2 Projektablauf für die Buchwebsite
Bevor eine Website erstellt wird, muss man sich einige grundlegende Gedanken zur Vorgehensweise im Projektablauf machen und vieles klären.
Am besten kann man etwas verstehen, wenn man es selbst erarbeitet. Aus diesem Grund haben wir das Buch so aufgebaut, dass ein Kapitel jeweils immer die benötigten Funktionen und die dazu in Dreamweaver 8 zur Verfügung stehenden Hilfsmittel erklärt, um dann am Ende eines Kapitels die Schritte in die Praxis umzusetzen.
Wir gehen bei den an die Kapitel anschließenden Schritt-für-Schritt-Anleitungen davon aus, dass Sie das vorherige Kapitel gelesen haben. Wenn Sie also an der einen oder anderen Stelle »stolpern« – lesen Sie bitte im vorausgehenden Kapitel nach – dort werden die Arbeitsschritte erläutert.
Grundsätzlich ist das Buch jedoch nicht als Schritt-für-Schritt-Anleitung für eine Website nach dem Baukastenprinzip gedacht. Der Schwerpunkt des Buches liegt auf der Erläuterung des professionellen Einsatzes der Dreamweaver-Funktionen.
Auf der CD | Auf der CD-ROM sind alle bereits in Slices unterteilten Grafiken vorhanden sowie eine Screenbemaßung und ein Navigationsplan.
Wenn Sie einmal einen Schritt im ersten Anlauf nicht nachvollziehen konnten, ist dies nicht so schlimm. Jeder Zwischenschritt ist zugleich auf der CD-ROM in einem ZIP-File enthalten.
Für den zweiten, dynamischen Teil finden Sie alle benötigten Tools, die SQL-Dateien und alles weitere ebenfalls auf dem Datenträger.
Datenbankschema | Wenn Sie als Webentwickler arbeiten, ohne selbst grafisch tätig zu werden, sind der Navigationsplan und die Grafiken – neben einem Pflichtenheft – Ihre Arbeitsgrundlagen.
Ein Pflichtenheft für den späteren, dynamischen Teil haben wir uns wegen des doch relativ einfachen Aufbaus unserer Website gespart. Dafür haben wir ein Schema der Datenbanken und der Abfragen beigelegt. Doch dazu mehr im zweiten Teil des Buches.
Unsere Buchwebsite wurde so erstellt, wie wir sie auch real bei einem Projekt realisieren würden. Dieses Layout muss nun nur noch mit Dreamweaver 8 umgesetzt werden. Also, gehen wir die Sache gemeinsam an.
2.1 Briefing 

Die Buchwebsite soll zur Eigendarstellung von Künstlern und Designern dienen. Ihr liegt kein bis ins Letzte durchdachtes Konzept zugrunde. Wir bitten deshalb, etwas Nachsicht walten zu lassen.
Das Layout eignet sich hervorragend zur Erläuterung der verschiedenen kombinierten Techniken des Site-Aufbaus. Durch die Zielsetzung (Künstlerdatenbank) ergibt sich, dass die Inhalte nicht statisch, sondern dynamisch aus einer Datenbank generiert werden sollen.
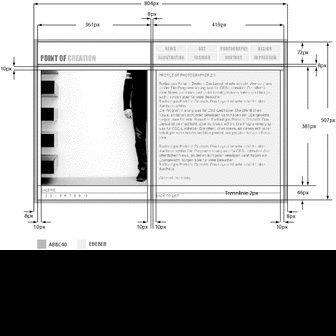
Layout mit Frameset | Das vorgegebene Layout kann vollständig mit Tabellen und einem Frameset aufgebaut werden (siehe Abbildung 2.1). Notfalls könnte man auch auf das Frameset verzichten, wir legen es jedoch im Laufe des Buches an, um den Dreamweaver-spezifischen Umgang mit Frames zu erläutern.
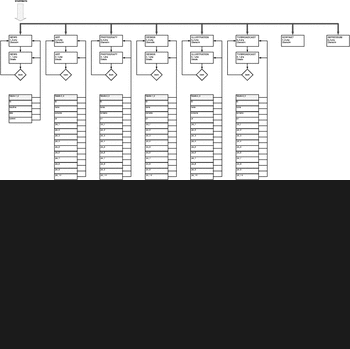
Flache Hierarchien | Die Navigationsstruktur (siehe Abbildung 2.2) ist flach gehalten, Inhalte werden dynamisch eingebunden. Bei Klick auf einen Menüpunkt erscheint zunächst eine Auswahlliste vorhandener Künstler. Klickt man auf einen der Einträge, werden dem Nutzer die Detailbeschreibung sowie Links zu den einzelnen Bildern angezeigt. Zurück zur jeweiligen Übersicht gelangt man über einen Zurück-Button.
Abbildung 2.1 Layout der Website zum Buch
Abbildung 2.2 Navigationsplan der Buchwebsite mit Datenbankschema (auch als PDF auf der Buch-CD)
Wie schon im Navigationsplan zu sehen, besteht der Aufbau der Website aus einem einfachen Datenbankschema. Wir werden die Website daher zunächst statisch erstellen, um danach die dynamischen Komponenten einzufügen.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 Jetzt bestellen
Jetzt bestellen



