17.4 Frame-Animation 

Bei der Frame-Animation gleicht das Fenster Animation weitgehend dem bisher aus Photoshop bzw. zuvor aus dem alten ImageReady bekannten Bereich der Benutzeroberfläche. Hier können auf der Basis von Einzelbildern Animationen produziert werden, die sich am Prinzip des klassischen Zeichentricks (»Cell Animation«) orientieren.
17.4.1 Einlesen von Videos als Frame-Sequenzen 

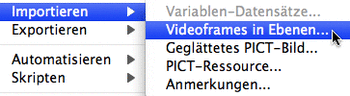
Da bei Frame-Animationen die Einzelbilder als Ebenen vorliegen müssen, kann man auch gleich Videos in einen Ebenenstapel packen. Die entsprechende Funktion findet man unter Datei • Importieren • Videoframes in Ebenen.
Abbildung 17.27 Importieren von Video in einen Ebenenstapel
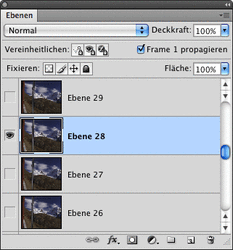
Abbildung 17.28 Ebenenstapel aus Video-Frames
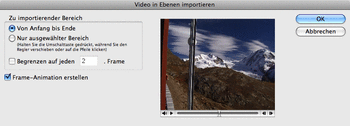
Abbildung 17.29 Optionen für den Import von Video-Frames in einen Ebenenstapel (oben) und Einzelbilder in der Animation-Palette (unten)
Aktiviert man dort die Checkbox Frame-Animation erstellen, werden die einzelnen Ebenen der Reihe nach sichtbar geschaltet und als Frame-Animation in der Animation-Palette erzeugt.
17.4.2 Das Animationsfenster bei der Frame-Animation 

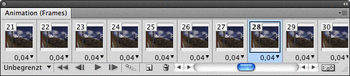
In der rechten oberen Ecke findet sich an gewohnter Stelle das Paletten-Menü. In der Fußleiste befindet sich von links beginnend die Einstellungsmöglichkeit für die Wiedergabe als einfache, begrenzte oder unendliche Schleife. Daneben finden sich die vier Buttons der Steuerungselemente für die Wiedergabe. Am Fuß jedes Frame-Miniaturbildes kann man die Dauer dieses Frames angeben. Mit dem Button lassen sich zwischen zwei Frames beliebige Zwischenschritte einfügen (Tweening). Rechts davon finden sich zwei Buttons für das Erstellen von neuen Frames und für das Löschen von vorhandenen. Rechts unten befindet sich der Button für den Wechsel in den Modus Zeitleiste.
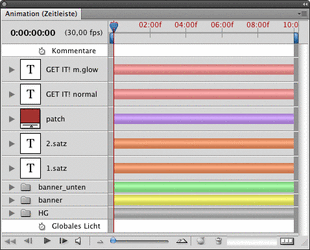
Abbildung 17.30 Das Fenster Animation im Modus Frames
Prinzipiell kann jeder Frame jeden beliebigen Zustand des Ebenenstapels enthalten. Im oben gezeigten Beispiel enthält jede Ebene einen einzelnen Frame aus einem Video. Pro Frame ist davon immer nur eine Ebene sichtbar. Geändert werden können nun für jeden Frame der Animation die Einstellungen für Position, Deckkraft und die Parameter für die Effekte der Ebenenstile.
17.4.3 Pauschale Manipulationen über die Ebenen-Palette 

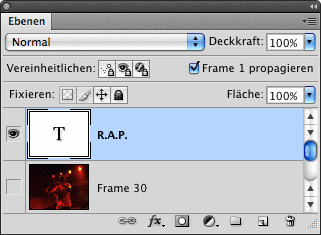
Damit man nicht Änderungen, die mehrere Frames gleichzeitig betreffen sollen, bei jedem Frame separat vornehmen muss, erscheinen beim Vorhandensein von Frame-Animationen im Kopf der Ebenen-Palette drei Buttons und eine Checkbox, die pauschale Manipulationen zulassen.
Abbildung 17.31 Pauschale Manipulationen über alle Frames hinweg
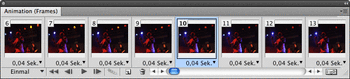
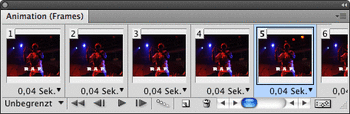
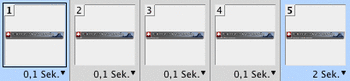
An dieser Stelle kann man unter Vereinheitlichen bei der aktiven Ebene bestimmen, ob man (von links nach rechts) Ebenenposition, Ebenensichtbarkeit oder Ebenenstil gemeinsam für alle Frames verändern möchte. Die Deckkraft ist hier dem Ebenenstil zugeordnet. Hier wurde die Sichtbarkeit der Schrift in Frame 5 geändert und mit Hilfe der Funktion Vereinheitlichen für die Ebenensichtbarkeit auf alle anderen Frames ausgeweitet (untere Zeitleiste).
Hat man die Checkbox Frame 1 propagieren aktiviert, so werden alle Änderungen, die man bei einer Ebene im ersten Frame vornimmt, automatisch an alle anderen weitergegeben.
17.4.4 Tweening 

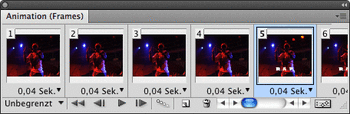
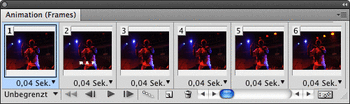
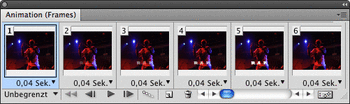
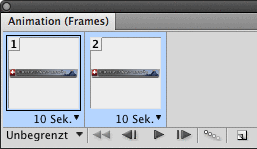
Hat man zwei Frames, die sich unterscheiden, wie hier die in Frame 1 aus- und in Frame 2 eingeblendete Schrift (obere Zeitleiste), so kann man mit dem Button zwischen beiden Frames eine bestimmte Anzahl an Zwischenschritten einfügen (Frames 2, 3 und 4 in der unteren Zeitleiste), während derer die Zustände in den beiden ursprünglichen Frames interpoliert werden. In diesem Fall ist das die Deckkraft, die nun von Frame 1 bis Frame 5 langsam anwächst. Die Folge ist hier also ein Aufblenden der Schrift.
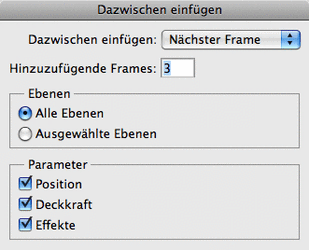
In der Dialogbox zu dieser Funktion kann man die möglichen Parameter auswählen, die interpoliert werden sollen. In Anlehnung an das englische Wort »between« (zwischen) bezeichnet man diese Methode als Tweening. Das Ganze spart eine Menge Handarbeit und fallweise auch Kopfrechnen.
Abbildung 17.32 Einfügen von Zwischenframes mit dem Tweening-Button
17.4.5 Beispiel für eine Frame-Animation:
Animierte Werbebanner 

Auch wenn nur wenige Parameter animiert werden können, so bietet doch der Einsatz von Einstellungsebenen und Ebenenstilen weitreichende gestalterische Möglichkeiten. Der Haupteinsatzzweck der Frame-Animation wird sicher die Erstellung von animierten GIFs für das Web sein, die – obwohl an sich veraltet – gegenüber der Alternative Flash den Vorteil haben, ohne Browser-Plugin dargestellt werden zu können. Anders als bei Anwendungen im Videobereich werden hier eher wenige Frames gebraucht, die oft einzeln bearbeitet werden. Man denke vor allem an Werbebanner.
Ein typisches Beispiel für solche Animationen sind Banner für Werbung im Web. Werbebanner sind ein wichtiges Betätigungsfeld für Webdesigner. Der Herausforderung, auf oft teurem und deshalb möglichst kleinem Platz die Aufmerksamkeit des Betrachters auf sich zu ziehen, wird in der Regel mit bewegten Inhalten begegnet. Zudem ist auch die Dateigröße meist strikt beschränkt und die Anforderung an die Kompression hoch. Oft muss ein Kompromiss gefunden werden zwischen der Länge der Animation, also der Anzahl der Frames, der gestatteten Datei-größe und der erzielbaren Bildqualität.
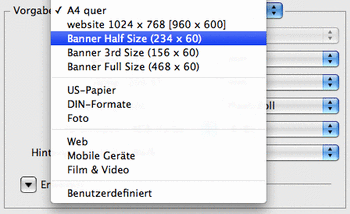
Animationen einrichten | Bei Werbebannern gibt es bestimmte Standardgrößen. Eine davon ist der »Full Size Banner« mit einer Größe von 468 x 60 Pixeln. Eine neue Datei hierzu kann z. B. unter Datei • Neu aus einer Reihe von eigens für Web-Werbeformate erstellten Vorlagen aufgerufen werden.
Abbildung 17.33 Vorgaben für neue Dokumente: Photoshops Standardgrößen in der Abteilung Web (links) und eigene Vorgaben für Web-Banner (rechts)
Wir gehen jedoch nicht von einer leeren Datei aus, sondern nehmen Vorhandenes als Basis. Die Kompression von GIF-Animationen basiert innerhalb der Frames stark vereinfacht gesprochen auf der Datenreduktion durch Weglassen von gleichartigen Pixeln bei einfarbigen Flächen. Bei mehreren Frames geschieht dies durch die Bildung von Differenzen. Im folgenden Frame wird nur gespeichert, was sich gegenüber dem vorherigen geändert hat. Das bedeutet, dass sich GIF-Animationen von den Einzel-frames her eher für grafische Sujets mit glatten Flächen und scharfe Kanten eignen und von der Bewegung her eher für einzelne, sich bewegende Elemente statt für ein vollflächig bewegtes Bild, wie z. B. bei Live-Video. Diese Umstände sollten bei der Auswahl des Ausgangsmaterials für eine solche Animation auf jeden Fall berücksichtigt werden.
Schritt für Schritt: Animiertes Werbebanner erstellen
| Daten auf der DVD |
|
Die Datei zu diesem Workshop finden Sie auf der Buch-DVD unter Beispieldateien/17_Video/Banner/psvideo_grundlage_banner.psd. |
Wir greifen auf das Material aus Kapitel 11 zurück und leiten aus diesem Screendesign Elemente für ein Banner ab. Das ist ein durchaus übliches Verfahren.
| 1. | Ausgangsmaterial aus Screendesign erstellen |
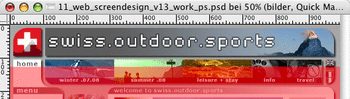
Der Kopfbereich des Screendesigns wurde verkleinert und um eine zweite Leiste unterhalb erweitert, in die von links Schrift-Inserts einfahren sollen. Der obere Teil soll statisch bleiben, damit er sich nicht zu stark auf die Dateigröße auswirkt.
Abbildung 17.34 Screendesign als Grundlage für eine Banner-Produktion
Abbildung 17.35 Feste Proportion für Auswahl
Um die korrekte Proportion zu bekommen, nehmen wir zuerst eine Auswahl mit festem Seitenverhältnis (468 zu 60) und markieren damit den oberen Teil des Screendesigns. An der unteren Kante der Auswahl wird eine Hilfslinie platziert, an der das Screendesign beschnitten wird.
Abbildung 17.36 Der obere Teil wird proportionsrichtig ausgewählt (hier dargestellt im Maskierungsmodus).
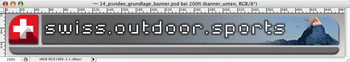
Danach wird dieser obere Teil auf 468 x 60 Pixel herunterskaliert, und die Inhalte werden darin geringfügig verschoben. Das soll die Grundlage für unser Werbebanner sein.
Abbildung 17.37 Auszug aus der Screendesign-Datei
| 2. | Datei für Animation vorbereiten |
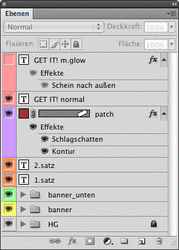
Nun werden zwei Sätze für den unteren Teil des Banners eingefügt. Das sind die Textebenen »1.satz« und »2.satz«. Zum Schluss der Animation soll rechts noch eine Art Stempel ins Bild kommen. Dazu gibt es eine rote Hintergrundform mit gelbem Rand und davor eine Textebene mit den Worten »Get it!«. Zu dieser gibt es eine Kopie, die am Ende einmal aufglühen soll. Sie hat deswegen den Effekt Schein nach aussen.
Abbildung 17.38 Überarbeitetes Ausgangsmaterial
| 3. | Animationsfenster bereitstellen |
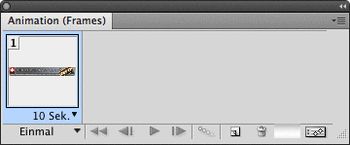
Jetzt muss zuerst dafür gesorgt werden, dass wir animieren können. Öffnen wir mit Fenster • Animation das entsprechende Fenster, so wird standardmäßig der Modus Zeitleiste angezeigt, den wir hier nicht gebrauchen können. Also wechseln wir mit dem Button rechts unten zum Modus Frames.
Abbildung 17.39 Wechsel vom Modus Zeitleiste (links) zum Modus Frames (oben) im Fenster Animation
| 4. | Schrift animieren |
Da man beim Erstellen von GIF-Animationen mit der Anzahl der Frames haushalten muss, um die Dateigröße gering zu halten, und da die Abspielgeschwindigkeit dieser Animationen auch selten die Flüssigkeit von Video erreicht, wendet man oft einen Trick an, um mit wenigen Frames den Eindruck von Bewegung zu erzeugen. Dabei zeichnet man während der Bewegungsphase horizontal weich, um beim Stillstand wieder scharf zu werden.
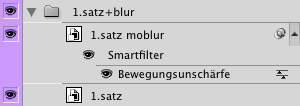
Abbildung 17.40 Erzeugen von Dynamik mit Bewegungsunschärfe
Dazu wird zunächst der erste Satz in ein Smart-Objekt umgewandelt, um ihn editierbar zu halten (z. B. für Änderungswünsche eines Kunden) und für die Anwendung von Filter • Weichzeichnungsfilter • Bewegungsunschärfe vorzubereiten. Dann wird von dieser Ebene ein Duplikat gemacht und dort für die »scharfe« Version der Smartfilter wieder gelöscht. Beide Ebenen landen in einer Gruppe, um sie gemeinsam bewegen zu können. Abbildung 17.40 zeigt die Ansicht im Ebenenstapel.
Der Wechsel von unscharf zu scharf in der Animation wird nun einfach durch Überblenden der beiden Ebenen mittels Deckkraft erledigt. Zuvor muss man sicherstellen, dass bei keiner der beiden Ebenen die Schalter für die Vereinheitlichung im Kopf der Ebenen-Palette aktiviert sind. Auch die drei obersten Ebenen für den »Get it«-Stempel sollten unsichtbar sein. Diese brauchen wir erst später.
Abbildung 17.41 Ersten Frame duplizieren
Danach wird zunächst im Fenster Animation mit dem Button aus Frame 1 ein weiterer Frame erzeugt. In Frame 1 wird dann die ganze Gruppe mit dem Verschieben-Werkzeug ![]() und gedrückter
und gedrückter ![]() -Taste nach links aus dem Bild geschoben. Dort wird bei der »scharfen« Ebene (ohne Smartfilter) die Deckkraft auf 0 % gesetzt. Dann wird bei Frame 2 die »unscharfe« Ebene auf 0 % Deckkraft eingestellt.
-Taste nach links aus dem Bild geschoben. Dort wird bei der »scharfen« Ebene (ohne Smartfilter) die Deckkraft auf 0 % gesetzt. Dann wird bei Frame 2 die »unscharfe« Ebene auf 0 % Deckkraft eingestellt.
| 5. | Tweening |
Anschließend erfolgt das eigentliche Tweening, indem man Frame 1 markiert und mit dem Tweening-Button drei Frames zwischen Frame 1 und 2 einfügt.
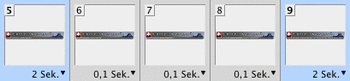
Abbildung 17.42 Mit Tweening eingefügte Frames
Dort wird zwischen den Positionen und den verschiedenen Werten für die Deckkraft interpoliert. Die Dauer der Frames wird mit 0,1 Sekunden möglichst kurz eingestellt. Auf Frame 5 soll gewartet werden, bevor es weitergeht.
Abbildung 17.43 Die ersten 5 Frames der Animation mit dem einfahrenden Schriftzug und dem Abblenden seiner Bewegungsunschärfe
| 6. | Zweiten Text animieren |
Das gleiche Verfahren wenden wir beim zweiten Satz an. Seine Animation erstreckt sich von Frame 5 bis 9. Auch am Ende wird 2 Sekunden gewartet. Die Schriftzeile ist jetzt aufgebaut.
Abbildung 17.44 Animation des zweiten Satzes
Abbildung 17.45 Zustand der Animation bei Frame 9
| 7. | Effekte animieren |
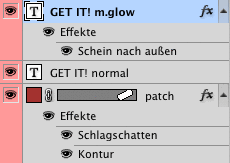
Da der Patch mit »Get it!« zu Anfang der Animation unsichtbar war, müssen wir ihn nun sichtbar machen. Dies tun wir aber erst, nachdem wir Frame 9 dupliziert haben. Zur Verstärkung des Aufleuchtens werden die vorhandenen Effekte noch um einen Schein nach aussen für die rote Hintergrundform ergänzt.
Abbildung 17.46 Stempelform mit Schriftzug mit Effekten in der Ebenen-Palette
Frame 9 wird noch einmal dupliziert. In Frame 10 wird die oberste Ebene (»GET IT! m.glow«) auf 0 % Deckkraft gesetzt. Dann wird in der Ebene »patch« der Effekt Schein nach aussen ganz abgedreht. Nun werden wieder mit dem Tweening-Button nach Frame 9 und vor Frame 10 drei neue Frames eingefügt, in denen die obere Ebene mit dem glühenden Schriftzug und bei der roten Form der Schein nach aussen schrittweise abgeblendet wird, weil die Animationsfunktion die Interpolation sämtlicher Parameter innerhalb des Dialogs Ebenenstil unterstützt.
Abbildung 17.47 Abblenden der obersten Ebene und der Effekte in den letzten 5 Frames
Am Ende stellen wir noch eine Wartezeit von 5 Sekunden ein, bevor die Animation von vorn beginnt. Damit ist sie fertig.
| 8. | Ausgabe als GIF-Animation |
| TIPP |
|
Bevor man eine Animation als animiertes GIF ausgibt, sollte man alle eventuell vorhandenen Slices aus der Datei löschen, damit es im Dialog Für Web und Geräte sichern keine Probleme gibt, denn ein solches GIF ist immer nur eine einzige Datei. Sonst gibt Photoshop lauter Einzelteile aus. |
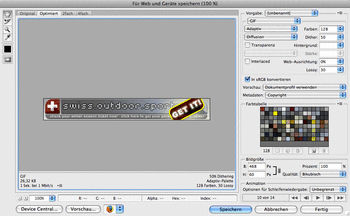
Der Weg für die Ausgabe als GIF-Animation führt über Datei • Für Web und Geräte speichern. Gegenüber normalen GIFs mit einem Einzelbild vervielfachen sich bei mehreren Frames natürlich die Anforderungen an die Kompressions-qualität. In der Regel muss man hier viel experimentieren.
Abbildung 17.48 Ausgabe der Animation als GIF
Der wichtigste Parameter ist die Reduktion der Farbtöne, die in diesem Fall nicht allzu stark sein sollte. Die Einstellung Lossy, hier mit einem Wert von 30, bringt eine gute Reduktion der Datei-größe. Die Einstellung für Dither hat ebenfalls recht viel Einfluss auf die Dateigröße. Auch hier bringt in unserem Beispiel eine Maskierung keinen Erfolg. Die resultierende Datei-größe (26,5 KB) ist noch recht zufriedenstellend. Man sollte aber bedenken, dass manche Website-Betreiber, bei denen man Bannerwerbung schalten kann, die Obergrenze für ein »Full Size Banner« bei 15 bis 20 KB ansetzen. Hier müsste man dann Frames entfernen und/oder weitere Abstriche bei der Bildqualität machen. Über die Zeitsteuerung kann man eine Vorschau der Animation mit den eingestellten Kompressionsparametern anschauen.
17.4.6 Frame-Animationen in Fireworks 

Auch mit Adobe Fireworks CS4 kann man GIF-Animationen erstellen. Es funktioniert mit seiner Palette Frames und der Manipulation seiner Ebenenstruktur auf der Basis von Einzelbildern ganz ähnlich wie das Fenster Animation in Photoshop, wenn es im Modus Frames läuft. Hier kommt noch der Vorteil dazu, dass Fireworks sowohl Pixelbild- als auch Vektorinformationen be-inhaltet und bearbeiten kann. Die Animationsmöglichkeiten gehen teilweise über diejenigen von Photoshop hinaus, kann Fireworks doch z. B. die Form von Vektorobjekten animieren oder bei der Transformation von Pixelbild-Ebenen diese skalieren, rotieren oder verzerren. Interessant ist zudem die enge Integration von Fireworks und Flash, das ja als Konkurrenz zu animierten GIFs zu betrachten ist.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.










































 bestellen
bestellen