8 Bilder im Web
Ohne Grafiken wären Websites oft langweilig. Wir zeigen Ihnen, wie Sie mit Bildelementen arbeiten und diese Arbeitsschritte schneller und exakter erledigen können.
Über Grafiken und Bildformate für das Internet wurde reichlich geschrieben, sodass wir an dieser Stelle nicht vertiefen wollen. Wir zeigen Ihnen in erster Linie, wie Sie mit Grafiken effektiv und schnell arbeiten können. Wir beginnen jedoch mit einer kurzen Zusammenfassung der Grafikformate.
8.1 Bildformate bestimmen 

Grundsätzlich dienen alle der folgenden Formate der Komprimierung von Bilddaten. Wie dies geschieht, ist allerdings stark unterschiedlich.
8.1.1 JPEG 

Dieses Grafikformat weist die Dateiendungen .jpg, .jpeg und manchmal auch .JPG auf. Ausgeschrieben heißt es Joint Photographic Experts Group. Mittlerweile findet diese Komprimierungsmethode auch für Videos Anwendung und heißt dort MPEG.
Für Fotografien | JPGs können gleichzeitig 16,7 Millionen Farben darstellen und eignen sich daher bestens für Fotografien etc. Beim Speichern von JPGs müssen Sie einen Komprimierungsfaktor einstellen. Dieser reicht von einer Darstellungsqualität von 0 bis zu 100 Prozent.
Eine Faustformel für den richtigen Wert gibt es nicht. Am besten ist der, der eine möglichst kleine Dateigröße bei noch vertretbarer optischer Qualität abliefert. Es muss also ein Kompromiss zwischen Dateigröße und Darstellungsqualität gefunden werden.
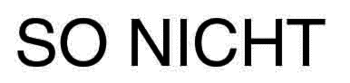
Das JPG-Format ist nicht geeignet um Grafiken mit hohen Kontrasten, wie zum Beispiel einen Schriftzug oder ein Logo, abzuspeichern. Durch das Zusammenfassen von ähnlichen Farben entstehen so unschöne Effekte wie in Abbildung 8.1 zu sehen ist.
Abbildung 8.1 Schlecht optimiertes JPG
8.1.2 GIF 

GIF ist die Abkürzung für Graphics Interchange Format. Dieses ehemals von CompuServe entwickelte Format komprimiert verlustfrei, kann allerdings nur 256 Farben aus einer Palette von 16,7 Millionen Farben gleichzeitig darstellen.
Für Logos und Schriftzüge | GIFs eignen sich bestens für Grafiken, Menüs, Schriftzüge und Logos. Weniger gut eignen sie sich für Fotos aller Art, da diese meist mehr Farben als 256 enthalten.
GIFs bieten einige sehr nützliche Eigenschaften. Es können damit Transparenzen dargestellt werden, für unsere Layouts mit den transparenten GIFs unabdingbar. Wahrscheinlich ist das transparente GIF die weltweit am häufigsten eingesetzte Grafik. Mit GIFs können zudem kleine Animationen erstellt werden.
| Eye-Catcher mit animierten GIFs |
| Es muss nicht immer Flash oder Java sein. Sie können kleinere Eye-Catcher, animierte Schaltflächen oder einfache Werbebanner ohne Probleme auch mit animierten GIFs erstellen. Dabei kann der User ruhig alle Plugins und Java-Applets deaktivieren. Er kommt trotzdem in den Genuss Ihrer Animation. Etwas Acht geben müssen Sie in diesem Fall jedoch auf die Dateigrößen. |
Nicht lizenzfrei | Ein Nachteil dieses Formats sollte jedoch nicht verschwiegen werden. Bei GIF handelt es sich um ein nicht lizenzfreies Format. Wenn ein Software-Entwickler dieses Format unterstützen möchte, werden Lizenzgebühren fällig. Sie als Anwender interessiert das weniger, den Softwarehersteller schon. Das ist der Grund, warum GIF in vielen, durchaus guten Shareware-Programmen zur Bildbearbeitung nicht unterstützt wird.
8.1.3 PNG 

PNG ist die Abkürzung für Portable Network Graphic, gesprochen »Ping«. Dieses Format vereint die Vorteile von JPG und von GIF. Jetzt fragt man sich, warum dieses Format so selten eingesetzt wird? Als Begründung muss oft die angeblich mangelnde Browserunterstützung herhalten. Tatsächlich jedoch unterstützen beide großen Browserhersteller dieses Format seit den Versionen 4.0, wenn auch mit zwischenzeitlichen Ausfällen bei manchen halbgaren Zwischenversionen. PNG wird mittlerweile von allen relevanten Grafikprogrammen unterstützt, und selbst mit PHP ist es möglich, PNGs dynamisch zu generieren.
Der Grund für die seltene Anwendung liegt wohl eher darin, dass PNG nicht nur die Vorteile beider Formate unterstützt, sondern auch die Dateigrößen nahezu addiert. PNGs sind oft mindestens doppelt so groß wie ein vergleichbares JPG oder GIF. Damit fällt es leider in der Praxis unter den Tisch, zumindest für einen Großteil der Webgrafiken.
8.1.4 Flash 

Flash ist ein Vektorgrafik-Format. Laut Macromedia verfügen 98 Prozent aller Browser über dieses Plugin. Die Möglichkeiten dieses Formates sind tatsächlich phänomenal. Da dieses Buch kein Flash-Buch ist, verweisen wir auf andere gute Quellen zu diesem Thema bei Galileo Press. Im Kapitel zu Flash (Seite 293) werden wir noch einmal kurz auf dieses Format zu sprechen kommen.
| Format | Verwendung |
|
JPG |
|
|
GIF |
|
|
PNG |
|
Tabelle 8.1 Webtaugliche Grafikformate
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.





 Jetzt bestellen
Jetzt bestellen



