29 Datensätze bearbeiten
In diesem Kapitel zeigen wir Ihnen, wie Sie mit Dreamweaver 8 Ihre Datenbestände pflegen und eine Administrationsoberfläche für eine dynamische Website anlegen können.
29.1 Datensätze verändern 

Das Verändern bestehender Datensätze gestaltet sich mit Dreamweaver 8 ähnlich einfach wie das Einfügen neuer Daten. Im Falle der Datensatzänderung kommt jedoch der Aufbau einer Datensatznavigation hinzu, um die zu verändernden Datensätze auch auffinden zu können. Zunächst muss dazu wieder eine Abfrage für die gewünschte Tabelle erstellt werden.
Datensatzänderungen sind bei einem kleinen CMS die Grundlage des ganzen Systems, denn bei kleinen Projekten möchten Kunden selten Datensätze löschen oder neue erstellen, sondern meistens die bestehenden Inhalte ändern.
29.1.1 Ein Änderungsformular erstellen 

Die durchzuführenden Arbeitsschritte unterscheiden sich kaum von den Abläufen beim Erstellen eines Einfügeformulars wie es auf Seite 500 beschrieben wird.
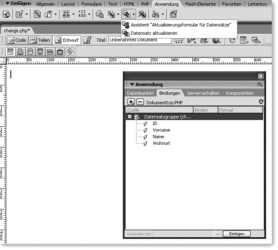
Legen Sie zunächst eine Abfrage für die zu aktualisierende Tabelle an. Aktivieren Sie dann den Assistenten für Aktualisierungsformulare.
Abbildung 29.1 Datensatzabfrage erstellen und Assistenten ausführen
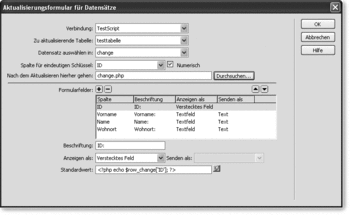
In der Dialogbox Aktualisierungsformular für Datensätze wählen Sie die zu aktualisierende Tabelle und die bestehende Datensatzabfrage aus. Auch bei diesem Assistenten können alle Formularparameter auf Ihre individuellen Anforderungen eingestellt werden.
Ein Dokument, das nach dem Aktualisieren aufgerufen werden soll , müssen Sie zwingend angeben, Dreamweaver 8 erzeugt ansonsten eine Fehlermeldung. Sie können dazu ein Dokument mit einer Erfolgsmeldung anlegen, oder zur eventuell vorhandenen Datensatzübersicht wechseln.
In der Liste können Sie weitere Einstellungen für Ihr Formular, wie z. B. die Beschriftung der einzelnen Datensätze, vornehmen. Wichtig ist, dass Sie den Primärschlüssel der Tabelle, in unserem Fall das Feld ID, nicht anzeigen, sondern in einem versteckten Feld ausgeben. Dieses dient anschließend zur Identifikation des zu aktualisierenden Datensatzes.
Abbildung 29.2 Einstellungen für Aktualisierungsformulare
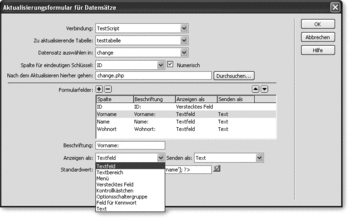
Legen Sie abschließend fest, in welchen Formularelementen Ihre Daten dargestellt werden sollen. Umfangreiche Texte können Sie in Textbereichen, einfache Überschriften etc. besser in Textfeldern anzeigen lassen. Diese Vorgaben können Sie notfalls nachträglich auch noch im Quelltext ändern.
Abbildung 29.3 Darstellung der Daten auswählen
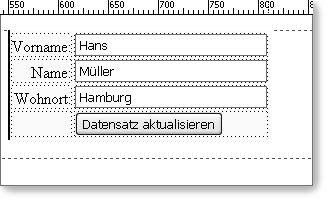
Wenn Sie nun die Live Data-Ansicht aktivieren, sehen Sie Ihre Daten in den Formularfeldern und können das Formular und die Abfragen überprüfen.
Abbildung 29.4 Vorschau mit der Live Data-Ansicht
Ob Ihr Aktualisierungsformular funktioniert, können Sie nur im Browser überprüfen. Achten Sie bei diesen Arbeiten darauf, keine bestehenden Datensätze aus Versehen zu manipulieren. Überprüfen Sie solche Formulare immer zuerst an einer Datenbank, die ausschließlich der Entwicklung dient.
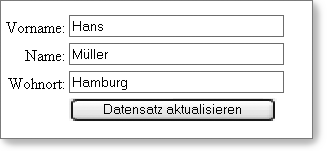
Abbildung 29.5 Vorschau im Browser
29.1.2 Datensatznavigation für Datensatzänderungen 

Zu einem Aktualisierungsformular müssen Sie eine Datensatznavigation erstellen, um auswählen zu können, welcher Datensatz verändert werden soll. Im einfachsten Fall ist das eine Vor- und Zurücknavigation. Wirklich komfortabel ist dies jedoch nicht, für Anwendungen mit wenigen, leicht überschaubaren Datensätzen aber völlig ausreichend.
Wählen Sie dazu aus der Einfügeleiste Datensatzgruppen-Navigationsleiste im Reiter Anwendung aus.
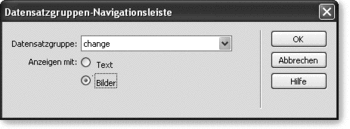
Abbildung 29.6 Typauswahl für eine Datensatznavigation
In Dreamweaver 8 stehen Ihnen zwei Layoutvarianten zur Datensatznavigation zur Verfügung. Wir haben den Typ Bilder ausgewählt, um auch diese Möglichkeit vorzustellen. Dreamweaver 8 fügt hier kleine Grafiken ein, um die Navigation anzuzeigen.
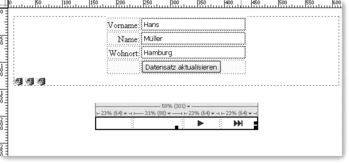
Abbildung 29.7 Datensatznavigation in Dreamweaver 8
Die von Dreamweaver 8 verwendeten Grafiken werden automatisch in das Stammverzeichnis oder den von Ihnen in der Site-Verwaltung angegebenen Standardbildordner abgelegt. Beim Veröffentlichen der Website müssen Sie die Grafiken mit auf den Webserver kopieren.
29.1.3 Datensatznavigation mit zwei Dokumenten und Auswahlseiten 

Wie eben angemerkt, ist diese Datensatznavigation für Änderungsformulare nicht sehr komfortabel. Wesentlich übersichtlicher und benutzerfreundlicher ist eine Übersichtsseite mit einer Auswahlmöglichkeit zwischen den Datensätzen und einem separaten Änderungsformular für den selektierten Datensatz.
Im Folgenden zeigen wir Ihnen anhand einer Schritt-für-Schritt-Anleitung die Vorgehensweise beim Anlegen einer kleinen Administrationsebene. Wir empfehlen Ihnen, diese Anleitung zu lesen, auch wenn Sie die Schritte nicht nachvollziehen, da einige Grundlagen erläutert werden. Zum Aufbau der Buchwebsite müssen Sie diese nicht nachvollziehen.
Schritt für Schritt: Datensätze über eine Administrationsoberfläche ändern
Für diese Vorgehensweise benötigen Sie zwei Dokumente. Wir haben die Dokumente »auswahl.php« und »change.php« genannt. Im Dokument »auswahl.php« werden in einer Liste die Datensätze angezeigt. Beim Klicken auf einen der Datensätze wird das Änderungsformular mit den Detaildaten aufgerufen.
1 Abfrage anlegen
Legen Sie sich zunächst eine einfache Abfrage mit den in der Liste anzuzeigenden Werten an.
2 Wiederholten Bereich anlegen
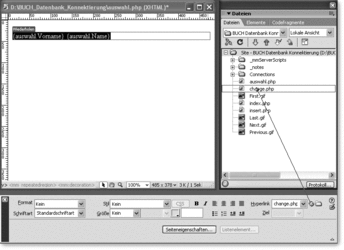
Markieren Sie zum Anlegen des wiederholten Bereiches komplett die angezeigten Platzhalter, und erstellen Sie ein Serververhalten Bereich wiederholen für alle vorhandenen Datensätze. Achten Sie darauf, einen Zeilenumbruch oder Absatz nach den Daten im Layout einzufügen. Ansonsten würde alles in einer Zeile angezeigt, was sicherlich nicht gewünscht ist.
3 Mit Detailseite verlinken
Verlinken Sie danach den Datensatz mit der Detailseite. In unserem Fall muss das Ziel der Verlinkung das Dokument »change.php« sein.
4 URL-Parameter festlegen
Als URL-Parameter übergeben wir die ID des Datensatzes in der Variablen ID an das zweite Dokument mit dem Änderungsformular.
5 Filtervorgabe im Änderungsformular
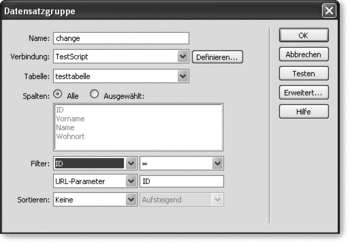
Im zweiten Dokument wird eine Abfrage mit Filtervorgabe erstellt. Lassen Sie die Datensätze durch die zuvor übergebene ID bestimmen.
6 Änderungsformular anlegen
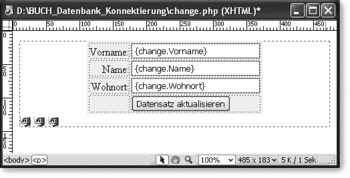
Das nun anzulegende Änderungsformular wird die Datenauswahl aus dem ersten Dokument (auswahl.php) darstellen.
Mit dieser Vorgehensweise können Sie Änderungsformulare sehr schnell anlegen. Gestaltet werden diese anschließend, nachdem die Funktion sichergestellt und mehrfach überprüft wurde. Auch hier gilt, wie bei Einfügeformularen, dass alle Aktionen mehrfach überprüft werden müssen. Einzelne Datenfelder können, genau wie im Abschnitt zum Einfügen von Daten, angelegt werden. Erstellen Sie dazu ein Formular, und verbinden Sie die einzelnen Formularelemente mit den gewünschten Datenbankfeldern.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.















 Jetzt bestellen
Jetzt bestellen



