23.2 Siteeinstellungen testen 

Erstellen Sie ein neues Dokument index.php. Wichtig ist die Endung .php, der Webserver erkennt sonst nicht, dass es sich bei dieser Datei um ein PHP-Skript handelt. Auch Dreamweaver 8 zeigt nur für PHP-Dokumente eine Live-Vorschau an.
Löschen Sie den gesamten Quelltext der Datei und fügen Sie folgende Befehlszeile ein:
<? phpinfo() ?>
Mit diesem Befehl können Sie die PHP-Grundeinstellungen anzeigen lassen. Wechseln Sie anschließend wieder in die Layoutansicht.
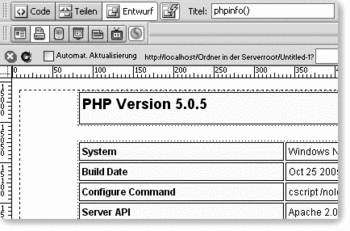
Vorschau dynamischer Sites | Nun wieder in der Entwurfsansicht (siehe Abbildung 23.3), können Sie durch Klick auf die Live Data-Ansicht die Einstellungen testen. Im Erfolgsfall erscheint eine neue Leiste mit diversen Einstellungen, auf die wir auf Seite 418 eingehen. Im Dokumentfenster wird das PHP-Skript direkt ausgeführt und Sie sehen im Layout die automatisch von PHP generierten Inhalte .
Abbildung 23.3 Den Testserver aktivieren
Sollte es dennoch wider Erwarten nicht funktionieren, überprüfen Sie, ob der Webserver auch aktiv ist. Wenn der Fehler dort nicht zu finden ist, überprüfen Sie die angegebenen Pfade und vor allem nochmals das URL-Präfix.
| Keine Framevorschau dynamischer Sites |
| Dynamische Sites können Sie lokal nicht über ein Frameset aus Dreamweaver heraus aufrufen. Starten Sie immer ein Inhaltsdokument, um eine Vorschau zu erhalten, oder starten Sie das Frameset direkt aus dem Browser heraus, indem Sie den Pfad zum Frameset eingeben. |
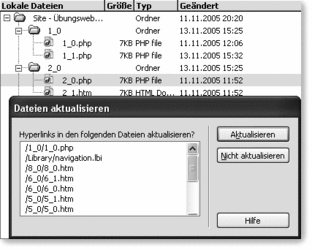
Testserveransicht | In der Site-Ansicht steht Ihnen jetzt auch die Option Testserver zur Verfügung. Aktivieren Sie Ihren Testserver durch einen Klick darauf. Die Ordner auf der linken Seite werden jetzt rot dargestellt.
Abbildung 23.4 Testserveransicht in der Site-Verwaltung
Wenn Sie Ihren Testserver lokal betreiben, ist diese Ansicht etwas verwirrend, zumal ja eigentlich beide Seiten gleich sind. Für einen Testbetrieb spielt es aber keine Rolle, wo sich der Testserver befindet. Auch Ihr eigener Rechner wird ja über eine IP-Adresse angesprochen (localhost // 127.0.0.1).
Dreamweaver 8 ist jetzt für den Betrieb mit einem Testserver vollständig eingerichtet.
| Daten auf dem Testserver sichern! |
| Wenn Sie auf einem Windows-System arbeiten, werden Apache und IIS auf Ihrem Laufwerk C: installiert. Dieses wird in den meisten Fällen auch Ihr Systemlaufwerk sein und ist sehr anfällig für Systemfehler. Bei einer Neuinstallation Ihres Systems sind im schlimmsten Fall alle Daten für immer verloren. Sorgen Sie daher dafür, dass die Daten im Rootverzeichnis des Webservers regelmäßig auf einer anderen Partition oder CD gesichert werden. |
Schritt für Schritt: Buchwebsite für dynamische Inhalte einrichten
Wir gehen jetzt davon aus, dass Sie bereits einige Übung im Umgang mit Dreamweaver und seinen Layoutfunktionen haben. Wir sparen uns daher in allen weiteren Schritten beim Aufbau der Buchwebsite diese Erklärungen. Wenn es an der einen oder anderen Stelle hakt, lesen Sie bitte in den entsprechenden Kapiteln nach.
Ebenso ist es erforderlich, die einleitenden Kapitel zum Aufbau des dynamischen Teils zu lesen. Ohne das Wissen über die Funktionen ist es sehr schwer, die Arbeitsschritte nachzuvollziehen.
1 Dateiendungen ändern
Um auch weiter mit der von Ihnen erstellten Buchwebsite arbeiten zu können, müssen einige Änderungen an den Siteeinstellungen erfolgen.
Ändern Sie die Dateiendung aller HTML-Dokumente in .php um. Nehmen Sie dies bitte unbedingt im Dateifenster von Dreamweaver 8 vor und lassen Sie alle Verlinkungen, wenn Dreamweaver 8 Sie dazu auffordert, automatisch aktualisieren.
2 Lokalen Stammordner kopieren
Kopieren Sie anschließend den gesamten bisherigen lokalen Stammordner Ihrer Übungswebsite in das Dokumentenverzeichnis Ihres lokalen Webservers.
3 Siteeinstellungen anpassen
Ändern Sie die Siteeinstellungen Ihrer Übungswebsite so, dass der in die Dokumentenroot kopierte Ordner als lokales Stammverzeichnis angegeben wird, oder erstellen Sie eine neue Site mit den soeben genannten Vorgaben.
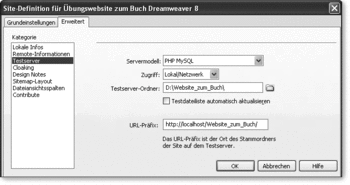
4 Einstellungen für den Testserver
Legen Sie anschließend, wie in der Abbildung gezeigt, die Einstellungen für den Testserver fest. Sie müssen natürlich Ihre lokalen Parameter eintragen.
5 Geänderte Einstellungen testen
Öffnen Sie nun das Dokument 1_0.php und starten Sie mit
![]() eine Browservorschau. Wenn Sie alles richtig angelegt haben, wird dieses Dokument genauso angezeigt wie bisher.
eine Browservorschau. Wenn Sie alles richtig angelegt haben, wird dieses Dokument genauso angezeigt wie bisher.
Eine Live Data-Ansicht können Sie erst starten, wenn sich im Dokument PHP-Skripte befinden. Dies ist zum jetzigen Zeitpunkt noch nicht der Fall.
Wenn Sie jetzt alles vollendet haben, steht einer erfolgreichen Arbeit nichts mehr im Wege. W
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.










 Jetzt bestellen
Jetzt bestellen



