2.3 Das Layout 

Wie bereits erwähnt wird das komplette Layout einer Website vorab in einem Bildbearbeitungsprogramm Ihrer Wahl erstellt. Und zwar so, wie Sie die Seite später im Browser sehen wollen, inklusive der Bildinhalte. Erst dann werden die Grafiken zerteilt und mit HTML wieder zusammengefügt.
| Einstellen der richtigen Farbtiefe |
| Sicherlich haben Sie als Profi die höchstmögliche Farbtiefe auf Ihrem Bildschirm eingestellt. Bedenken Sie, dass dies bei vielen Usern nicht so ist. Farbwiedergabe mit 256 Farben spielt heute keine Rolle mehr. High-Color-Einstellungen mit 16 Bit Farbtiefe sind allerdings sehr verbreitet. Wenn Sie nun Grafiken in einer Farbtiefe von 24 oder 32 Bit anlegen, kann es sein, dass z. B. Farbverläufe bei niedrigeren Einstellungen nicht korrekt dargestellt werden. Wenn Sie für das Erstellen von Internetseiten im 16-Bit-Modus arbeiten, haben Sie im Prinzip dieselben Möglichkeiten wie mit 24 oder 32 Bit, laufen aber nicht Gefahr, dass es zu Darstellungsfehlern kommt. |
2.3.1 Entwurf in Photoshop 

Image Ready bzw. Photoshop ist der Standard unter den Bildbearbeitungsprogrammen schlechthin. In den meisten Agenturen und bei Profis wird wohl dieses Tool zum Einsatz kommen, sodass wir hierauf etwas detaillierter eingehen werden.
Image Ready ist das zu Photoshop gehörende Programm, um die erstellten Grafiken in internetfähige Grafikformate zu konvertieren und die Screens zu zerteilen (slicen). Dies stellt eine enorme Arbeitserleichterung gegenüber dem Ausschneiden und Abspeichern von Hand dar. Bitte beachten Sie folgende Hinweise beim Zerteilen und Anlegen Ihrer Layout-Grafiken:
- Vergessen Sie nicht, die Voreinstellungen Ihrer Einstellungen für Printprodukte auf Screen-Layouts umzustellen. Sie erhalten ansonsten fehlerhafte Dokumente oder erschweren sich das Leben unnötig.
- Stellen Sie die Maßeinheiten von Lineale und Art und die Schriftgrößen auf Pixel um. Punktgrößen und mm sind im Print wichtig und richtig. Auf dem Screen wird ausschließlich in Pixeln gemessen.
- Achten Sie darauf, möglichst alles in einer Datei zu speichern. Es gibt keine Möglichkeit, eine Slicemap extern abzuspeichern und in einer anderen Datei zu verwenden. Wenn Sie Ihre Screens auf mehrere Dateien verteilen, müssen Sie die Slicemap für jede dieser Dateien neu anlegen. Das ist nicht nur mühsam, sondern auch äußerst fehleranfällig. Sie können sich Ebenensätze anlegen, um eventuelle Unterseiten darin bei Bedarf ein- bzw. auszublenden. Diese Vorgehensweise ermöglicht ein wesentlich exakteres Positionieren einzelner Elemente.
- Legen Sie sich für Rollover-Effekte (Schaltflächen) eine weitere Ebene an, die Sie ein- bzw. ausblenden können.
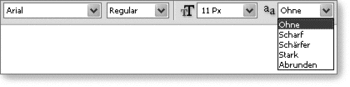
- Als Standard wird in Photoshop die Schrift mit Anti-Aliasing (Einstellung Scharf) dargestellt. Für größere Typografie in Logos etc. ist das auch in Ordnung. Wenn Sie jedoch Blindtexte einfügen, um Ihr Layout mit Inhalten zu beurteilen, sollten Sie Anti-Aliasing für diese Schriften deaktivieren. Stellen Sie es dafür einfach im Schriftenmenü auf Ohne ein. Das Ergebnis gleicht dann in etwa der späteren HTML-Version.
Abbildung 2.3 Schriften ohne Anti-Aliasing
- Wenn Sie am Mac arbeiten, bedenken Sie bitte auch, dass Ihre Grafikdarstellung durch unterschiedliche Gammawerte etwas heller ist als am PC.
| Slicemap als HTML-Datei erstellen |
| Image Ready bietet an, für die Slicemap gleich eine HTML-Datei zu erstellen, mit allen Rollover-Effekten usw. Klingt gut, ist es aber nicht. Das einzig wirklich Brauchbare sind die erstellten Grafiken. Alles andere können Sie getrost in den Mülleimer ziehen oder gleich von Anfang an unterbinden. |
2.3.2 Dreamweaver und Fireworks 

Wenn Sie nur Websites erstellen, sind Dreamweaver und Fireworks ein hervorragendes Duo. Da Fireworks auf das Erstellen von Screenlayout ausgerichtet ist, stehen Ihnen alle erforderlichen Werkzeuge unmittelbar zur Verfügung.
In Fireworks können Sie komplette Layouts »zeichnen« und nach Dreamweaver exportieren. Die exportierten HTML-Dateien sind als durchweg brauchbar zu bezeichnen.
Wer nur für das Web arbeitet und nur sehr selten Bilder für Printprodukte bearbeiten muss, ist mit dem gesamten Bundle Studio 8 von Macromedia bestens bedient.
Alternatives Programm | Photoimpact ist ein kostengünstiges und durchaus taugliches Programm, um Internetseiten zu gestalten. Besonders vorteilhaft ist es, dass Sie eine Slice-Aufteilung extern abspeichern können, um diese in andere Grafiken zu laden. Sie können somit Ihre Screens auf mehrere Dateien verteilen.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.





 Jetzt bestellen
Jetzt bestellen



