3.2 Wichtige Voreinstellungen 

Sie können und sollten Dreamweaver 8 an Ihre Bedürfnisse und die Anforderungen eines Projektes anpassen. Im Menü Bearbeiten • Voreinstellungen finden Sie alle Einstellmöglichkeiten. Es gibt nahezu nichts, was nicht anpassbar wäre. Für viele Einsatzzwecke reichen die Standardeinstellungen, einige Ausnahmen sollten Sie jedoch kennen, zumal die Funktion des Programms dadurch maßgeblich beeinflussbar ist.
Gehen Sie bitte die Voreinstellungen sorgfältig durch. Es geschieht sehr schnell, dass man durch falsche Voreinstellungen fehlerhafte Dateien erhält.
3.2.1 Allgemeine Voreinstellungen 

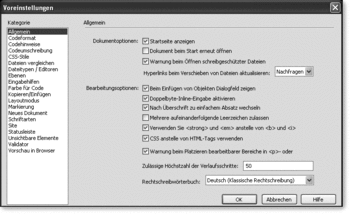
Ob Sie sich die Startseite von Dreamweaver 8 , keine Seite oder die letzte geöffnete Seite bei Programmstart anzeigen lassen wollen, ist letztlich eine Geschmacksfrage. Nicht von Ihrem Geschmack abhängig ist jedoch die Einstellung zum Aktualisieren von Hyperlinks beim Verschieben von Dateien. Wenn Sie diese Funktion ausschalten, wird eine der wichtigsten Site-Verwaltungsfunktionen deaktiviert. Sinnvoll ist es, diese Funktion auf Nachfragen einzustellen. Es kommt mitunter vor, dass Sie Dateien zwischenzeitlich verschieben wollen, um sie zu einem späteren Zeitpunkt wieder an den alten Ort zu versetzen. Dann können Sie beim Nachfragen auf Nein klicken und die alten Pfadangaben bleiben erhalten.
Abbildung 3.18 Allgemeine Voreinstellungen
Von ganz entscheidender Bedeutung für den Aufbau Ihrer Site ist es, ob Sie anstelle von HTML-Tags CSS verwenden wollen . Wir werden hierauf später im Detail zu sprechen kommen. Grundsätzlich sollten Sie aktuelle Websites immer mit CSS erstellen. HTML-Stilelemente sind veraltet.
3.2.2 Codeformat einstellen 

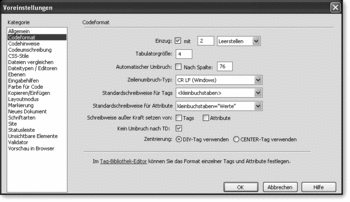
Die in diesem Menü angebotenen Einstellungen beziehen sich ausschließlich auf die Schreibweise des Quelltextes.
Abbildung 3.19 Codeformat einstellen
Achten Sie beim automatischen Umbruch möglichst darauf, diesen zu deaktivieren . PHP fordert manchmal zwingend, dass die Befehle ohne Umbruch in einer Zeile stehen. Das Skript wird ansonsten fehlerhaft ausgeführt.
Es kommt vor, dass bei Zeilenumbrüchen innerhalb einer Tabellenzelle im Layout bzw. im Browser Randabstände ausgegeben werden, die gar nicht existieren. Um diesen Fehler zu vermeiden, sollten Sie grundsätzlich versuchen, innerhalb eines <td> (<td> ist der öffnende Tag einer Tabellenzelle) keinen Umbruch auszuführen .
Der Center-Tag für Zentrierungen ist veraltet und sollte nicht mehr verwendet werden. Stand der Technik ist <div>. Dieser Tag bietet uns die meisten Möglichkeiten und wird auch von Dreamweaver 8 am besten unterstützt.
3.2.3 Codehinweise 

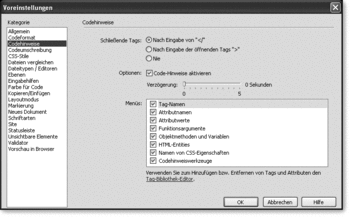
Wenn Sie direkt im Quelltext arbeiten, ist es eine große Hilfe, Tags automatisch vervollständigen zu lassen. In Dreamweaver 8 haben Sie die Möglichkeit auszuwählen, wie dies geschehen soll.
Abbildung 3.20 Codehinweise
Soll der Tag nach Eingabe von </ geschlossen werden, erkennt Dreamweaver 8 automatisch den letzten noch offenen Tag im Code und schließt diesen automatisch ab.
Wählen Sie das automatische Abschließen nach Eingabe von > aus, wird der Tag bereits nach der vollständigen Eingabe des öffnenden Tags abgeschlossen. Dies birgt jedoch die Gefahr, den bereits vorhandenen Schluss-Tag zu übersehen bzw. zu vergessen und fehlerhaften Quellcode zu schreiben.
Sie können natürlich auch jegliche automatische Vervollständigung unterbinden.
3.2.4 Codeumschreibung 

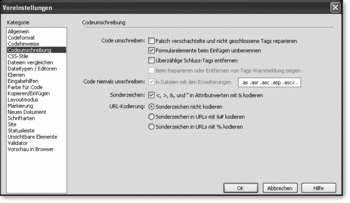
Grundsätzlich können wir nicht empfehlen, Tags in irgendeiner Weise von einem Editor automatisch verändern zu lassen . Wenn Sie dynamische Websites erstellen und Code von Hand einfügen, ist es völlig normal, dass Tags – da diese ja dynamisch erzeugt werden – scheinbar nicht korrekt geschlossen oder fehlerhaft verschachtelt sind. Diese Tags dürfen in keinem Fall automatisch geändert werden.
Abbildung 3.21 Option für Codeumschreibung festlegen
Ähnlich ist es mit Umkodierungen von Sonderzeichen . Dreamweaver 8 bietet zwar die Möglichkeit, bestimmte Dateitypen von der Umschreibung auszuschließen, erfahrungsgemäß kann man sich hierauf jedoch nicht verlassen.
| Fehlerquelle beim Kopieren von Quelltext |
| Wenn Sie Quelltexte aus anderen Anwendungen kopieren, kommt es mitunter vor, dass Dreamweaver 8 bei falschen Einstellungen PHP-Befehle mit Sonderzeichen umkodiert. Überprüfen Sie in jedem Fall den eingefügten Code gründlich! |
3.2.5 CSS-Stile 

CSS-Stile können in einer so genannten Kurzschrift geschrieben werden. Diese erlaubt es, Attribute in einer Zeile zusammenzufassen.
Listing 3.1 CSS in Kurz- oder Normalschriftweise
.kurz {
font: 11px/15px Arial, Helvetica, sans-serif;
}
._lang {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
line-height: 16px;
}Mit dieser Technik soll auch noch das letzte Byte an Dateigröße eingespart werden. Der CSS-Code wird durch die Kurzschreibweise nicht einfacher zu lesen. Wie Sie in Listing 3.1 sehen, werden sowohl Schrifthöhe als auch Zeilenabstand einfach als Pixelwerte angegeben, ohne eine genauere Bezeichnung der jeweiligen Funktion. Das kann nicht nur für Anfänger sehr verwirrend sein.
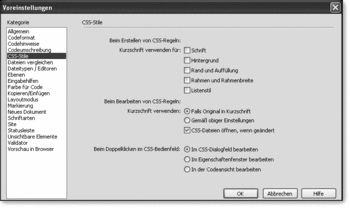
Abbildung 3.22 Regeln für CSS-Stile anlegen
Wenn Sie dennoch möchten, dass Ihre CSS-Stile in Kurzschriftform verfasst werden, aktivieren Sie die entsprechende Option in dieser Dialogbox .
Da CSS-Stile häufig in externe Dateien ausgelagert werden, bietet Dreamweaver 8 Ihnen hier die Möglichkeit, diese externe Datei auch gleich beim Bearbeiten eines Stils zu öffnen .
Auch die Art der CSS-Bearbeitung ist hier ganz nach Ihren Wünschen und Vorstellungen anpassbar .
3.2.6 Dateien vergleichen 

Sicherlich haben Sie Folgendes bereits in einem Projekt erlebt: Es gibt mehrere Versionen eines Dokuments und Sie wissen nicht, worin die Unterschiede zwischen den Dokumenten bestehen.
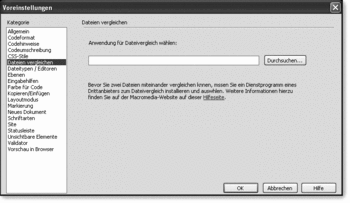
Hier kann Abhilfe geschaffen werden. Dreamweaver ist in der Lage, eine externe Anwendung zum Dateivergleich einzubinden und auf Anforderung einen Dateivergleich mit dieser Anwendung durchzuführen.
Abbildung 3.23 Anwendung für Dateivergleiche anlegen
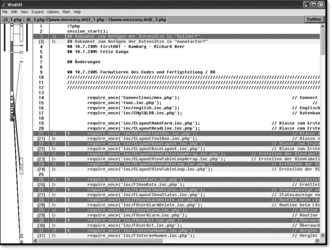
Eines der dafür in Frage kommenden Programme ist das kostenlose WinDiff. Wie Sie in Abbildung 3.24 sehen, werden nicht identische Bereiche in den Dokumenten farblich hervorgehoben.
Abbildung 3.24 Unterschiedliche Dokumente in WinDiff
3.2.7 Dateitypen/Editoren 

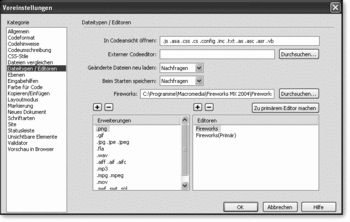
Abbildung 3.25 Externe Editoren festlegen
Legen Sie hier die Editoren für externe Dateien fest, wie zum Beispiel Bilder. Für Grafiken ist Fireworks voreingestellt. Wenn Sie mit Photoshop arbeiten möchten, können Sie an dieser Stelle dieses Programm als Vorgabe auswählen. Nach der Auswahl eines Bildes in der Dokumentansicht bewirkt ein Klicken im Eigenschafteninspektor auf Bearbeiten, dass die eingebundene Datei im voreingestellten Editor geöffnet wird.
3.2.8 Ebenen 

Das Voreinstellungsmenü Ebenen ist besonders wichtig, wenn Sie mit Layern arbeiten möchten. Dies sind frei positionierbare Bereiche innerhalb eines HTML-Dokuments. Wir erläutern dieses Thema detailliert im Kapitel über Ebenen.
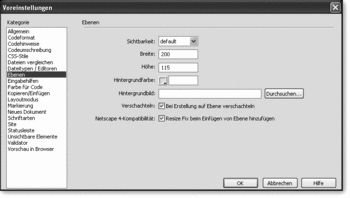
Abbildung 3.26 Voreinstellungen für Ebenen
Wenn Sie Ihre Website auch für Netscape 4.7 erstellen wollen, achten Sie darauf, dass die Netscape 4-Kompatibilität aktiviert ist.
Ebenenbezugspunkt | Der Bezugspunkt bei Ebenen ist die linke obere Browserfensterecke. Alle Positionen innerhalb eines Browserfensters beziehen sich auf diesen Punkt.
Ebenen in Netscape 4 | Netscape 4 verliert beim Vergrößern oder Verkleinern des Fensters den Bezug zu diesem Punkt, sodass die Ebenen an willkürlicher Stelle dargestellt werden. Um diesen unschönen Effekt zu umgehen, fügt man ein kleines JavaScript ein, das dafür sorgt, dass bei jeder Größenveränderung des Browserfensters der Seitenaufbau neu errechnet wird. Der einzige sichtbare Effekt ist ein kurzes Flackern des Bildschirms, und die Ebenen bleiben an den richtigen Stellen. Mit dieser Einstellung in der Dialogbox sorgen Sie dafür, dass dieses Skript immer dann automatisch eingefügt wird, wenn Sie eine Ebene anlegen.
Im Head des HTML-Dokuments steht dann folgendes JavaScript. Es bezieht sich nur auf Netscape 4.7, bei anderen Browsern spielt dieser Fehler keine Rolle.
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_reloadPage(init) { //reloads the window if Nav4 resized
if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW || innerHeight! =document.MM_pgH) location.reload();
}
MM_reloadPage(true);
//-->
</script>Listing 3.2 Netscape Resize Fix
3.2.9 Eingabehilfen 

Dreamweaver 8 bietet Ihnen beim Anlegen der in dieser Dialogbox aufgelisteten Elemente eine Eingabehilfe an. Wenn Sie diese aktivieren, erscheint beim Einfügen im Dokumentfenster eine Dialogbox, die Ihnen ähnlich eines Assistenten verschiedene Angaben abverlangt. Sie können die Funktion testen, indem Sie die Kontrollkästchen aktivieren und eines der Elemente in einem Dokument platzieren.
Eingabehilfen deaktivieren | Wir arbeiten während des gesamten Buches ohne diese Eingabehilfen und gehen auf diese Dialogboxen nicht ein. Der Inhalt der Dialogboxen ist selbsterklärend, wenn Sie die Funktionen anwenden, wie wir sie Ihnen erläutern. Ohne die Eingabehilfen kann deutlich schneller gearbeitet werden.
Während der Arbeit im Buch, empfehlen wir Ihnen daher dringend, alle Eingabehilfen zu deaktivieren.
3.2.10 Kopieren und Einfügen (Office) 

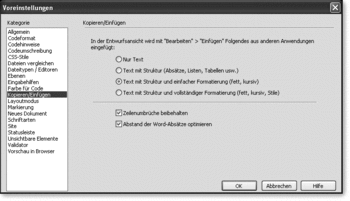
Dreamweaver 8 kann beim Einfügen von Dokumenten die bestehenden Dokumentenformatierungen mit übernehmen.
Besonders interessant ist hier das Einfügen aus Office-Dokumenten. Aus diesem Grund haben wir dem Thema ab Seite 303 ein eigenes Kapitel gewidmet.
Abbildung 3.27 Einstellungen für Einfügen und Kopieren
3.2.11 Layoutmodus 

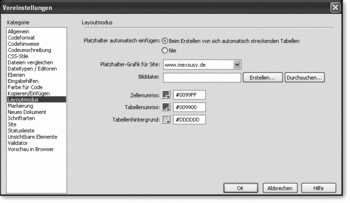
Dreamweaver ist im Layoutmodus in der Lage, leere Tabellenzellen automatisch mit Platzhalterbildern (auch Spacer oder transparente Gifs genannt) zu füllen. Hier können Sie einstellen, ob dies automatisch geschehen soll und falls ja, mit welcher Bilddatei.
Abbildung 3.28 Voreinstellungen des Layoutmodus
Ebenfalls besteht hier auch die Möglichkeit, ein Platzhalterbild zu erstellen. Es wird dann automatisch ein 1 x 1 Pixel großes, transparentes GIF erzeugt und an den Ort Ihrer Wahl gespeichert.
3.2.12 Neues Dokument 

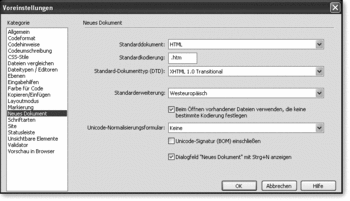
Abbildung 3.29 Vorgaben für neue Dokumente
Die verschiedenen Dokumenttyp-Definitionen (DTD) im Detail zu erläutern, würde den Rahmen des Buchs sprengen und lieferte auch reichlich Nahrung für endlose Diskussionen. Dreamweaver 8 unterstützt alle verfügbaren Standards.
XHTML und CSS als Standard | XHTML in Kombination mit CSS für das Layout wird HTML als Standard für Websites definitiv ablösen. Neu zu erstellende Websites sollten Sie also möglichst als XHTML 1.0- und CSS-Dokumente anlegen. Das heißt jedoch nicht, dass HTML von den Browsern bald nicht mehr unterstützt wird.
Alternative HTML 4.0 Transitional | Wenn Sie die Möglichkeiten browserspezifischer Features flexibel einsetzen möchten, empfiehlt sich ein weniger reglementierter Dokumenttyp wie HTML 4.0 Transitional.
XHTML | XHTML ist eine Neudefinition von HTML ausgehend von XML-Regeln. HTML ist wiederum mit den Regeln von SGML definiert. Durch diese Neudefinition ergibt sich ein strengeres Regelwerk für XHTML-Dokumente.
XHTML 1.0 ist auf die Kompatibilität zu den HTML-Varianten angelegt und kann auch von Browsern, die XHTML nicht unterstützen, problemlos angezeigt werden. Für diese Fälle wird die Toleranz der Browser gegenüber Syntaxfehlern ausgenutzt. XHTML-eigene Elemente werden einfach ignoriert.
XHTML 1.1 ist wesentlich strenger aufgebaut und modular angelegt. Dies ermöglicht eigene Erweiterungen durch XML-Strukturen. XHTML 1.1 ist jedoch nicht auf Browser-Kompatibilität ausgelegt und unterstützt diverse HTML-Elemente nicht.
Unicode und Entities | HTML-Entities dienen der Darstellung von Sonderzeichen in einer kodierten Form. Das Ü zum Beispiel finden Sie im Quelltext allgemein als Ü wieder. Diese Kodierungen dienen dem Browser – in Kombination mit dem im Dokument angegebenen Zeichensatz – zur Festlegung der Zeichendarstellung.
Lesen Sie dazu bitte auch das Kapitel über das Anlegen der Dokumenteigenschaften ab Seite 113.
Zeichenkodierungen | Unicode ist ein internationaler Standard, in dem langfristig für jedes Zeichen aller bekannten Schriftkulturen und Zeichensysteme ein digitaler Code festgelegt wird, um den Austausch von Dokumenten auf internationaler Ebene zu vereinfachen.
Bisherige Zeichenkodierungen wie ASCII erlauben es nur wenige Sprachen gleichzeitig im selben Text darzustellen, es sei denn, man verwendet innerhalb des Textes verschiedene Zeichensätze. Gerade im Internet behindert dies die internationale Kommunikation erheblich.
Darstellung im Browser | Aktuelle Webbrowser wickeln die Darstellung Unicode-kodierter Zeichensätze perfekt und vom Benutzer unbemerkt ab. Voraussetzung dafür ist jedoch, dass auf dem Zielsystem eine Unicode-Schrift installiert ist und unter Windows die internationale Sprachunterstützung aktiviert wurde.
Klassische Computerschriftarten sind dazu nicht geeignet, da sie sich an bestimmten Zeichensätzen orientieren. Neue, Unicode-orientierte Schriftarten (Opentype) verbreiten sich erst allmählich.
In XML-Dokumenten und bei ASP-Programmierungen wird grundsätzlich in Unicode gearbeitet, um Plattformunabhängigkeit zu erreichen.
| Weitere Informationsquellen |
| Weiterführende Informationen zu den verschiedenen Zeichenkodierungen und HTML-Standards finden Sie im Selfhtml-Kompendium von Stefan Münz unter http://de.selfhtml.org/ oder auf der Website des Unicode-Konsortiums unter http://www.unicode.org. |
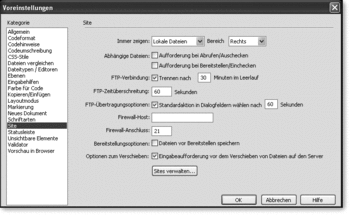
3.2.13 Site 

Wenn Sie in einem Firmennetzwerk arbeiten, existiert eventuell eine Firewall, um Ihr Intranet vor Angriffen aus dem Internet zu schützen. Wenden Sie sich in diesem Fall an Ihren Administrator, er wird Ihnen bei der Einstellung helfen.
Abbildung 3.30 Sitevorgaben und Firewalleinstellungen
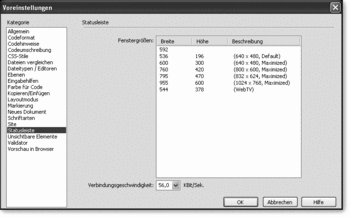
3.2.14 Statusleiste 

Abbildung 3.31 Einstellungen für kleine Auflösungen
Wenn Sie Websites erstellen, werden Sie sicherlich nicht an einem kleinen Office-Monitor sitzen, sondern mit einem Monitor ab 19" arbeiten. Damit Sie auch kleinere Bildschirmgrößen nachbilden können, verfügt Dreamweaver 8 über eine automatische Anpassung der Fenstergröße. Diese Werte können Sie hier einstellen.
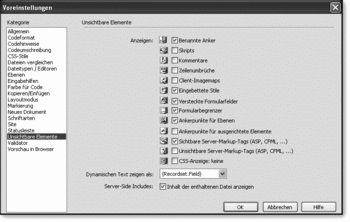
3.2.15 Unsichtbare Elemente 

Wie weiter oben beschrieben werden in der Layoutansicht diverse unsichtbare Elemente durch so genannte Platzhalter angezeigt. Hier können Sie angeben, welche der unsichtbaren Elemente Sie angezeigt bekommen wollen und welche nicht.
Abbildung 3.32 Anzeige unsichtbarer Elemente
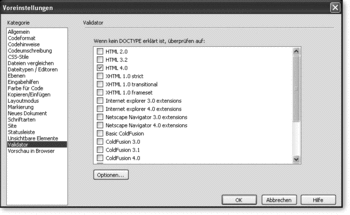
3.2.16 Validator 

Der Validator ist das in Dreamweaver 8 integrierte Werkzeug zur Gültigkeitsprüfung der von Ihnen erstellten Dokumente. Stellen Sie hier die gleiche Sprachversion ein, die Sie auch beim Dokumenttyp angegeben haben.
Abbildung 3.33 Überprüfung von Syntax und Kombatibilität
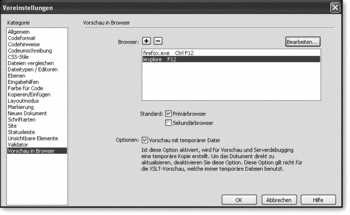
3.2.17 Vorschau im Browser 

Die integrierte Vorschaufunktion von Dreamweaver 8 ist sehr gut. Dennoch kann die beste Software nicht alle vorhandenen Browser abdecken. Es ist deshalb immer wieder sinnvoll, die erstellten HTML-Dokumente in verschiedenen Zielbrowsern zu überprüfen. Sie können in Dreamweaver 8 beliebig viele Browser zur Voransicht definieren.
Verschiedene Browser | Aktuell empfehlen wir Ihnen, die Überprüfung im Internet Explorer und im Mozilla (Firefox) durchzuführen. Weitere aktuelle Browser, wie Opera und Safari, sollten möglichst ebenfalls überprüft werden.
Arbeiten am Mac | Entwicklern auf Mac OS empfehlen wir dringend, die erstellte Website ebenfalls auf einem PC mit dem Internet Explorer zu überprüfen. Die Darstellungen von Farben und Schrift sowie die Umsetzung von CSS-Regeln sind definitiv nicht identisch, wenn auch die Unterschiede mittlerweile gering sind. Die Internet Explorer-Versionen für den Mac entsprechen nicht den PC-Versionen.
Abbildung 3.34 Auswahl verschiedener Zielbrowser
| Aktuelle Dokumentversionen anzeigen lassen |
| Wenn Sie HTML-Dokumente über die Aktualisieren-Funktion im Browser erneut aufrufen, erhalten Sie bei der Voreinstellung Vorschau mit temporärer Datei eine falsche Ansicht. Dreamweaver 8 legt für die Browservorschau bei dieser Einstellung temporäre Dateien an und zeigt diese im Browser statt der Originaldateien. Wenn Sie im Browser auf Aktualisieren klicken, sehen Sie daher eine veraltete Version der Seiten. Ob Ihnen temporäre Dateien angezeigt werden, erkennen Sie an Namen wie »TMPyfdj0jbg6y.php« in der Adressleiste des Browsers. |
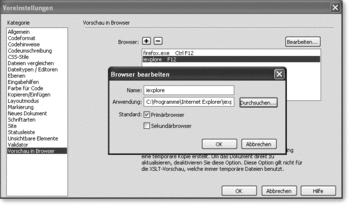
Browserliste bearbeiten | Um weitere Browser für die Browservorschau zu bestimmen, wählen Sie im Menü Bearbeiten • Voreinstellungen (oder
![]() bzw.
bzw.
![]() +
+
![]() ) und dort Vorschau im Browser. Klicken Sie auf das Pluszeichen und geben Sie den Namen des zusätzlichen Browsers ein. Wählen Sie jetzt das Browserprogramm auf Ihrer Festplatte aus.
) und dort Vorschau im Browser. Klicken Sie auf das Pluszeichen und geben Sie den Namen des zusätzlichen Browsers ein. Wählen Sie jetzt das Browserprogramm auf Ihrer Festplatte aus.
Wenn Sie mehrere Zielbrowser ausgewählt haben, erscheinen diese in der Auswahl bei der Browservorschau. Mit den Einstellungen Primär- und Sekundärbrowser können Sie Standardbrowser für die Voransicht festlegen, die sich mit den Tasten
![]() oder
oder
![]() bzw.
bzw.
![]() +
+
![]() öffnen.
öffnen.
Abbildung 3.35 Weitere Browser für die Vorschau hinzufügen
Mehrere Internet Explorer-Versionen | Sie können die meisten Browser ohne Probleme parallel auf Ihrem System installieren. Mehrere Internet Explorer-Versionen parallel auf einem Rechner zu installieren, ist allerdings nicht möglich. Dieser Browser überschreibt bei einer erneuten Installation alle Dateien. Auch dann, wenn Sie einen Alten über eine neuere Version installieren wollen.
Wir können Ihnen aus schmerzlicher Erfahrung heraus nur abraten, es zu versuchen. Es ist tatsächlich so, dass der IE massiv mit dem System verflochten ist. Wenn Sie Pech haben, funktioniert anschließend nichts mehr. Wirklich witzig wird es, wenn Sie den IE-Ordner löschen. Es geht! Fünf Sekunden später ist er wie von Zauberhand wieder da, inklusive aller Dateien. Stillschweigende Machtausübung von Microsoft.
Falls Sie dennoch mehrere Versionen dieses Browsers testen wollen oder müssen, benötigen Sie einen weiteren Rechner, oder Sie betrachten Ihr Werk auf dem Rechner eines Bekannten.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






















 Jetzt bestellen
Jetzt bestellen



