als transparent definiert werden und wird bei der Darstellung im Browser ausgeblendet. Da nur entweder voll transparent oder voll deckend möglich ist (es gibt keinerlei Zwischenwerte), ist diese Transparenz nicht mit den 8-Bit-Graustufenkanälen von Photoshop vergleichbar.
Vorgang der Komprimierung | GIF komprimiert in zwei Schritten: Nach der Reduktion der Farbtiefe auf maximal 256 (und minimal 2) Farben wird mit dem LZW-Verfahren komprimiert, das z. B. auch vom TIFF-Format unterstützt wird. LZW (Lempel-Ziv-Welch) reduziert die Daten anhand der Häufigkeit, mit der bestimmte Daten vorkommen. Das hat zur Folge, dass Bilder, in denen große, zusammenhängende und vor allem gleichmäßige Farbflächen vorkommen, besonders gut komprimiert werden können. GIF eignet sich deshalb sehr gut für Grafik und Illustra-tionen, Logos und für die Darstellung von Schrift.
Animierte GIFs | Animierte GIFs waren die ersten beweglichen Bilder im Web und haben auf der Basis des damals neu entstandenen Formats GIF 89a einfache Frame-Animationen erlaubt. Diese wurden innerhalb der Creative Suite bisher auf Grundlage der Palette Animation in Photoshop oder früher in ImageReady erzeugt. Daran hat sich im Prinzip nichts geändert, nur ging diese Anima-tionsfunktion in den mit Photoshop CS3 eingeführten Video-Features auf, in denen mit Bewegtbildebenen (Video-Ebenen) gearbeitet werden kann und die Ausgabe als GIF-Animation nur einen Sonderfall darstellt. Diese Funktionen werden in Kapitel 17, »Photoshop und Video«, eingehend besprochen.
Darüber hinaus haben GIF-Animationen gegenüber Flash und Video im Web nur noch den schwachen Vorteil, dass sie ohne alle Plugins angezeigt werden können. Gegenüber Flash-Dateien, die bei weit kleineren Dateigrößen eine viel bessere grafische Qualität bieten und zudem umfassend interaktiv sein können, und Videos, die weit bessere Bewegtbildqualität bringen, verliert diese Methode zunehmend an Bedeutung. Zudem hat Flash mittlerweile eine Verbreitung jenseits der 95 %-Marke.
11.3.2 PNG 

Das PNG-Format wurde entwickelt, weil das weitverbreitete GIF-Format von Lizenz- und Patentproblemen belastet und technisch nicht mehr zufriedenstellend war. PNG ist ein offenes Format mit frei zugänglicher Spezifikation (Open Source) und frei von Lizenzen. PNG teilt sich in zwei Unterformate auf, PNG-8 und PNG-24. Die Zahlen kennzeichnen ihre Farbtiefe.
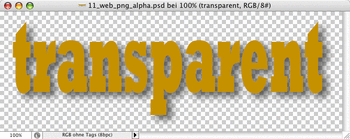
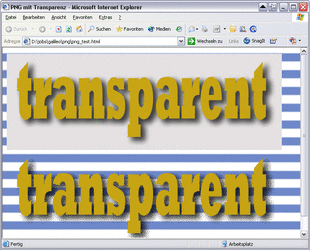
Abbildung 11.5 PNG-24 unterstützt die volle Transparenz von Photoshop-Ebenen.
PNG-8 und PNG-24 | Das PNG-8-Format ist als der eigentliche direkte Nachfolger des GIF-Formats gedacht. Mit 8 Bit Farbtiefe umfasst es wie GIF maximal 256 Farben, von denen eine für die Definition einer Transparenz benutzt werden kann. Die Farbtiefe kann auch hier bis auf zwei Farben reduziert werden. PNG-24 umfasst 24 Bit Farbtiefe, die um einen Alpha-Kanal mit 8 Bit ergänzt werden kann. Damit sind hochqualitative Transparenzen möglich.
[PNG] Adobe Fireworks nutzt PNG (Portable Network Graphics, gesprochen »ping«) als Standarddateiformat. Dies sollte jedoch mit dem hier besprochenen reinen Bildformat PNG nicht verwechselt werden. Fireworks speichert alle programmspezifischen Daten in den im PNG-Format -vorgesehenen »privaten« Meta-daten-Blöcken ab. Deshalb sind Fireworks-PNG-Dateien auch viel umfangreicher als reine Bild-PNG-Dateien mit gleichen Abmessungen.
Kompression | PNG benutzt eine an sich verlustfreie Kompression, die auf dem gleichen Verfahren basiert wie bei der Erstellung von ZIP-Dateien. Um das noch effektiver zu machen, gibt es fünf Filtermethoden, mit denen das Bild vor der Kompression optimiert werden kann (None, Sub, Up, Average, Paeth).
Interlacing | Ähnlich wie das GIF-Format gibt es auch bei PNG das Interlacing, das einen allmählichen Bildaufbau bei langsamen Internetverbindungen erlaubt. Je mehr vom Bild heruntergeladen wird, desto schärfer wird es. Dies ist der einzige Parameter, der bei Photoshops Einstellungen zum PNG-Format außer der Wahl der Farbtiefe und der Farbreduktion bei PNG-8 zugänglich ist. Angesichts der immer weiter fortschreitenden Verbreitung von PNG im Web wäre es wünschenswert, dass Adobe auch die PNG-Vorfilterung zugänglich macht.
Die Zahl der Browser, die PNG unterstützen, ist mittlerweile sehr ansehnlich. Außer Microsoft, das auch hier wieder einmal sein eigenes Süppchen kocht, sind Opera, Netscape, Firefox und Mozilla neben seinen Derivaten wie Safari oder Camino in der Lage, PNG-8 und PNG-24 korrekt darzustellen. Beim Microsoft Internet Explorer als häufigstem Browser hat man noch ein wenig warten müssen. Erst seit der Version 7 wird PNG nun endlich vollständig unterstützt. Witzigerweise hat der schon lange nicht mehr von Microsoft unterstützte Internet Explorer 5.2 für Mac keine Probleme mit PNG-24.
Vorteile | Das PNG-Format hat neben seiner Lizenzfreiheit viele weitere Vorteile. Der volle 8-Bit-Alpha-Kanal wurde bereits dankbar von der Webdesigner-Gemeinde angenommen, nachdem mit Internet Explorer 7 die volle Unterstützung dieses Formats durch alle wichtigen Browser gegeben ist.
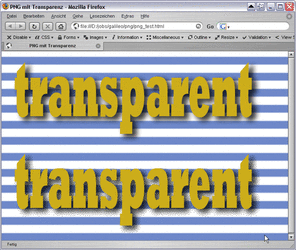
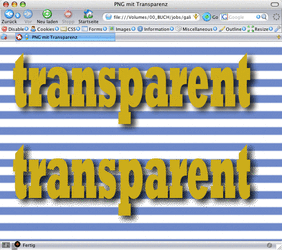
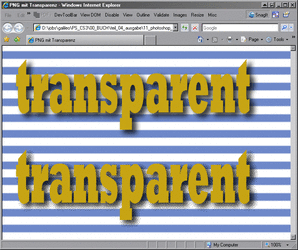
Abbildung 11.6 PNG-24 mit 8-Bit-Transparenz (jeweils oben im Fenster) und PNG-8 mit 1-Bit-Transparenz (jeweils unten im Fenster): Firefounter Windows (oben links) und auf dem Mac (oben rechts) und Microsoft Internet Explorer 6.0 (unten links) und 7.0 (unten rechts) unter Windows
11.3.3 JPEG 

JPEG-Bilder basieren auf einem sogenannten »verlustbehafteten Kompressionsverfahren«: Es wird auf Bildinformationen verzichtet, um die Dateigröße zu reduzieren.
Abbildung 11.7 Block-Artefakte bei starker JPEG-Kompression
Kompression und Artefakte | Die dem JPEG-Verfahren zugrunde liegende diskrete Cosinus-Transformation (DCT) eliminiert feine Bilddetails zugunsten größerer, detailärmerer Flächen, die sich durch dieses Verfahren platzsparend beschreiben lassen. Deswegen wirken zu stark komprimierte Bilder bei JPEG immer unscharf.
Bei der DCT wird das Bild in sogenannte »Blocks« aufgeteilt, die 8 x 8 Pixel groß sind. Durch diese Untereinheiten gestaltet sich der interne Rechenaufwand ökonomisch. Wird zu stark komprimiert, werden diese 64-Pixel-Blocks typischerweise als sogenannte »JPEG-Artefakte« sichtbar.
Anwendung | Die JPEG-Kompression kann in weiten Grenzen eingestellt werden. Bei geringer Kompression sind Qualitätsunterschiede mit bloßem Auge nicht zu erkennen. Starke Kompression kann bis zur Unkenntlichkeit des Originalbildes führen. Zwischen diesen beiden Extremen liegt immer der Kompromiss zwischen Einsparungen bei der Dateigröße und akzeptablen Verlusten bei der Bildqualität. Da »natürliches« Bildmaterial, also Fotos (Por-träts, Landschaften, Gegenstände usw.), nie so messerscharf abbildet wie computergenerierte Grafik (Illustrationen, Logos, z. T. 3D-Renderings usw.), kann die JPEG-Kompression durch diese allgegenwärtige, zumindest leichte Unschärfe solche Bilder gut komprimieren, ohne dass Verluste sichtbar werden. JPEG ist also praktisch immer das Mittel der Wahl bei Fotos.
Weil JPEG bereits Anfang der 90er-Jahre von der Joint Photographic Experts Group definiert wurde, ist es technisch schon lange nicht mehr auf der Höhe der Zeit. Da es aber extrem weit verbreitet ist, führt kein Weg an ihm vorbei.
| JPEG 2000 installieren |
|
Das Lesen und Speichern von JPEG 2000-Bildern ist standardmäßig nicht in Photoshop verfügbar. Man muss das entsprechende Format-Plugin von der Installations-DVD in den Photoshop-Programmordner unter Zusatzmodule/Dateiformat kopieren. |
JPEG 2000 | Das Nachfolgeformat, JPEG 2000, wurde zwar schon im Jahr 2000 als Standard verabschiedet, ist aber nach wie vor kaum verbreitet. Photoshop beherrscht es aber bereits länger. Im Web ist JPEG 2000 bis jetzt nur mit einem Browser-Plugin zu betrachten. Es benutzt ein komplett anderes Kompressionsverfahren, das die Dateigröße sehr viel effizienter reduzieren kann, wobei die Bildqualität viel weniger leidet als bei JPEG. JPEG 2000 unterstützt im Gegensatz zum alten Format auch Transparenzen. Bis es etabliert ist, wird aber noch einige Zeit vergehen.
| HD Photo downloaden |
|
Wer HD Photo ausprobieren möchte, kann sich das Photoshop-Plugin dazu (enthalten in den HD View Utilities) für Mac oder Windows unter www.microsoft.com/downloads herunterladen. (Suchen Sie unter »All Downloads« nach »HD Photo«.) Das Plugin gibt es zwar offiziell für CS2 und CS3 und sowohl für Mac als auch für Windows, kann am Mac aber nicht für Photoshop CS4 installiert werden (auch nicht, wenn Photoshop CS3 noch an Bord ist). Die Ansicht von HD View-Bildern im Browser ist ohnehin nur auf Windows möglich. |
HD Photo | Zudem versucht Microsoft derzeit massiv, sein noch in den Kinderschuhen stekkendes Format HD Photo bei Standardisierungsorganisationen gegen JPEG und seinen Nachfolger zu positionieren. Für HD Photo ist von Microsoft ein Plugin für Photoshop CS2 und CS3 herausgebracht worden. Die Fähigkeiten sollen weit über JPEG 2000 hinausgehen, was aber in der Betaversion noch nicht so recht erkennbar ist. Effektiv ist die Kompression, die bei gleicher Qualität die halbe Datei-größe gegenüber JPEG erreicht.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.











 bestellen
bestellen