4.6 Funktionen 

Das Ziel von Funktionen ist, Funktionalität, sprich eine Reihe von Anweisungen, zur Verfügung zu stellen. Der Vorteil besteht darin, dass Sie Funktionalität beliebig oft verwenden können. Ein Nebeneffekt liegt außerdem im besser strukturierten Code.
| Funktionsnamen |
|
Funktionsnamen sind wie Variablennamen so genannte Bezeichner. Deswegen gelten für sie dieselben Regeln wie für Variablennamen (siehe am Anfang dieses Kapitels im Abschnitt »Variablennamen«). |
Erkennbar sind Funktionen an dem Schlüsselwort function:
function Funktionsname() {
Anweisungen;
}Diese Syntax deklariert eine Funktion, das heißt, die Funktion ist jetzt in ActionScript verfügbar. Passiert ist aber noch nichts, die Anweisungen in einer Funktion werden nicht automatisch ausgeführt. Um dies zu bewerkstelligen, benötigen Sie einen Funktionsaufruf:Funktionsname(); Testen Sie nun Schritt für Schritt einen Funktionsaufruf:
Schritt für Schritt: Arrays und Objekte
| 1. | Schlüsselwort und Funktionsname eingeben |
Fügen Sie zuerst das Schlüsselwort function und den Funktionsnamen, gefolgt von runden Klammern und einer geschweiften Klammer, ein. Testen Sie das Skript am besten im ersten Schlüsselbild eines leeren Films.
function ausgabe() {| 2. | Ausgabe-Anweisung ergänzen |
Fügen Sie jetzt die Ausgabe-Anweisung hinzu und schließen Sie den Anweisungsblock:
trace("Diese Ausgabe stammt von einer Funktion!");
}Nun rufen Sie die Funktion auf:
ausgabe();
| 3. | Funktion aufrufen |
Abbildung 4.22 Die Ausgabe ist unspektakulär, stammt aber von einer Funktion.
| Ordnungswut |
|
Wenn Sie Anweisungen in eine Funktion packen, sind sie gut aufgehoben. Um Ordnung zu gewährleisten, sollten Sie allerdings nur inhaltlich zusammengehörige Anweisungen in eine Funktion schreiben. Wenn Sie beispielsweise eine Summe berechnen und eine Information aus einem Textfeld ändern möchten, empfehlen wir zwei getrennte Funktionen einzusetzen. |
Hier sehen Sie den großen Vorteil, Code wieder zu verwenden: Sie könnten den Funktionsaufruf mehrmals untereinander schreiben und bekämen immer dieselbe Ausgabe. Oder Sie arbeiten mit einer Schleife und rufen die Funktion in der Schleife als Anweisung auf. Eine Menge Möglichkeiten, die wir in den Anwendungsbeispielen dieses Buches nutzen werden. Übrigens, der Funktionsaufruf kann im Code auch vor einer Funktion stehen. Flash legt – etwas vereinfacht ausgedrückt– alle Funktionen gleich zu Anfang im Speicher ab und erlaubt so jederzeit den Zugriff.
Wenn Sie eine Funktion aus einer anderen Zeitleiste als der aktuellen aufrufen möchten, müssen Sie allerdings die Zeitleiste korrekt adressieren (siehe Kapitel 2, »ActionScript in Flash«, Abschnitt »Zugriff auf MovieClips«). Liegt die Funktion in der Hauptzeitleiste, müssten Sie bei absoluter Adressierung zum Funktionsaufruf also: _root.funktionsname(); schreiben.
Parameter
Bis jetzt ist unsere Funktion ein abgeschlossener Anweisungsblock ohne Kontakt zur Außenwelt. Das ist aber eher unpraktisch, falls Sie in der Funktion etwas berechnen oder unterschiedliche Informationen ausgeben möchten. Für solche Zwecke gibt es Parameter. Sie sind Platzhalter für Werte, die erst beim Aufruf der Funktion übergeben werden. Innerhalb von Funktionen arbeiten Sie mit Parametern genauso wie mit Variablen.
Eine Funktion kann beliebig viele Parameter besitzen. Sie werden in die runden Klammern nach dem Funktionsnamen geschrieben und durch Kommas getrennt. Den Typ des Parameters benötigen Sie natürlich nur in ActionScript 2.0. In ActionScript 1.0 und in allen Flash-Versionen ab MX und älter gibt es keine strikte Typisierung. Sie müssen hier sogar den Typ weglassen, um keine Fehlermeldung zu erhalten:
function Funktionsname(Parameter1:Typ, Parameter2:Typ) {
Anweisungen;
}Beim Aufruf müssen die Werte für die Parameter mit übergeben werden:
Funktionsname(Parameter1Wert, Parameter2Wert);
Und so sieht das in der Praxis aus:
function ausgabe(ausgabe_str:String) {
trace(ausgabe_str);
}Abbildung 4.23 Der als Parameter übergebene String landet im Ausgabe-Fenster.
Die Funktion erwartet einen Parameter. Der Datentyp des Parameters folgt bei der strikten Typisierung nach dem Parameternamen. Nun rufen Sie die Funktion auf und übergeben einen String als Wert:
ausgabe("Wert für die Ausgabe");Rückgabewerte
Bis jetzt haben wir mittels Parameter nur Werte in eine Funktion hineingestellt. Eine Funktion kann aber auch etwas zurückliefern, und zwar mit Hilfe des Schlüsselwortes return. Alles was nach return als Rückgabewert folgt, wird zurückgegeben. Hier die zugehörige Syntax:
function Funktionsname(Parameter1:Typ, Parameter2:Typ):Typ {
Anweisungen;
return Rückgabewert;
}Beachten Sie: Alle Anweisungen, die Sie nach return schreiben, werden ignoriert. Hinter den runden Klammern geben Sie bei konsequent durchgeführter strikter Typisierung den Datentyp des Rückgabewertes der Funktion an. Für Flash MX lassen Sie den Typ natürlich weg, da Flash MX nur ActionScript 1.0 und damit lose Typisierung unterstützt.
| Mehrere Rückgaben |
|
return erlaubt nur die Rückgabe von einem Wert. Möchten Sie mittels Funktion mehrere Werte zurückgeben, stehen Ihnen zwei Wege offen: Sie liefern einen Array zurück, der die Werte enthält (siehe Abschnitt »Arrays«). Oder Sie arbeiten mit globalen Variablen und ohne Rückgabewerte (siehe nächster Abschnitt, »Gültigkeitsbereich«). |
Was passiert nun mit dem Rückgabewert? Er wird an den Funktionsaufruf weitergeleitet. Ihre Aufgabe ist es, den Rückgabewert zu speichern. Hierfür bietet sich natürlich eine Variable an. So sieht das in der Theorie aus:
var Variablenname:Datentyp = Funktionsname(Parameter1 Wert, Parameter2Wert);
Nun werfen Sie einen Blick auf die praktische Anwendung von Rückgabewerten. Die folgende Funktion berechnet die Summe aus zwei Parametern und liefert sie zurück:
function summe(a_num:Number, b_num:Number):Number {
var summe_num:Number = a_num + b_num;
return summe_num;
}
Beim Funktionsaufruf werden die Parameter übergeben, der Rückgabewert landet direkt in der Variablen erg_num. Diese Variante, einen Funktionsaufruf einer Variablen zuzuweisen, sollten Sie sich merken, da sie in der Praxis sehr gebräuchlich ist. Zum Schluss geben Sie noch das erg_num mit trace() aus.
var erg_num:Number = summe(2, 3); trace(erg_num.toString());
Abbildung 4.24 Die Funktion gibt das Ergebnis zurück, das jetzt weiter verarbeitet werden kann.
Das eben gezeigte Beispiel können Sie auch in Kurzform darstellen. In der Funktion lassen Sie dazu einfach die Variable für die Summe weg:
function summe(a_num:Number, b_num:Number):Number {
return a_num + b_num;
}| Stilfrage |
|
Wie kurz Ihre Skripte werden, ist nicht zuletzt eine Frage des Programmierstils. Prinzipiell lässt sich aber sagen: Je kürzer, desto weniger Tipparbeit, aber auch desto unübersichtlicher. Wir pflegen in diesem Buch einen eher ausführlichen Stil nach dem Motto: lieber eine Variable zu viel als eine zu wenig. |
Den Funktionsaufruf schreiben Sie direkt in die trace()-Anweisung.
trace(summe(2, 3));
Damit haben Sie zwei Zeilen gewonnen. Allerdings ist das Skript ein wenig unübersichtlicher geworden und der Rückgabewert der Funktion steht nicht mehr für andere Anweisungen zur Verfügung.
Gültigkeitsbereich
Bereits im Abschnitt »Variablen« hatten wir schon über den Gültigkeitsbereich gesprochen. Aber erst jetzt, wo Sie Funktionen kennen, wird dieses Thema richtig interessant. Sie erinnern sich: Eine Variable ist lokal, wenn sie innerhalb einer Funktion initialisiert wird. Eine lokale Variable überstimmt immer eine Zeitleisten-Variable mit gleichem Namen. Sehen Sie sich das im folgenden Beispiel an:
var text_str:String = "Ich bin eine Zeitleisten-Variable.";
ausgabe();
function ausgabe() {
trace(text_str);
var text_str:String = "Ich bin eine lokale Variable.";
trace(text_str);
}
trace(text_str);Zuerst wird innerhalb der Funktion die Zeitleisten-Variable ausgegeben, da es noch keine lokale Variable gibt. Sobald eine gleichnamige lokale Variable existiert, wird sie innerhalb der Funktion eingesetzt. Die Ausgabe nach der Funktion verwendet immer die Zeitleisten-Variable, denn die lokale Variable gibt es außerhalb der Funktion überhaupt nicht.
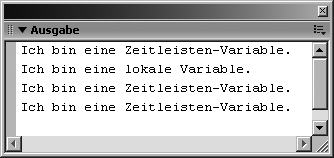
Abbildung 4.25 Innerhalb der Funktion überstimmt die lokale Variable die globale.
on (release) {
trace(text_str);
}Übrigens, das Ereignis release tritt immer dann ein, wenn der Nutzer auf einer Schaltfläche (oder einem MovieClip mit Schaltflächen-Eigenschaften) die Maustaste loslässt. Es ist das Standardereignis, um das Anklicken einer Schaltfläche abzufangen.
Abbildung 4.26 Die vierte Ausgabe erfolgt in einem Schaltflächen- Symbol und verwendet die Zeitleisten-Variable.
Rekursive Funktionen
Eine rekursive Funktion ruft sich selbst auf. Das klingt zuerst verrückt, wer würde sich schon selbst anrufen oder eine SMS an die eigene Adresse schicken? In der Programmierung hilft dieser Trick aber manchmal, eine Aktion immer wieder mit jeweils geänderten Werten auszuführen. Wer den Abschnitt zu Schleifen aufmerksam gelesen hat, wird sicher sagen: Das ist doch die Aufgabe einer Schleife? Stimmt, und genau deswegen werden rekursive Funktionen selten verwendet. Schleifen erledigen dieselbe Aufgabe meistens schneller. Es gibt aber Fälle, in denen rekursive Funktionen sinnvoll sein können, beispielsweise bei komplexen Animationen. Wir zeigen Ihnen gleich ein Beispiel:
function rekursiv(i:Number) {
if (i < 15) {
trace(i);
rekursiv(++i);
}
}
rekursiv(1);Die Funktion rekursiv() besitzt einen Parameter, und zwar die Variable i. Sie enthält eine if-Fallunterscheidung mit einer Bedingung: Nur wenn i kleiner als 15 ist, wird i ausgegeben (trace(i)) und die Funktion erneut aufgerufen. Sie erinnern sich an das Inkrement, die zwei Plus-Zeichen hintereinander (++)? Sie erhöhen i um 1. Da sie hier vor dem Variablennamen stehen, wird i vor der Anweisung, also vor dem erneuten Aufruf der Funktion, um 1 erhöht. Stünde das Inkrement nach dem Variablennamen, würde i nicht mehr vor dem erneuten Funktionsaufruf hochgezählt. Sie würden damit eine Endlosschleife produzieren!
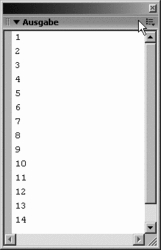
Abbildung 4.27 Die rekursive Funktion bewirkt dasselbe wie einige Schleifen vorher.
Fertige Funktionen in ActionScript
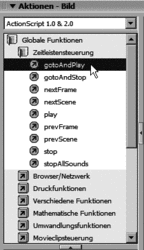
trace(), Number(), String() etc. sind Funktionen – allerdings keine von Ihnen definierten, sondern von ActionScript zur Verfügung gestellte. Eine Übersicht über die vorhandenen Funktionen finden Sie direkt in Flash: im Aktionen-Bedienfeld in der Gruppe Globale Funktionen (1) .
Unter Umwandlungsfunktionen (2) sehen Sie Number(), String() und Konsorten, um den Datentyp einer Variablen zu wechseln. trace() hat sich dagegen unter Verschiedene Funktionen (3) versteckt.
Abbildung 4.28 Im Aktionen-Bedienfeld gehört den globalen Funktionen ein eigener Bereich.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.












 bestellen
bestellen



