10.2 Aktionen 

Dreamweaver bietet eine ganze Menge Aktionen an, die in den meisten Fällen völlig ausreichend sind. Zudem können Sie sich natürlich Aktionen bzw. Verhalten auch als Erweiterung installieren.
Bedienfeld Verhalten | Um mit Verhalten zu arbeiten, öffnen Sie das Bedienfeld Verhalten über das Menü Fenster • Verhalten oder mit der Tastenkombination
![]() +
+
![]() . Zunächst müssen erst einmal einige Kleinigkeiten richtig eingestellt sein, damit später alles fehlerfrei funktioniert.
. Zunächst müssen erst einmal einige Kleinigkeiten richtig eingestellt sein, damit später alles fehlerfrei funktioniert.
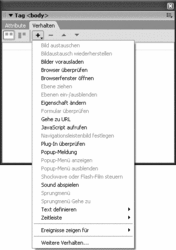
Klicken Sie im Fenster auf das kleine Pluszeichen, und Sie sehen die Palette mit den möglichen Verhaltensaktionen.
Abbildung 10.2 Das Bedienfeld Verhalten
Fast ganz unten im Bedienfeld Verhalten sehen Sie den Auswahlpunkt Ereignisse zeigen für . Stellen Sie hier Browser ab 4.0 ein. Mit dieser Einstellung legen Sie fest, für welche JavaScript-Version der Code erstellt werden soll. Mit der Einstellung Browser ab 4.0 können Sie fast alle aktuellen Browser abdecken.
Bei der Einstellung für bestimmte Browser werden Ihnen wesentlich mehr auslösende Ereignisse angezeigt, so zum Beispiel für IE ab 5.5. Da diese JavaScript-Versionen jedoch nicht standardkonform sind und immer nur von einem spezifischen Browser unterstützt werden, sind sie in der Praxis eher wertlos.
10.2.1 Rollover erstellen 

Um ein Verhalten zu erstellen, müssen Sie das Element, das auf ein bestimmtes Ereignis reagieren soll, in Ihrem Dokument markieren. Das können Bilder, Verlinkungen oder auch das gesamte Dokument sein.
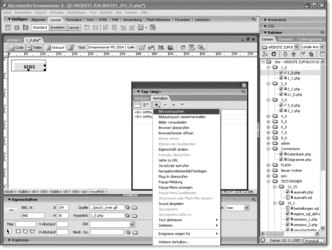
Abbildung 10.3 Vorgaben für Verhalten
In unserem Beispiel soll mit dem Bild News eine Aktion verbunden werden. Wenn Sie ein Bild anwählen, haben Sie im Eigenschafteninspektor die Möglichkeit, diesem einen Namen zu geben . Erst durch eine vom Dateinamen unabhängige Bezeichnung eines Elementes kann dieses mit JavaScript angesprochen werden. Wenn ein Element einen vom Dateinamen unabhängigen Namen hat, spielt der Inhalt des Elementes keine – oder kaum – eine Rolle. In unserem Beispiel benennen wir das Element einfach nur mit »Bild«.
| Automatische Namensvergabe |
| Dreamweaver vergibt auch automatisch Namen für Bilder, denen Verhalten hinzugefügt werden. Wir raten Ihnen jedoch, den Namen selbst zu definieren, Dreamweaver nummeriert die Bilder einfach unübersichtlich durch. Vergeben Sie immer eindeutige Namen und erleichtern sich so weitere Schritte. Achten Sie bei den Bezeichnungen darauf, dass Sie keine Leerzeichen und Sonderzeichen verwenden. |
Durch Klicken auf das Pluszeichen im Verhaltensfenster können Sie dem Objekt, das Sie auswählen, ein Verhalten zuweisen. In unserem Fall ist es das Verhalten Bild austauschen.
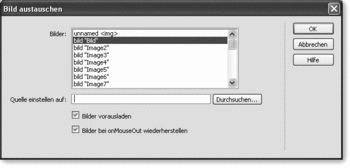
Abbildung 10.4 Bild für Rollover-Aktion auswählen
Wie Sie in Abbildung 10.4 sehen, erscheint in der Dialogbox der Name Ihres Bildes. Alle anderen Bildobjekte in Ihrem Dokument wurden von Dreamweaver automatisch benannt. Klicken Sie jetzt auf Durchsuchen, um das Bild auszuwählen, das Sie bei erfolgtem Ereignis anzeigen möchten.
Da es sich um ein Rollover handelt, bietet Ihnen Dreamweaver in weiser Voraussicht zwei weitere Optionen an:
- Bilder vorausladen: Im Normalfall werden Bilder in einer Website dann geladen, wenn sie auch dargestellt werden sollen. Bei einem Rollover wäre dies zu spät. Bis das Bild dann geladen würde, haben Sie die Aktion längst wieder beendet. Damit dies nicht geschieht, fügt Dreamweaver ein JavaScript ein, das dafür sorgt, dass Bilder, die für Rollover benötigt werden, gleich mit dem Hauptdokument geladen werden.
- Bilder bei onMouseOut wiederherstellen: Sie möchten sicherlich, dass Ihre Schaltfläche wieder den normalen Zustand anzeigt, wenn die Maus sie wieder verlässt. Bei einem einfachen JavaScript, das nur das Bild bei einem Ereignis austauscht, wäre dies nicht der Fall. Aus diesem Grund wird hier bereits eine zweite Aktion zum Wiederherstellen des Ausgangszustandes eingefügt.
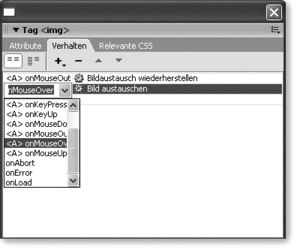
Abbildung 10.5 Menüfenster Verhalten mit möglichen Aktionen
Nach Abschluss der Arbeiten sehen Sie im Bedienfeld Verhalten die neu eingetragenen Aktionen. Wenn Sie in der Tag-Palette eines der Ereignisse anklicken, sehen Sie ein Popup, indem Sie die Art der Ereignisse im Rahmen der von Ihnen gewählten Vorgaben (Browser ab 4.0) einstellen können.
Rechts daneben werden die Aktionen aufgelistet, in unserem Fall der Bildaustausch und die Wiederherstellung des Bildaustausches.
Durch Klicken auf Verhalten hinzufügen und Ereignis entfernen können Aktionen hinzugefügt oder entfernt werden.
Mit den beiden Pfeilen nach oben und unten kann die Reihenfolge der Aktionen geändert werden. Manchmal kommt es vor, dass bei vielen definierten Aktionen einiges nicht so läuft wie vorgesehen. Dann ist es oft hilfreich, die Reihenfolge der Aktionen zu verändern, und es funktioniert.
10.2.2 Browserweichen 

Sie kennen sicher all die Einschränkungen in Design und Programmierung durch unterschiedliche Browser. Eine Möglichkeit, verschiedene Versionen einer Website für unterschiedliche Browsertypen anzubieten, ist, mit einer Browserweiche zu arbeiten.
Jeder Browser hinterlässt bei Zugriff auf eine Website eine Kennung. Diese Kennung kann man abfragen und auswerten. Eine Browserweiche leitet den Besucher auf verschiedene Websites weiter, die für den jeweiligen Browsertyp perfektioniert sind. Dreamweaver bietet in seinen Aktionen eine Browserweiche an.
Aufruf durch JavaScript | Einige negative Eigenschaften einer Browserweiche sollten nicht unerwähnt bleiben. Die Funktion wird durch JavaScript erreicht. Hat ein Benutzer JavaScript deaktiviert, kommt er auf keine der angegebenen Websites, sondern muss »von Hand« weitergeleitet werden. Dies geschieht durch einen Link in dem Dokument, das die Browserweiche enthält.
Ein weiterer Nachteil ist, dass manche Suchmaschinen auf automatische Weiterleitungen allergisch reagieren. Für eine Suchmaschine ist nicht zu unterscheiden, ob es eine funktionelle Weiterleitung ist, oder einfach nur Suchmaschinen-Spamming.
| Alternative PHP |
| Eine wesentlich elegantere und schnellere Browserweiche können Sie mit PHP aufbauen. Hierbei ist es völlig unerheblich, ob der Benutzer JavaScript aktiviert hat oder nicht. PHP ist rein serverseitig. Auch Suchmaschinen bekommen diese Form der Weiterleitung nicht mit. |
Browserweiche einfügen | Zum Einfügen einer Browserweiche mit JavaScript legen Sie ein neues Dokument an oder klicken in einem bestehenden Dokument in einen leeren Bereich. Das Skript muss dem Body des Dokuments zugeordnet werden, da es beim Laden des Dokumentes ausgeführt wird.
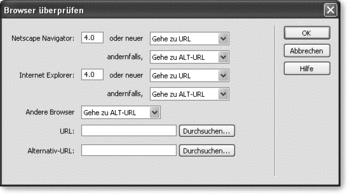
Sie erhalten die Dialogbox aus Abbildung 10.6 (siehe Seite 176), wenn Sie in der Bedienfeldgruppe Verhalten auf das Plus-Symbol klicken und anschließend Browser überprüfen aus dem Menü auswählen. Tragen Sie die gewünschten Parameter ein und Dreamweaver 8 erstellt Ihnen das benötigte JavaScript.
Abbildung 10.6 Konfiguration einer Browserweiche
10.2.3 Plugins überprüfen 

Eine ähnliche Funktion wie die Browserweiche bietet die Plugin-Überprüfung. Plugins sind zusätzliche Programme, die in einem Browser installiert werden, um bestimmte Funktionen oder Darstellungen zu ermöglichen. Das bekannteste Beispiel dafür ist das Flash Player-Plugin.
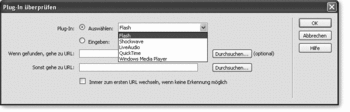
Abbildung 10.7 Plugin-Überprüfung
Plugin-Überprüfung einfügen | Zur Dialogbox gelangen Sie wieder über die Bedienfeldgruppe Verhalten und den Menüpunkt Plugin überprüfen. Ist das ausgewählte Plugin im Browser des Benutzers vorhanden, wird die Seite damit angezeigt – ist es nicht vorhanden, wird der User auf eine Alternativseite weitergeleitet.
Notwendig wird dieses durch Dreamweaver automatisch generierte JavaScript beispielsweise bei Websites mit Flash. Sie werden beim Surfen im Internet feststellen, dass viele Flash-Sites eine HTML-Alternative anbieten. Surfer ohne Flash-Plugin werden automatisch auf eine HTML-Seite geleitet.
Da eine hundertprozentig zuverlässige Plugin-Überprüfung nicht immer möglich ist, sollte in jedem Fall eine Seite angegeben werden, auf die gewechselt wird, wenn die Erkennung fehlschlägt.
10.2.4 Ein Popup-Menü 

Gute Popup-Menüs zu erstellen ist nie einfach gewesen. Mit Dreamweaver und Layern war es bisher eine mittlere Katastrophe. Im Web gibt es zwar eine Menge fertige Skripts dafür, aber die wenigsten sind auch in allen Browsern lauffähig.
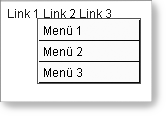
Doch diese Probleme waren gestern: Popup-Menüs wie in Abbildung 10.8 können Sie in schon mit Dreamweaver MX 2004 direkt über Dialogmenüs erstellen, ohne sich mit meterlangen JavaScripts herumschlagen zu müssen. Dreamweaver erzeugt diese einfach aus den Angaben, die sie bequem eingeben. Sogar in Netscape 4.7 funktionieren die Menüs einwandfrei.
Schritt für Schritt: Erstellen eines Popup-Menüs mit Dreamweaver 8 (Beispiel)
1 Anlegen der Menüpunkte
Legen Sie zunächst eine einfache Menüleiste an. Sie können dazu Grafiken verwenden oder einfache Hyperlinks wie in Abbildung 10.8 dargestellt.
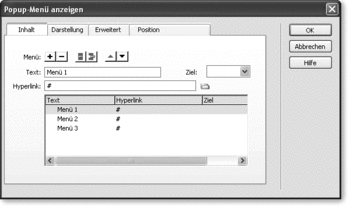
Markieren Sie den gewünschten Menüpunkt, der mit einem Popup-Menü hinterlegt werden soll. In der Bedienfeldgruppe Verhalten wählen Sie jetzt über das Plus-Symbol die Option Popup-Menü anzeigen aus.
Das Konfigurationsmenü beginnt damit, dass Sie die einzelnen Menüpunkte mit dem Hyperlink und eventuellen Zielen in einem Frameset anlegen. Die Reihenfolge der Menüpunkte können Sie auch noch nachträglich mit den Pfeiltasten ändern.
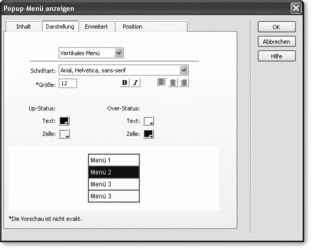
2 Anlegen der Designvorgaben
Im nächsten Schritt werden im Reiter Darstellung die groben Designvorgaben wie Schrift und Farben, eingestellt. Dreamweaver 8 zeigt in einer Vorschau, wie das Menü aussehen wird. Hier können Sie auch festlegen, ob das Menü horizontal oder vertikal im Dokument verlaufen soll.
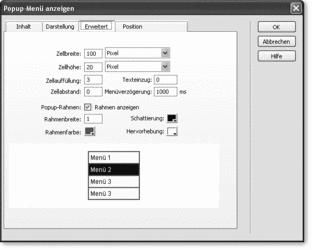
3 Erweiterte Layoutvorgaben
Der nächste Punkt ermöglicht Ihnen, das Layout noch genauer anzupassen. Hier können Tabellenparameter und Verzögerungen beim Ausklappen eingestellt werden.
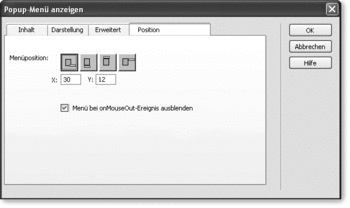
4 Positionieren des Menüs
Als letzten Schritt müssen Sie nun festlegen, an welcher Position des Hauptmenüpunktes das Popup-Menü erscheinen soll. Diese Position kann sehr genau vergeben und auch noch nachträglich korrigiert werden.
Das Aussehen eines Popup-Menüs lässt sich vollständig an die umliegende Gestaltung anpassen. Zur Not kann dies auch noch nachträglich in CSS vollzogen werden.
Der einzige Nachteil der so erstellten Popup-Menüs ist leider, dass Dreamweaver dafür eine externe, 37 KB große JavaScript-Datei ausspuckt. Aber einmal geladen, bleibt sie im Cache des Benutzers, und alles funktioniert reibungslos ohne Wartezeiten.
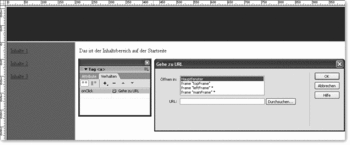
10.2.5 Mehrere Frames gleichzeitig austauschen 

Die Aktion gehe zu url kann benutzt werden, um mehrere Frames gleichzeitig auszutauschen. Lesen Sie dazu auch das Kapitel 9 über Frames. Dort wird auch der Hintergrund dieser Aktion eingehend erläutert.
Wählen Sie die gewünschte Verlinkung in Ihrem Dokument an und fügen Sie zunächst ein Ziel für die Aktion hinzu. Nachdem die Aktion erfolgreich erstellt wurde, öffnen Sie die Dialogbox Gehe zu URL durch einen Doppelklick auf diese Aktion im Bedienfeld Verhalten erneut und fügen ein weiteres Ziel hinzu. Dieses wird der bestehenden Aktion als weiterer Parameter hinzugefügt.
Abbildung 10.9 Verlinkung mehrer Dokumente gleichzeitig in einem Frameset
Schritt für Schritt: Erstellen der Rollover-Effekte auf der Buchwebsite
Beginnend mit dem Menüpunkt NEWS legen wir jetzt die Rollover-Effekte für die einzelnen Navigationspunkte der Buchwebsite an.
1 Verhalten hinzufügen
Wählen Sie das entsprechende Bild aus und fügen Sie im Bedienfeld Verhalten die Aktion Bild austauschen hinzu. Den Bildern X.gif ist jeweils ein X_over.gif zugeordnet.
Erstellen Sie für jeden Menüpunkt eine Aktion zum Bildaustausch.
2 Funktion überprüfen
Vergessen Sie nicht, die Funktion anschließend im Browser zu überprüfen.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.


















 Jetzt bestellen
Jetzt bestellen



