7.2 Tabelleneigenschaften einstellen 

Die Anzahl der Spalten und Zeilen sowie die Breiten und Höhen können auch bei einer bereits vorhandenen Tabelle im Eigenschafteninspektor verändert werden. Sie müssen dafür nicht die ganze Tabelle löschen und neu anlegen.
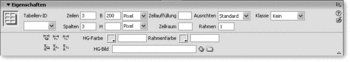
Abbildung 7.5 Tabelleneigenschaften im Eigenschafteninspektor
Ausrichtung | Rechts oben im Eigenschafteninspektor finden Sie das Popup-Menü zum Ausrichten der Tabellen im Dokument. Tabellen können nicht – wie von Texten gewohnt – innerhalb eines Absatzes ausgerichtet werden. Das Attribut zum Ausrichten der Tabelle muss direkt im <table>-Tag angegeben werden. Daher ist es erforderlich, die Tabelle auszuwählen und die Ausrichtung in dem eben erwähnten Popup einzustellen.
Farben und Ränder | Weitere Einstellmöglichkeiten sind Hintergrundfarbe oder -bild und Randfarben. Die Randfarben werden allerdings nur in wenigen Browsern richtig angezeigt. Wenn Sie Tabellen mit Umrandungen benötigen, empfiehlt sich eine andere Vorgehensweise, die wir Ihnen weiter unten zeigen werden.
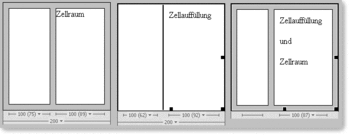
Zellraum und Zellauffüllung | Äußerst wichtig für ein Layout mit Tabellen ist das Einstellen von Zellraum und Zellauffüllung , wobei der Zellraum den Abstand einzelner Zellen zueinander und die Zellauffüllung den Abstand des Zellinhaltes zum Rand definiert. Mit der Kombination beider Eigenschaften können Sie Abstände in Tabellen genau definieren.
Tabellenabmessungen können in Prozent oder in genauen Pixelwerten eingegeben werden. Mit den Funktionen der Icons im linken unteren Bereich des Eigenschafteninspektors können Sie Prozentwerte in Pixelwerte und umgekehrt konvertieren.
Abbildung 7.6 Zellraum und Zellauffüllung
7.2.1 Zelleneigenschaften einstellen 

Zellen besitzen unabhängig von der Tabelle eigene Eigenschaften. Diese können Sie einstellen, indem Sie in eine Zelle klicken oder durch Ziehen mit der Maus mehrere Zellen auswählen. Wenn Sie mehrere Zellen gleichzeitig markieren, gelten die eingestellten Parameter für alle selektierten Zellen.
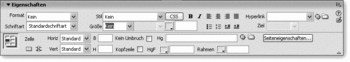
Abbildung 7.7 Zelleneigenschaften im Eigenschafteninspektor
Klicken Sie zum Verbinden oder Teilen von Zellen auf das Icon .
Mit wird die Ausrichtung des Zelleninhalts festgelegt. Möchten Sie beispielsweise, dass ein Text innerhalb einer Zelle immer oben beginnt, müssen Sie hier zunächst Vert. Oben anwählen.
Die Breiten und Höhen einer Zelle werden über die Felder B und H eingegeben. Diese Eingabe kann in Pixel oder in Prozent erfolgen. Wenn Sie Prozent wählen, wird die Zelle auf diesen Wert bezogen auf die gesamte Tabelle gestreckt oder verkleinert.
Achten Sie möglichst darauf, Prozent und Pixelwerte nicht zu mischen.
7.2.2 Fehler vermeiden 

Bei der Festlegung von Eigenschaften der Tabellen und Zellen können Sie mit der richtigen Vorgehensweise Fehler im Layout frühzeitig vermeiden:
- Achten Sie darauf, immer exakte Zellbreiten anzugeben. Die Gesamtsumme aller Zellbreiten muss mit der gesamten Tabellenbreite übereinstimmen. Ist die Gesamtsumme aller Zellbreiten nur 1 Pixel größer als die Breite einer Tabelle, wird Ihr Layout ein Glücksspiel und die Browserdarstellung für manche Überraschung sorgen. Sehr viele Layoutfehler haben hier ihre Ursache.
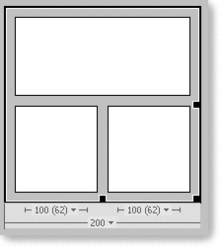
- Wenn Sie zwei oder mehr Zellen verbinden (siehe Abbildung 7.8), ist die Breite dieser Zelle von der Summe der Zellbreiten der verbundenen Zellen abhängig. Verschieben Sie eine Zelle in den Spalten einer anderen verbundenen Zelle, kommt es oft zu unvorhersehbaren Effekten. Vermeiden Sie diese Vorgehensweise nach Möglichkeit. Das Arbeiten mit verschachtelten Tabellen ist nicht schwer und wesentlich sicherer für das Layout.
Abbildung 7.8 Verbundene Zellen in einer Tabelle
- In Dreamweaver können Sie mit der Maus Spaltenbreiten und Zeilenhöhen verschieben. Dabei werden automatisch Werte in Breiten und Höhen eingetragen. Dies geschieht auch in Zellen, die Sie gar nicht verschieben wollten. Tragen Sie Breiten und Höhen grundsätzlich von Hand ein, das ist wesentlich exakter, und Sie haben Kontrolle über die Einträge.
- Sie können Tabellen auswählen, indem Sie auf ihren Rahmen klicken. Da dieser Rahmen gleichzeitig verschiebbar ist und damit Breiten und Höhen definiert werden, kann es schnell passieren, dass ungewollte Werte eingetragen werden. Das versehentliche Verschieben um 1 Pixel reicht aus, um Breitendefinitionen einzutragen, die Sie anschließend mühsam wieder entfernen müssen. Sie sollten daher nicht den Rahmen anwählen, sondern stattdessen im erweiterten Layoutmodus oder mit der rechten Maustaste arbeiten.
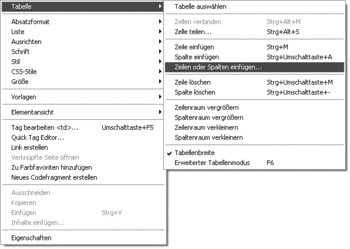
- Viele Einstellungen, wie auch das Auswählen der Tabelle, können Sie über die rechte Maustaste vornehmen. Klicken Sie dazu in die Zelle und betätigen Sie die rechte Maustaste, um in alle wichtigen Menüs zu gelangen.
Abbildung 7.9 Menü auf der rechten Maustaste
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.









 Jetzt bestellen
Jetzt bestellen



