4.8 Strings und ihre Besonderheiten 

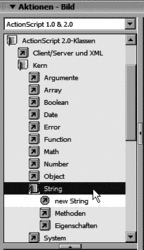
Bekanntermaßen beinhalten Strings normalen Text. Daher werden Sie sicher fragen, was es da an Besonderheiten gibt. Und dennoch stellt ein String den Programmierer vor einige Herausforderungen. Bevor wir uns diesen im Einzelnen zuwenden, möchten wir festhalten: Ein String ist ein Objekt, genauer: jede Variable ist automatisch ein Objekt und zwar abhängig vom Datentyp. Wenn eine Variable einen String als Wert zugewiesen bekommt, ist sie automatisch ein String-Objekt. Für jeden Datentyp existiert eine Klasse; Sie finden sie alle im Aktionen-Bedienfeld unter Integrierte Klassen • Kern.
Der Vorteil der Klasseneinteilung liegt auf der Hand: Für den jeweiligen Datentyp gibt es Eigenschaften und Methoden, mit denen sich Informationen über das zugehörige Objekt gewinnen oder Änderungen vornehmen lassen. Sehen wir uns das am Beispiel eines Strings an:
var text_str:String = "ActionScript"; trace(text_str.length);
Der obige Code erzeugt zuerst einen String und speichert ihn in der Variablen text_str, die automatisch auch ein String-Objekt ist. Dadurch haben Sie Zugriff auf die Eigenschaft length, die Auskunft über die Anzahl der Zeichen eines Strings gibt.
Abbildung 4.32 Für jeden Datentyp gibt es eine Klasse. Eine Variable mit dem Datentyp ist ein Objekt dieser Klasse.
Als Alternative zur Variablen-Zuweisung können Sie hier auch den Konstruktor verwenden.
var text_str:String = new String("ActionScript");Die Wirkung ist dieselbe, aber für die meisten Programmierer beinhaltet diese Variante zu viel Tipparbeit.
Sonderzeichen
Alle Zeichen in Strings werden von ActionScript übernommen; problematisch sind nur Anführungszeichen. Da sie eigentlich einen String begrenzen, führen Anführungszeichen innerhalb eines Strings zu einem Fehler:
Abbildung 4.33 Der String ist zwölf Zeichen lang.
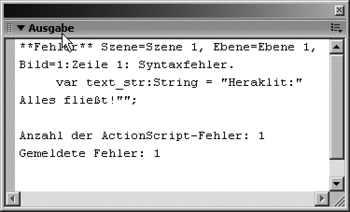
var text_str:String = "Heraklit: "Alles fließt!""; trace(text_str);
Abbildung 4.34 Der Fehler liegt in den Anführungszeichen um den Ausspruch »Alles fließt!«.
Um einen solchen Fehler zu vermeiden, gibt es zwei Alternativen:
| 1. | Sie verwenden für die Begrenzung des Strings einfache Anführungszeichen und für Worte innerhalb des Strings doppelte. |
var text_str:String = 'Heraklit: "Alles fließt!"';
| 2. | Natürlich können Sie das ebenso umgekehrt realisieren, also außen doppelte und innen einfache Anführungszeichen: |
var text_str:String = "Heraklit: 'Alles fließt!'";
| 3. | Oder Sie entwerten die Anführungszeichen mit dem Backslash (\): |
var text_str:String = "Heraklit: \"Alles fließt!\"";
Neben den Anführungszeichen gibt es noch weitere Sonderzeichen, die mit Backslash beginnen und eine besondere Bedeutung haben. Die folgende Tabelle gibt eine Übersicht:
Strings zusammenfügen
Tabelle 4.7 Sonderzeichen
Wenn Sie ein wenig auftrumpfen möchten, benutzen Sie im Zusammenhang mit ActionScript das Wort konkatenieren, das heißt »Strings zusammenfügen«. Dafür gibt es zwei Lösungen:
| 1. | den Plus-Operator (+): |
var teil1_str:String = "Alles "; var teil2_str:String = "fließt!"; var zitat_str:String = teil1_str + teil2_str; trace(zitat_str);
Abbildung 4.35 Unterschiedliche Wege zur String-Konkatenation, aber dasselbe Ergebnis
| 2. | die Methode concat(String) des String-Objekts: |
var teil1_str:String = "Alles "; var teil2_str:String = "fließt!"; var zitat_str:String = teil1_str.concat(teil2_str); trace(zitat_str);
In der Praxis kommt Variante 1 wesentlich häufiger zum Einsatz. Allerdings müssen Sie hier ein wenig vorsichtig sein: Wenn Sie Zahlen mit Strings addieren, ist das Ergebnis immer ein String. Der folgende Code ergibt also 72 und nicht 9:
| Fehlerquelle |
|
Achten Sie beim Verbinden von Strings auf Leer- oder Trennzeichen, sonst kleben Ihre Strings völlig ungewollt direkt aneinander. |
var zahl_num:Number = 7; var teil_str:String = "2"; var text_str:String = zahl_num + teil_str; trace(text_str);
Strings vergleichen
Wenn Sie Vergleichsoperatoren bei Strings anwenden, wird Buchstabe für Buchstabe miteinander verglichen. Über die Größe des einzelnen Buchstabens entscheidet seine Position im Zeichensatz. Daraus lassen sich einige Regeln ableiten:
- Zeichen haben im Zeichensatz von Flash Latin-1 eine bestimmte Position. Das Zeichen mit der höheren Position ist größer.
- Die Position der Zeichen entspricht der alphabetischen Reihenfolge: a ist also kleiner als z.
- Großbuchstaben kommen vor Kleinbuchstaben. Das heißt, Großbuchstaben sind immer kleiner als Kleinbuchstaben.
- Ziffern kommen in Latin-1 vor Großbuchstaben, sind demnach kleiner als Großbuchstaben.
- Umlaute und Sonderzeichen sind weiter hinten als normale Buchstaben, sind also größer.
- Strings werden von vorne nach hinten verglichen. Sobald ein unterschiedliches Zeichen entdeckt wird, ergibt sich daraus der Vergleich. Das erste unterschiedliche Zeichen zählt.
- Haben zwei Strings ausschließlich gleiche Zeichen, ist aber ein String länger als der andere, so ist der längere auch größer.
| Praxis |
|
In der Praxis vergleichen Sie Strings meist nur auf Gleichheit oder versuchen sie zu sortieren. Sollen Groß- oder Kleinbuchstaben keine Rolle spielen, wandeln Sie die beiden Strings entweder in Großbuchstaben (Methode toUpperCase()) oder Kleinbuchstaben (toLowerCase()) um. |
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.









 bestellen
bestellen



