6 Bildschirme und Präsentationen
Sie werden lernen:
- Was bringt das Bildschirm-Konzept in Professional?
- Wie erstellen Sie eine Präsentation mit Professional?
- Wie präsentieren Sie mit anderen Flash-Versionen?
Mutige Leute überredet man dadurch zu einer Handlung, dass man dieselbe gefährlicher darstellt, als sie ist. – Nietzsche
| Formular-Praxis |
|
Formulare sind in Teil VII, »Formulare, Komponenten und XML«, das Hauptthema. Dort erfahren Sie zum einen, wie Sie mit Bildschirmen eine Formularanwendung erstellen, zum anderen wie Sie mit Formularen arbeiten, wenn Sie nicht Flash 8 Professional oder MX 2004 Professional verwenden, sondern auf die Basic- bzw. Standard-Edition oder auf Flash MX angewiesen sind. |
Bildschirme sind eine interessante Funktion von Flash 8 Professional und Flash MX 2004 Professional. Vor allem Präsentationen in Flash lassen das Grafiker-Herz höher schlagen. Kein umständliches Hantieren mehr mit Schlüsselbildern und Szenen. Allerdings reicht die eingebaute Navigation für Präsentationen meist nicht aus und Formularanwendungen besitzen von Hause aus keine Navigation. Hier müssen Sie mit ActionScript nachrüsten. Die Grundzüge funktionieren bei Folienpräsentationen und Formularanwendungen gleich, als Anwendungsbeispiel beschränken wir uns in diesem Kapitel auf eine Präsentation.
Sollten Sie nicht die Professional-Version besitzen oder eine ältere Flash-Version verwenden, können Sie mit Flash dennoch hübsche Präsentationen erstellen. Wie das geht zeigt der Abschnitt »Präsentationen ohne Pro«.
6.1 Bildschirme in ActionScript 

Eine Präsentation kommt – wenn nötig – ohne ActionScript aus, da Sie die Leertaste und die Pfeiltasten für die Navigation durch die Folien benutzen können. Sobald Sie aber beispielsweise einen Pfeil einfügen möchten, der zur nächsten Folie springt, wenn er angeklickt wird, brauchen Sie ActionScript. Bei einer Formularanwendung kommen Sie, wie bereits erwähnt, nicht ohne ActionScript aus.
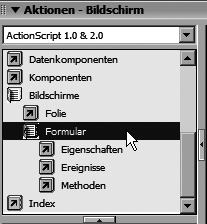
Ein Bildschirm ist in ActionScript ein Objekt, ähnlich wie ein MovieClip. Deswegen bietet ActionScript zwei übergeordnete Klassen. Sie enthalten Eigenschaften und Methoden für Bildschirme. Jeder Bildschirm ist ein Objekt der jeweiligen Klasse. Die eine Klasse ist für Folien, die andere für Formulare. Sie finden beide im Aktionen-Bedienfeld unter Bildschirme.
Name und Zugriff auf Folien
Damit Sie die Eigenschaften und Methoden verwenden können, die Ihnen die zwei Klassen für Folien und Formulare zur Verfügung stellen, müssen Sie natürlich ein Objekt haben. Bei einer Präsentation ist das ein Folien-Objekt, bei einem Formular ein Formular-Objekt. Wir betrachten hier nur Folien-Objekte; Formulare lernen Sie in Kapitel 20, »Formulare und UI-Komponenten«, kennen.
| Deutsch und Englisch |
|
Vorsicht, die Klassen werden im Aktionen-Bedienfeld entweder Folie (1) oder Formular (2) genannt. Dahinter verbergen sich aber die Klassen Slide und Form. Dies ist gut zu wissen, hat für Sie jedoch in der Praxis keine relevanten Auswirkungen. Denn Sie werden meist auf Objekte der Klassen zugreifen, die sowieso einen eigenen Namen besitzen (siehe nächster Abschnitt). |
Die gute Nachricht: Jeder Bildschirm, den Sie anlegen, ist automatisch ein Objekt. Der Objektname ist der Name des Bildschirms. Diesen Namen können Sie wie gewohnt im Eigenschafteninspektor ändern; alternativ klicken Sie doppelt auf den Bildschirm.
Der Zugriff auf den Bildschirm erfolgt aus ActionScript über den Objektnamen. Das Schlüsselwort this steht dabei für den aktuellen Bildschirm.
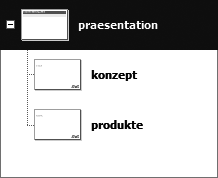
Sehen Sie sich das an einem Beispiel an: Ausgangssituation ist eine einfache Präsentation mit einer übergeordneten Folie namens praesentation und mit zwei untergeordneten Inhaltsfolien konzept und produkte (unter dem Namen zugriff.fla im Ordner Flash8 bzw. FlashMX2004 auf der CD-ROM).
Abbildung 6.1 Die Klassen für Folien (1) und Formulare (2) enthalten alle benötigten Eigenschaften und Methoden.
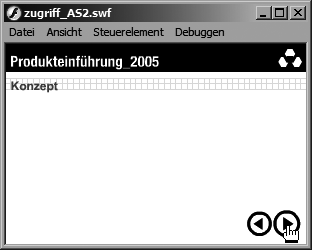
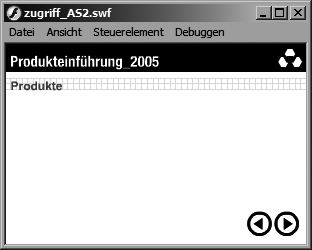
In den beiden Inhaltsfolien befinden sich zwei Schaltflächen: Eine dient dazu, eine Folie nach vorne zu springen, die andere, um eine Folie zurückzuspringen. Nun sollten Sie diese Schaltflächen mit Leben füllen.
Dazu benötigen Sie zunächst Methoden, um eine Folie vor- bzw. zurückzuspringen. Im Aktionen-Bedienfeld werden Sie unter Bildschirme • Folie • Methoden fündig: Das Folien-Objekt besitzt die Methoden gotoNextSlide() (zur nächsten Folie) und gotoPreviousSlide() (zur vorherigen Folie).
Nun die alles entscheidende Frage: Wo landet der Code? In unserem Fall in der jeweiligen Schaltfläche. Um das zu zeigen, beginnen wir mit den zwei Schaltflächen in der Folie konzept. Als Ereignis kommt release, also das Loslassen der Schaltfläche, zum Einsatz.
on (release) {
this.gotoNextSlide();
}Das Schlüsselwort this verweist auf die aktuelle Folie. Sie ist das Folien-Objekt, quasi der Ausgangspunkt, von dem aus auf die nächste Folie gesprungen wird. gotoNextSlide() ist also eine Methode der aktuellen Folie. Natürlich besitzt jede Folie diese Methode (sie wurde ja in der Klasse für alle Folien-Objekte definiert). In unserem speziellen Fall gehört die Methode aber zur aktuellen Folie konzept. Wenn Ihnen das klar ist, haben Sie auf dem Weg zum Verständnis von Objekten eine kleine Hürde gemeistert.
Wenn Sie this weglassen, was durchaus erlaubt ist, verwendet Flash automatisch die aktuelle Folie als Ausgangspunkt.
on (release) {
gotoNextSlide();
}| Praktisch |
|
Die Methoden für das Springen auf die vorige beziehungsweise nächste Folie funktionieren bei der ersten und letzten Folie natürlich nicht, der ActionScript-Interpreter wirft aber dankenswerterweise keinen Fehler aus. Auf der letzten Folie macht es unter Umständen allerdings dennoch Sinn, die letzte Schaltfläche zu deaktivieren oder ganz verschwinden zu lassen, um den Nutzer nicht zu verwirren. |
Wir halten allerdings den Verweis auf die aktuelle Folie für sinnvoll, damit nicht in Vergessenheit gerät, welches Objekt gerade gemeint ist.
Der Code für die Zurück-Schaltfläche sieht ähnlich aus wie für die Vorwärts-Schaltfläche. Nur die Methode ist eine andere:
on (release) {
this.gotoPreviousSlide();
}Diesen Code müssen Sie nun in die Schaltflächen der Folie produkte kopieren. Wenn Ihre Präsentation mehrere Folien umfasst, ist das natürlich umständlich. Deswegen zeigt Ihnen der nächste Abschnitt eine einfachere Methode.
Abbildung 6.2 Die Navigationsschaltflächen führen durch die Folien einer Präsentation.
Hierarchie und Verschachtelung
Bildschirme befinden sich in einer Hierarchie. Der erste Bildschirm ist gleichzeitig der oberste und allen anderen übergeordnet. Dieser oberste Bildschirm hängt selbst direkt unter dem Hauptfilm (_root).
Um mit ActionScript auf darunter liegende Bildschirme zuzugreifen, müssen Sie diese korrekt adressieren. Das funktioniert relativ oder absolut – ähnlich wie bei Links in HTML:
Abbildung 6.3 Der erste Bildschirm ist übergeordnet.
- Relativ bedeutet: ausgehend von dem Bildschirm, in dem der ActionScript-Code steht. Der aktuelle Bildschirm wird mit this adressiert; this kann allerdings auch weggelassen werden. Der übergeordnete Bildschirm ist immer _parent, der untergeordnete wird mit seinem Namen angesprochen. Die Hierarchie wird auch als Eltern-Kind-Beziehung dargestellt: Der übergeordnete Bildschirm ist das Elternteil (engl. parent), der untergeordnete das Kind (engl. child).
- Absolut geht vom Wurzelelement als Fixpunkt aus. Das Wurzelelement ist in diesem Fall der Hauptfilm (_root von engl. root = Wurzel). Unter dem Hauptfilm liegt der erste Bildschirm, der wie alle anderen untergeordneten Bildschirme mit seinem Namen bezeichnet wird.
Sehen Sie sich die Adressierung an einem Beispiel an. Die Datei zugriff_hierarchie.fla in den Ordnern Flash8 und FlashMX2004 ist ähnlich aufgebaut wie das Beispiel aus dem letzten Abschnitt. Einziger gravierender Unterschied: Die Schaltflächen zum Vor- und Zurückschalten befinden sich in der übergeordneten Folie praesentation. Das ist praktischer, denn so müssen die Schaltflächen nur einmal angelegt werden. Um mit ihnen aber zwischen den untergeordneten Folien konzept und produkte durchzuschalten, müssen Sie die jeweils aktive untergeordnete Folie aus der übergeordneten Folie ansprechen. So sieht das für die Vorwärts-Schaltfläche aus:
on (release) {
this.currentChildSlide.gotoNextSlide();
}| Zielpfad-Editor |
|
Der Zielpfad-Editor im Aktionen-Bedienfeld erlaubt Ihnen, die Bildschirme angenehm per grafischer Hierarchie korrekt zu adressieren. |
Konkret bedeutet das:
- Ausgangspunkt ist das übergeordnete Folien-Objekt praesentation (this).
- Dessen Kind ist das aktuelle Folien-Objekt (Eigenschaft currentChildSlide),
- von dem aus die Präsentation zur nächsten Folie wechselt (mit der Methode gotoNextSlide()).
Der Zugriff erfolgt in diesem Beispiel relativ (zugriff_hierarchie_AS2.fla), alternativ könnten Sie auch absolut adressieren:
on (release) {
_root.praesentation.currentChildSlide.gotoNextSlide();
}Einzelheiten hierzu finden Sie in der Datei zugriff_hierarchie_absolut_AS2.fla in den jeweiligen Ordnern.
Verhalten
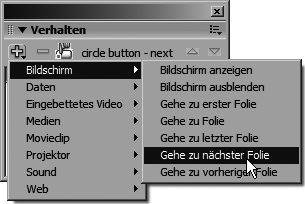
Bis jetzt haben Sie ihre Foliennavigation selbst programmiert. Dies sorgt für Verständnis, ist aber manchmal zu umständlich. Deswegen bietet Flash einige vorgefertigte Verhalten, um Bildschirme zu steuern. Sie finden sie im Verhalten-Bedienfeld unter dem Oberpunkt Bildschirm.
Abbildung 6.4 Der Zugriff auf Verhalten geht einfach und schnell.
Was aber sind Verhalten und was bewirken sie? Ein Verhalten ist ein vorgefertigter ActionScript-Code, den Flash bereitstellt. Sie können Verhalten überall dort verwenden, wo ActionScript zum Einsatz kommt, nämlich an folgenden drei Stellen: Schlüsselbilder, Schaltflächen und MovieClips. Es ergeben sich drei Schritte, um ein Verhalten anzuwenden:
Schritt für Schritt: Verhalten einsetzen
| 1. | Aktivieren Sie ein Element |
Sie müssen die Schaltfläche, das Schlüsselbild oder den MovieClip aktivieren, dem Sie ein Verhalten zuweisen möchten.
| 2. | Fügen Sie das Verhalten hinzu |
Mit dem Plus-Symbol erscheint eine Liste, aus der Sie ein Verhalten wählen.
| 3. | Überprüfen Sie den Code |
Im Verhalten-Bedienfeld können Sie Einstellungen des Verhaltens, wie beispielsweise das Ereignis, bei dem es eintritt, ändern. Der Code für das Verhalten steht nun im Aktionen-Bedienfeld. Er beginnt und endet mit einem einzeiligen Kommentar (//), der den Namen des Verhaltens enthält. Sie können den Code ändern, wobei das nur ratsam ist, wenn Sie ganz sicher sind, was Sie da tun.
| . | |
Sehen Sie sich einmal den Code eines Verhaltens näher an. Der folgende ActionScript-Code wird eingefügt, wenn Sie das Verhalten Gehe zu nächster Folie einsetzen:
on (release) {
// GoTo Next Screen behavior
var screen = null;
var target = this;
while ((screen == null) && (target != undefined) && (target != null)) {
if (target instanceof mx.screens.Screen) {
screen = target;
} else {
target = target._parent;
}
}
if (screen instanceof mx.screens.Slide) {
screen.rootSlide.currentSlide.gotoNextSlide();
}
// End GoTo Next Screen behavior
}| Verhalten ändern |
|
Sobald Sie den Code des Verhaltens ändern, beispielsweise einen Variablennamen anpassen, steht das Verhalten nicht mehr im Verhalten-Bedienfeld zur Verfügung. Dies gilt auch, wenn Sie den einzeiligen Kommentar vor und nach dem Verhalten anpassen. |
Ein wenig kompliziert, nicht wahr? Aber sehr sinnvoll: Das Verhalten ist nämlich so geschrieben, dass es für verschiedene Fälle gültig ist. Daher kommt es beispielsweise auch mit tiefer verschachtelten Bildschirmen zurecht und erleichtert Ihnen die Arbeit sehr. Das Verhalten geht mit einer while-Schleife so lange in der Bildschirmhierarchie nach oben, bis es den übergeordneten Screen gefunden hat. Dieser Screen ist dann der Ausgangspunkt, um auf das aktuelle Folien-Objekt zuzugreifen und mit der Methode gotoNextSlide() eine Folie weiterzuschalten.
Präsentieren in wenigen Schritten
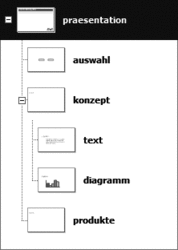
Zum Abschluss folgt ein umfangreicheres Beispiel, in dem wir verschachtelte Bildschirme und Verhalten einsetzen, um schnell zu einer kleinen Präsentation zu gelangen. Das Ausgangsdokument trägt den Namen praesentation.fla und befindet sich im Ordner Flash8 bzw. FlashMX2004. Es besteht aus einer übergeordneten Folie praesentation und mehreren, teils verschachtelten Folien für den Inhalt (siehe Abbildung 6.5).
Abbildung 6.5 Die Präsentation besteht aus drei Hauptfolien. Unter der Folie konzept sind zwei Unterfolien angeordnet.
Schritt für Schritt: Präsentieren mit Folien
Unser Ziel ist es, die Präsentation mit einer Navigation auszurüsten, die über das simple Folien-Durchklicken per Tastatur hinausgeht.
| 1. | Vorwärts- und Zurück-Schaltflächen einrichten |
Aktivieren Sie die Folie praesentation und versehen Sie dort die Vorwärts- und Zurück-Schaltflächen mit den Verhalten Bildschirm Gehe zu nächster Folie und Bildschirm • Gehe zu voriger Folie.
| 2. | Zurück zur ersten Folie |
Versehen Sie das Logo rechts oben in der Folie praesentation mit dem Verhalten Bildschirm • Gehe zu erster Folie. Damit wechselt die Präsentation jederzeit zurück auf die erste Folie. Hinter dieser Funktionalität steckt die Methode gotoFirstSlide(), die Sie auch unabhängig von dem Verhalten einsetzen können. Kleine Zwischenfrage: Warum lässt sich das Logo mit ActionScript-Code versehen? Genau, weil es ein MovieClip ist.
| 3. | Zur Folie »konzept« |
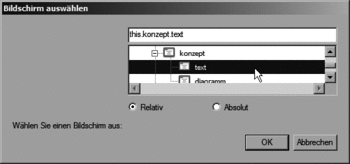
Die Folie auswahl enthält zwei Schaltflächen (aus UI-Komponenten). Mit der Schaltfläche »Konzept« soll der Nutzer auf die entsprechende Folie springen. Wählen Sie hierzu im Verhalten-Bedienfeld das Verhalten Bildschirm • Gehe zu Folie. Daraufhin erscheint das Dialogfeld Bildschirm auswählen. Es zeigt – ähnlich wie der Zielpfad-Editor – eine hierarchische Übersicht der Folien im Dokument. Klicken Sie auf den Bildschirm, zu dem Sie möchten (1) . Außerdem müssen Sie entscheiden, ob der Bildschirm relativ oder absolut adressiert wird. Wir empfehlen die relative Variante, falls später neue Bildschirme in die Hierarchie eingefügt werden.
Abbildung 6.6 Wählen Sie den Bildschirm, zu dem gesprungen werden soll (1) .
Übrigens, für diesen direkten Sprung auf eine Folie verwendet das Verhalten die Methode gotoSlide(Folie). Die Folie wird dabei als Parameter mit der im Dialogfeld ausgewählten Adresse angegeben, in unserem Beispiel also:
screen.gotoSlide(this._parent._parent.konzept);
| 4. | Zur Folie »produkte« |
Für das Einrichten der zweiten Schaltfläche »Produkte« verfahren Sie analog zur ersten Schaltfläche »Konzept«. Sie wählen das Verhalten und als Bildschirm im Dialogfeld die Folie produkte.
| . | |
Fertig ist die einfache Formularsteuerung (praesentation_AS2.fla im Ordner Flash8 bzw. FlashMX2004). Sie haben natürlich die Wahl, ob Sie mit vorgefertigten Verhalten arbeiten oder von Hand zwischen den Folien hin- und herspringen. Prinzipiell empfehlen wir die Verwendung von Verhalten, da sie einfach zu warten sind. Erst wenn Sie mehr Funktionalität beispielsweise in Form einer umfangreichen Fallunterscheidung benötigen, sollten Sie die Navigation von Hand programmieren.
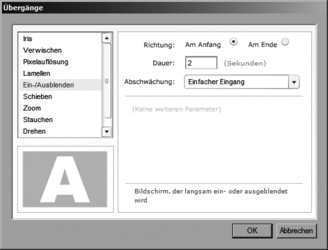
Das Verhalten Bildschirm • Übergang sorgt für einen optisch ansprechenden Übergang von einer zur nächsten Folie. Auch dahinter steckt ActionScript: Sie können beim Einblenden (Ereignis reveal) oder Ausblenden (Ereignis hide) eines Bildschirms Übergänge (engl. transitions) einfügen. Das funktioniert auch beim Ein- oder Ausblenden der untergeordneten Bildschirme (Ereignisse revealChild oder hideChild). Wir empfehlen hier die vorgefertigten Verhalten, da Sie Ihnen im Dialogfenster Übergänge eine Vorschau und viele Steuerungsmöglichkeiten für die Übergänge bieten. Ein Beispiel hierzu finden Sie auf der CD-ROM unter dem Namen praesentation_uebergaenge_AS2.fla im Ordner Flash8 bzw. FlashMX2004.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.













 bestellen
bestellen



