23 Dynamische Sites in Dreamweaver einrichten
Nachdem wir nun einen lokalen Webserver installiert haben, müssen Sie Dreamweaver 8 für die Arbeit mit dynamischen Websites vorbereiten. In diesem Kapitel erfahren Sie, wie das geht.
Vor allen weiteren Arbeiten mit dynamischen Websites muss Dreamweaver 8 für den Testserverbetrieb eingerichtet werden. Wichtig ist dabei, dass sich der lokale Stammordner Ihrer Site im Dokumentenverzeichnis Ihres zuvor eingerichteten Webservers befindet.
Abbildung 23.1 Stammordner in der Serverroot
23.1 Testserver-Einstellungen 

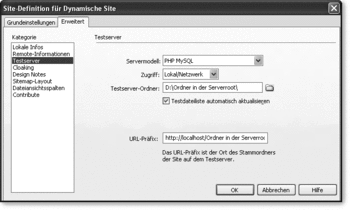
Die Einstellungen für Dreamweaver 8 werden in der Site-Verwaltung vorgenommen. Legen Sie dort am besten eine neue Site an. Dann wechseln Sie in der Site-Definition zum Menüpunkt Testserver (siehe Abbildung 23.2).
Servermodell angeben | Zunächst müssen hier Sie ein Servermodell angeben. In unserem Fall ist es ein PHP MySQL-System. Welcher Server (IIS oder Apache) tatsächlich im Hintergrund agiert, spielt dabei keine Rolle. Wichtig ist nur die Auswahl des Systems, um die spätere Syntax für die Abfragen etc. festzulegen.
Abbildung 23.2 Menüpunkt Testserver in der Site-Definition
Zugriff auf den Server | Als Nächstes muss Dreamweaver 8 mitgeteilt bekommen, wie der Zugriff auf den Server erfolgen soll. In den meisten Fällen – wie auch in unserem – wird das Lokal/Netzwerk sein.
Sie können mit Dreamweaver 8 auch direkt auf einem Webserver im Internet arbeiten. Wenn Sie dies möchten, wählen Sie unter Zugriff einfach FTP aus und geben dann die Zugangsdaten ein, soweit dies beim Anlegen der Remote-Informationen nicht schon geschehen ist.
Testserver-Ordner | Der Testserver-Ordner ist in unserem Fall identisch mit dem lokalen Stammordner und muss entsprechend ausgewählt werden. Dreamweaver 8 nimmt Ihnen die Arbeit ab, die Dateien immer auf den Server zu kopieren. Wenn Sie FTP als Zugriff angegeben haben, wird beim Arbeiten die aktuelle Datei automatisch auf den Server kopiert und die Vorschau über die URL des Webservers generiert. Dieses Verfahren dauert jedoch deutlich länger als bei einem lokal installierten Testserver.
Adresse der Website | Das URL-Präfix ist der Pfad bzw. die HTTP-Adresse, die Sie im Browser eingeben müssen, um die Website angezeigt zu bekommen. In der Regel trägt Dreamweaver 8 automatisch den korrekten Pfad ein, manchmal ist dies jedoch nicht der Fall. Nur wenn das URL-Präfix korrekt angegeben wurde, kann eine Website durch Dreamweaver 8 ausgeführt werden. Die meisten Fehler beim Anlegen eines Testservers treten genau an dieser Stelle auf. Überprüfen Sie daher den korrekten Eintrag.
Mehrere Sites | Wenn Sie mehrere Sites parallel betreiben, stimmt die Serverroot nicht mit dem Testserver-Ordner überein. Sie müssen dann dem URL-Präfix, das in der Regel http://localhost lautet, noch das Verzeichnis hinten anstellen. Abbildung 23.2 zeigt, dass dies geschehen ist.
Dreamweaver 8 zeigt dann eine Fehlermeldung an, dass die Serverroot nicht mit dem Dokumentenverzeichnis übereinstimmt. Ignorieren Sie diesen Fehler – der keiner ist.
Wenn Sie alle Angaben richtig gewählt haben, steht einem ersten Test nichts mehr im Wege.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 Jetzt bestellen
Jetzt bestellen



