7.4 Zentrieren mit Tabellen 

Mit Tabellen können Websites zentriert dargestellt werden. Dieses Layout ist im Internet mittlerweile recht verbreitet und stellt eine echte Alternative zum klassischen Stil »Navigation links – Logo oben« dar. Für Websites mit vielen Inhalten ist es ohne weitere Hilfsmittel wie scrollbaren Bereichen etc. jedoch nicht geeignet.
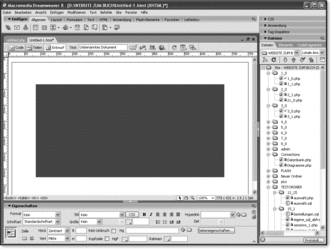
Abbildung 7.17 Zentrierte Darstellung mit Tabellen
Erstellen Sie eine Tabelle, die nur aus einer Zelle besteht, und geben Sie ihr in Höhe und Breite eine Abmessung von 100 %. Richten Sie dann den Zellinhalt dieser Tabelle horizontal und vertikal mittig aus.
Dieses Vorgehen funktioniert jedoch nicht, wenn Sie einen DOC- Type angegeben haben, wie es an sich ja sein sollte. Tabellenhöhen gehören nicht zu den Standardattributen von HTML. Wenn Sie ein in jedem Browser konsistentes Layout Und den DOC-Type benötigen, müssen Sie eine andere Layouttechnik anwenden, zum Beispiel Frames. Diese Technik wird in Kapitel 9 über Frames beschrieben.
Schritt für Schritt: Aufbau der Tabellen für die Buchwebsite
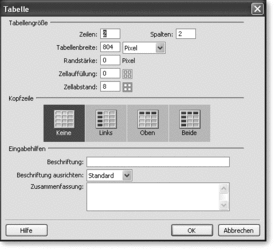
1 Tabelle einfügen
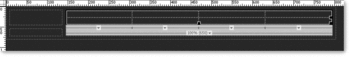
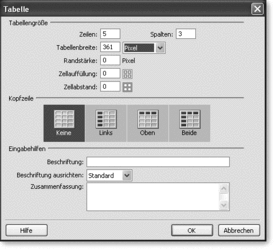
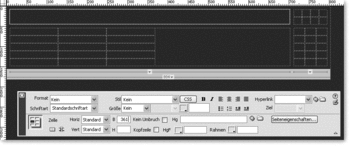
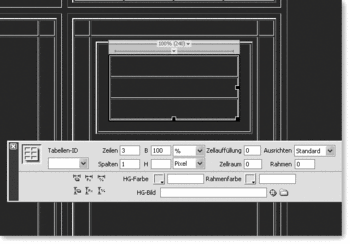
Klicken Sie in das Dokument dummy.html und legen Sie eine Tabelle mit den in den Abbildungen gezeigten Parametern an.
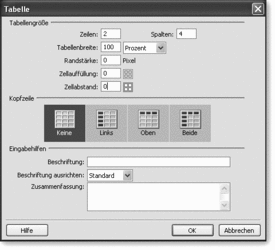
2 Tabelle rechts oben
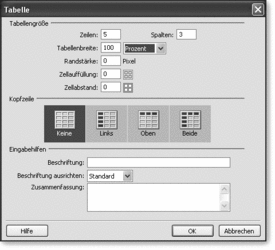
Fügen Sie jetzt in der rechten oberen Zelle die Tabelle für die Navigation mit den angegebenen Parametern ein.
Wundern Sie sich nicht, wenn Ihre Tabellen zunächst machen, was sie wollen, und nicht so aussehen, wie Sie es erwarten. Erst wenn bei einem Tabellenlayout alle Abmessungen eingegeben sind, werden diese auch korrekt angezeigt.
3 Tabelle links unten
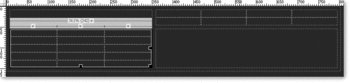
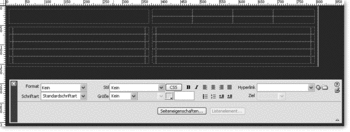
Gehen Sie nach dem gleichen Schema jetzt auch bei der Tabelle in der linken unteren Tabellenzelle vor. Die Einstellungen entnehmen Sie bitte der folgenden Abbildung ...
4 Tabelle rechts unten
… und fügen Sie gleich die Tabelle auf der rechten unteren Seite ein.
Klicken Sie danach in die Zelle links oben und tragen Sie im Eigenschafteninspektor eine Breite von 361 Pixel ein.
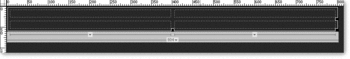
5 Zellbreite der rechten unteren Tabelle
Klicken Sie jeweils in die linke und rechte Spalte der soeben eingefügten Tabellen und stellen Sie eine Zellbreite von 10 Pixel ein. Langsam nimmt unsere Tabelle Form an, und man kann zumindest Ähnlichkeiten mit dem zukünftigen Layout erkennen.
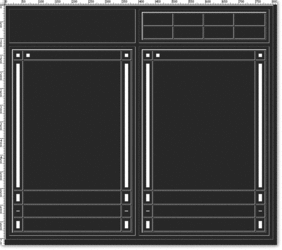
6 Transparente GIFs einfügen
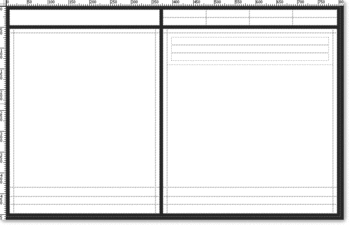
Damit die Tabellen auch zuverlässige Höhen und Breiten aufweisen, fügen Sie jetzt bitte in die – in unserer Abbildung weiß gekennzeichneten Flächen – die Grafik spacer.gif ein und stellen Sie die Breite und Höhe der Grafik auf die richtigen Abmessungen.
Die Abmessungen können Sie aus der Screenbemaßung (PDF auf CD-ROM) erkennen. Die Grafik ist bei Ihnen nicht weiß, sondern transparent. Wir haben in unserem Beispiel ein weißes Pixel verwendet, um zu zeigen, an welchen Stellen das spacer.gif eingebunden wird.
7 Weitere Tabelle einfügen
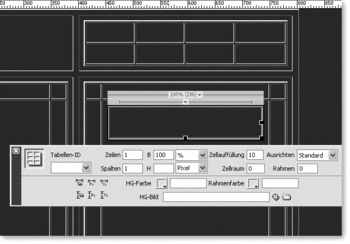
Fügen Sie als nächsten Schritt die Tabelle rechts ein, wie in der Abbildung gezeigt.
8 Tabelle weiter verschachteln
Versehen Sie nun die neue Zelle gleich mit einer weiteren Tabelle. An dieser Stelle sind jetzt 4 Tabellen ineinander gelegt.
9 Hintergrundfarbe einstellen
Stellen Sie jetzt noch die Hintergründe der Zellen auf die Farbe Weiß und den Hintergrund der Hauptzelle rechts auf die Farbe #EBEBEB.
An diesem Punkt angelangt, haben Sie eine ganze Menge geschafft. Verzweifeln Sie nicht, falls es nicht auf Anhieb funktioniert. Für den Notfall finden Sie jeden einzelnen Arbeitsschritt auch auf der CD-ROM.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.




















 Jetzt bestellen
Jetzt bestellen



