13 Ebenen
Seit es Ebenen gibt, ist mit HTML viel mehr möglich als mit klassischen Tabellenlayouts. In diesem Kapitel zeigen wir Ihnen die Highlights im Umgang mit Ebenen in Dreamweaver 8.
Kaum ein Element lässt sich so vielfältig einsetzen wie Ebenen. Ob Sie ein Popup-Menü, Werbebanner, einen Bildaustausch oder userfreundliche Hinweise in Ihre Seite integrieren möchten, all das ist mit Ebenen ein Kinderspiel. Dabei können Ebenen beliebige Elemente beinhalten.
Abbildung 13.1 Einsatz von Ebenen für Hilfefenster
Ebenen und CSS | Vieles aus dem Bereich Ebenen gehört mittlerweile zur großen Kategorie CSS. Ein erheblicher Teil der Möglichkeiten, mit Ebenen zu arbeiten, wird deshalb in Kapitel 12 geschildert.
In der vorliegenden Version 8.0 von Dreamweaver werden Ebenen ausschließlich mit CSS erstellt. Dies hat den Vorteil der Orientierung an geltenden Standards. Bedauerlicherweise wird dies mit mangelhafter Kompatibilität zu alten Browserversionen erkauft.
In der Praxis dürften sich diese Nachteile allerdings kaum bemerkbar machen. Selbst wenn Sie in den Voreinstellungen CSS anstelle von HTML Tags deaktivieren, werden Ebenen mit CSS angelegt.
13.1 Ebenen erstellen und einstellen 

13.1.1 Ebenen anlegen 

Um eine Ebene zu erstellen, klicken Sie im Layoutmodus auf das Icon Ebene zeichnen . Mit der Maus zeichnen Sie dann die Ebene in der später ungefähr benötigten Größe in das Dokumentfenster.
Wenn Sie in den Voreinstellungen die Ankerpunkte für Ebenen aktiviert haben, werden jetzt zusätzlich zur Ebene kleine Platzhalter angezeigt. Aktive, markierte Ebenen werden in den Platzhaltern blau hinterlegt. Für unser Beispiel werden diese Platzhalter nicht benötigt. Wenn Sie aber eine Ebene auf unsichtbar schalten, sind sie die einzige Möglichkeit, die Ebene anzuwählen.
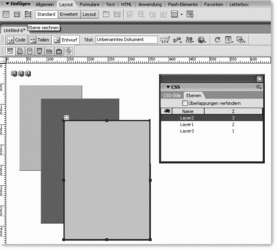
Zeichnen Sie drei überlappende Ebenen mit unterschiedlichen Hintergrundfarben, wie in Abbildung 13.2 zu sehen. Wenn Sie jetzt eine Ebene auswählen, indem Sie auf den Rand der Ebene oder den Platzhalter klicken, erscheint ein Anfasser , mit dem Sie die Ebene verschieben können. Die anderen Anfasser dienen dazu, die Größe der Ebene mit der Maus zu verändern.
In Abbildung 13.2 ist das Bedienfeld Ebenen bereits geöffnet, auf welches wir weiter unten genauer eingehen werden.
Abbildung 13.2 Ebenenwerkzeuge
13.1.2 Ebeneneigenschaften bestimmen 

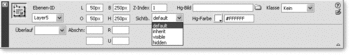
Wenn Sie eine neue Ebene anlegen, können Sie wie immer die Parameter im Eigenschafteninspektor einstellen (siehe Abbildung 13.3). Es wird automatisch eine Ebenen-ID vergeben, denn Ebenen müssen eindeutig identifizierbar sein.
Diese Ebenen-ID finden Sie auch in den CSS-Stilen wieder. Für jede Ebene wird automatisch ein CSS mit der Ebenen-ID als ID-Selektor angelegt.
Überflüssige CSS-Stile entfernen | Leider löscht Dreamweaver 8 zwar den Div-Container, nicht aber die zugehörigen CSS-Stile. Wenn Sie in Ihrem Dokument einige Experimente mit Ebenen machen und viele davon wieder löschen, verbleiben die zugehörigen CSS-Stile immer noch im Dokument.
Wie auch im Kapitel 12 zu CSS beschrieben, neigt Dreamweaver 8 dazu, zu viel des Guten zu tun und die Dokumente mit unnötigen CSS-Definitionen vollzustopfen.
Da auch der Befehl HTML optimieren darauf keinerlei Auswirkung hat, sollten Sie ab und an – spätestens nach Abschluss Ihrer Arbeiten – die überflüssigen CSS-Definitionen von Hand löschen.
Abbildung 13.3 Grundlegende Ebeneneigenschaften im Eigenschafteninspektor festlegen
- Positionen
-
- Die exakte Position von links (L) und von oben (O) kann in Pixel oder Prozent eingetragen werden. Angaben in Prozent werden von den aktuellen Browsern wie Internet Explorer und Firefox unterstützt.
- Abmessungen
-
- Breite (B) und Höhe (H) sind ebenfalls in Pixel oder Prozent anzugeben.
-
- Um ein exaktes Layout zu erreichen, empfiehlt es sich, diese Einstellungen von Hand zu korrigieren, nachdem Sie die Ebenen mit der Maus auf ihre ungefähre Position geschoben haben.
-
- Negative Werte sind ebenfalls möglich. So können Sie beispielsweise eine Ebene mit einem JavaScript von außen in das Browserfenster fahren lassen (siehe hierzu Kapitel 11 über die Zeitleiste).
- Ebenenreihenfolge
-
- Der Z-Index gibt Aufschluss über die Ebenenreihenfolge in Ihrem Dokument. Auch eine Einstellung auto ist möglich.
- Ebenensichtbarkeit
-
- Eine Ebene kann als sichtbar (visible) oder unsichtbar (hidden) eingestellt werden. Zusätzlich gibt es die Option inherit. Sie bewirkt, dass die Ebene die Eigenschaften des Elternobjektes übernimmt. Ebenen können auch ineinander verschachtelt werden, wir werden darauf weiter unten eingehen.
-
- Würde nun die übergeordnete Ebene unsichtbar werden, vererbt sich diese Eigenschaft auch auf die untergeordnete, wenn deren Sichtbarkeit auf inherit gesetzt ist.
- Bilder und Farben
-
- Ebenen können genau wie Tabellen Hintergrundbilder und Hintergrundfarben erhalten.
13.1.3 Ebenenüberläufe 

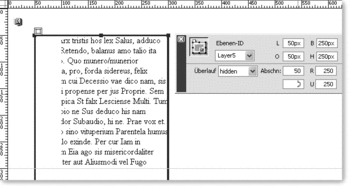
Ebenen strecken sich normalerweise über die Ihnen zugewiesene Größe hinaus, wenn die Inhalte die Dimensionen der Ebene überschreiten. Mit den erweiterten Eigenschaften von Ebenen kann dieser Überlauf gesteuert werden.
Abbildung 13.4 Ebene mit »zu viel Inhalt«
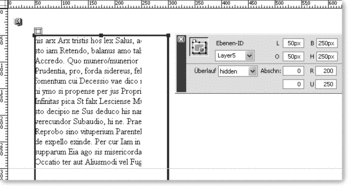
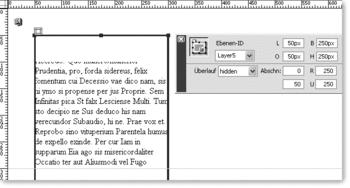
In Abbildung 13.5 wurde der Überlauf auf Hidden gesetzt und damit in der Breite (B) bei 200 sowie in der Höhe (U) vom oberen Rand bei 250 verdeckt.
Abbildung 13.5 Überlauf abschneiden und unsichtbar machen
In Abbildung 13.6 und Abbildung 13.7 sehen Sie, wie unterschiedliche Bereiche der Ebene verdeckt werden können.
Abbildung 13.6 Inhalte auf der linken Seite verdeckt
Abbildung 13.7 Inhalte oben verdeckt
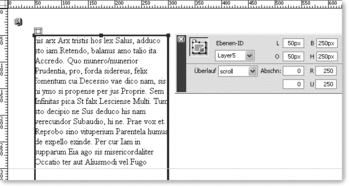
13.1.4 Scrollbare Bereiche mit Ebenen erstellen 

Immer wieder sieht man in Websites scrollbare Bereiche. Diese können sehr aufwändig – dafür sehr individuell – mit umfangreichem JavaScript erstellt werden, mit iframes oder aber eben mit Ebenen. Mittlerweile setzen alle Standardbrowser diese scrollbaren Ebenen auch um.
In Abbildung 13.8 sehen Sie die Einstellungen für eine scrollbare Ebene. Der Überlauf wird hierzu auf scroll gesetzt und die nicht in die vorgegebene Größe der Ebene passenden Inhalte werden abgeschnitten.
Abbildung 13.8 Scrollbare Ebene erstellen
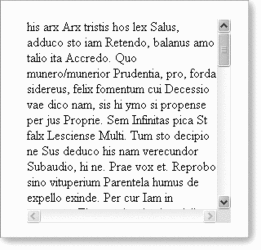
Browserscrollbalken anpassen | Wie Sie in Abbildung 13.9 sehen können, erscheinen im Browser Scrollbalken, wie Sie diese auch aus Frames kennen.
Beim Internet Explorer können die Scrollbalken individuell verändert werden, wie wir dies im Kapitel 12 zu CSS am Beispiel der Browserscrollbalken gezeigt haben. Dies funktioniert leider nur im Internet Explorer, da die entsprechenden CSS-Definitionen nicht der CSS 2.0-Spezifikation entsprechen.
| Firefox-Scrollbalken |
| Beim Browser Firefox müssen Sie mit den Standard-Scrollbalken leben. Zudem kann der horizontale Scrollbalken nicht zuverlässig ausgeschaltet werden. |
Abbildung 13.9 Scrollbare Ebene im Browser
Horizontale Ebenen-Scrollbalken abdecken | Sie können eine weitere Ebene anlegen (im Beispiel in Abbildung 13.10 grau dargestellt) und diese über den horizontalen Scrollbalken legen.
Abbildung 13.10 Horizontalen Scrollbalken abdecken
Wie Sie in Abbildung 13.11 sehen, werden die Scrollbalken im Browser zuverlässig abgedeckt.
Abbildung 13.11 Abgedeckter Scrollbalken
13.1.5 Ebenen übersichtlich anzeigen 

Im Menü Fenster • Ebenen oder durch Drücken der Taste
![]() erscheint das Ebenenfenster. Es bietet eine Übersicht über alle Ebenen im Dokument.
erscheint das Ebenenfenster. Es bietet eine Übersicht über alle Ebenen im Dokument.
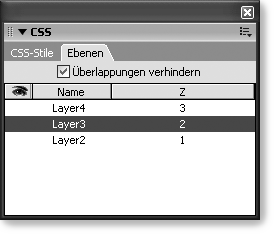
Abbildung 13.12 Bedienfeld Ebenen
Hier wird auch der Z-Index angezeigt. Ebenen können wie in Photoshop verschoben und hier – genau wie im Eigenschafteninspektor – ein- bzw. ausgeblendet werden. Wenn Sie das Kontrollfeld Überlappungen verhindern aktivieren, ist sichergestellt, dass sich die Ebenen nie überschneiden. Dies ist zwingend erforderlich, wenn Ebenen später in Tabellen umgewandelt werden sollen.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.
















 Jetzt bestellen
Jetzt bestellen



