7.3 Verschachtelte Tabellen 

Viele Layouts lassen sich mit einfachen Tabellen nicht umsetzen. Um auch komplexeren Layoutanforderungen gerecht zu werden, müssen Sie Tabellen verschachteln.
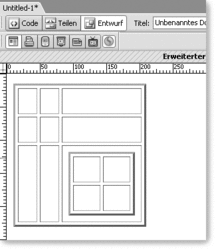
Das Verschachteln von Tabellen ist denkbar einfach. Klicken Sie in eine bestehende Tabellenzelle und fügen Sie eine weitere Tabelle ein. Die neu erstellte Tabelle wird dann in der ausgewählten Tabellenzelle platziert. In Abbildung 7.10 sehen Sie eine verschachtelte Tabelle in der erweiterten Ansicht.
Wenn Sie jetzt bedenken, dass jede Tabelle und jede Zelle über eine andere Hintergrundgrafik verfügen kann, ahnen Sie, welche Möglichkeiten Ihnen diese Vorgehensweise eröffnet.
Abbildung 7.10 Verschachtelte Tabellen in der erweiterten Ansicht
7.3.1 Spezialfall Netscape 4.7 

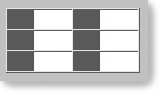
Häufig wird bei Tabellen mit Hintergrundbildern gearbeitet. Dabei kommt es unter Umständen zu einem Darstellungsfehler in Netscape 4.7. Dieser Browser nimmt zwar Tabellenhintergründe an, doch wenn die Tabelle aus mehreren Zellen besteht und ein Tabellenhintergrund angegeben ist, beginnt er, diesen Tabellenhintergrund in jeder Zelle von neuem darzustellen. Die Tabelle aus Abbildung 7.11 sieht in Netscape 4.7 daher so aus wie Abbildung 7.12 zeigt.
|
Abbildung 7.11 Tabelle im Internet Explorer |
Abbildung 7.12 Tabelle in Netscape 4.78 |
Abbildung 7.13 Tabelle in Netscape 4.78 mit Spacer und Tabellenzelle |
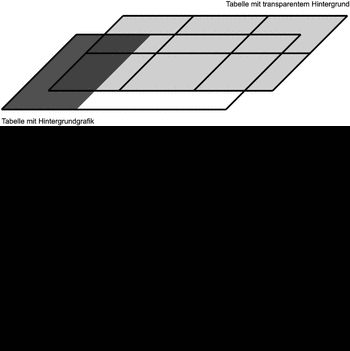
Man kann diesen Fehler durch einen kleinen Trick vermeiden. Legen Sie Ihre Tabelle in eine weitere Tabelle, die aus einer einzelnen Zelle besteht. Dieser äußeren Tabelle weisen Sie den gewünschten Hintergrund zu. Die Tabelle mit mehreren Zellen legen Sie als Inhalt in die erste Tabelle und weisen dieser als Hintergrund ein transparentes GIF (Spacer) zu. Gehen Sie auf diese Weise vor, wird Netscape das transparente GIF darstellen. Der eigentliche Hintergrund scheint hindurch. Das Ergebnis sehen Sie in Abbildung 7.13.
Abbildung 7.14 Tabellenschema der Lösung für Netscape: Die transparente Tabelle liegt auf der Tabelle mit dem Hintergrundbild.
7.3.2 Der Trick mit den transparenten GIFs 

Wohl keine Grafikdatei ist so häufig im Web vertreten wie das transparente 1 Pixel große GIF. Tabellen bekommen durch den Einsatz dieser Grafik zusätzliche Gestaltungsmöglichkeiten und eine bessere Konsistenz der gesamten Abmessungen. Viele Layouts lassen sich nur unter Einsatz dieser transparenten Bilder umsetzen.
Mit HTML ist es möglich, jedes im Dokument platzierte Bild auf eine beliebige Größe zu skalieren. Wir nutzen dies, um 1 x 1 Pixel große Bilder auf das gewünschte Maß zu skalieren.
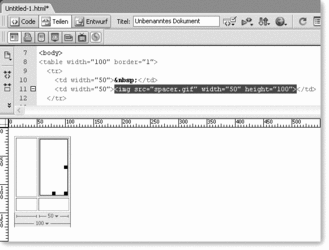
Abbildung 7.15 Transparentes GIF skaliert
Abbildung 7.15 zeigt ein 1 x 1 Pixel großes GIF, das auf die Abmessungen 100 x 50 Pixel skaliert wurde. Wie Sie sehen können, wird die Tabellenzelle auf die entsprechende Größe »gedrückt«.
Tabellenhöhen einstellen | Einer der Hauptvorteile dieser Technik ist es, Tabellenhöhen genau einstellen zu können. Tabellenhöhen sind mit standardkonformem HTML nicht möglich.
Wenn Sie eine gesamte Tabellenreihe auf eine Höhe von zum Beispiel 10 Pixeln einstellen wollen, müssen Sie dieses GIF in jeder der Tabellenzellen innerhalb dieser einzustellenden Tabellenreihe einfügen.
Geschützte Leerzeichen ersetzen | Wenn Sie eine Tabellenzelle im Quelltext ansehen, werden Sie feststellen, dass Dreamweaver 8 automatisch in jede Zelle ein geschütztes Leerzeichen ( ) einfügt. Dies ist notwendig, da leere Tabellenzellen in manchen Browsern nicht dargestellt werden. Da jedoch ein Leerzeichen nichts anderes als ein normales Zeichen mit einer Zeichenhöhe ist – auch wenn Sie diese nicht sehen –, hat dies die Auswirkung, dass Tabellenzellen immer die Standardzeichenhöhe Ihres Dokuments haben. Um dies zu vermeiden, müssen beim Einstellen geringer Zellenhöhen die geschützten Leerzeichen durch transparente GIFs ersetzt werden.
7.3.3 Tabellenumrandungen erstellen 

Wie weiter oben bereits erwähnt, werden die mit HTML möglichen Tabellenrahmen nicht in allen Browsern korrekt angezeigt. Mit den zur Verfügung stehenden Möglichkeiten von Zellabständen, Hintergrundfarbe und verschachtelten Tabellen ist ein wesentlich genaueres Arbeiten möglich.
Abbildung 7.16 Exakte Tabellenrahmen einstellen
In Abbildung 7.16 sehen Sie eine Tabelle mit 1 Pixel breitem Zellrahmen. Erstellen Sie zunächst eine Tabelle mit den gewünschten Spalten und Reihen. Weisen Sie dieser Tabelle dann die gewünschte Hintergrundfarbe zu. Bei dieser Tabelle müssen Sie den Zellraum auf 1 oder einen anderen von Ihnen gewünschten Wert einstellen.
Legen Sie dann eine weitere Tabelle mit einer Reihe und einer Spalte in exakt den gleichen Abmessungen an . Der Hintergrund dieser Tabelle wird mit der gewünschten Rahmenfarbe versehen. Zellraum und Zellauffüllung werden auf 0 eingestellt.
Abschließend wird Tabelle in Tabelle verschoben. Das Ergebnis ist die untere Tabelle .
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.











 Jetzt bestellen
Jetzt bestellen



