10 Aktionen
JavaScript ist nicht jedermanns Angelegenheit. Mit Dreamweaver ist das Erstellen diverser Standardaktionen ein Kinderspiel. Wir zeigen Ihnen, wie es geht und was Sie beachten müssen.
JavaScript ist eigentlich ganz einfach, wenn nicht wieder verschiedene Browsermodelle mit unterschiedlichen Anforderungen aufwarten würden. Hier ist es leider nicht nur so, dass Internet Explorer und Netscape nur ab und zu ein anderes Verständnis von einzelnen Befehlen haben. Das gesamte Dokumentenobjektmodell ist grundsätzlich verschieden, sodass viele Skripts wirklich doppelt für IE und NC angelegt werden müssen.
Zum Glück haben wir mittlerweile Werkzeuge wie Dreamweaver 8, die uns diese Arbeit abnehmen. Zugegebenermaßen ist der generierte Code von Dreamweaver nicht wirklich gut zu verstehen, und Änderungen daran sind kaum möglich, ohne sich in die Tiefen der JavaScript-Programmierung zu begeben. Wer das jedoch macht, wird seine Skripts sowieso von Hand schreiben.
Fakt ist, dass der Code von Dreamweaver funktioniert und auf allen Plattformen – die richtigen Einstellungen vorausgesetzt – definitiv funktionsfähig ist.
10.1 JavaScript in Dreamweaver 

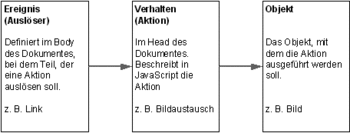
In Abbildung 10.1 sehen Sie den grundsätzlichen Aufbau einer JavaScript-Aktion (Verhalten) in Dreamweaver 8 in einer schematischen Darstellung.
Abbildung 10.1 Schema von JavaScript-Aktionen
Ereignis | Sie benötigen demnach einen Auslöser. Dies kann eine Schaltfläche, der <body>-Tag usw. sein. Dieser Auslöser setzt beim Eintreten eines zu definierenden Ereignisses eine Aktion in Gang, die mit einem ebenfalls zu definierenden Objekt das, was in der Aktion festgeschrieben ist, ausführt. Als Beispiel soll uns ein Rollover-Effekt für eine Schaltfläche dienen – wahrscheinlich einer der am häufigsten eingesetzten Effekte mit JavaScript.
Das Ereignis ist die Bewegung der Maus über einen Link bzw. eine Grafik, die verlinkt ist. Das Verhalten, das ausgelöst wird, bewirkt, dass sich ein Bildobjekt verändert. Dabei wird der Inhalt des Objektes gegen einen anderen Inhalt ausgetauscht.
Listing 10.1 Skript für Rollover-Effekt im HTML-Body
<a href="javascript:;" onMouseOver="MM_swapImage('Link1','','pics/
1_over.gif',0)"><img src="pics/1.gif" name="Link1"
width="109" height="36" border="0" id="Link1"></a>Hierbei ist onMouseOver das auslösende Ereignis. MM_swapImage ist die Aktion bzw. der Name des Skripts im Head des Dokumentes, das beim Eintreten des Ereignisses ausgeführt wird (Listing 10.2). Links ist die Bezeichnung für das Objekt, mit dem die Aktion ausgeführt werden soll. In diesem Fall sind der Auslöser und das Objekt, mit dem die Aktion ausgeführt wird, identisch.
Listing 10.2 Skript für Rollover-Effekt im HTML-Head
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments;
document.MM_sr=new Array;
for(i=0;i<(a.length-2);
i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x;
if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






 Jetzt bestellen
Jetzt bestellen



