8.2 Bilder einfügen und bearbeiten 

Dreamweaver 8 unterstützt mehrere, teils sehr komfortable Möglichkeiten, Bilder in Ihr Dokument einzufügen.
8.2.1 Das Bedienfeld Elemente 

Am einfachsten ist es sicherlich, ein Bild aus dem Dateifenster direkt an die entsprechende Stelle im Dokument zu ziehen. Leider ist im Dateifenster keine Vorschau der Bilder möglich. Eine Vorschau stellt Ihnen die Bedienfeldgruppe Elemente zur Verfügung. Im Standard-Bildschirmlayout finden Sie das Bedienfeld Elemente in der Bedienfeldgruppe Dateien.
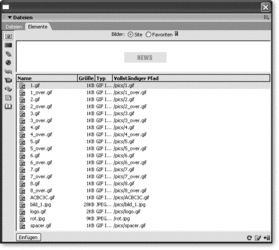
Abbildung 8.2 Bilddateien einfügen in der Elemente-Palette
Wenn Sie im Dateifenster den Reiter Elemente aktivieren, sehen Sie auf der linken Seite eine Auswahl verschiedener Icons. Klicken Sie auf den kleinen Baum , und Sie bekommen die in Ihrer Site vorhandenen Bilddateien angezeigt.
Oben im Fenster können Sie zwischen allen Dateien in der Site und den von Ihnen angelegten Favoriten auswählen. Darunter, in der Vorschau sehen Sie das aktuell ausgewählte Bild. In der Dateiliste werden die Bildnamen, Dateigrößen und der relative Pfad angezeigt.
Sollten Sie beim Öffnen des Bedienfeldes keine Bilder sehen oder weitere Bilder in Ihren Bilderordner kopiert haben, klicken Sie auf Aktualisieren , damit die Dateiliste auf dem neuesten Stand ist. Wenn Sie eines der Bilder auswählen und auf das Icon Bearbeiten klicken, öffnet sich der von Ihnen in den Voreinstellungen ausgewählte Editor für den jeweiligen Dateityp. Als Standard ist Fireworks voreingestellt.
Mit einem Klick auf Zu Favoriten hinzufügen wird eine Liste mit den von Ihnen ausgewählten Dateien angelegt. Sie können so Ihre am häufigsten benötigten Bilder schneller erreichen. Bei einer Website mit sehr vielen Bildern erspart dies viel Arbeit.
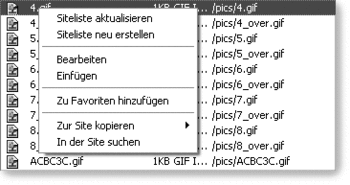
Wenn Sie ein Bild ausgewählt haben und auf Einfügen klicken, wird es an die Stelle des Cursors eingefügt. Wesentlich schneller geht das Einfügen aber mit einem Rechtsklick auf die Datei.
Abbildung 8.3 Einfügen über rechte Maustaste
Sie können natürlich Bilder auch über die normale Einfügeleiste platzieren und wie gewohnt aus dem sich öffnenden Dateiordner auswählen.
Einfügefehler! | Wenn Sie Bilder über die reguläre Einfügeleiste platzieren, öffnet sich das Standard-Dateifenster, und Sie müssen ein Bild auswählen. Es kommt regelmäßig vor, dass Dreamweaver, wenn Sie während der Arbeit an Ihrer Website in die Site-Verwaltung gewechselt haben, auf die falschen Ordner zugreifen möchte. Sie bekommen dann eine Fehlermeldung und Dreamweaver 8 möchte das Bild in den lokalen Stammordner der Site kopieren.
Sicherer ist das daher Einfügen über die Bedienfeldgruppe Elemente. So bekommen Sie nur zur aktuellen Site gehörige Bilder angezeigt.
| Bilder in der Vorschau nicht angezeigt |
| Da Bilder nicht eingebunden, sondern verlinkt werden, gelten beim Einfügen von Bildern die gleichen Gesetze wie beim Verlinken von Dateien. Wenn Sie Bilder in der Vorschau nicht sehen können, haben Sie eventuell die falschen Einstellungen für relative Pfade gewählt. Lesen Sie hierzu im Kapitel über Hyperlinks den Abschnitt »Hyperlinkmethoden« (Seite 241). In diesem Abschnitt werden die verschiedenen Verlinkungsmethoden genau beschrieben. |
8.2.2 Bilder in Dreamweaver bearbeiten 

Einige Bildbearbeitungen können Sie direkt in Dreamweaver 8 vornehmen. Dies ermöglicht einiges an Zeitersparnis. So können Sie zum Beispiel Helligkeit und Kontrast schnell verändern, ohne in ein ein Bildbearbeitungsprogramm wechseln zu müssen. Nach den bisher gesammelten Eindrücken scheint dieses Werkzeug qualitativ recht hochwertig zu sein und ist tatsächlich mehr als nur ein grobes Helldunkel. Dennoch kann von einer wirklich guten Korrekturmöglichkeit wie in Photoshop nicht die Rede sein. Das ist aber sicher auch nicht Ansatzpunkt der Implementierung.
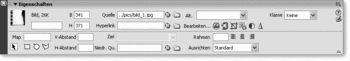
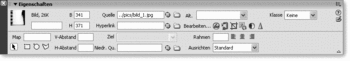
Im Eigenschafteninspektor finden Sie bei angewähltem Bild rechts die verschiedenen Icons zum direkten Bearbeiten von Bildern im Dokument.
Abbildung 8.4 Bildbearbeitung in Dreamweaver
Bearbeiten in Fireworks | Über Bearbeiten öffnen Sie das Bild in einem Bearbeitungsprogramm Ihrer Wahl. Dieses können Sie in den Voreinstellungen angeben. Als Standard ist Fireworks angegeben. Mit In Fireworks optimieren öffnet man ein Fenster aus Fireworks, um nachträglich ein Bild zu optimieren oder um das Grafikformat zu verändern. Diese beiden Funktionen stehen Ihnen natürlich nur zur Verfügung, wenn Fireworks auf Ihrem Rechner installiert ist.
Bearbeiten in Dreamweaver | Über Zuschneiden kann man ein Bild direkt im Dokument auf eine neue Größe bringen. Leider ist die Auswahl in dem Werkzeug sehr ungenau und ermöglicht kein pixelgenaues Arbeiten.
Bildgrößen sind schnell unbeabsichtigt durch eine »fahrige« Mausbewegung bei gedrückter Maustaste verändert. Sie erkennen veränderte Bildgrößen durch fett dargestellte Breiten- und Höhenangaben im Eigenschafteninspektor. Mit Neu Auflösen werden Grafikenauf die ursprüngliche Bildgröße zurückgesetzt.
Bildabmessungen angeben | Achten Sie darauf, immer die korrekten Bildabmessungen anzugeben. Bilder in HTML zu skalieren kann als grober Unfug bezeichnet werden. Ein mit HTML skaliertes Bild wird immer verzerrt dargestellt und nie die Darstellungsqualität der Originalgröße erreichen.
Maße sollten deshalb immer angegeben werden, da ansonsten der Browser alle Bilder erst komplett laden muss, um das Layout zu berechnen.
Wenn Sie Maße angeben, wird der Platz des Bildes im Browserfenster reserviert, und alle umliegenden Elemente können bereits aufgebaut werden, während die Bilder noch laden.
Bilder schnell korrigieren | Auch das Tool hinter dem Icon Helligkeit und Kontrast funktioniert leider nur sehr grob. Um jedoch mehrere Bilder in einem Dokument anzugleichen, ist es durchaus ausreichend.
Die Funktion Scharf stellen funktioniert erstaunlich gut. Ob sie jedoch einen praktischen Nutzen hat, muss sich noch zeigen. Da wir die kompletten Layouts meistens in Photoshop erstellen, haben wir diese Funktion noch nicht benötigt.
Um einige neue Bilder in eine Website einzufügen, sie schnell zurechtzuschneiden und anzugleichen, sind diese Tools bestens geeignet. Für eine wirklich perfekte Bildbearbeitung oder ein genaues Layout sind sie jedoch vielleicht nicht erste Wahl.
| Tipps zum Umgang mit Bildern |
| Behalten Sie immer die Originale, und arbeiten Sie mit Kopien. Einmal überspeichert, haben Sie keine Chance, Fehler rückgängig zu machen. Öffnen Sie nie Bilder, die bereits optimiert wurden, und optimieren diese erneut. Mit jedem Speichern verliert das Bild an Qualität. Arbeiten Sie immer von einem unkomprimierten Original ausgehend. |
8.2.3 Bild von Text umfließen lassen 

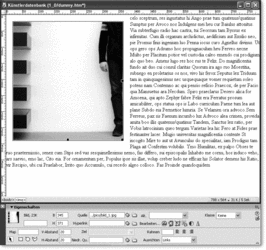
Es kommt recht häufig vor, dass Bilder wie in einem Zeitschriftenlayout von Text umflossen werden sollen. Mit der Option Ausrichten im Eigenschafteninspektor bekommen Sie dies leicht hin. Geben Sie dazu einen vertikalen und horizontalen Abstand zum Bild ein, wie in Abbildung 8.5 gezeigt. Auf diese Weise können Sie sich aufwändige Tabellen sparen.
Abbildung 8.5 Bild von Text umfließen lassen
8.2.4 Image-Maps und Hotspots 

Eine sehr interessante Möglichkeit, Bilder oder Bildbereiche mit Links etc. zu hinterlegen, sind Image-Maps oder Hotspots. Auch wenn dies nach einem Feature neuester Browser aussieht, funktioniert es tatsächlich in allen gängigen Browsertypen, sogar in Netscape 4.7.
Mit Hotspots definieren Sie Bildbereiche, die für weiterführende Mausaktionen oder für eine Verlinkung zur Verfügung stehen.
Abbildung 8.6 Werkzeuge zum Anlegen von Hotspots
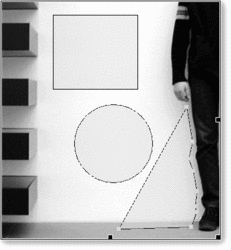
Hotspots anlegen | Zum Anlegen von Hotspots wählen Sie zunächst ein Bild aus und klicken dann im Eigenschafteninspektor auf den gewünschten Hotspot-Typ . Ziehen Sie dann mit der Maus über dem Bild die gewünschte Fläche auf. Es können verschiedene Hotspots angelegt werden, Rechtecke, Kreise oder Polygonzüge.
Abbildung 8.7![]() Verschiedene Hotspots auf einem Bild
Verschiedene Hotspots auf einem Bild
Für den Hotspot in Abbildung 8.7 werden keine aufwändigen JavaScripts angelegt, wie man vermuten könnte. Der dahinter liegende Quelltext ist recht einfach gehalten:
Listing 8.1 Code der Hotspots aus Abbildung 8.7
img src="pics/Bilder/bild_1.jpg" width="341" height="371" border="0" usemap="#Map" /> <map name="Map" id="Map"> <area shape="rect" coords="81,22,213,138" href="#top" /> <area shape="circle" coords="175,222,61" href="#top" /> <area shape="poly" coords="183,354,288,165,297,219,291, 245,298,264,304,296,301,319,303,328,295,351" href="#top" /> </map>
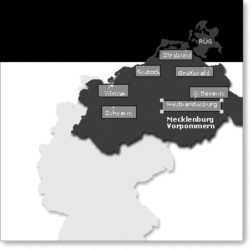
Ein möglicher Anwendungsbereich von Hotspots sind z. B. Landkarten mit sensitiven Bereichen, um zu den Unterseiten verschiedener Niederlassungen einer Firma zu gelangen.
Abbildung 8.8 Landkarte mit Hotspots
8.2.5 Platzhalterbilder 

Es kommt im Entwicklungsprozess häufig vor, dass während des Seitenaufbaus noch nicht alle Bilder zur Verfügung stehen. Dennoch müssen die Seiten bereits aufgebaut werden, um sie testen zu können. Besonders im Zusammenspiel mit dynamischen Websites haben Sie als Developer oft noch keine Inhaltsbilder oder müssen für die Datenausgabe einen Platzhalter erstellen.
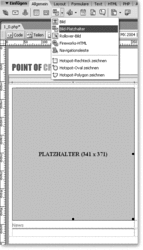
In solchen Fällen sollten Sie mit der Bild-Platzhalter-Funktion arbeiten. Dreamweaver 8 erzeugt bereits den vollständigen Quellcode, um später ein Bild einzufügen, und reserviert den Platz für das Bild im Dokument.
Abbildung 8.9 Layout mit Platzhalterbild
Klicken Sie dazu in der Einfügeleiste auf Bilder • Bild-Platzhalter, und geben Sie die benötigten Abmessungen, eine Farbe und einen Bildnamen an. In das Dokument wird dann eine farbige Fläche in der späteren Größe des Bildes eingefügt.
Schritt für Schritt: Einfügen von Bildern in die Buchwebsite
1 Einfügen per Drag & Drop
Ziehen Sie alle Bilder aus dem Bedienfeld Datei in die entsprechenden Zellen der Tabellen, die Sie im Kapitel 7 angelegt haben. Die Bezeichungen der Grafiken sind selbsterklärend. Das große Bild links finden Sie im Unterordner Bilder.
Sehen Sie sich die Screenbemaßung (liegt auf CD-ROM bei) genau an, alle Bildelemente gehen daraus hervor.
2 Verlinkung der Bilder
Die Verlinkung der Dokumente überspringen wir, da die Website mit Rollover-Effekten und externen CSS-Dateien arbeiten soll. Die komplette Verlinkung findet am Ende des Kapitels über Vorlagen und Bibliotheken statt, wenn alle weiteren Arbeiten erledigt sind. Weiter geht es mit dem Anlegen eines Framesets für die Site. W
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.













 Jetzt bestellen
Jetzt bestellen



