13 Zeichnen und Zufall
Animieren mit Hilfe des Zufalls und der ZeichenfunktionenSie werden lernen:
- Wie zeichnen Sie einfache Formen mit ActionScript?
- Wie entsteht eine fortlaufende Animation?
- Wie lässt sich der Zufall für das Animieren verwenden?
Die zwei größten Tyrannen der Erde: der Zufall und die Zeit. – Herder
Zeichnen mit ActionScript, das klingt in den Ohren eines Designers etwas merkwürdig. Normalerweise gestalten Sie Vektorformen mit den Zeichenwerkzeugen oder mit einem Vektorgrafikprogramm wie FreeHand oder Illustrator. Manchmal lohnt es sich aber, Formen zu programmieren. Auf diese Weise können Sie Formen dynamisch erstellen, vielleicht ein wenig mit dem Zufall spielen und daraus ganze Animationen basteln.
Dieses Kapitel zeigt Ihnen die Grundlagen für das programmierte Zeichnen, stellt die verschiedenen Möglichkeiten für eine fortlaufende Animation vor und bringt den Zufall ins Spiel. Aus allen drei Komponenten entsteht ein Anwendungsbeispiel mit einer interessanten Animation. Quasi im Vorübergehen erfahren Sie, wie Sie einen neuen, leeren MovieClip erstellen und was es mit dem Konzept der Tiefe auf sich hat.
13.1 Zeichnen 

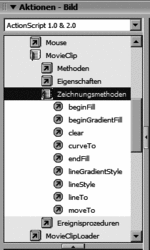
Für das Zeichnen bietet ActionScript verschiedene Methoden. Diese Methoden sind der MovieClip-Klasse untergeordnet. Sie finden Sie im Aktionen-Bedienfeld unter Integrierte Klassen • Film • MovieClip • Zeichnungsmethoden.
Die Grundlage für das Zeichnen ist ein MovieClip: Nur innerhalb eines MovieClips können Sie die Zeichnungsmethoden einsetzen. Eigentlich handelt es sich hier um die bereits bekannten Methoden der MovieClip-Klasse. Die Zeichnungsmethoden haben nur wegen ihrer besonderen Funktion im Aktionen-Bedienfeld eine eigene Sparte bekommen.
Die Zeichnungsmethoden gibt es erst seit Flash MX, in Flash 5 müssen Sie darauf verzichten.
In der Praxis verwenden Sie die Zeichnungsmethoden nicht mit einem bestehenden MovieClip, sondern mit einem neuen, leeren MovieClip. Sie erzeugen ihn mit der Methode createEmptyMovieClip(Name, Tiefe); diese Methode gehört auch zur MovieClip-Klasse. Das heißt, Sie benötigen ein MovieClip-Objekt, an das Sie den neuen, leeren MovieClip anhängen:
_root.createEmptyMovieClip("neu_mc", 1);Die obige Zeile hängt den neuen MovieClip mit dem Namen neu_mc an den Hauptfilm. Der MovieClip landet auf einer eigenen Tiefe. Das Konzept der Tiefe erklären wir Ihnen im nächsten Abschnitt.
Abbildung 13.1 Die Zeichnungsmethoden im Aktionen-Bedienfeld
Nun können Sie diesen MovieClip mit den bekannten Eigenschaften und Methoden verändern. Wir positionieren den MovieClip neu (_x für die x-Koordinate, _y für die y-Koordinate):
neu_mc._x = 150; neu_mc._y = 30;
Nun kommen die Zeichnungsmethoden zum Einsatz, um den MovieClip zu füllen:
neu_mc.lineStyle(1, 0x000000, 100); neu_mc.beginFill(0xFF2222); neu_mc.moveTo(10,10); neu_mc.lineTo(10,110); neu_mc.lineTo(110,110); neu_mc.lineTo(110,10); neu_mc.lineTo(10,10); neu_mc.endFill();
Können Sie sich vorstellen, was dieser Code ausgibt? Gehen wir die einzelnen Schritte durch:
- Die Methode lineStyle(Linienstärke, Farbe, Deckkraft) legt fest, wie die Linie aller nach Anweisung gezeichneten Elemente aussieht:
neu_mc.lineStyle(1, 0x000000, 100);
- Als Nächstes startet die Füllung des Elements. Als Parameter geben Sie eine Farbe für die Füllung an:
neu_mc.beginFill(0xFF2222);
- Nun geht es an das Zeichnen des Elements: Zuerst bewegen Sie den (virtuellen) Zeichenstift an die Stelle, wo Ihre Zeichnung starten soll. Dazu verwenden Sie die Methode moveTo(x, y). Das Koordinatensystem bezieht sich auf den Registrierungspunkt des MovieClips – in diesem Fall handelt es sich um den leeren MovieClip.
neu_mc.moveTo(10, 10);
- Die Methode lineTo(x, y) zieht jetzt die Linie entlang der Koordinaten. Das Ergebnis der auf der nächsten Seite folgenden vier Methodenaufrufe ist ein Quadrat.
neu_mc.lineTo(10,110);
| Farben und Verläufe |
|
Selbst gezeichnete Elemente können beliebige Farben annehmen. Die Farben werden als hexadezimale Werte angegeben. Mit der Methode beginGradientFill() lässt sich übrigens auch ein Verlauf zeichnen. In Flash 8 gibt es noch eine zusätzliche Methode: lineGradientStyle(). Mit ihr können Sie auch Linien mit einem Verlauf füllen. |
neu_mc.lineTo(110,110); neu_mc.lineTo(110,10); neu_mc.lineTo(10,10);
- Mit endFill() beenden Sie das Füllen des Elements:
neu_mc.endFill();
Abbildung 13.2 Das von Hand program- mierte Quadrat
Um sich Tipparbeit zu ersparen, können Sie auch eine with ()-Anweisung verwenden; damit gelten alle Zeichnungsmethoden für das Objekt innerhalb von with (Objekt):
with (neu_mc) {
lineStyle(1, 0x000000, 100);
beginFill(0xFF2222);
moveTo(10, 10);
lineTo(10, 110);
lineTo(110, 110);
lineTo(110, 10);
lineTo(10, 10);
endFill();
}Das einfache Beispiel finden Sie auf der CD-ROM unter dem Namen zeichnungsmethoden.fla in den Ordnern Flash8, FlashMX2004 und FlashMX für die beiden Flash-Versionen.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 bestellen
bestellen



