3 Programmgrundlagen
In diesem Kapitel werden wir Sie mit den Grundfunktionen und Einstellungen des Programms vertraut machen. Wie zeigen Ihnen auf, welchen Sinn die verschiedenen Einstellungen haben und wie Sie diese praktisch nutzen können.
Begriffserklärungen | Häufig verwenden verschiedene Programme und Autoren für identische Funktionen unterschiedliche Begriffe. Um Verwirrungen vorzubeugen, möchten wir an dieser Stelle Begriffe, die wir häufig verwenden, eindeutig definieren. Im weiteren Verlauf werden wir bei auf Dreamweaver 8 bezogenen Begriffen die von Macromedia vorgegebenen Bezeichnungen verwenden. So können Sie diese in der Hilfedatei von Dreamweaver 8 einfacher auffinden.
- Dynamische Website
- Bei statischen Websites sind die Inhalte fest (statisch) im HTML-Dokument verankert. Bei dynamischen Websites werden die Inhalte aus Datenquellen aller Art generiert. Es spielt dabei keine Rolle, ob dies immer beim Aufruf einer Seite (also in Echtzeit) oder nach Anweisung durch einen Administrator geschieht. Diese Datenquellen können Datenbanken, einfache Textfiles, XML-Dokumente und anderes sein.
Nicht damit gemeint sind sich dynamisch – im Sinne von Bewegung – verändernde Websites. Diese fassen wir unter folgendem Begriff zusammen:
- DHTML
- DHTML ist eine Mischung aus HTML und in den allermeisten Fällen JavaScript, eventuell auch Java Applets.
3.1 Die Programmoberfläche 

3.1.1 Verschiedene Anzeigemöglichkeiten 

Dreamweaver 8 bietet Ihnen drei verschiedene Anzeigemöglichkeiten des Arbeitsbereichs. Die Designer-Ansicht (siehe Abbildung 3.2) ist die Standardeinstellung. Diese werden wir auch im Buch verwenden.
In der Coder-Ansicht (siehe Abbildung 3.3) verschiebt sich die Bedienfeldgruppe nach links und die Eigenschaftenpalette wird verkleinert. Als weitere Option können Sie ein Layout für Dual Screen (siehe Abbildung 3.4) einschalten.
Durch frei schwebende Fenster ist das Dual-Screen-Layout bestens zur Arbeit mit großen Monitoren bzw. zum Betrieb von zwei Monitoren geeignet.
| Umschalten zwischen den Arbeitsbereichen |
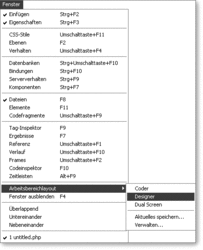
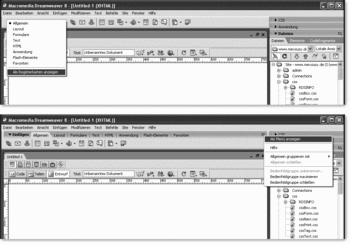
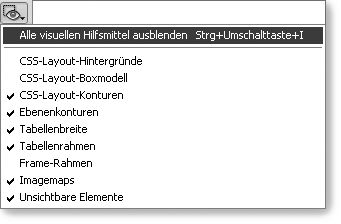
| Die Anzeigemöglichkeiten bei Dreamweaver 8 können Sie schnell im Menü Fenster • Ansichtsoptionen umschalten (siehe Abbildung 3.1). Sie müssen Dreamweaver 8 nicht mehr wie in früheren Versionen neu starten, um die Einstellungen zu übernehmen. Auch eigene Anordnungen der Fenster können Sie hier speichern und bei Bedarf abrufen. |
Abbildung 3.1 Umschalten des Arbeitsbereichlayouts
Abbildung 3.2 Der Startbildschirm in der Designer-Ansicht
Abbildung 3.3 Der Startbildschirm in der Coder-Ansicht
Abbildung 3.4 Layout für den Dual Screen-Betrieb
3.1.2 Orientierung auf der Arbeitsoberfläche 

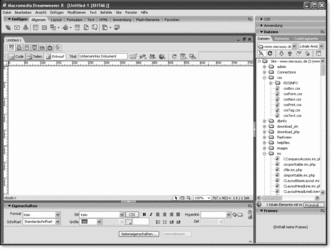
Die Arbeitsoberfläche unterteilt sich in die Bereiche Einfügeleiste oder Einfügeinspektor , die Bedienfeldgruppen mit dem Dateifenster und das eigentliche Dokumentfenster mit dem Eigenschafteninspektor .
Bedienfeldgruppen | Die grundsätzliche Funktionsweise von Dreamweaver 8 spiegelt sich in der Aufteilung der Bereiche wider. Die Einfügeleiste fügt Ihrem Dokument ein HTML-Tag hinzu. Im Eigenschafteninspektor können Sie alle wichtigen Attribute des angewählten oder zuvor eingefügten HTML-Tags einstellen und bearbeiten. Um die Attribute eines Elementes zu bearbeiten, müssen Sie dieses mit der Maus vorher aktivieren. Weiterführende Aktionen außerhalb der Möglichkeiten, die Ihnen HTML bietet, wie zum Beispiel JavaScript, CSS und Serververhalten, finden Sie in den nach Kategorien gruppierten Bedienfeldgruppen.
Abbildung 3.5 Die Arbeitsoberfläche
Dateifenster | Die Platzierung des Dateifensters neben dem Dokumentfenster ermöglicht den schnellen Zugriff auf Dokumente. Bilder und Verlinkungen können schnell in das aktuell bearbeitete Dokument per Drag & Drop gezogen werden.
3.1.3 Anpassen der Bedienfeldgruppen 

Etwas ungewohnt ist die Handhabung der Bedienfeldgruppen bzw. die Veränderung der Zusammenstellungen innerhalb dieser Gruppen.
Bedienfelder, das sind die einzelnen Elemente (Karteireiter) in einer Bedienfeldgruppe, können nicht wie aus anderen Anwendungen gewohnt einfach »herausgezogen« werden, sondern müssen über ein kleines Menü am rechten Rand der Bedienfeldgruppe »umgruppiert« werden.
Abbildung 3.6 Verändern der Bedienfeldgruppen
3.1.4 Platz zum Arbeiten schaffen 

Wenn Sie mit einem kleineren Monitor arbeiten, werden Sie schnell von der Unzahl an Paletten und Fensterchen genervt sein. Durch das Ein- und Ausklappen der einzelnen Bedienfeldgruppen oder ganzer Bildschirmbereiche können Sie jedoch auch mit weniger Platz sehr komfortabel arbeiten.
Abbildung 3.7 Geöffnete Bedienfelder und Dokumentenbereiche
Abbildung 3.8 Geschlossene Bedienfelder und Dokumentenbereiche
3.1.5 Einfügeleiste anpassen 

Die Einfügeleiste können Sie in der Ansicht als Register oder als Menü darstellen. In Abbildung 3.9 auf Seite 50 sehen Sie, wie Sie zwischen den Varianten umschalten können. Wir haben uns im Buch für die Ansicht als Registerkarte entschieden. Sollte also Ihre Einfügeleiste anders aussehen als hier im Buch, schalten Sie diese eventuell um. In beiden Ansichten stehen Ihnen jedoch alle Funktionen der Palette zur Verfügung.
Abbildung 3.9 Umschalten der Ansichtsoptionen für die Einfügeleiste
3.1.6 Das Dateifenster 

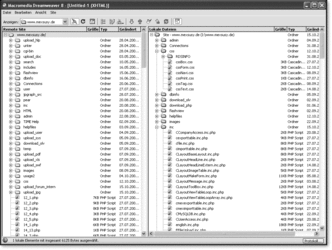
Für umfangreiche Dateioperationen ist das Dateifenster in der Bedienfeldgruppe zu klein. Wechseln Sie daher für diese Aktionen durch Klicken auf das Icon im Bedienfeld Dateien in die Siteverwaltung von Dreamweaver 8.
Um zurück zum Dokument zu gelangen, klicken Sie in der Siteverwaltung wieder auf das gleiche Icon oder schließen einfach das Fenster.
Die Funktionen der Siteverwaltung sind für das Arbeiten mit Dreamweaver 8 und für das Erstellen von Websites grundlegend. Wir haben diesem Modul deshalb einen eigenen, ausführlichen Abschnitt gewidmet (siehe Seite 91).
Abbildung 3.10 Umschalten zur Siteansicht
Abbildung 3.11 Siteansicht von Dreamweaver 8
3.1.7 Verschiedene Dokumentansichten 

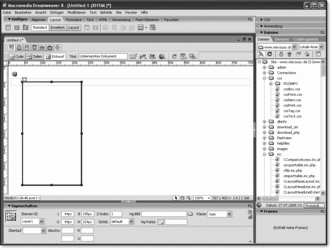
Dreamweaver 8 bietet Ihnen mehrere Möglichkeiten der Dokumentansicht. Sie können am oberen linken Rand des Dokumentfensters zwischen den Ansichten Code für die reine Codeansicht, Teilen für eine geteilte Code- und Entwurfsansicht und Entwurf für die reine Entwurfsansicht oder Layoutansicht wechseln
Abbildung 3.12 Wechseln zwischen den Dokumentansichten.
| Tipp: Elemente im Code auffinden |
| Codezeilen und HTML-Tags können Sie ganz einfach im Quelltext auffinden, indem Sie das gewünschte Element in der Layoutansicht markieren und dann in die Codeansicht wechseln. Dreamweaver 8 markiert im Quelltext die entsprechenden Befehle. Setzen Sie den Cursor im Layout an eine bestimmte Stelle, zum Beispiel innerhalb einer Tabellenzelle, wird der Cursor auch im Quelltext an diese Stelle gesetzt. So lassen sich in umfangreichen Quelltexten Elemente sehr einfach auffinden. |
3.1.8 Die Entwurfsansicht 

Abbildung 3.13 Entwurfsansicht mit visuellen Hilfsmitteln
In der Entwurfsansicht können Sie Ihr Layout betrachten, wie es im Browser aussehen wird. Die integrierte Vorschau ist, zumindest im Bezug auf neuere Browser, sehr gut! Es werden zusätzlich einige visuelle Hilfsmittel angezeigt, um das Layouten zu erleichtern (Formulare, Tabellenrahmen, unsichtbare Elemente). Diese visuellen Hilfsmittel können Sie auch abschalten .
Abbildung 3.14 Ein- und Ausblenden visueller Hilfsmittel
Vorschau in Dreamweaver | Da es auf dem Markt nicht nur ein Browsermodell gibt und Dreamweaver nicht alle verfügbaren Browsermodelle gleichzeitig darstellen kann, muss die Vorschau zwangsläufig ein – wenn auch guter – Kompromiss zwischen den aktuellen Browsern sein. Die Vorschau innerhalb von Dreamweaver ersetzt in keinem Fall eine Layoutkontrolle in verschiedenen aktuellen Browsern.
In der Entwurfsansicht stehen Ihnen verschiedene weitere Hilfestellungen für Tabellen und CSS zur Verfügung. Wir werden in späteren Kapiteln hierauf detailliert eingehen.
Arbeitsoberfläche aufräumen | Achten Sie beim Layouten darauf, dass auch visuelle Hilfsmittel »Platz« beanspruchen und schalten Sie diese bei Bedarf aus. Besonders wichtig ist dies, wenn Sie mit vielen unsichtbaren Elementen arbeiten, was sich bei dynamischen Seiten oder Seiten mit Layern und Formularen fast immer ergibt.
3.1.9 Code- und Entwurfsansicht 

Quelltext parallel anzeigen | In der Entwurfsansicht verliert man schnell das Gefühl dafür, dass es sich bei Dreamweaver 8 nicht um ein Layoutprogramm handelt, sondern um die grafische Oberfläche eines Programmiertools. Auch wenn Sie in der grafischen Ansicht arbeiten, erstellen Sie Quellcode. Wenn Sie mit Dreamweaver 8 anfangen Websites zu programmieren, kann es sinnvoll sein, Layout und Quelltext parallel zu sehen. Sie bekommen so ein Gefühl dafür, was tatsächlich passiert, wenn Sie etwas im Layout verändern. Sie können dies mit der geteilten Ansicht erreichen.
In der geteilten Ansicht können Sie Änderungen im Quelltext oder im Layout sofort mitverfolgen. Wenn Sie Änderungen im HTML-Quelltext vornehmen, müssen Sie Dreamweaver 8 die Möglichkeit geben, die Darstellung des Dokuments neu zu rendern. Klicken Sie daher, nachdem Sie die Änderungen vorgenommen haben, wieder mit der Maus in das Layoutfenster, um auch in der Layoutvorschau Ihre Änderungen zu sehen.
Abbildung 3.15 Code- und Entwurfsansicht parallel anzeigen
| Coden lernen während der Arbeit |
| Die geteilte Ansicht ermöglicht es Ihnen, im Quelltext mitzuverfolgen, welche Auswirkungen Ihre Aktionen auf den Code haben. Wenn Sie HTML erlernen oder vertiefen wollen, ist dies eine hervorragende Möglichkeit, um ein Gefühl für den Aufbau eines HTML-Dokuments zu bekommen. |
3.1.10 Die Codeansicht 

Die Codeansicht zeigt Ihnen den Quelltext des Dokuments direkt an. Die Syntax der Programmiersprachen wird sehr gut hervorgehoben und Sie können deutlich zwischen Inhalten, Befehlen und Attributen unterscheiden.
Abbildung 3.16 Codeansicht
Zwischen dieser Ansicht und der Ansicht des Quelltextes, den noch Dreamweaver 4.0 erzeugt hat, liegen Welten. Bereits in Dreamweaver MX wurde Homesite als Code-Editor integriert. Nun, in der vorliegenden Version mausert sich Dreamweaver 8 tatsächlich zum universellen Programmiertool für Websites. Über die vielen Möglichkeiten, die Ihnen beim Arbeiten mit Quelltext geboten werden, erfahren Sie in einem späteren Kapitel mehr.
3.1.11 Ansicht im Testserverbetrieb 

Eine hervorragende Arbeitserleichterung und Zeitersparnis ist die Anzeige dynamischer Seiten im Testserverbetrieb, die Live Data-Ansicht.
Sie können in dieser Ansicht während des Serverbetriebs durch PHP oder andere Skriptsprachen generierte Seiten direkt in Dreamweaver 8 sehen und bearbeiten. Im Testserverbetrieb steht Ihnen eine weitere Funktionsleiste zur Verfügung, die wir im Kapitel 26 über dynamische Sites genau erläutern.
Abbildung 3.17 Ansicht im Testserverbetrieb
| Nur bei Serverbetrieb verfügbar |
| Achtung, diese Ansicht steht Ihnen nur bei dynamischen Dokumenttypen und einem installierten lokalen Webserver zur Verfügung! Wir werden in Kapitel 22 zu dynamischen Seiten sehr genau auf dieses Feature eingehen und einen Testserver installieren. |
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.





















 Jetzt bestellen
Jetzt bestellen



